移动端的原型尺寸多大最合适?
更新时间:2025-04-23 09:44:39
随着移动互联网的不断发展,智能手机普及率正在不断提升,很多原来只有网站页面的程序也纷纷出了移动端,在逐步的设计实践中建立起了自己的设计规范。网页和移动端的尺寸大小不同,所以设计过程中原型尺寸要适用于不同型号的移动端以及界面。毕竟尺寸对网页的呈现效果、用户体验和页面加载速度等方面有着重要的影响,那么,当我们在设计一个页面或者原型图时,移动端的原型尺寸多大是最合适的呢?移动端的原型尺寸最合适的是 375 x 667 像素。接下来,我将对移动端原型图手机尺寸进行具体介绍和详细说明。
点击下方图片,了解更多免费网页图模板👇
移动端原型设计屏幕尺寸
设计移动端手机原型图,那么最佳的原型图尺寸一定是越符合手机尺寸越标准。现在移动端手机型号有很多种,所以我们先来了解一下不同设备间的屏幕尺寸,常见的屏幕尺寸主要有以下几种:
第一种:375 x 667(最合适)
375 x 667 像素是常见的移动端网页设计尺寸之一,适用于 iPhone 8 等设备。当设计师使用 375×667 像素这一尺寸进行移动端网页设计时,需要注意:
- 响应式设计:在 375 x 667 的屏幕中,设计师需要合理安排页面的布局,确保内容的合理分布和可读性。可以使用响应式设计或流式布局来适应不同设备的屏幕宽度。用响应式设计来适应不同屏幕尺寸,不仅适用于特定 iPhone 设备设计,也必须能够适应不同尺寸和分辨率的设备。
- 图像和图标:在这个网页设计尺寸下,图像和图形需要针对移动设备进行优化,设计师可以使用适当的图像和图标来增强用户体验,以减少单一文字加载时间并提高整体页面客观性,但是要注意在使用图像图标时要适当的压缩和运用正确的格式。

- 文字和字体:在移动端呈现界面时,文字是必不可少的信息,所以设计师在设计原型图时需要选择适合屏幕尺寸的字体大小和字体样式,以确保文字的清晰可读性。同时,还需要注意行距和字间距的设置,以提高用户的阅读体验。
- 导航和交互:设计尺寸为 375 x 667 的屏幕较小,因此设计师采用导航和交互方式使整个页面更加紧凑和高效,以便用户能够轻松地浏览和操作网页。可以使用导航栏或者图标和按钮来实现导航和交互功能,同时需要考虑手指触摸的操作便捷性。
- 灵活布局:移动端手机屏幕尺寸有限,所以设计师需要创建灵活的布局,以适应不同尺寸的屏幕。将关键信息放入明显位置,其他次要信息有选择的进行添加。
第二种:360 x 640
对于使用 360×640 像素设计尺寸的 Android 设备,设计师在进行原型图制作时需要适应较小的屏幕空间,如何优化布局和内容的显示是设计中的一大问题。 因此,我有给大家两点建议仅供参考。
- 大图标按钮:设计师们在进行原型图规划时可以采用一些大的图标和易于操作的区域,以便用户在小屏幕上更容易点击。这样可以减少误触和操作困难的情况。
- 高清图片:小屏幕导致的问题就是视觉受限,所以设计原型图时更要注意使用高清图片或者图标,或者也可以使用矢量图标,避免图像模糊或失真的问题。

第三种:414 x 896
还有一种手机尺寸是 414 x 896 ,这种屏幕尺寸适用于 iPhone XR 和 XS Max。在这个网页设计尺寸下,设计师可以合理安排网页的内容,使得用户在浏览网页时能够更加舒适地阅读和交互。
如何直观的看到原型图在手机上的显示
对于设计师来说,直观的真机演示效果非常重要,而且国内移动办公场景越来越多,产品小伙伴日常出差、远程对接需求时,往往也需要在手机端及时查看、给出反馈。 所以即时设计上线的 iOS 和 Android 端 App 和微信小程序,就同时满足了双方的需求。下面我来向大家说一下如何操作。
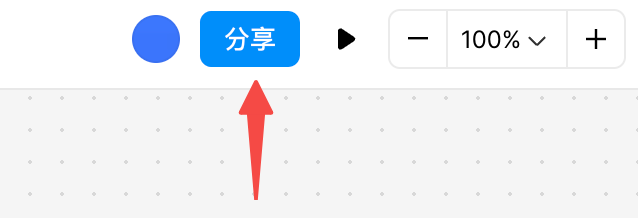
第一步:点击文件右上角【分享】按钮打开分享面板

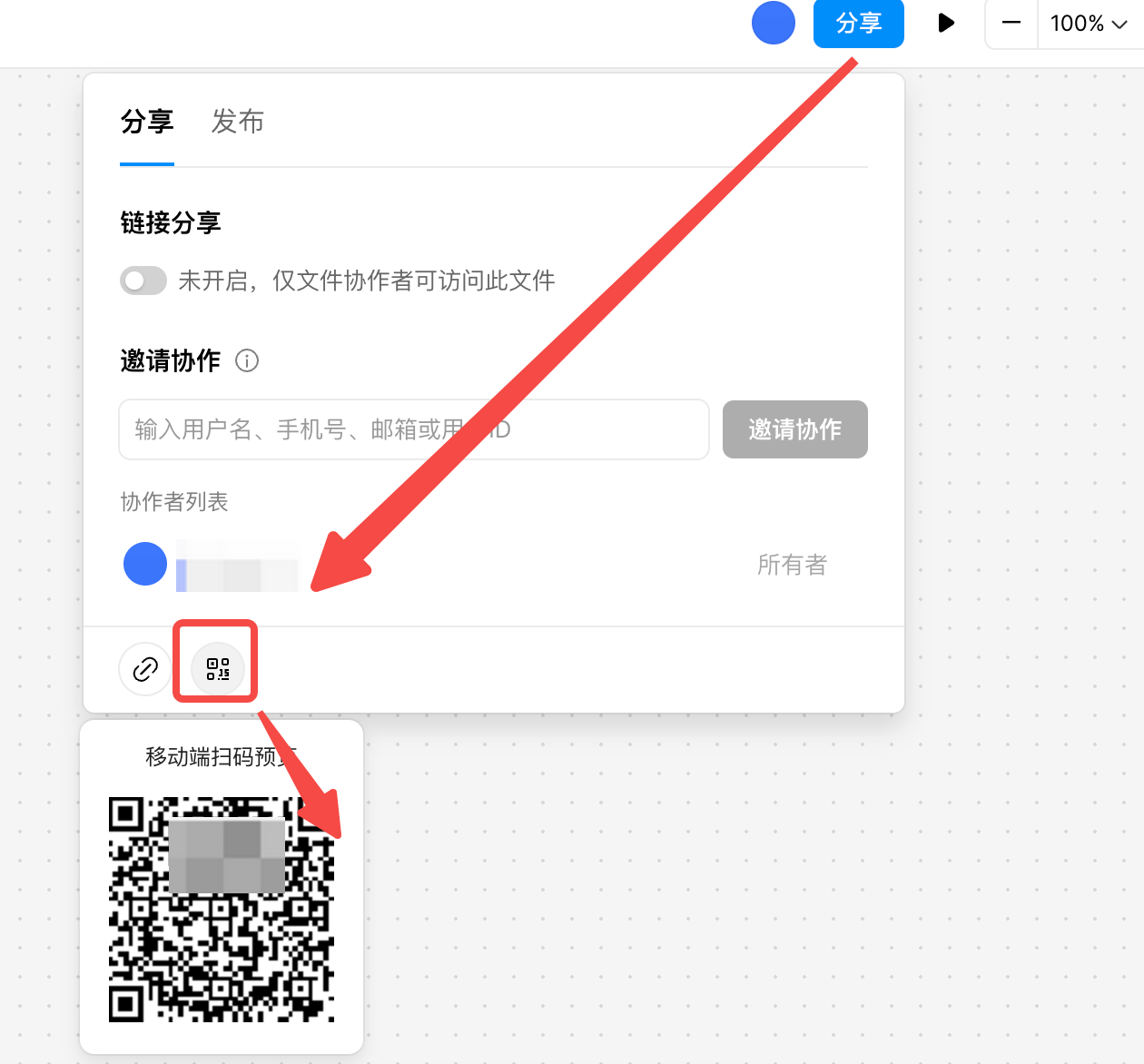
第二步:开启链接分享后,点击获取二维码,手机打开微信扫描二维码即可预览。

以上就是三种常见的网页设计尺寸,我也详细向大家介绍了最合适以及普遍的是 375 x 667 尺寸,并且教大家用即时设计如何在手机端查看制作的图是否合适,希望能给你在制作原型图手机尺寸时有所帮助。