小白必看的Sketch使用手册
更新时间:2024-05-13 19:25:25
Sketch 是很多设计师在入门原型设计和 UI 设计时都会选择使用的一款设计工具,凭借着强大的工具和完善的功能吸引了众多的用户使用,那么,为了方便新手小白设计师能够更快的上手 Sketch ,今天就来分享小白必看的 Sketch 使用手册,分别是 Sketch 有哪些功能?Sketch的设计界面和Sketch基本工具,让你轻松搞懂新手该如何使用 Sketch,快来一起看看吧!
1、Sketch 有哪些功能
Sketch 具有强大的矢量编辑功能,能够为设计提供矢量绘图功能,能够设计网页和图标等,除此之外还可以绘制原型,进行原型设计,并且支持团队同时协作,这一点非常适合团队使用,能够很大的提高团队效率。不过 Sketch 使用必须在 Mac 系统,Windows 系统是不能使用呢,而且想要长期使用也需要订阅。

2、Sketch 的设计界面
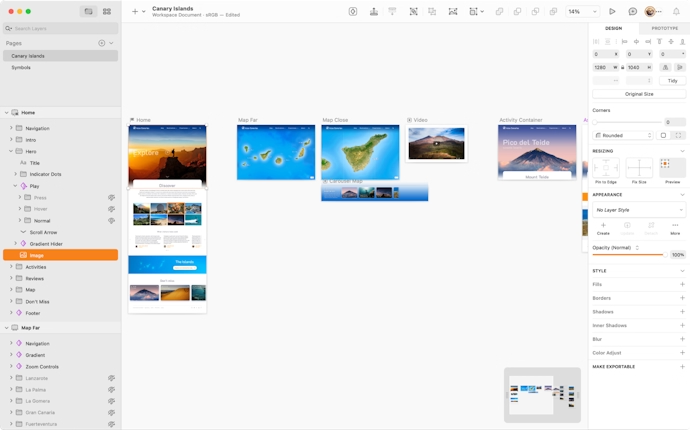
在了解了 Sketch 的主要功能后,就要来了解 Sketch 的设计界面,Sketch 使用的设计界面主要分为 5 个部分,在页面左侧分别是 Page 区和 Layer 区,Page 区是来选择不同的页面的,而 Layer 区则是用来选择图层的,因为在设计中会用到很多的图层。其次,在页面上方则是工具条,用来选择各种页面的编辑工具,工具条下方就是画板区,也就是设计展示的区域,设计师的页面设计就在此页面上完成,最后就是右侧的检查器区域,用来调整各种参数等等。

3、Sketch 基本工具
3.1 编辑工具
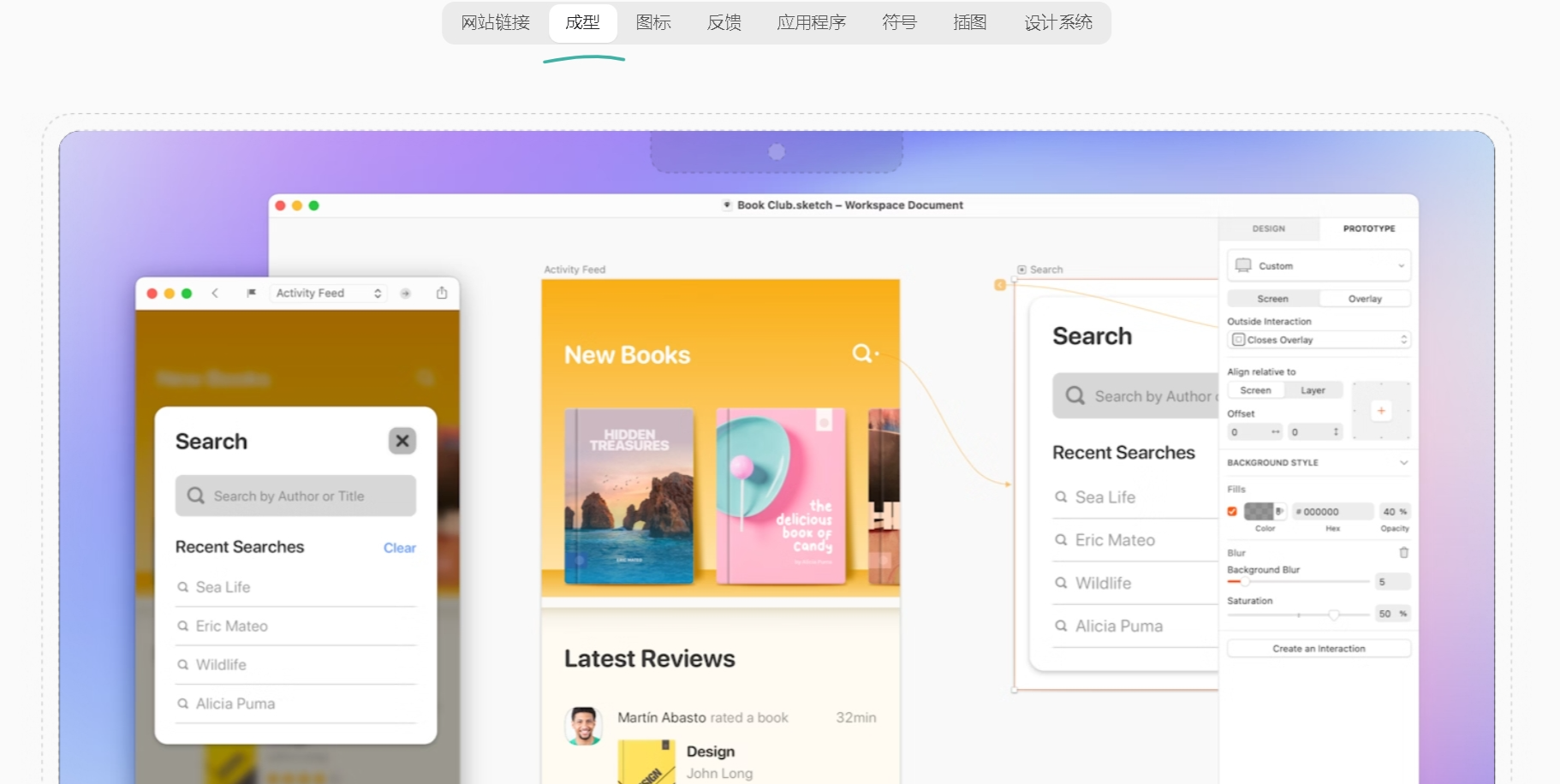
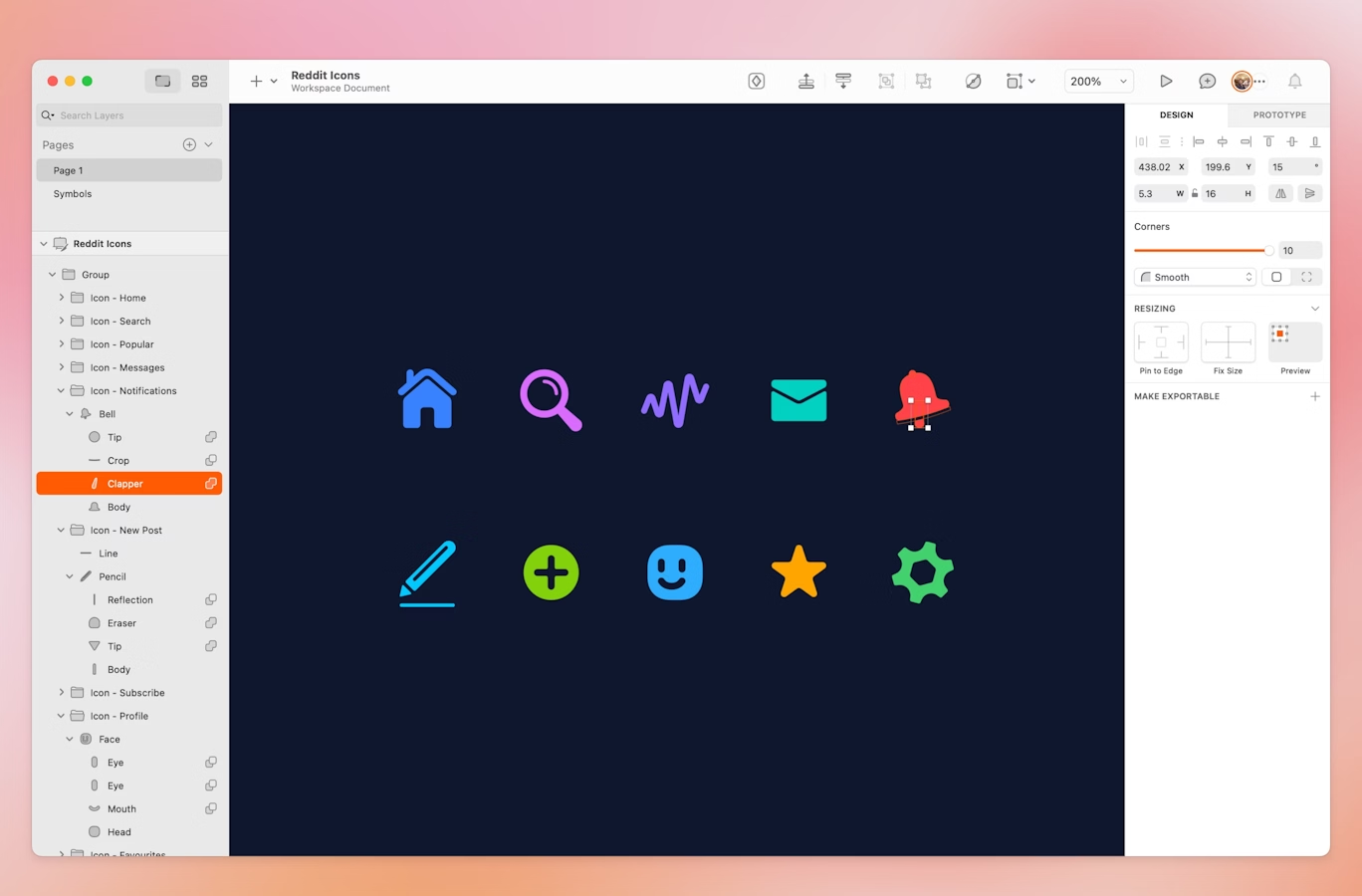
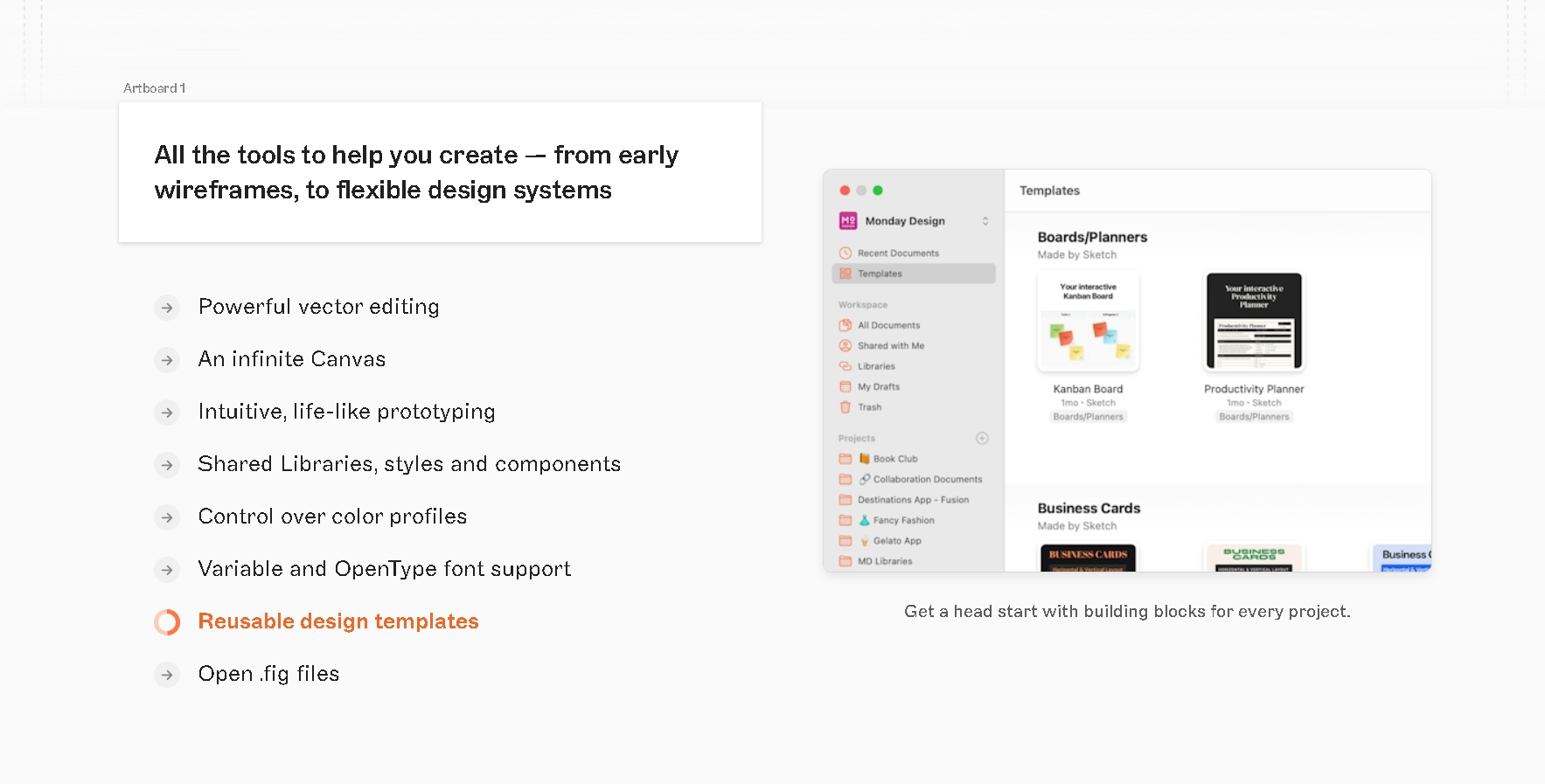
Sketch 使用时有很多的编辑工具,例如矢量绘图,也就是采用线段画图,然后通过调整锚点来使线段变得圆滑,常常用来画 Logo 和图标,还有无限画布来进行设计,在图层方面,有最基本的创建、移动图层等功能,另外还可以创建蒙版、图片的多种效果,渐变、模糊等等,在字体方面,有来自 Variable 和 OpenType 字体支持,使用起来都超方便。

3.2 组件资源
Sketch 使用时还有各种的资源,有共享库、样式和组件,让设计师的设计具有一致性和可扩展性,还有控制颜色的配置文件和可重复使用的设计模板,让设计师在设计前轻松打好基础,设计效率更高。除此之外,还能够自定义工具栏和快捷方式,使用起来更加顺手

3.3 团队工具
为了方便团队使用 Sketch,Sketch 使用时能够存储、同步和共享文档,同时以自己的方式组织文档和免费添加查看者,邀请协作者直接在画布上添加评论,提高团队沟通效率。除此之外,还有开发人员切换工具,能能获取颜色变量、图层样式和文本样式的标记。

以上就是今天要分享的关于小白必看的 Sketch 使用手册的全部内容,总的来说,Sketch 还是具有很多的优点,唯一不足的就是限制系统和订阅使用了,如果想要使用中文版平替的设计软件的话,可以尝试即时设计,不仅免费在线使用,而且还能免费打开并且编辑和导出 Sketch 文件,也有很多资源的工具,再也不用担心没有下载 Sketch 就不能编辑 Sketch 文件了!点击注册就可以免费使用,感兴趣的小伙伴快来试试吧!
