Sketch在Windows系统中能用吗?为你解答
更新时间:2025-12-19 09:41:24
Sketch在Windows系统中能用吗?Windows怎么用Sketch? Sketch 作为专为 UI/UX 设计打造的一款软件,支持强大的矢量编辑功能,使得设计元素在任何分辨率下都能保持清晰。其庞大的插件生态满足了设计师从原型设计、动效制作到自动化工作流程的各种需求,因此 Sketch 在设计领域占据着重要地位。但遗憾的是 Sketch 并不能在 Windows 系统中使用。本文将为你详细解答 Windows 系统不能使用 Sketch 的原因以及为想要用Windows打开Sketch的朋友略支一招,请一定要仔细看下去!
1、Sketch 有 Windows 版本吗?
Sketch 最初是为 macOS 系统设计和开发的,因此它主要支持苹果的操作系统,而未提供官方的 Windows 版本。这是由于 Sketch 在设计时充分利用了 macOS 的技术特性和体系结构,如 Cocoa 框架,这使得直接移植到Windows 平台较为困难。因此,目前在原生环境下,Windows 系统确实不能直接使用 Sketch ,这是由软件本身的开发决策和平台兼容性决定的,所以难免会增加跨平台团队协作的难度。

除此之外,Sketch 在使用过程中也存在一些影响体验的问题:
- 资源消耗:Sketch 在运行时占用的内存和 CPU 资源相对较高,特别是在处理包含大量图层和符号的文件时,可能会影响电脑的整体性能。
- 文件兼容性:与其他设计软件如 Adobe 系列之间的文件导入导出可能存在兼容性问题,导致某些设计元素丢失或变形。
- 价格因素:Sketch 采用订阅制收费模式,对于个人用户或小团队而言,持续的订阅费用可能是一笔不小的开销。
这些痛点并不意味着 Sketch 不是一个好工具,但它们反映了在实际工作流程中设计师可能遇到的挑战,但现在设计工具竞争市场激烈,逐渐涌现出许多有效简化设计师工作的繁杂流程,可以代替 Sketch 的多平台设计工具,就比如近期国内最流行的云端协作式 UI 设计工具——即时设计。
2、Windows版本Sketch免费替代
即时设计是国内自研的新一代设计工具,满足产品原型、UI 设计到开发交付全流程的需求功能,实现产设研一体化无需切换工具。支持矢量编辑和创建高保真原型交互,和 Sketch 软件一样,能创造出有趣丰富的交互动画和原型。同时相比于 Sketch ,即时设计无平台和版本限制,支持Windos 、Mac OS 、iOS、Android 等任何系统的网页端和客户端,并且连微信小程序也可以使用,真正做到随时随地即时设计。
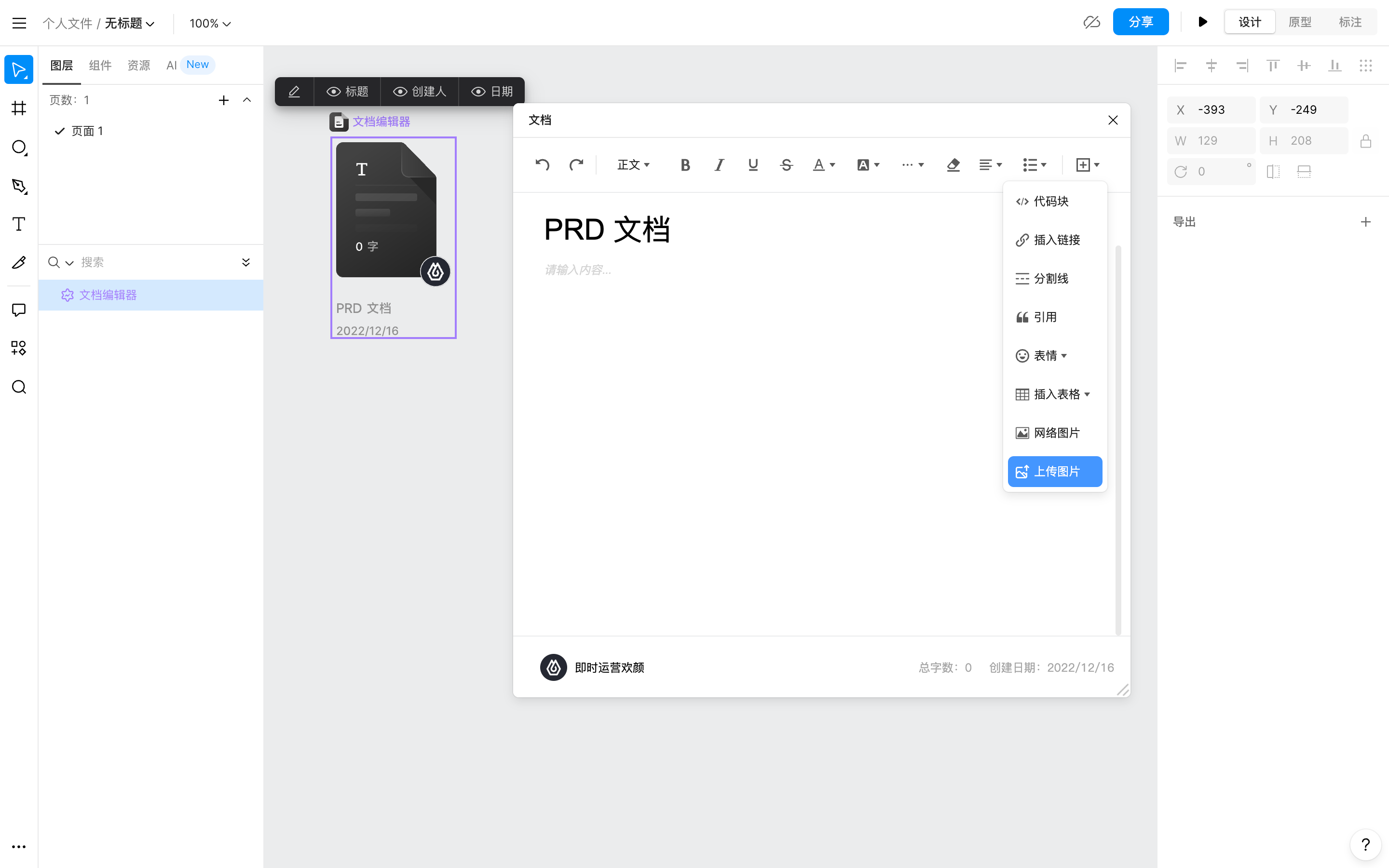
👇点击下图,即可使用Windows版本Sketch免费替代品
使用即时设计,你将可以轻松地在 Windows 打开 Sketch 文件 ,具体相关步骤如下:
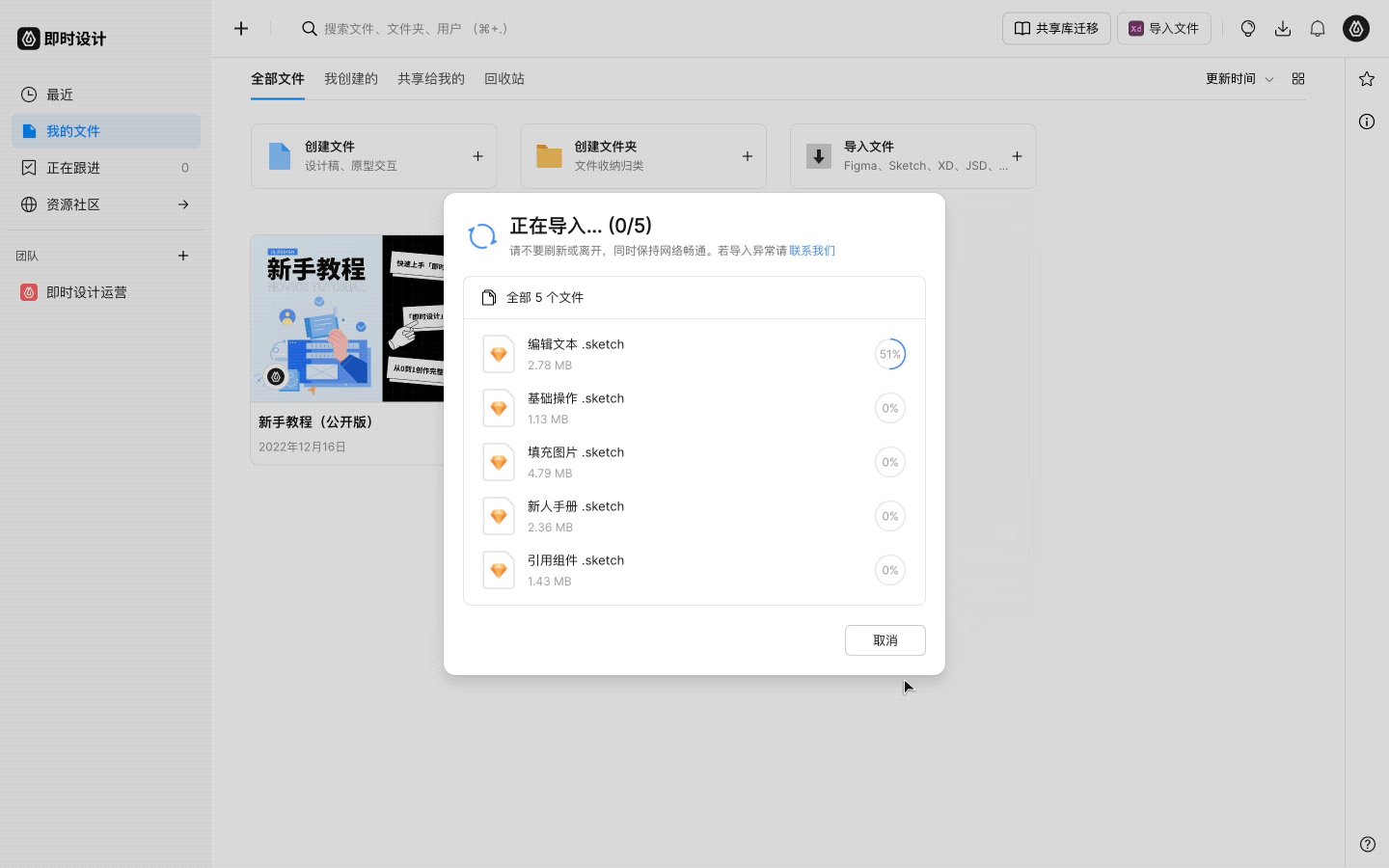
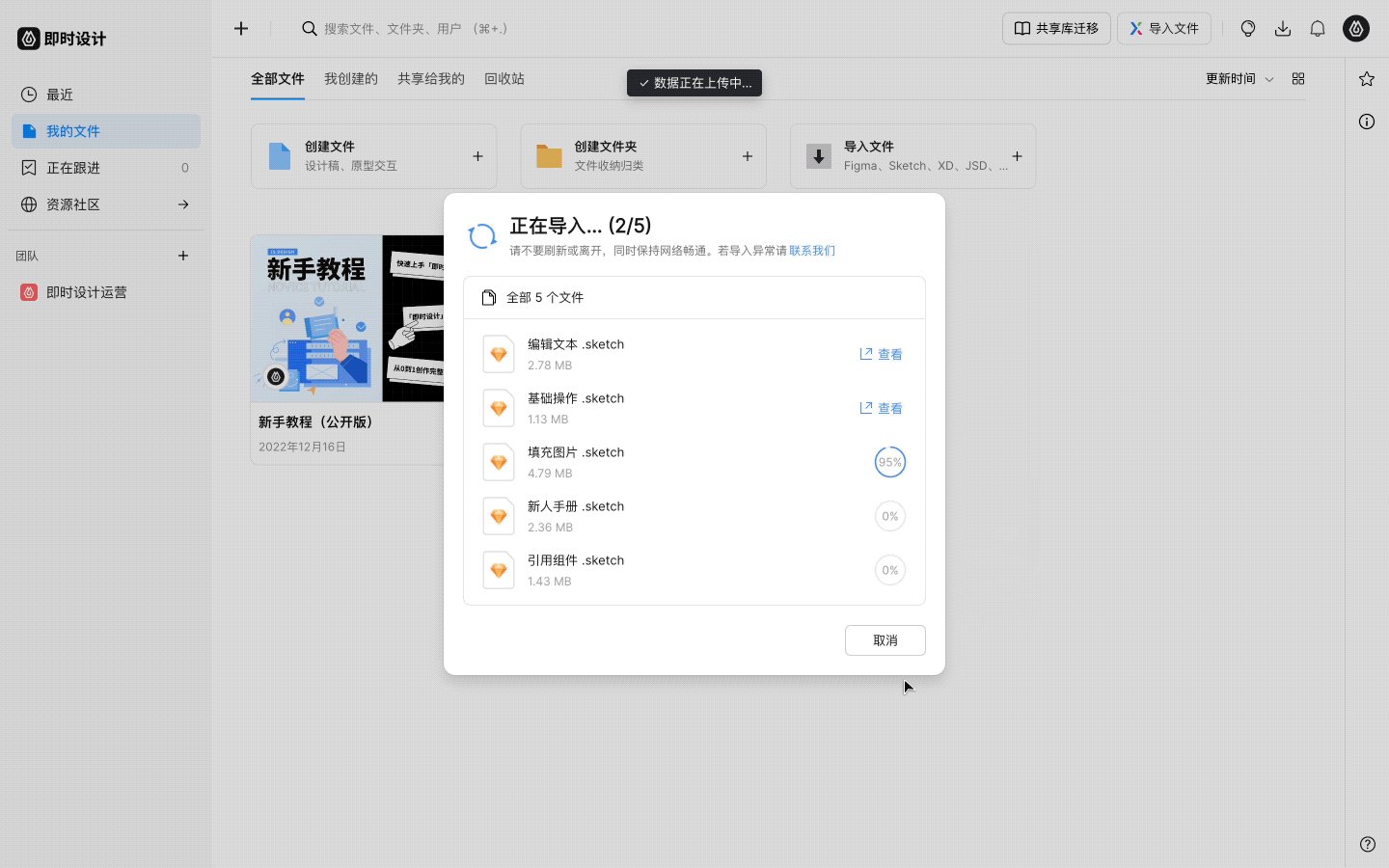
2.1 Sketch 历史文件批量导入
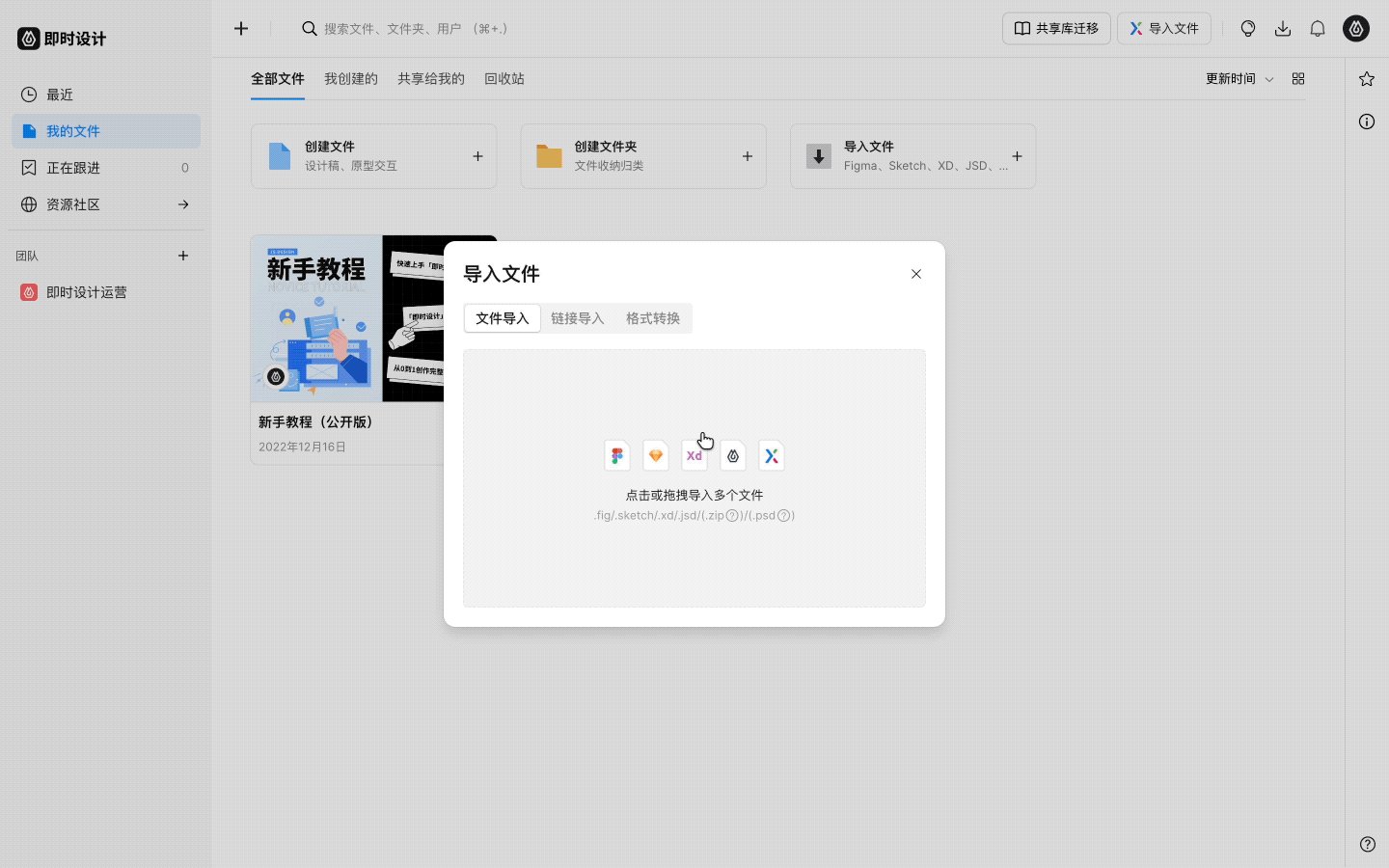
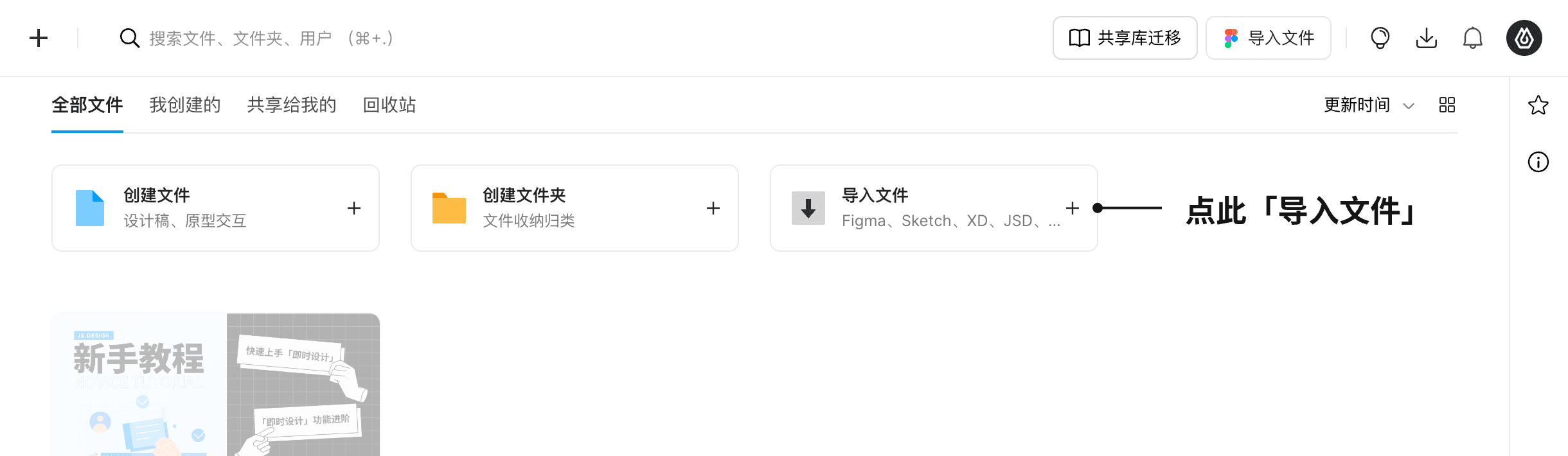
(1)打开即时设计网页,注册并登录账号后进入工作台。在「我的文件」、「团队主页」或指定文件夹中,点击导入文件。

ps: 可以将文件导入个人主页、团队主页;也可以创建或打开文件夹后,选择将设计文件批量导入指定文件夹。
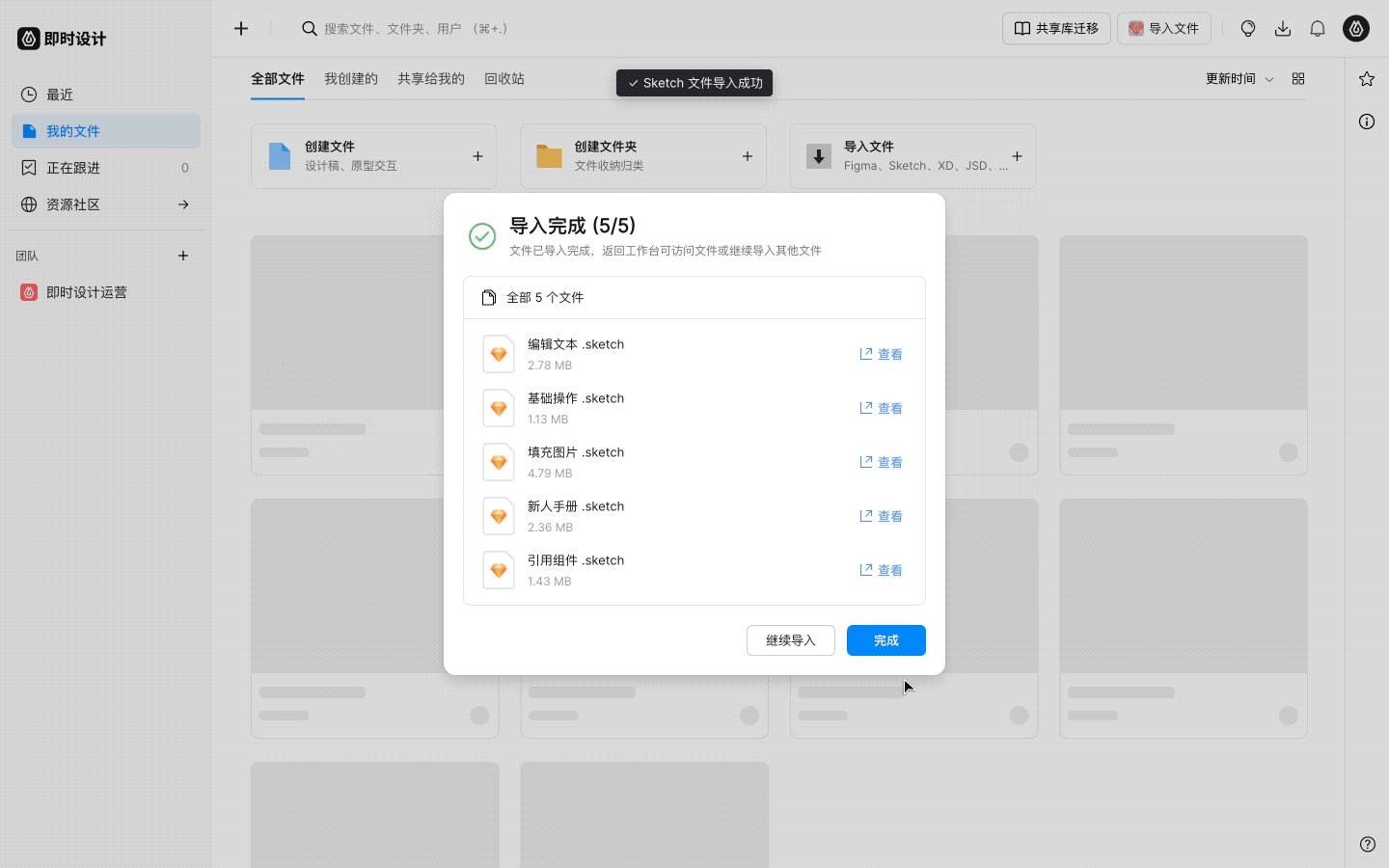
(2)点击/拖拽导入多个文件,这样 Sketch 文件导入即可快速完成。
2.2 Sketch 适配模式
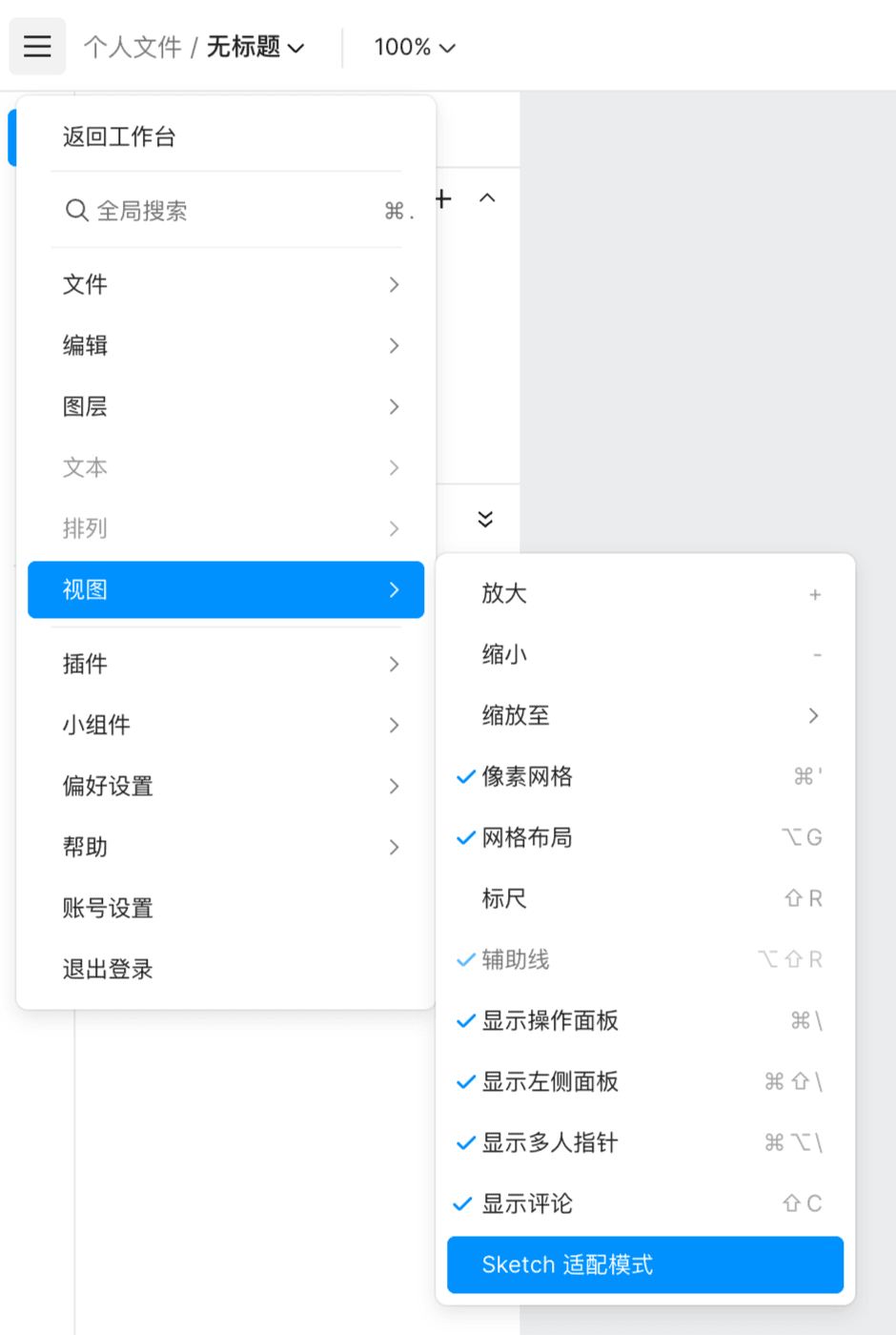
即时设计还专门提供了 Sketch 适配模式,让原本在使用 Sketch 的设计师可以直接匹配快捷键和滚轮操作习惯,大大减少学习成本。 进入编辑页后,点击左上角 功能主菜单 - 视图,勾选「Sketch 适配模式」即可开启。

3、为什么越来越多的设计师喜欢使用 Windows 可用的 Sketch
采用All-in-One 的概念贯穿日常设计。在产品的前期规划阶段,除 Sketch 设计工具外,还要额外安装能打开 PRD 和原型图的工具,更新时,产品要重新导出本地文件分享给团队成员;而使用即时设计时产品可以直接用小组件搞定,并且进入产品经理分享的链接就可以查看最新版,在线留言、提问、确认需求。

以往使用 Sketch 收集资源时需要去第三方网站搜索下载文件,再用 Sketch 打开并复制到所需图层,然后粘贴到设计稿中,流程比较麻烦还十分占用本地存储空间,且翻找使用不便;
而即时设计官网内置了庞大的资源广场,大量资源可在线搜索一键下载使用,不需要跳出到第三方网站,获取使用资源的路径更短,也不需要占用本地储存。丰富资源类插件,插画、组件、图标等资源拖拽即用。即时设计资源广场上万套免费的设计素材,不仅涵盖了各大厂的设计系统、开源素材,还有源源不断更新的,由设计师们自发上传的各类优质素材。
点击下图👇获取设计资源
在开发交付环节,Sketch 定稿后,需手动添加设计标注,导出本地文件、 生成 HTML、或者上传到指定工具交付给开发人员,需要导出切图打包给开发,如有遗漏,还需要帮忙补切。导出的切图要用第三方工具压缩;
而使用即时设计分享链接就能交付最新版设计稿,系统自动生成设计标注,无需手动标注,在设计稿中标记切图,开发打开链接就能自行导出下载。而且即时设计内置「导出压缩」功能省时 100%。
过往流程中沉淀下来的由团队中不同角色成员留下的评论、补充的描述,还可以为接手的工程师提供参考,在他们对设计、流程、内容有疑惑时,帮助理清问题。
4、升级版的 Sketch,打造高效复用设计系统
4.1 变体
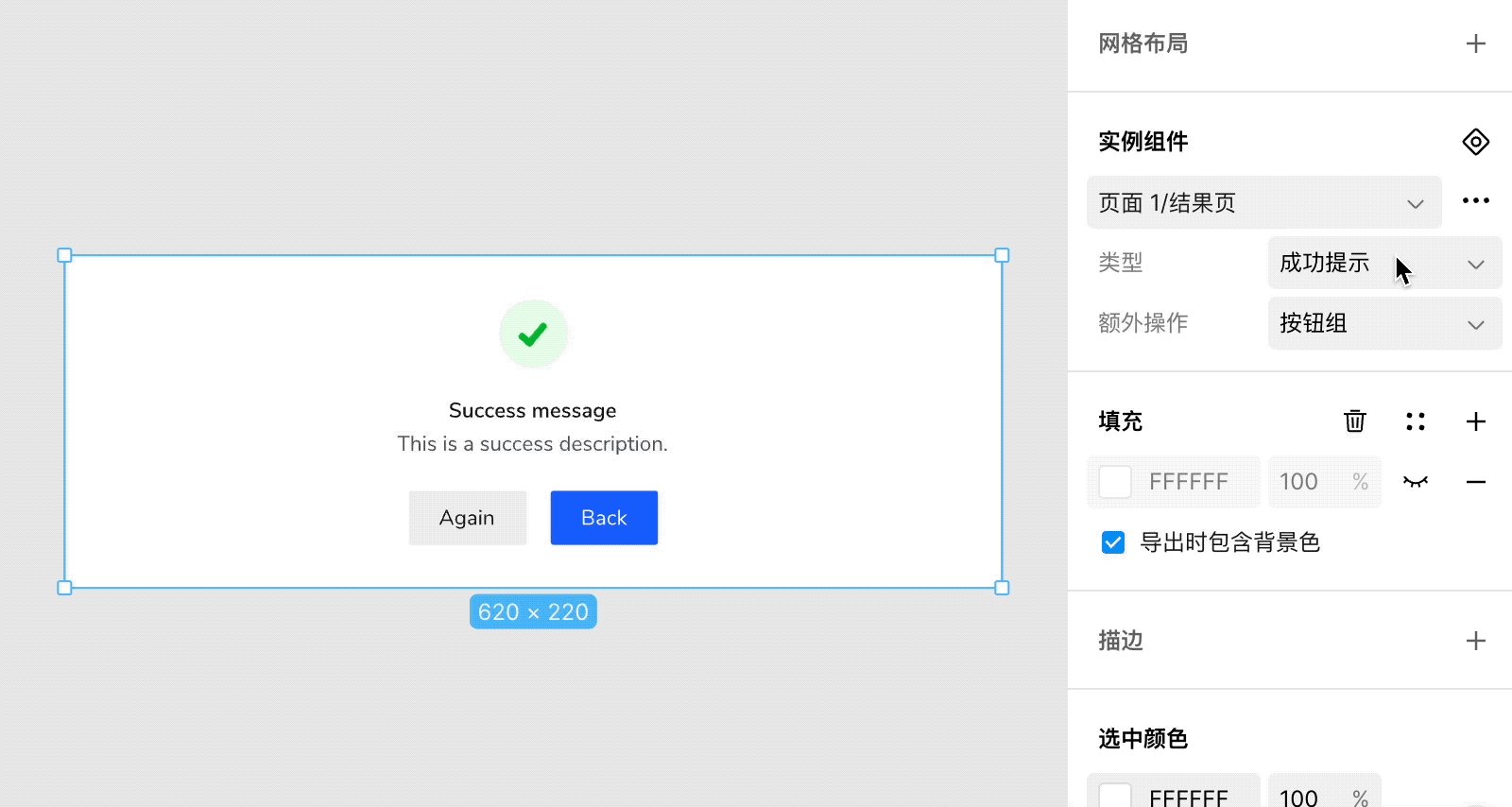
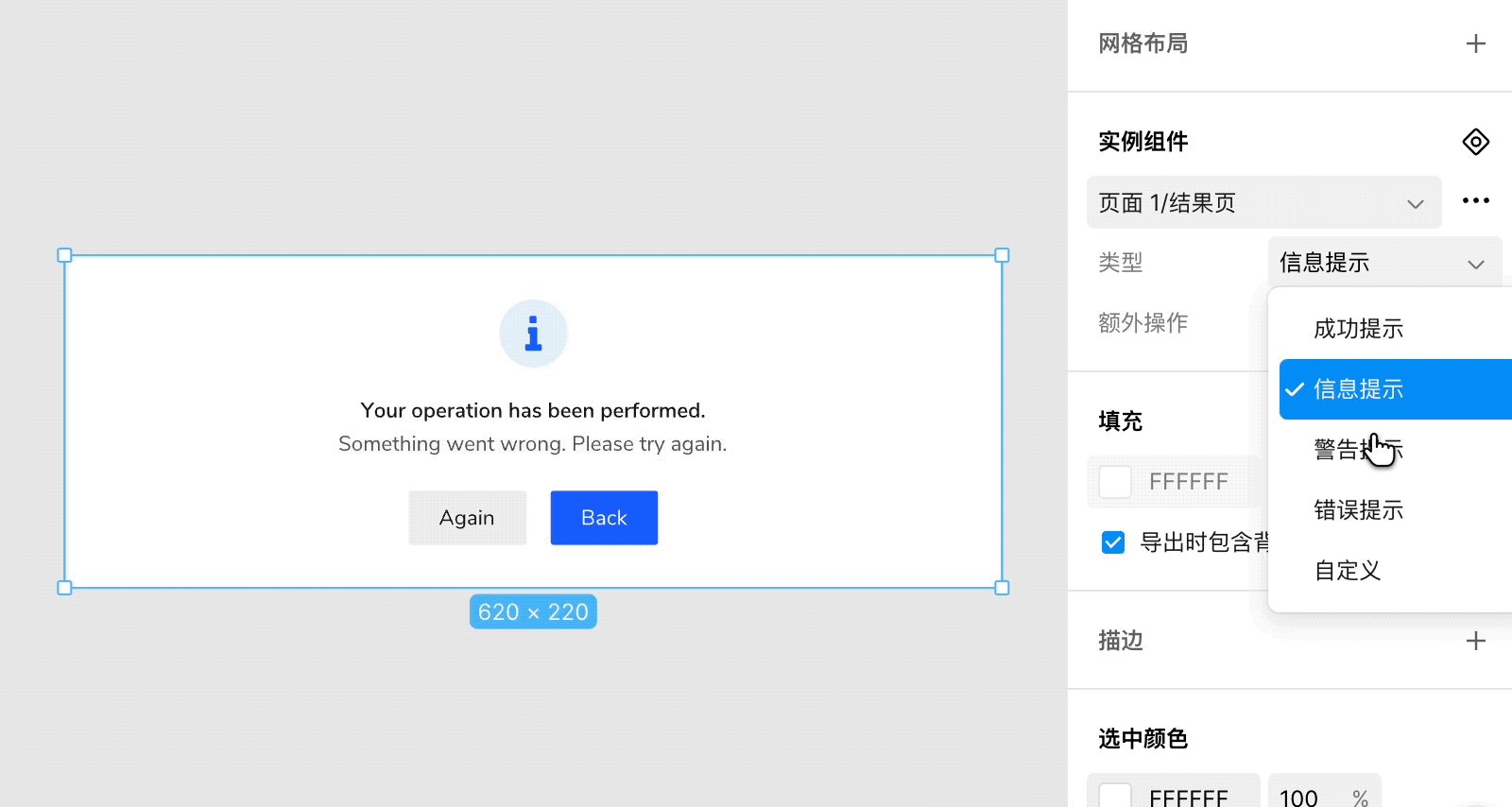
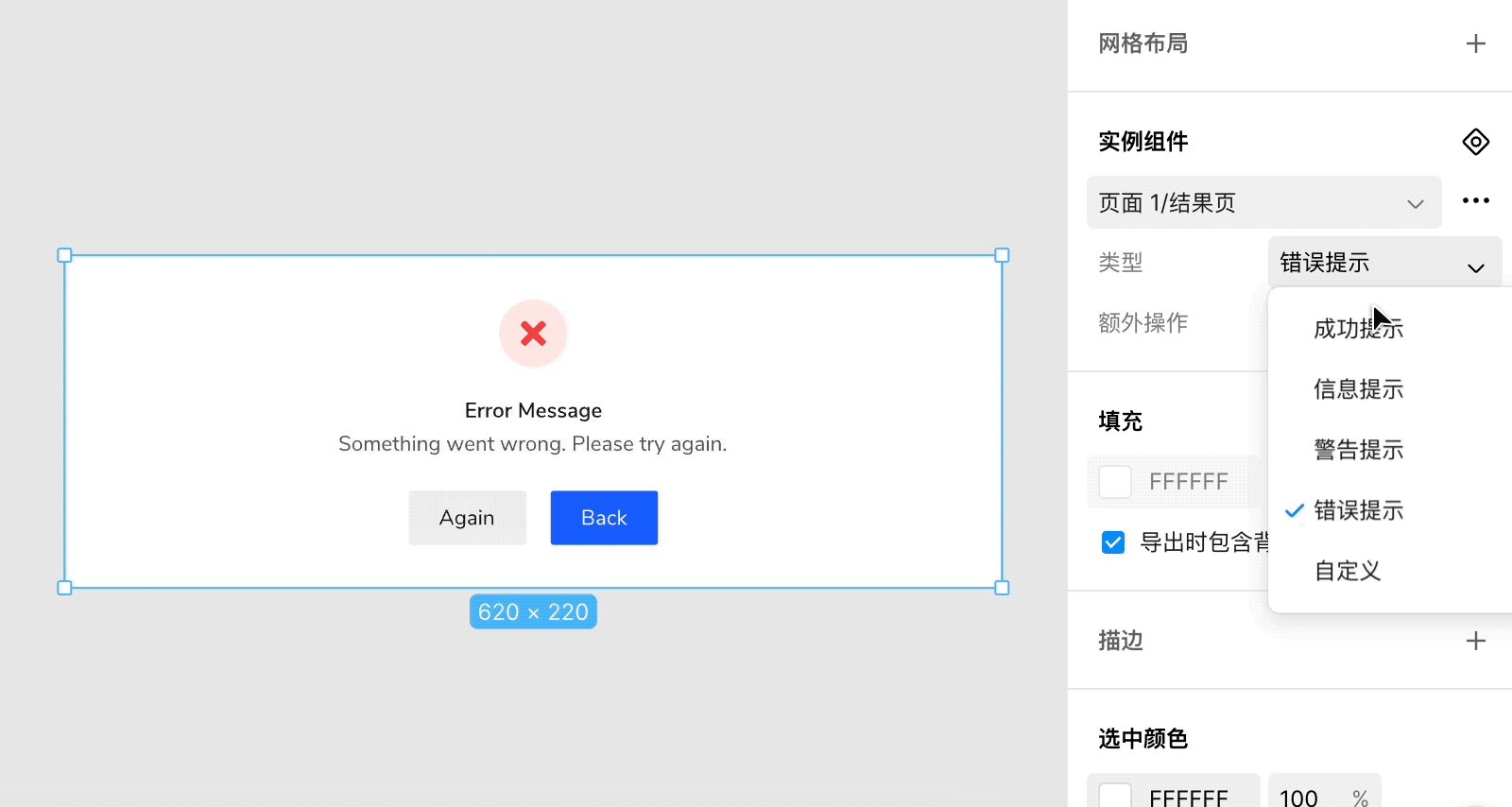
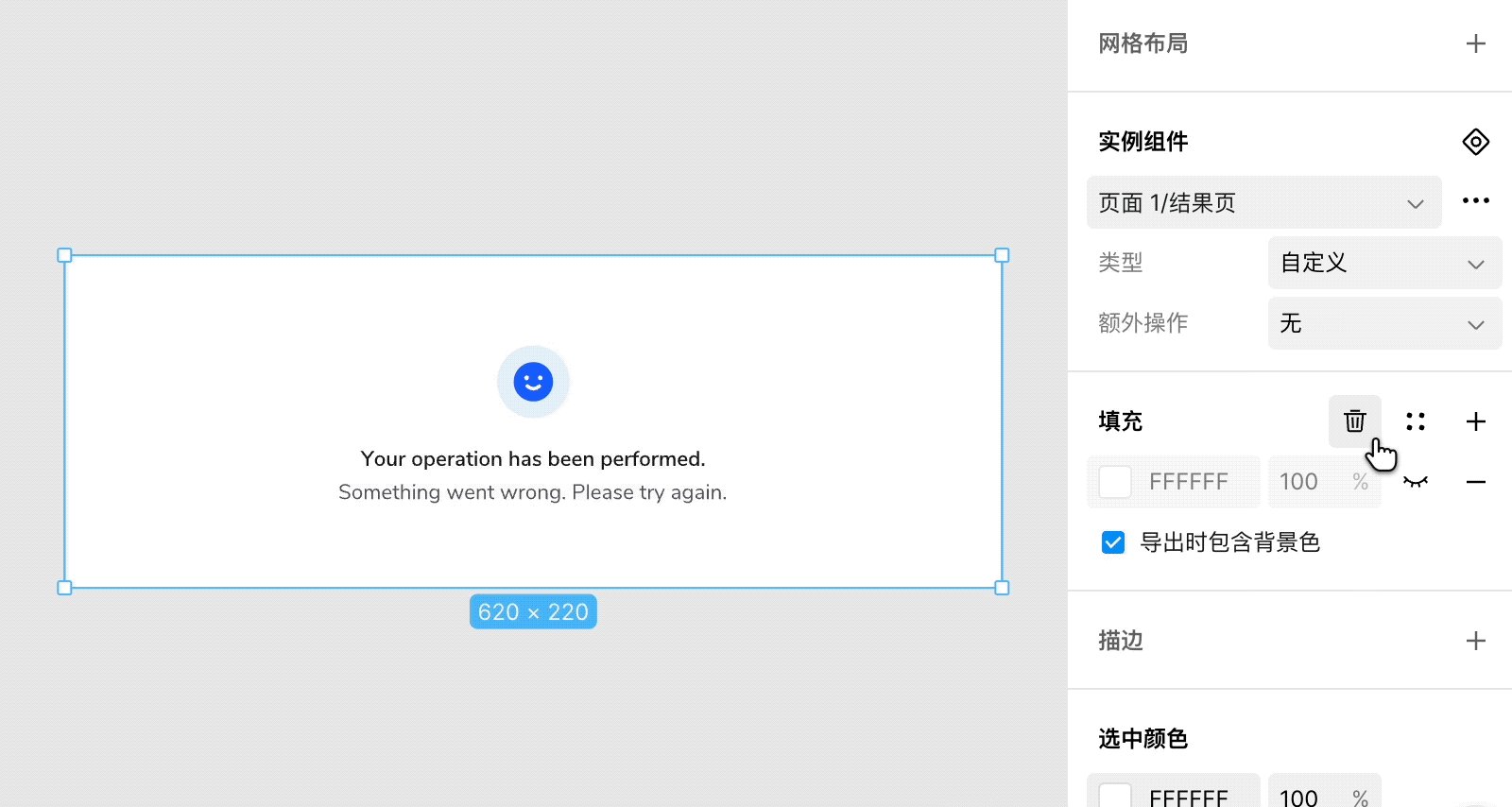
对于很多设计师来说即时设计中一个很重要的效率提升点,就是「变体」功能带来的更易用且便捷的组件管理。
变体是升级版的 Symbol,可以把很多个引用组件合并为一个整体。这种合并不是单纯的分组,而是可以在设置好属性的前提下,随意快速切换组件的不同状态,比如:按钮的开启关闭、箭头的形状朝向、功能的选中态与非选中态等等。
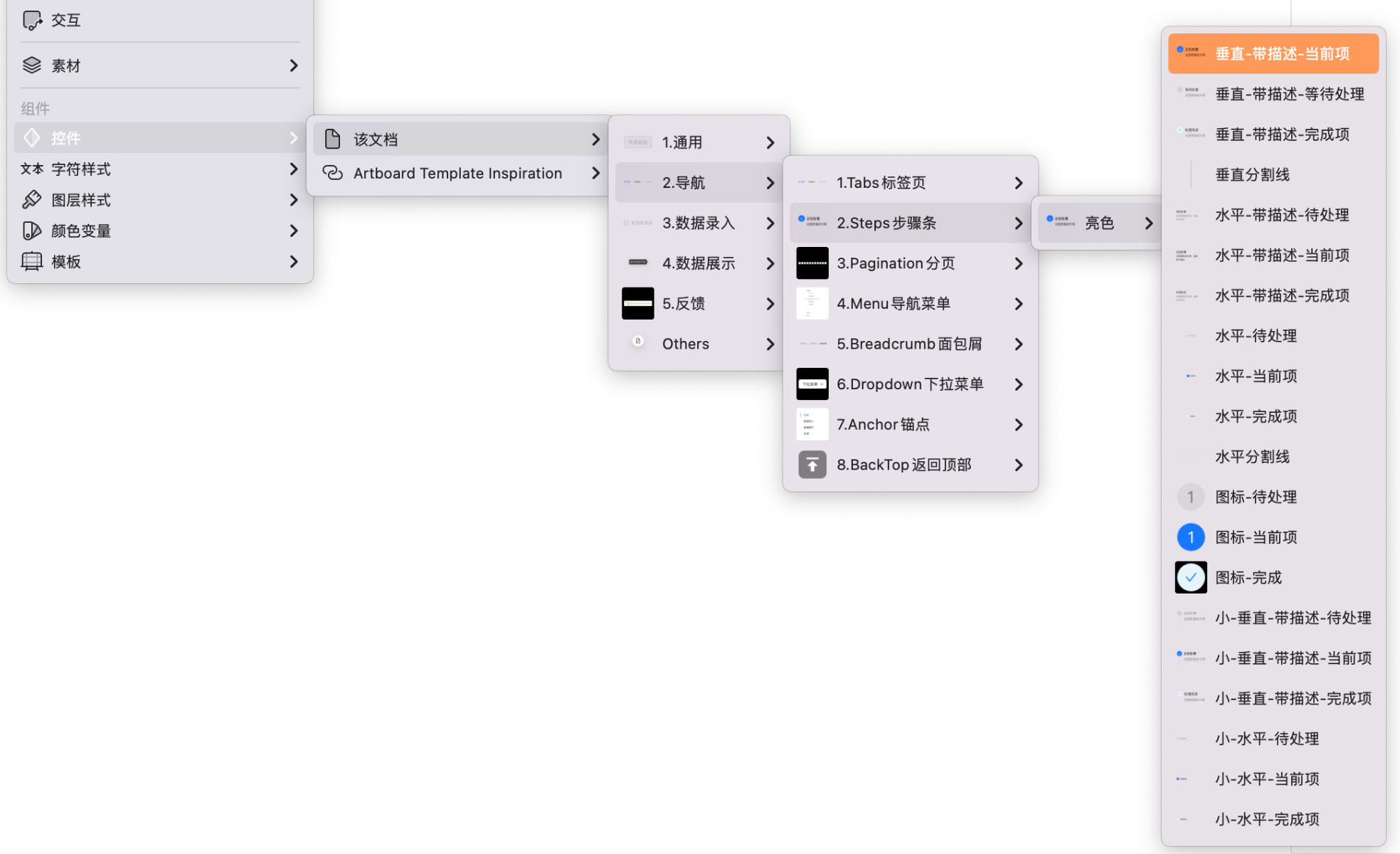
以往在 Sketch 内使用组件时,需要通过目录检索,层级过深且看不清楚组件缩略图,而且不支持快速切换;

使用即时设计后,变体功能合并管理,用下拉菜单还可以快速切换同类组件的不同状态。

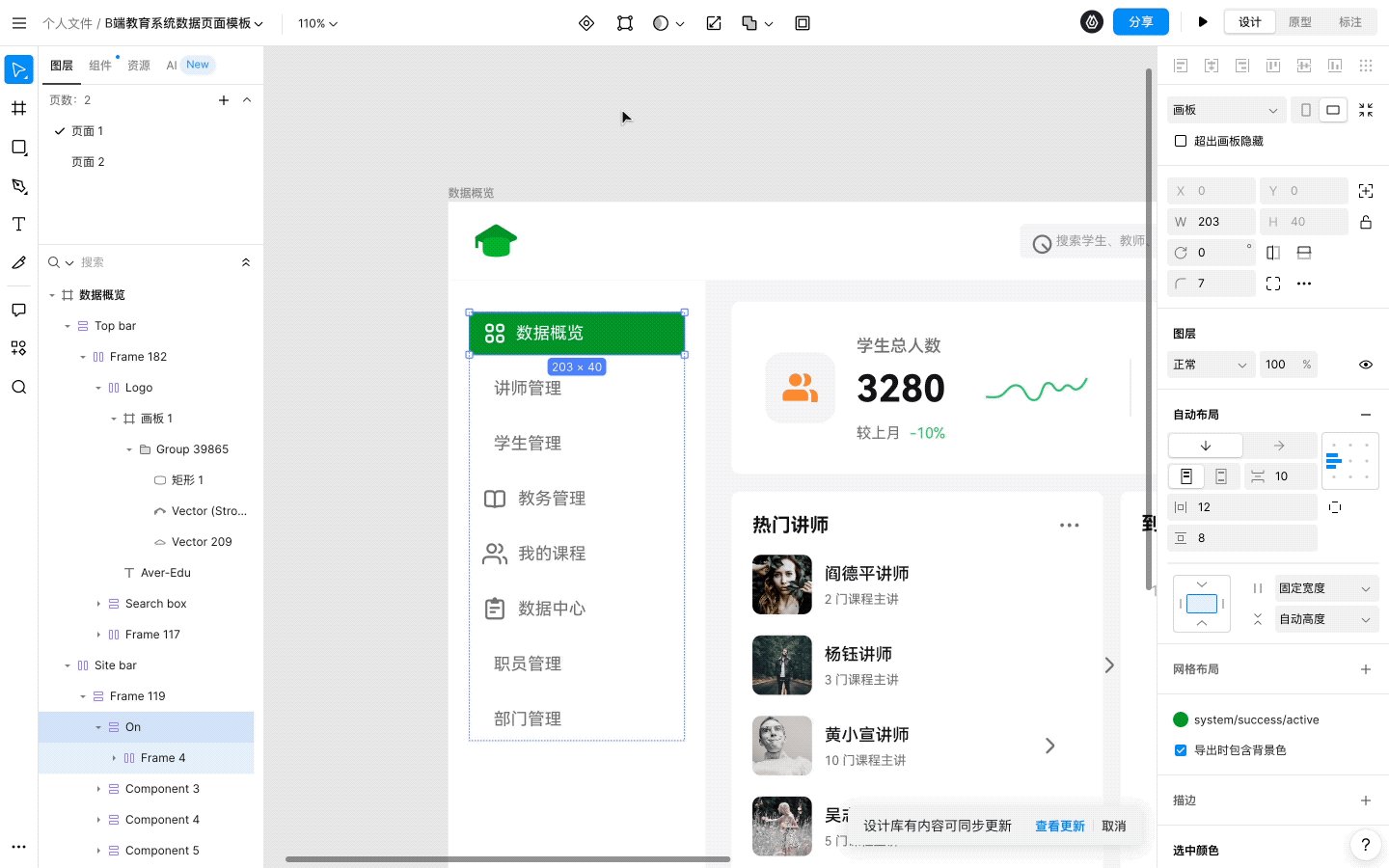
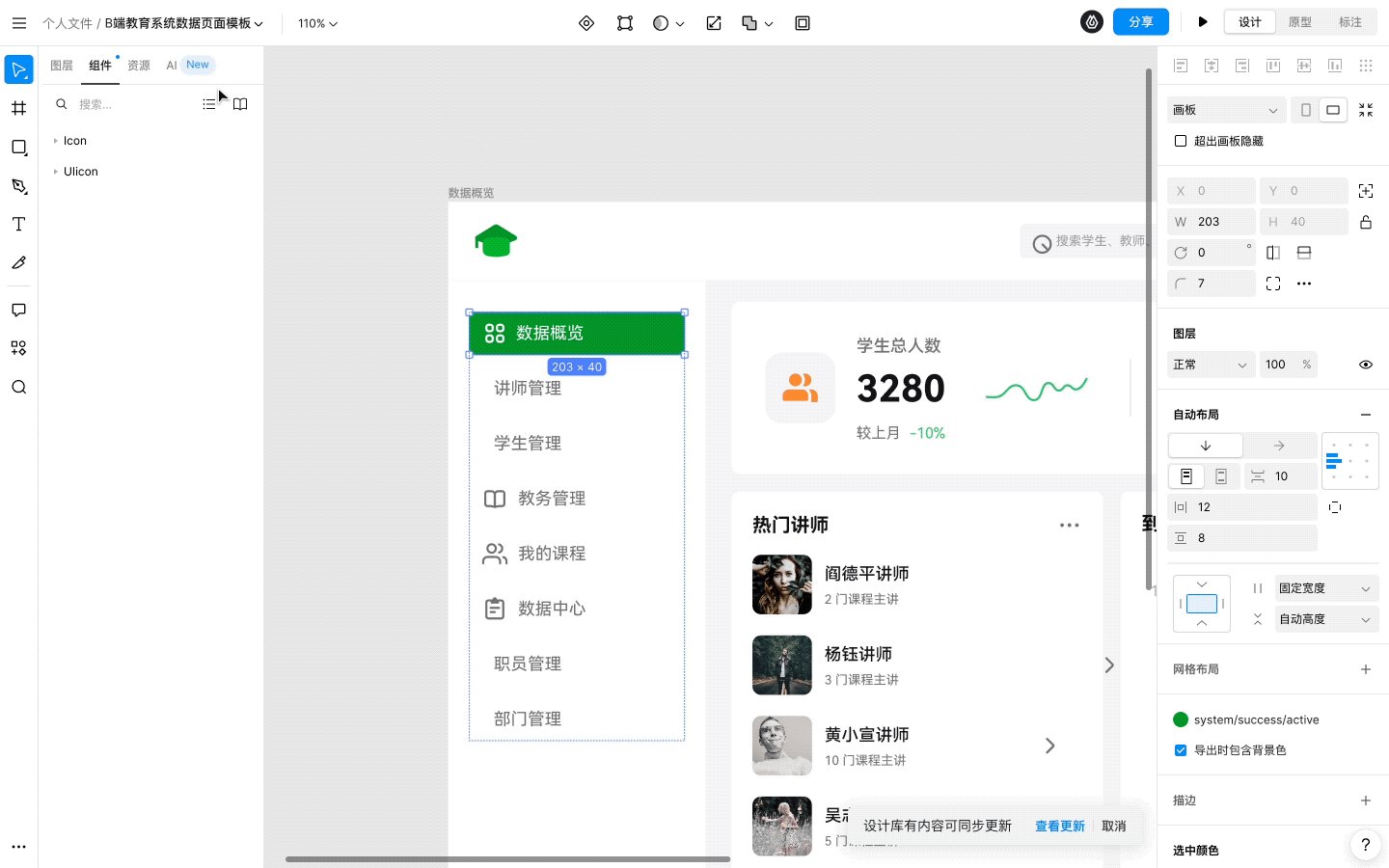
4.2 共享设计库
一致性的设计可以让品牌形象更稳固、并减少开发与沟通成本,因此在日常设计中可以使用大量的共享样式和引用组件,确保和团队内的不同设计师有相对一致的设计产出。以往使用 Sketch 可以用 Sketch Library 搭建组件库,但不能实时更新,官方的 Sketch Cloud 价格较贵且需要连接外网;
而即时设计任意文件内的组件、样式发布到「共享设计库」后,所有协作成员可随时启用并快速复用共享组件和样式。并且任意文件内的组件、样式发布到共享设计库后,所有协作成员可随时启用并快速复用共享组件和样式。

与 Sketch 提供的共享方案相比,即时设计在跨文件同步、团队共享这两个方面,做得更及时、更快捷、使用门槛也更低,仅同步更新内容这一项,就省去了挨个文件更新浪费的时间。
除此之外,在产品设计流程中,设计师的工作有很大一部分是去定义与沟通“界面的流程与交互”,但 Sketch 自身不具备构建动效和预览界面间的交互操作的功能,需要使用第三方工具才能实现。

用即时设计内置的原型模式,可以很快速地制作出界面的流程图,包含已经定义好了基本的动态转场效果。花点心思,也可以实现高级动效,比如拖拽、hover 效果、弹层等效果都可以做到。而且基于在线工具的特性,制作好的原型可以立刻分享给团队,也可以拿来做测试、快速得到反馈。 考虑到 Sketch 没有类似的功能,必须使用第三方工具实现,在交互设计制作这方面,即时设计带给设计师的效率提升是 100%!
小结
综上所述,即时设计作为国内新一代协作式设计工具,具有和 Sketch 同样强大的功能并且能够精准弥补使用Sketch 的痛点,即时设计不仅有全平台适配,更能在线协作提高效率,嵌入了飞书,与钉钉深度集成,并且适配国产「统信 UOS」操作系统,多品牌合作打通国内设计协作生态,非常值得一试!

最值得一提的是即时设计的全部功能对于中小团队和企业永久免费,相比 Sketch 昂贵的付费订阅制更具性价比。而且与以往 Sketch 为核心设计工具的流程相比,团队所包含的范围更大了,Sketch 软件和官方的 Sketch Cloud 服务都是付费的,出于成本考虑,大多数时候只会给设计师们购买;在即时设计,产品、开发、测试也可以被邀请加入团队并赋予预览下载权限,减少了单纯因为各个角色成员所用工具不同而自然产生的沟通协作门槛。即时设计直接拆掉了阻隔团队成员沟通的“墙”——用浏览器打开,团队内更多角色都可以用,不受系统限制,对于跨平台协作更友善了。
最后,即使是设计新手使用即时设计也无需感到有压力,因为即时设计不仅有官方帮助中心的操作步骤文档细致讲解每个功能的用法,更有详细的即时视频教程,学习起来更加高效。还可以在每周临摹和每日打卡进行实战练习,发布作品有机会与社区优秀的设计师共同讨论创意与灵感,快速提升设计技能。点击注册试试吧!