Web原型设计软件有哪些?推荐这5款!
更新时间:2023-10-10 17:56:13
Web 原型设计是指使用图形界面软件创建 Web 应用程序或网站的模型或模拟,将产品方案变成可视化的页面效果。那么 Web 原型设计软件有哪些?今天给大家推荐这 5 款 ,分别是即时设计、Figma、Axure、Proto.io 和 Balsamiq mockup。通过介绍软件的优缺点来更好地认识这 5 款可以用于设计 Web 原型设计的软件,帮助大家选择出适合自己的 Web 原型设计软件,我们来一起看看吧!
1、即时设计
即时设计一个功能非常强大的 Web 原型设计软件,实现从产品原型页面交互、到设计创作、再到开发标注切图、最后到交付上线一站式完成产研工作流程!即时设计还为设计师提供海量丰富的免费设计资源,不用在为没有灵感发愁,这里几乎涵盖了你需要的所有设计资源,全方位为你的设计提供灵感!
优点:
- 适合新手设计师
- 中文设计环境无压力
- 丰富高质量设计资源免费用
- 团队协作,让工作流程更高效
- 支持导入Figma、Sketch、Adobe XD、PS 等多种格式
缺点:
- 手机端预览较慢

2、Figma
Figma 一款较为成熟的 Web 原型设计工具,几乎都可满足网页原型设计的各种需求。目前是国外最流行的设计软件之一,现在也收获了一大批国内设计师的好评。使用 Figma 制作的 Web 原型可以进行可用性测试,让设计师们可以对目前存在的问题有清晰的认识。
优点:
- 支持团队间实时协作
- 查看历史版本就可以恢复上一版本
- 存储文件不占内存,网页就可以打开
缺点:
- 暂时没有中文版本,中文设计资源也不多
- 因为是国外的软件,会有卡顿网络不稳定的情况

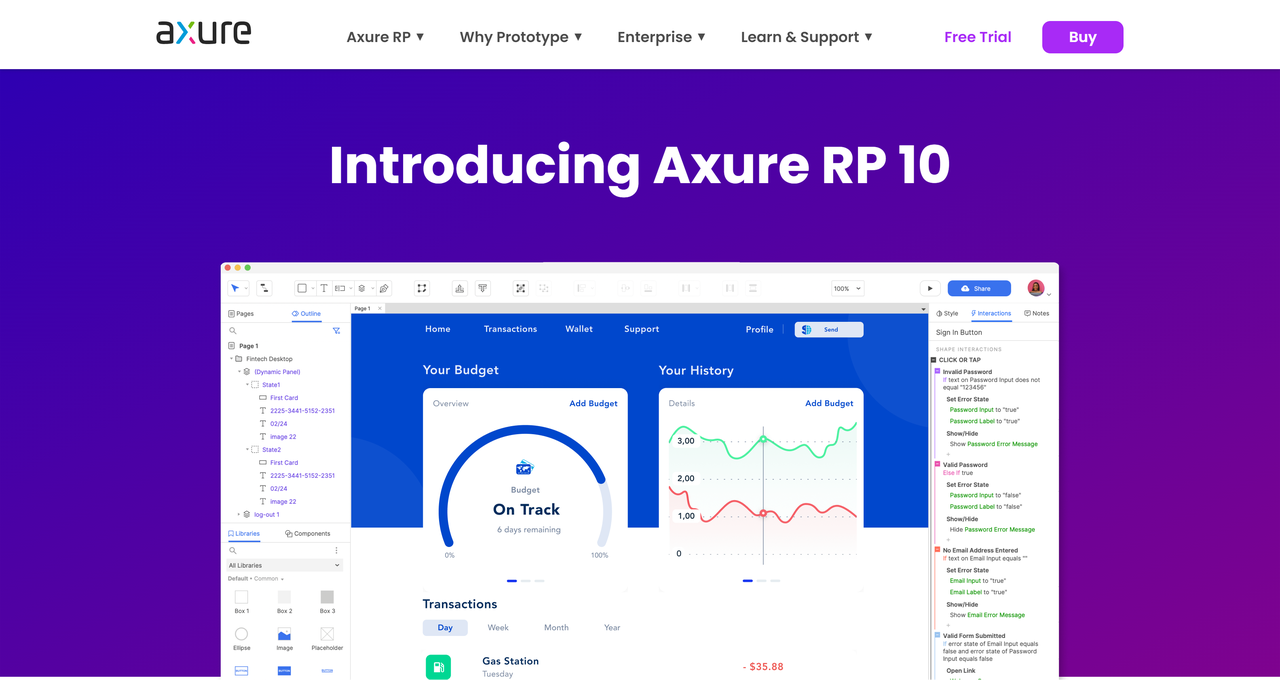
3、Axure
Axure 作为一款原型设计工具,可以帮助绘制 Web 网站原型以及交互设计,更直观的表达产品团队对于产品的修改以及主体框架的设计。能帮助网站需求设计者,快速完成原型文档、交互界面、功能流程等等。
优点:
- 支持多人合作设计
- 可以根据自己的习惯自定义工具区
- 可以用动画效果更清晰的表现内容
缺点:
- 软件内全英文界面设置
- 操作复杂不推荐初学者

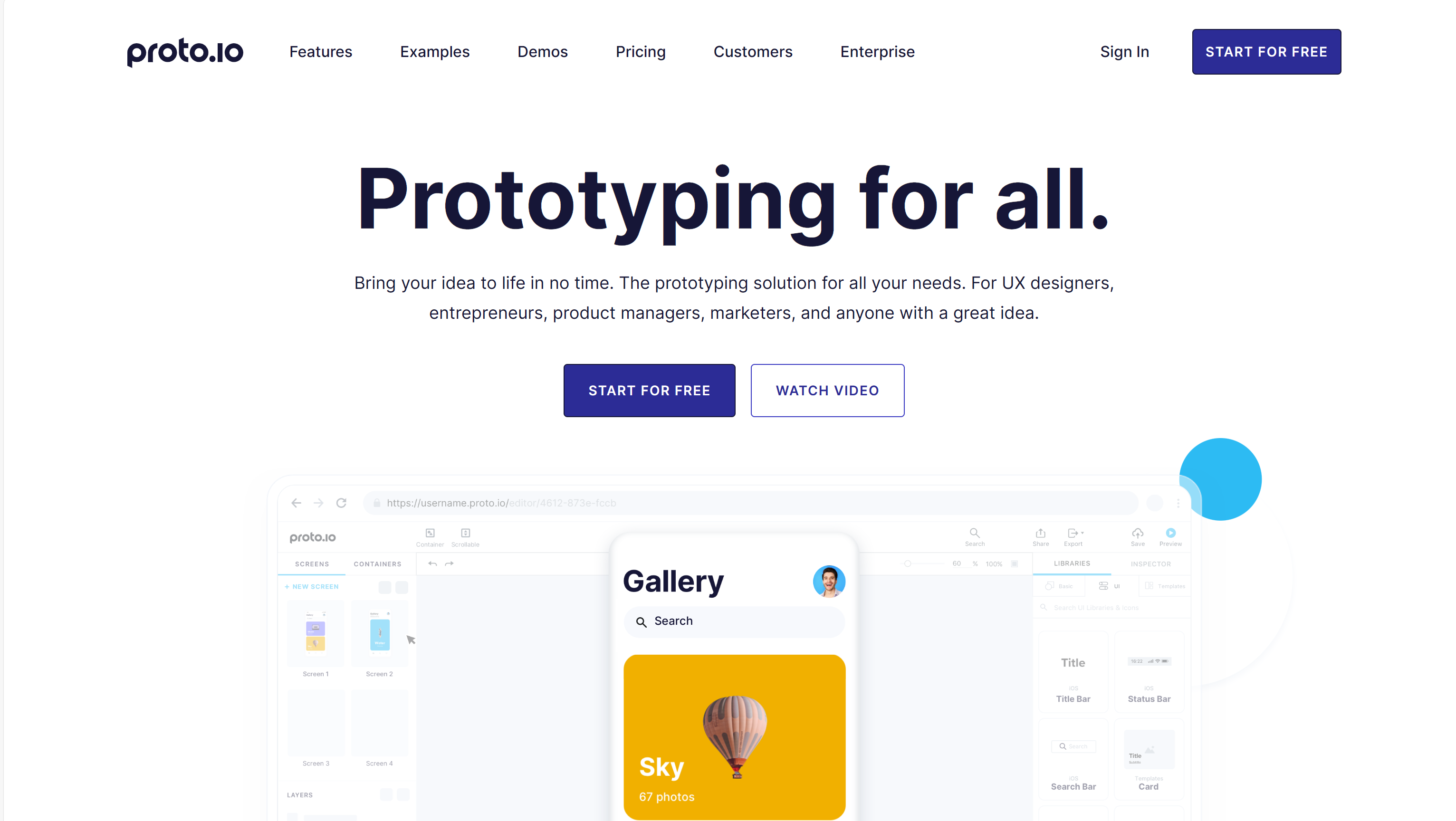
4、Proto.io
Proto.io 也是国外一款轻便好用的在线 Web 原型设计工具,进入大多数浏览器中就能使用,支持导入 Sketch 和 PS 设计稿做交互。Proto.io 拥有较为丰富的 UI 设计组件,可以在其中轻松设计用户界面,并查看其外观和功能。
优点:
- 支持多人协作设计
- 一键开发框架代码
- 支持 HTML,PNG,PDF 多种文件导出形式
缺点:
- 不能添加需求文档
- 加入交互动效之后,动画会变得很慢
- 不能单独备份某一个页面,而只能备份整个项目

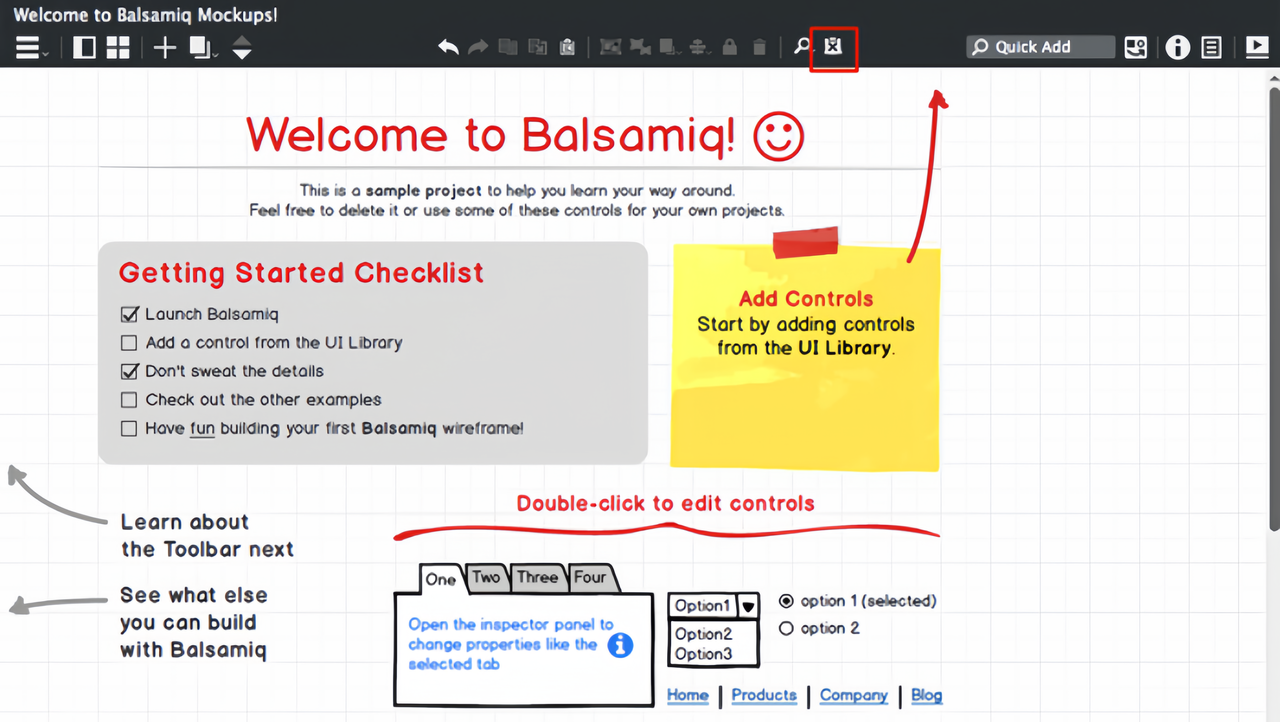
5、Balsamiq Mockup
Balsamiq mockup 是一款带有手绘涂鸦风格的原型图绘制软件,特别是在 Web 原型图设计领域受到广大设计师们的欢迎,同时提供丰富的各种控件元素。
优点:
- 可以手绘
- 低保真输出
- 操作简单,适合初学者
缺点:
- 不适合做带有交互性质的原型设计
- 功能过于简单,很难做出精美的原型设计

6、总结
以上就是今天给大家推荐的 5 款 Web 原型设计软件啦,分别是即时设计、Figma、Axure、Proto.io 和 Balsamiq mockup。每一款的功能都很强大,都能够帮助我们完成 Web 原型的设计。大家可以一一尝试使用,以便找到最适合自己的设计软件。
