2025年用户界面设计软件应该用哪个?看看这个盘点!
更新时间:2025-10-23 16:33:33
最近是不是被市面上各种各样的设计软件快挑花眼了,2025 年用户界面设计软件应该用哪个?不同软件的功能都能用得上吗?能否用对用户界面设计软件是决定作品质量和工作效率的重要变量,一个好的工具可以帮你完成从草图到原型再到成品的工作。减少试错成本~看这一篇盘点就够了,今天为大家介绍了 3 个功能强大的 2025 年设计师必备用户界面设计的软件,它们分别是即时设计、Framer Web、Justinmind,一定要看到最后哦~也许就找到命中注定的那个设计软件啦~
点击使用同款 UI 设计资源👇
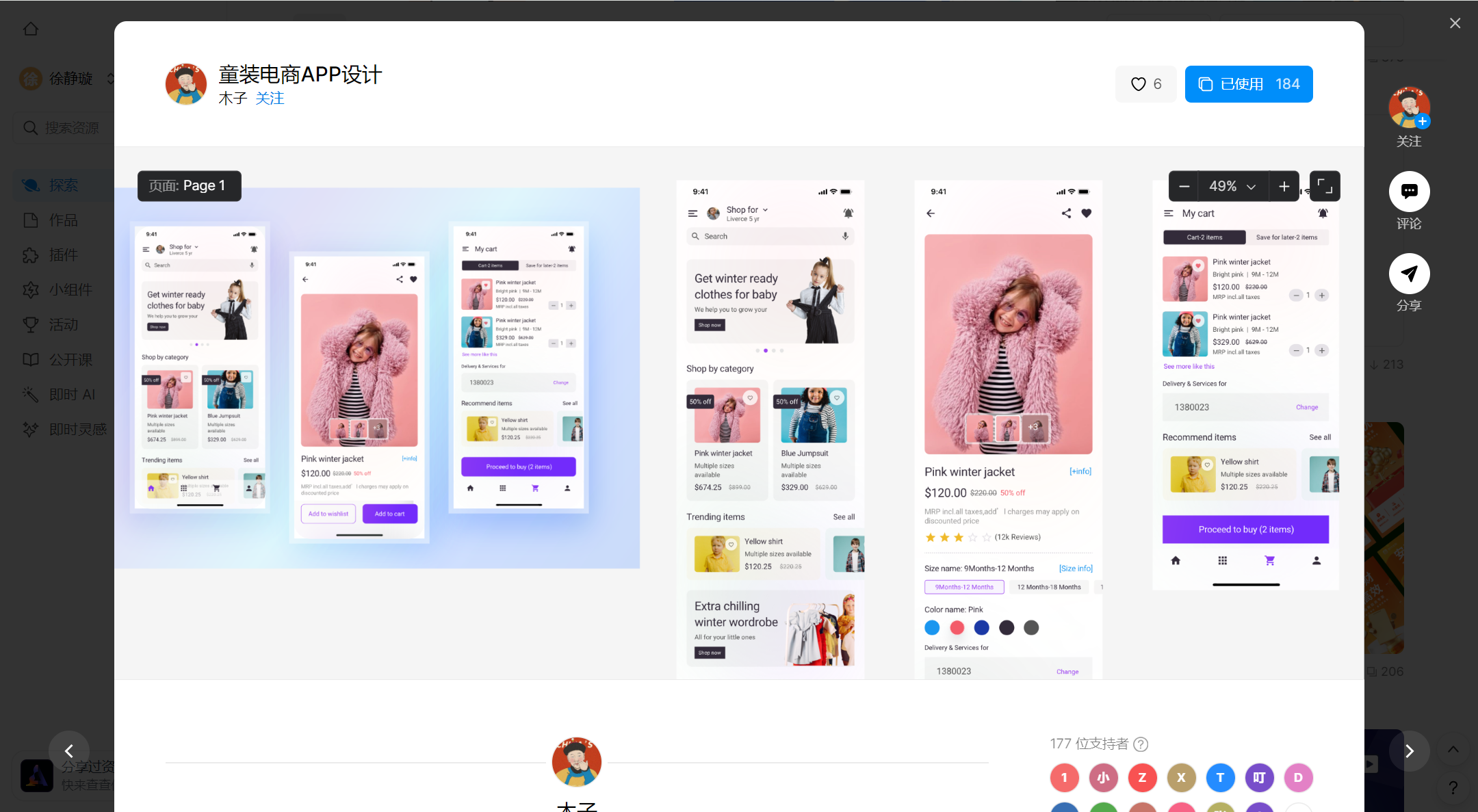
1、即时设计
首先是一个国产用户界面设计软件——即时设计。对个人设计师和中小型团队永久免费,内置大量免费设计资源,可以为设计师提供更多的设计帮助,也可以直接使用免费设计材料模板。并且支持团队协作,对于大型的设计项目,可实现多个设计师同时工作,并且能够自动生成使用时间轴,无需自行整理不同版本文件,将工作的时间成本和开发成本大大降低。
设计亮点:
- 拥有完整的中文界面和帮助文档,符合国内用户使用习惯
- 集成了资源、原型、设计创作、在线协作,版本管理、交付评审、开发标注等功能,实现一站式设计开发工作
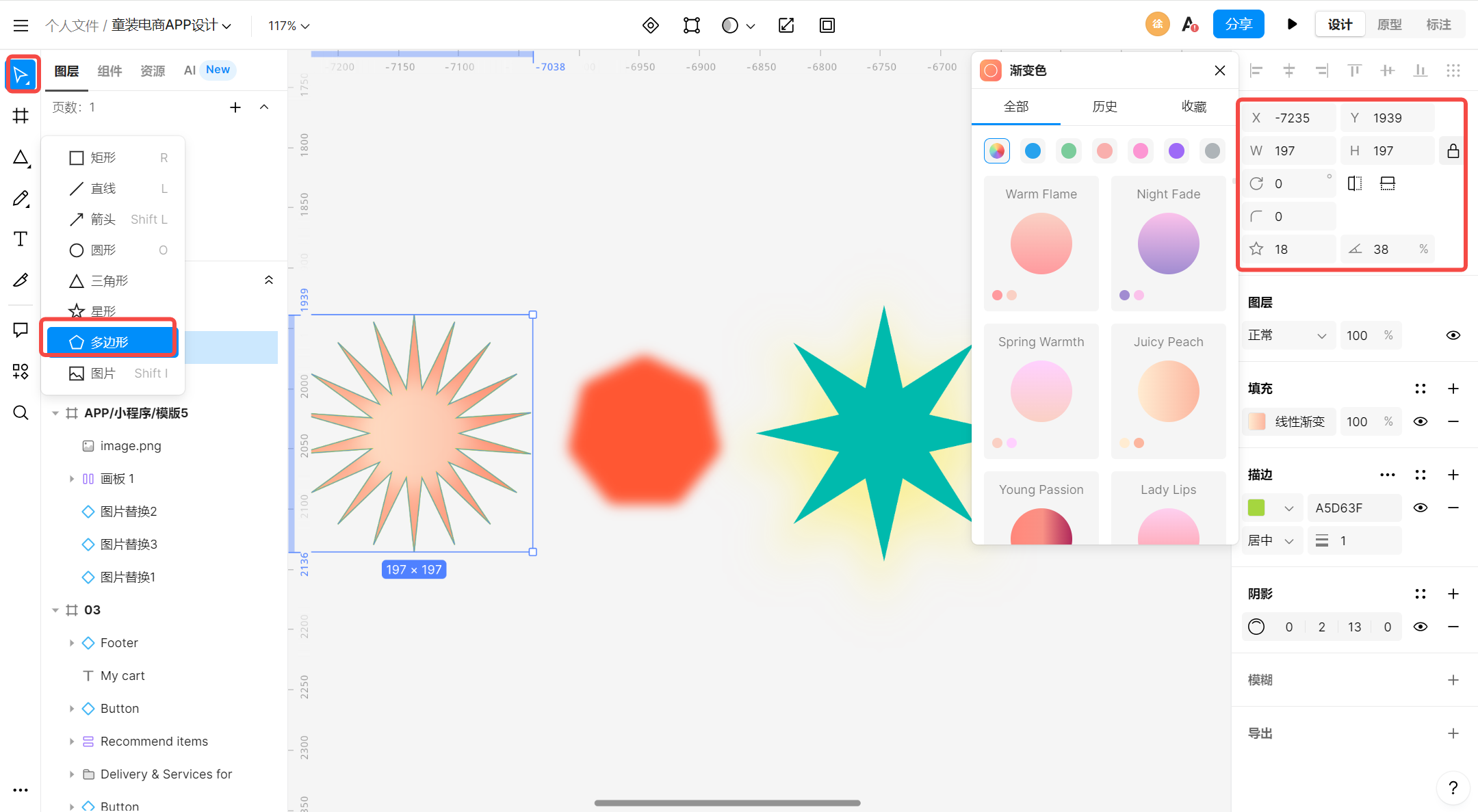
- 图层版面标注清晰,种类丰富:包括图层、背景色、填充色、描边、阴影、模糊,还能进行自动布局
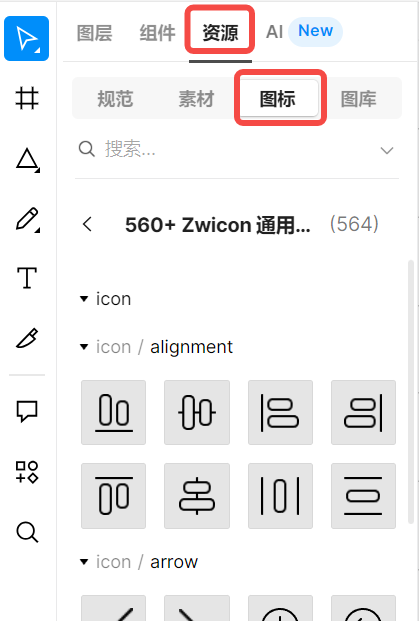
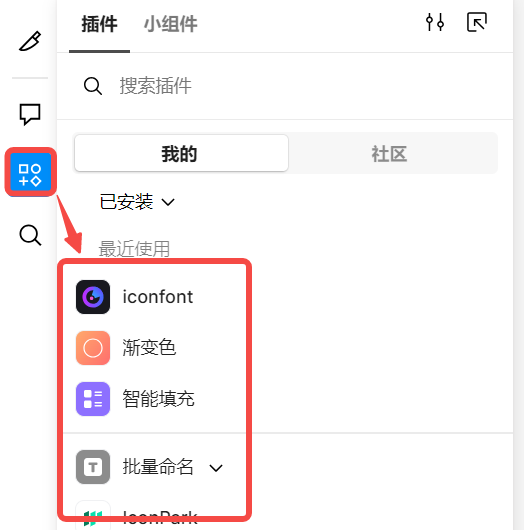
- 资源库中有 Unsplash 免费可商用图库还有图标元素和各种素材,另外自带渐变色、图标,字体库等免费插件
- 无系统限制,Mac、PC 甚至 iPad 打开浏览器即可开始创作
点击免费使用用户界面设计软件👇



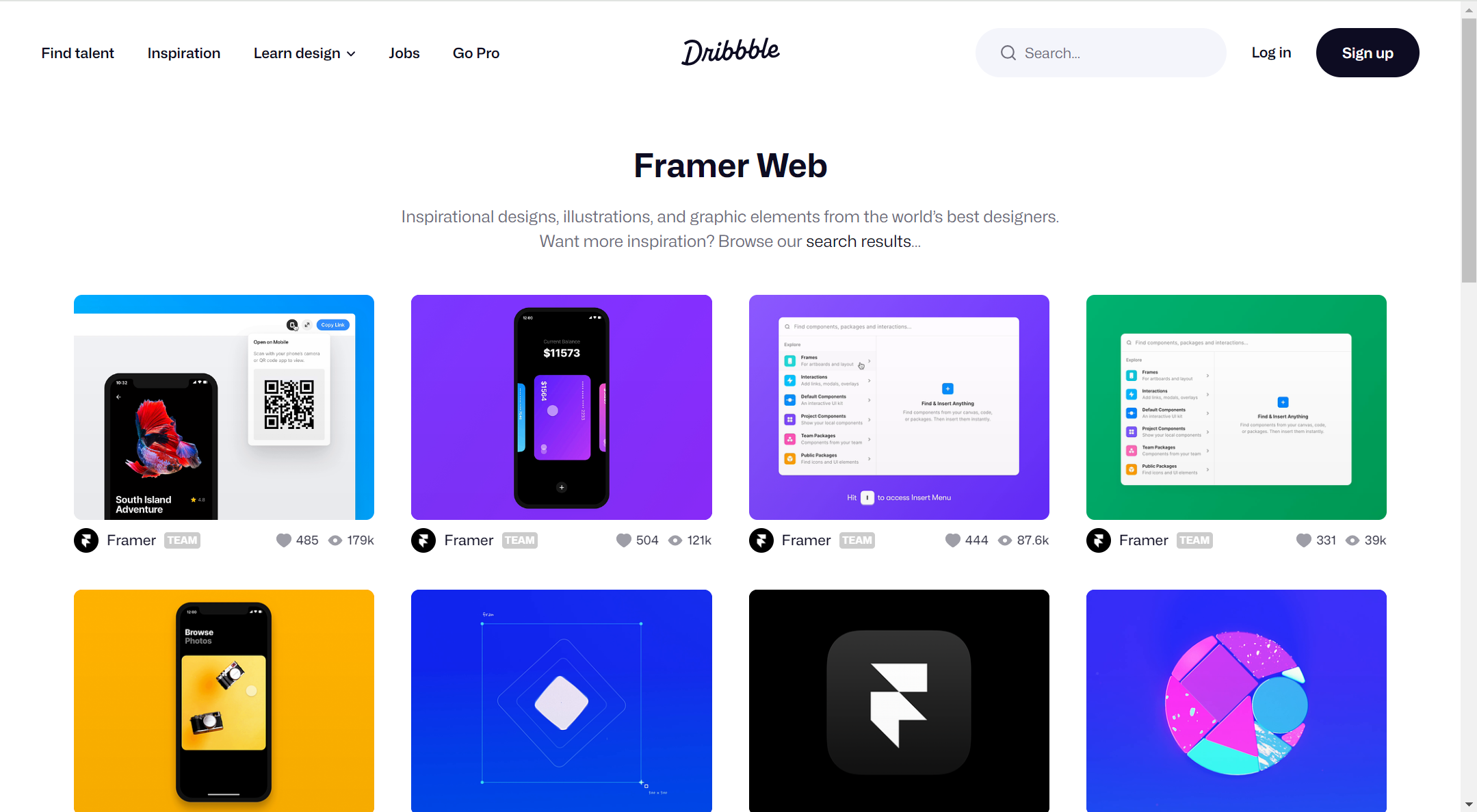
2、Framer Web
Framer Web 是一款在线用户界面设计软件,基于浏览器进行使用。Framer 家族产品一直主打以代码进行交互动效设计,不过许多设计师没有过编写代码的经历,对于设计师们来说学习 Framer 成本太高。而 Framer Web 突破了 Framer 家族产品以代码为操作核心的理念,设计师使用起来会更加友好。
设计亮点:
- 个人版本免费,降低了设计师进行用户界面设计的付出成本
- 可直接导入 Sketch 、Figma 文件,实现设计项目高效无缝制作
- 增加了可视化界面控制动效,更方便设计师查看修改复杂动效
- 以将链接的方式让他人分享、查看、编辑设计项目,提高了设计工作效率

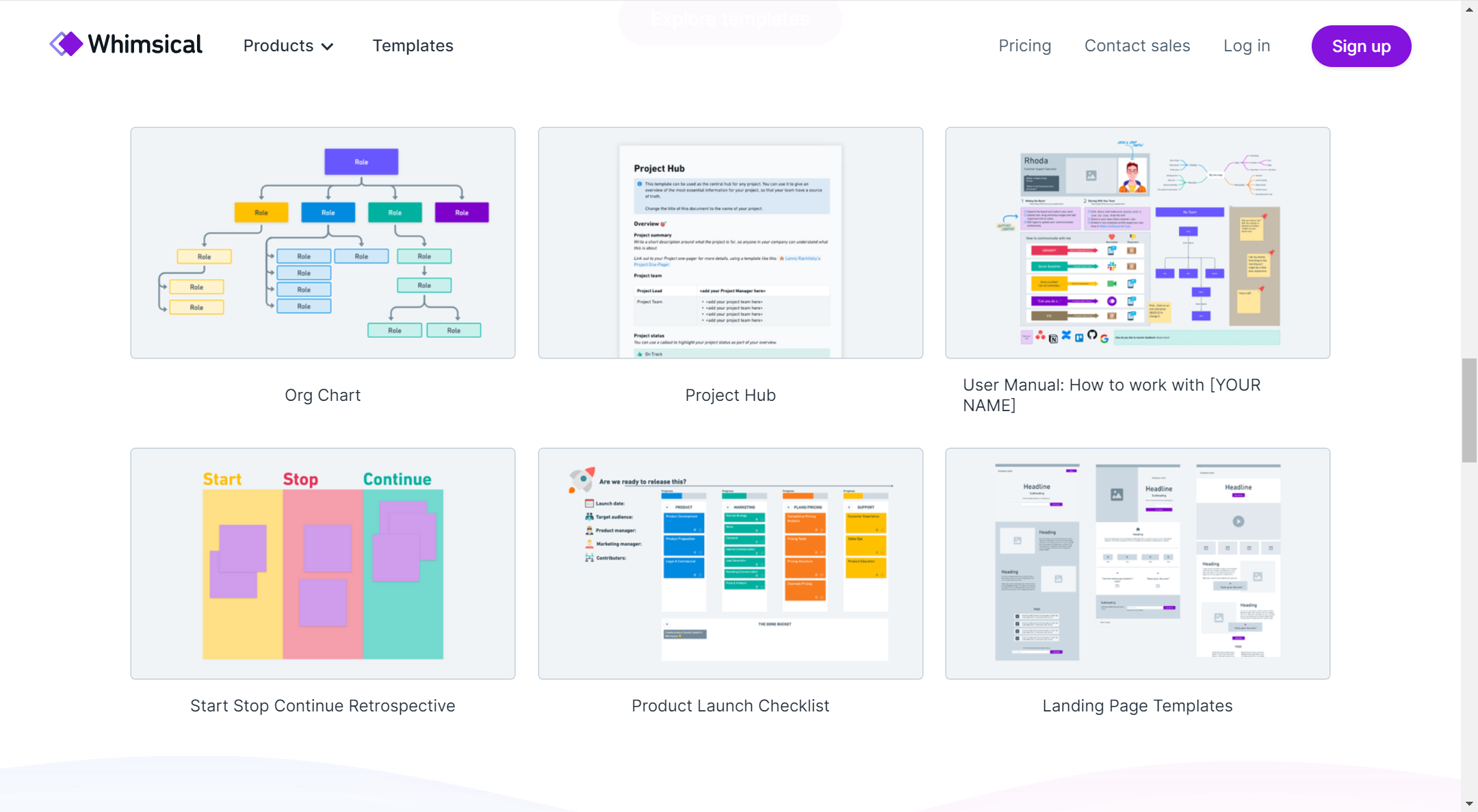
3、Whimsical
UI 设计软件 Whimsical 是一种支持多人合作的在线用户界面设计软件。于 2017 年上线,软件开发的初衷是希望帮助人们合作沟通时,能够更加简单并享受,通过简单易懂的图解工具,让 Big Idea 流动起来。
设计亮点:
- 不需要提前设定画板的大小,也不用担心会不小心画到画布外面, Whimsical 的画布可以无限扩展
- Whimsical 的工具使用起来都很简单,只保留图解必须的功能
- 一个多合一的视觉图工具,不局限于表格,还包含了流程图制作、原型设计图制作等功能

4、小结
以上内容就是 2025 年设计师必备用户界面设计软件盘点的所有内容啦!新的一年新的开始,希望大家在设计领域也能迈步到一个新的台阶上。以上的软件中不知道你最喜欢哪一个呢?心动不如行动,实践才能出真知。当然,我最推荐的还是第一个即时设计,毕竟是本土用户界面设计软件,学习成本直接降低不少,而且在即时设计的官方微信群,还有有近 24 小时在线客服帮助解答问题哦!
点击图片,立即进入即时设计👇