网页设计模板免费下载,1w+高质量素材!
更新时间:2023-11-09 14:37:25
不只是简单地提供网页设计模板,还附带网页设计前端代码。改变网页设计师传统的工作方式,在画布上也能完成网页制作并且自动生成前端代码,让网页设计师解放双手。这样一款从设计到开发再到使用能一站式完成的“设计神器” 便是「即时设计」,即时设计真的做到了为设计师提供便利,让设计实现更轻松。接下来,我将详细介绍网页设计模板的获取方法,以及如何将网页设计模板转化为前端代码,一起往下看吧!
导语
1,海量网页设计模板,免费下载
2,网页设计模板,在线使用,操作简单
3,支持网页设计模板转化为前端代码,快捷方便

1,海量网页设计模板,免费下载
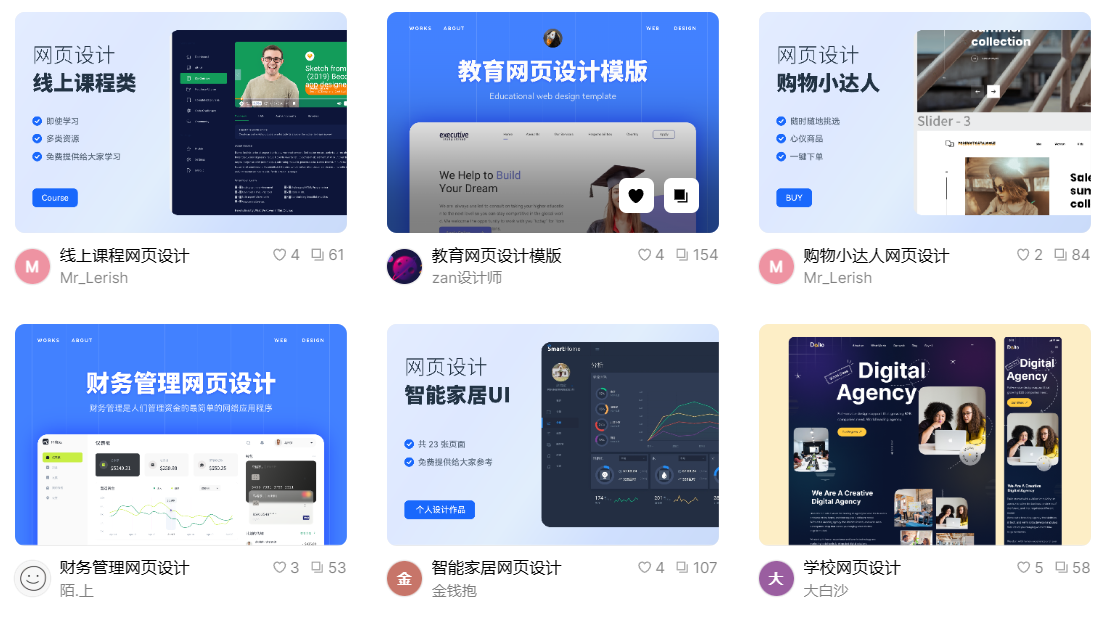
海量设计资源云端存储,打开「资源广场」即拿即用。不只是专业的设计工具,即时设计同样可以当做强大的设计资源库使用。
即时设计是一款在线运行的设计工具,不仅可以自行进行网页设计,还能够通过点击网页设计模板左上角的“使用”按钮,将模板导入到画布,在画布上对模板进行二次创作。如果想把网页设计存放到本地设备,可以选择“导出”操作。在导出时,即时设计也提供了多种设计格式可供选择,比如 JPG,PNG,WebP,SVG 等格式。
点击领取几千+ 网页设计模板资源,导出格式随意挑选,设计方式随意选择

2,网页设计模板,在线使用,操作简单
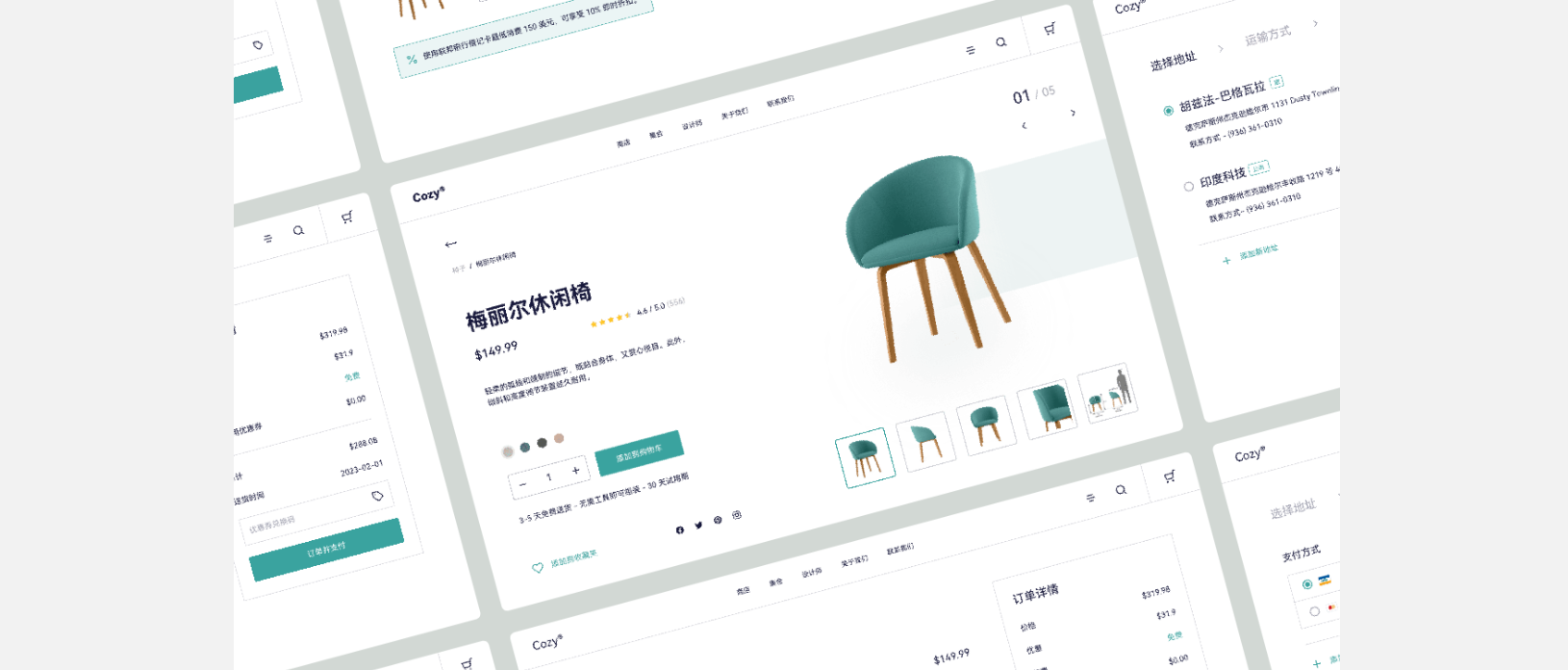
即时设计提供了自由的设计模式,从网页填充内容设计再到网页元素交互设计,都可以在同一个操作页面内完成,不限制设计师的创意发挥。
关于网页设计模板的使用步骤和设计步骤非常简单,首先在资源广场内搜索网页设计模板,选定要使用的网页设计模板之后,点击进入模板详情页,然后点击右上角的“使用”按钮,便实现了将网页设计模板导入到画布上的操作。在画布上,接着完成我们接下来的设计步骤。
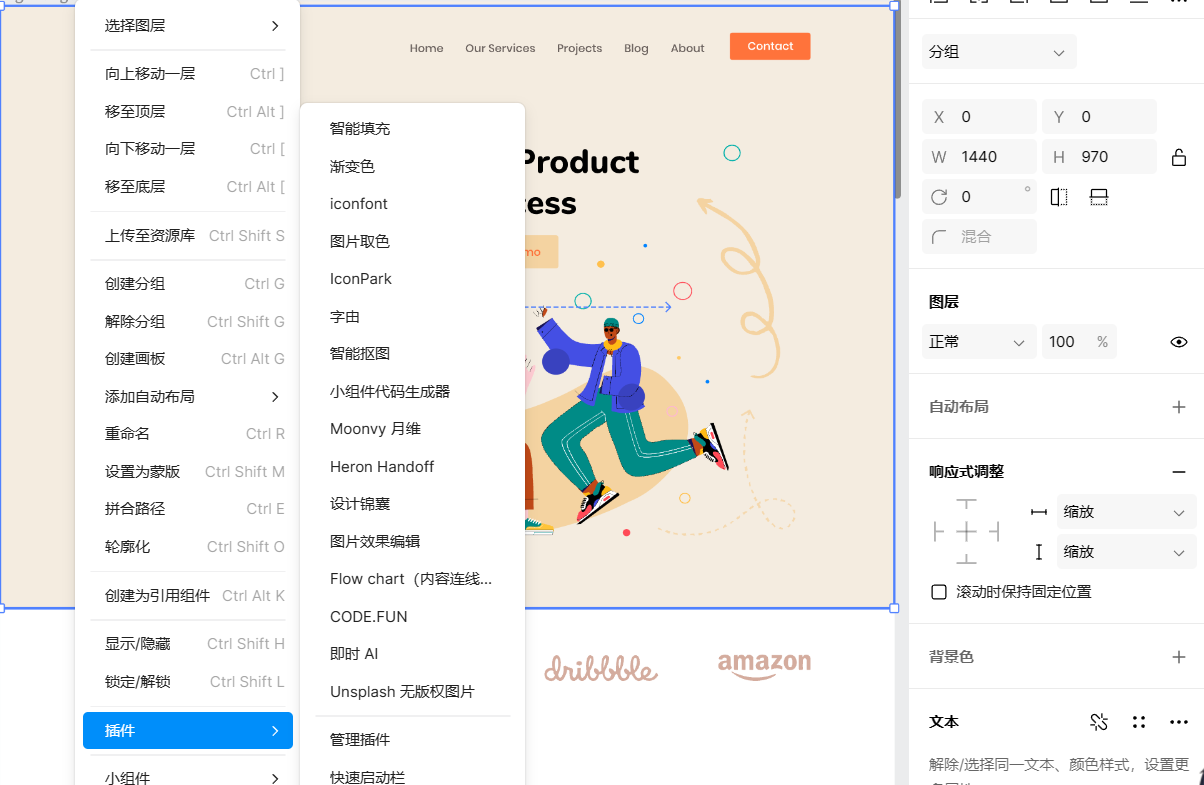
通过 Ctrl 键可选中精小的设计元素,通过鼠标移动可改变设计元素的摆放位置;通过鼠标右键可调用插件进行图片取色,智能抠图,智能填充等操作;关于插件的安装使用,同样是前往资源广场进行挑选安装;关于文本信息填充,可使用即时设计提供的十几款免版权的字体资源,或者通过“字由”插件来实现。
三,支持网页设计模板转化为前端代码,快捷方便
通过即时设计完成的网页设计稿,可以直接转换成前端代码。通过鼠标右键调用 Code.fun 插件,然后选择要进行代码转化的画板,接着点击“上传”按钮便会自动下载压缩包,压缩包内包含完成的 Html,CSS,JS 文件,可直接在代码编辑器内运行,无需进行调试动作。
在代码转化时有一点需要注意,如果是导出时使用的是即时设计提供的网页设计模板,要先对模板进行导出操作,转换为本地文件之后再用即时设计打开进行二次创作,否则代码中 image 标签的内容将会以链接的形式存在,只能在联网的环境下加载图片内容。
网页设计稿一键转化前端代码,完整的代码文件直接运行,无需进行调试操作——Code.fun

总结
以上便是「网页设计模板免费下载的全部内容」,总的来说,网页设计就选即时设计。内置海量网页设计模板,云端存储,想用就拿,通过浏览器便可完成设计工作,所见即所得。这么强大的免费设计工具,确定不尝试一下吗!
