简单的 3 步实现 Figma设计稿转代码!
更新时间:2025-11-07 16:46:46
Figma设计稿转代码怎么操作?仅需简单的 3 步实现 Figma设计稿转代码!,在即时设计下载专业的转代码插件,在工作台导入自己的设计稿,最后运行插件,导出代码即可。是不是没想到,原来步骤这么简单,不需要掌握任何的代码知识,新手小白也能快速学会!接下来,跟随我一起去看一下具体的操作流程到底是什么吧!
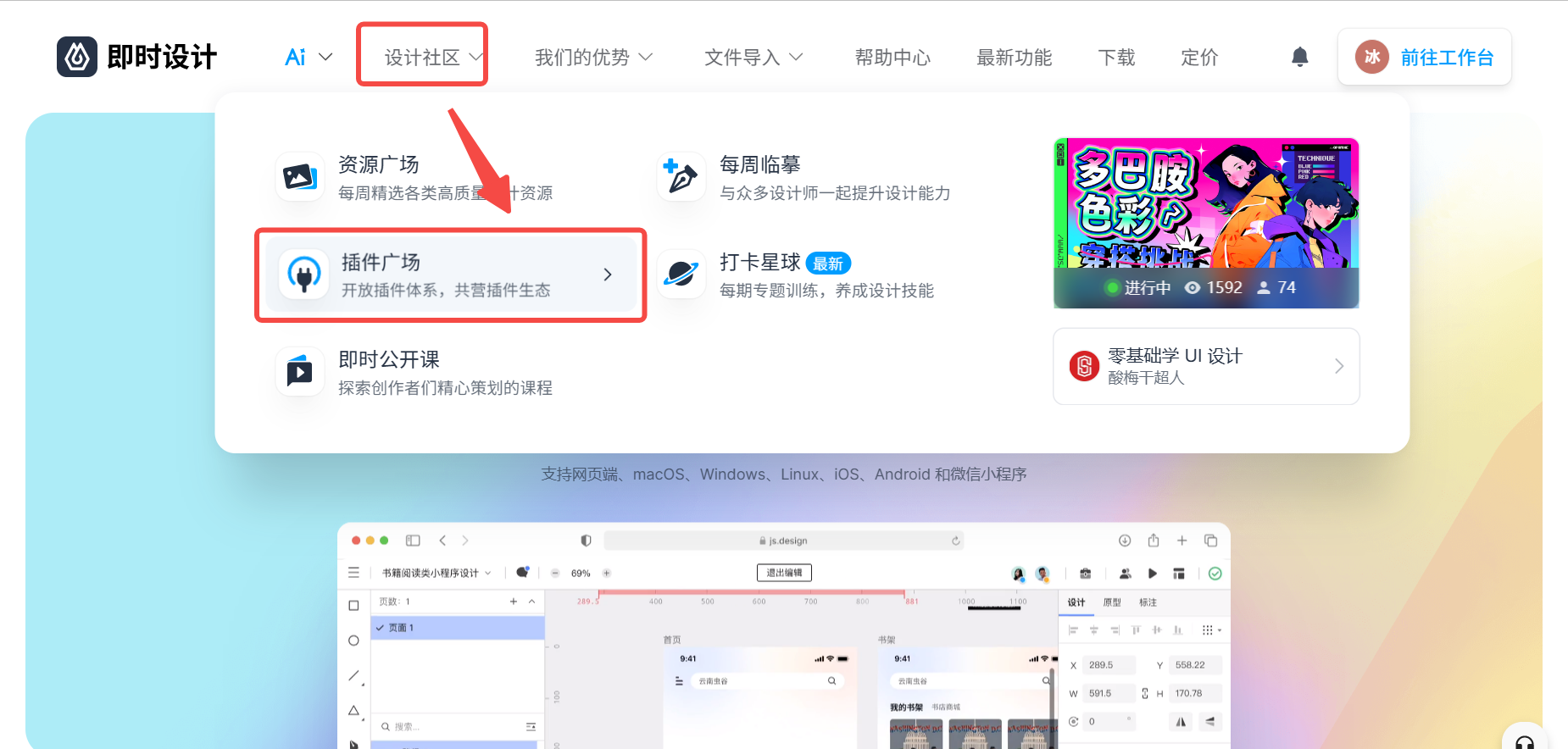
点击下图进入即时设计的插件广场,获取以下转代码插件👇
在搜索引擎界面输入「即时设计」,点击注册即时设计的官网,成功登录之后即可免费使用在线功能。
在首页上方的菜单栏选择「资源社区」——「插件广场」。即时设计的「插件广场」提供了多种实用的小插件,每一款都能让你爱不释手,不仅安装简单,使用起来也很容易上手!

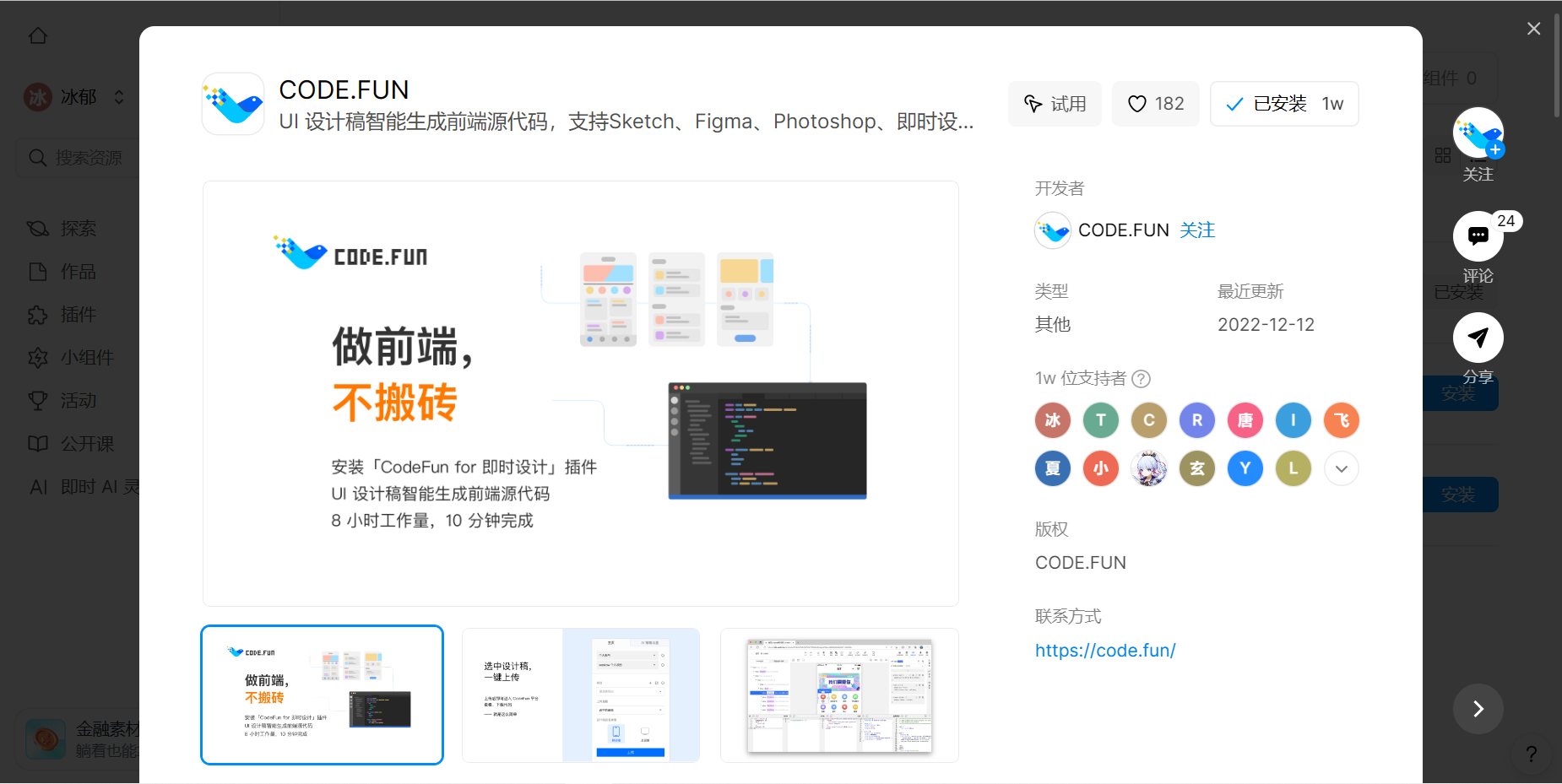
在「插件广场」内搜索 “code”,点击安装如下图所示的 CODE.FUN 插件,几秒就能在线完成安装,省时又省力~
这是一款 UI 设计稿智能生成前端源代码的 AI 工具,可以将 Sketch、Figma、Photoshop、即时设计等的多种不同格式的设计稿智能转换为前端源代码。
点击下图免费使用 CODE.FUN 插件👇
退出当前页面,在即时设计的首页右上角点击「前往工作台」,然后点击「导入文件」,直接拖拽上传你的设计稿。值得注意的是,即时设计「文件导入」可以支持多种格式哦,所以你可以直接导入 Figma 的文件。
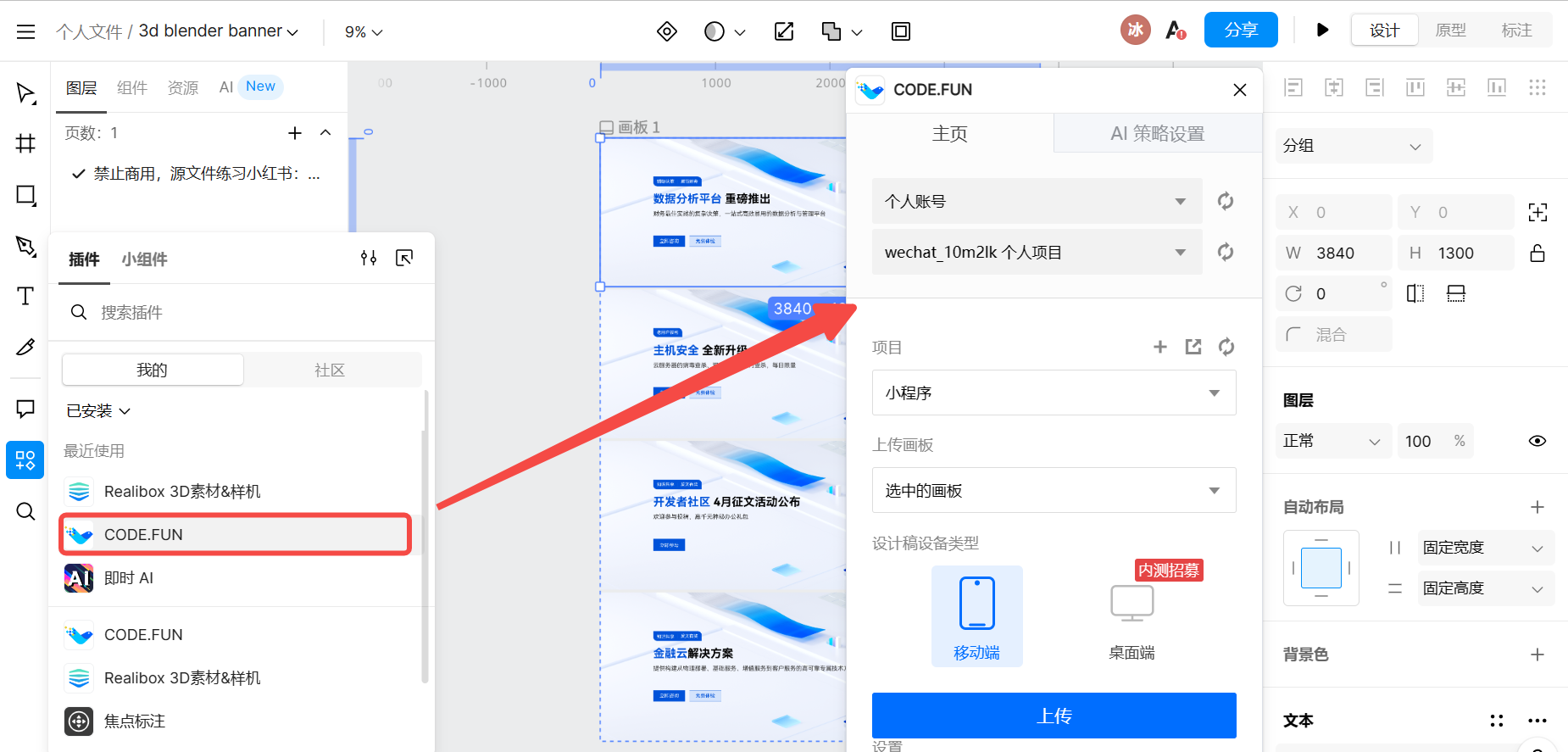
在「工作台」左侧工具栏选择「CODE.FUN」插件,操作界面就会自动弹出该插件,如下图所示。

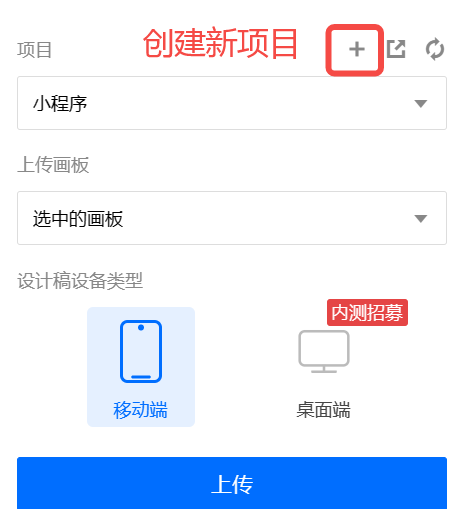
这里一定要提醒大家!如果你是第一次使用该插件,首先点击 “+” 创建新项目,这样才可以选择项目,否则无法进行这一步。
然后选择上传画板的范围是 “选中的画板” 还是 “全部画板”,根据你的需求进行选择。
最后点击「上传」,等待大概 20-30s,主要是根据画面设计的复杂程度来决定转代码的时间,请大家一定要耐心等待哦,不要退出界面。

点击「查看项目」,页面就会自动跳转到代码界面,点击右上角的「下载代码」,选择相应的平台、像素单位,颜色格式等,如果没有特殊的需求,按照默认的选项就能获得代码。

怎么样?是不是操作流程非常简单呢!「CODE.FUN」插件之所以这么给力好用,是因为它可以像素级还原设计稿,精准匹配每一个细节,而且它还拥有 List、Grid 等组件智能化识别,标签语义化,循环识别处理等功能,简直是不可缺少的Figma设计稿转代码神器。最重要的是,它不需要下载而且还完全免费!
以上就是关于Figma设计稿转代码的操作步骤,大家只需要动动手指登录「即时设计」就能免费获取这个工具啦~赶紧去体验一下吧!