电商视觉设计怎么做?
更新时间:2024-05-10 20:45:42
今天本文将从电商视觉设计中的留白、电商视觉设计中的色彩、电商视觉设计中的整齐度、电商视觉设计中的情景化 4 个方面来回答电商视觉设计怎么做。很多设计师应该都知道,不管是什么类型的设计都会涉及到视觉设计,它和用户的体验是紧密相关的。对于电商平台设计来说,视觉设计更为重要,电商视觉设计需要能够紧紧抓住用户的眼球,帮助用户找到自己需求的同时又不能让他们在使用中感觉到疲惫。如果你还不知道怎么做电商视觉设计,那就和我们一起看下去吧!
点击图片立即 获得电商视觉设计模板👇
1、电商视觉设计中的留白
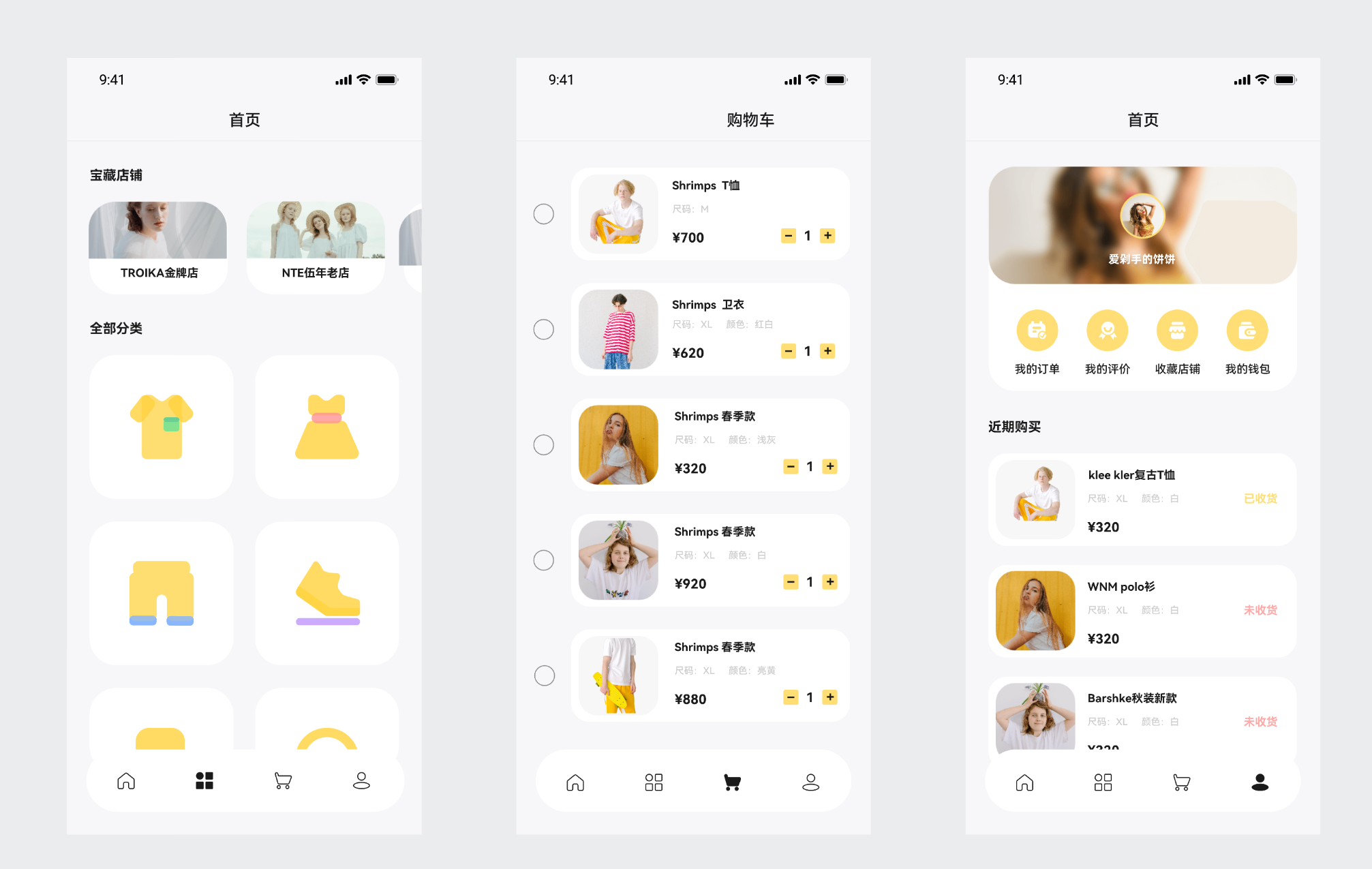
电商平台的产品本身就非常多,而且都是各种类型、各种色彩的,如果把它们都堆在一起看起来就会让人眼花缭乱,所以在视觉设计上要学会大胆的留白,给足用户和内容呼吸空间。留白的设计也是有规则的,在每一个信息区域之间设计比较大的留白比,在信息区域内部之间的留白设计会相对比较小,这样的电商平台看起来很干净也会很清爽,同时用户也可以在每一个不同的产品之间有缓冲的时间,能够更好地思考和挑选产品。就像这个模板,页面有很多的留白,除了商品的信息没有其他的比如 banner 等复杂的内容,非常简约,可以给用户带来非常干净的视觉体验。
点击图片立即 获得同款设计模板👇
2、电商视觉设计中的色彩
电商平台中的色彩非常重要,既不能都是单调的纯色,也不能随心所欲设计各种跳脱的颜色。不同的颜色有着不同的表达效果,黄色一般代表着活力和乐观,常常用在橱窗购物;红色可以增加热闹、紧张的氛围,可以用在促销;蓝色可以营造信任和安全的氛围,常常用在银行和贸易;绿色让人看起来很清新,而且可以保护视力,用在轻松的购物环境中。很多国外的电商网站都是以白色的背景色为主,可以让整个页面看起来很整洁,也能够突出商品的不同颜色。
3、电商视觉设计中的整齐度
电商平台的设计要整齐、一致、协调。颜色、字体、图标、图片等的使用都要是同一个风格,让用户看起来不会那么突兀;不同的信息在排版时都要对齐,规整的内容可以更吸引用户;每一个商品的信息都有主次之分,在主次信息的设计上,要有明显的区分和对比,让用户第一时间看到重要信息。
4、电商视觉设计中的情景化
在电商平台的视觉设计中,可以设置一个使用场景,把价格和使用情景结合起来,可以对用户产生一个购买引导,拉进和顾客之间的关系。并不突兀却又能体现产品内容。下图中的实物图看起来会给人一种十分温馨的感觉,在一定程度上可以勾起用户的购买欲望。
点击图片立即 获得同款设计模板👇
看完了上面的内容,想不想去小试牛刀一下呢,推荐大家可以去即时设计中完成电商视觉设计哦。那里有很多的电商设计模板,有家具类的、果蔬类的、植物类,免费供你使用。文中那些图片案例就是我在即时设计的资源广场中找到的,点开就可以使用,免费的模板、智能的工具,如果你是一个设计小白,用它准没错。
好啦,以上就是本文的全部内容啦,我们分别讲了电商设计中的留白、色彩、整齐度和情景化,这些都是在电商视觉设计中通用的要点,当然还是要根据具体的电商平台进行具体设计。如果你没有一个称手的电商设计工具,可以去即时设计看看,个人和中小团队免费使用,现成的模板等你来用!