2个方法教你PS怎么做GIF动图,一学就会!
更新时间:2025-12-23 13:45:16
动图,又称 GIF 动图,是当下社交媒体中一种比较流行的动画形式,会被网友制作成动图表情包,一些视频片段的动图也难以幸免,统统被网友们都制作成了 GIF 动图,用来表达自己的情绪、感受或者吐槽、斗图时使用,很是生动有趣。那么今天就教给大家 2 个方法,轻松教会你PS怎么做GIF动图,超简单,保证你一学就会!接下来就一起来看看关于PS怎么做GIF动图的 2 个方法的具体步骤吧!
1、使用 PS 做 GIF 动图
- 导入需要做成 GIF 动图的图片
- 把导入的图片转换为智能对象,根据自己的需要调整图片的位置和大小
- 点击窗口,找到时间轴,点击创建视频时间轴,每个图层都有单独的时间条,PS 默认时间长度为 5 秒,根据我们想让每张图片出现的具体时间长短、出现的先后顺序进行调整
- 点击左侧操作栏的小箭头,展开列表,然后在几个时间条上打变换关键帧
- 然后回到开始帧,也就是首帧,Ctrl+T 改变图片的大小,或者使图片翻转、360° 旋转等,给图片添加想要的效果(可以多打几个关键帧,每一个关键帧都重复此步骤,添加不同的效果),然后点击回车键 “Enter” 确认
- 点击文件,然后点击导出,找到存储为 web 所用格式,选择 GIF 格式,点击储存即可得到 GIF 动图效果
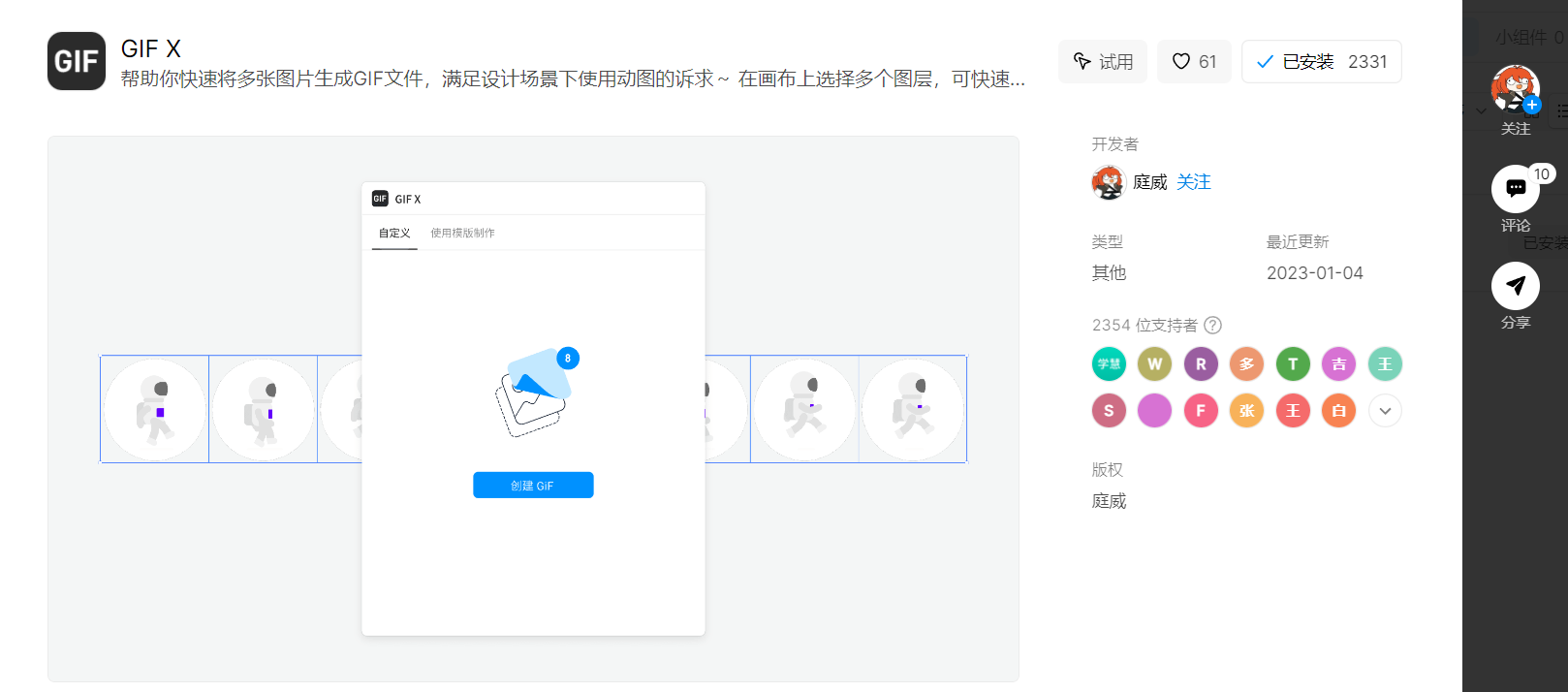
2、使用即时设计小插件 GIF X
用 PS 制作 GIF 动图,相对来说可能会比较麻烦,即时设计可以说是网页版的免费 PS 神器,他的小插件 GIF X 可以较好的解决这个问题,将多张图片迅速合成一张 GIF 动图,点击即可一键套用,操作简单,效率高,速度快,质量好,满足设计场景下使用动图的诉求,让我们做 GIF 动图的效率也提高不少。
操作步骤:
- 在画布上选择多个图层,可快速创建并导出 GIF 文件;
👇点击下图,即可免费使用即时设计小插件 GIF X 一键制作动图
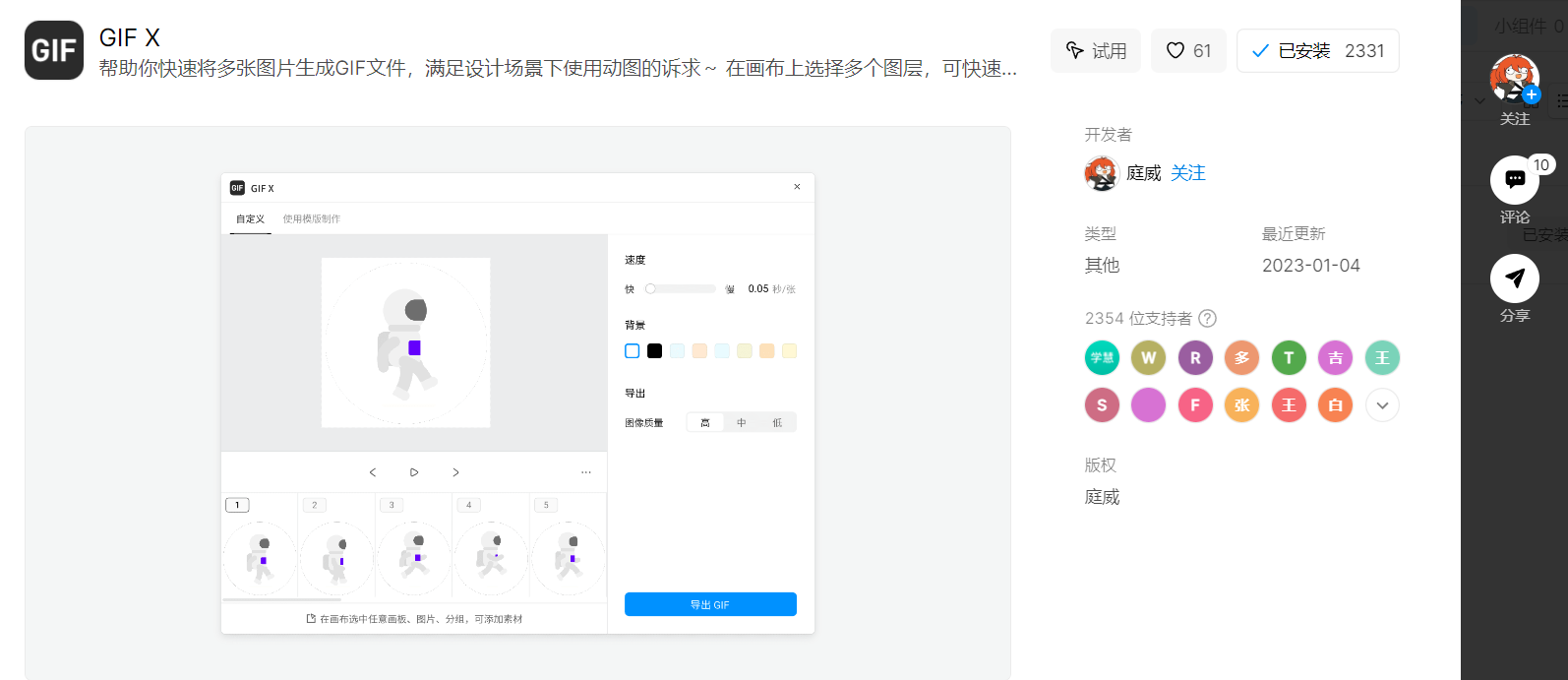
- 支持自定义调整生成 GIF 的效果,包括图片切换速度、背景颜色、质量等;
- 提供 GIF 模板,支持将模板资源一键导出 svg,对 svg 进行批量自定义调整后快速生成 GIF。

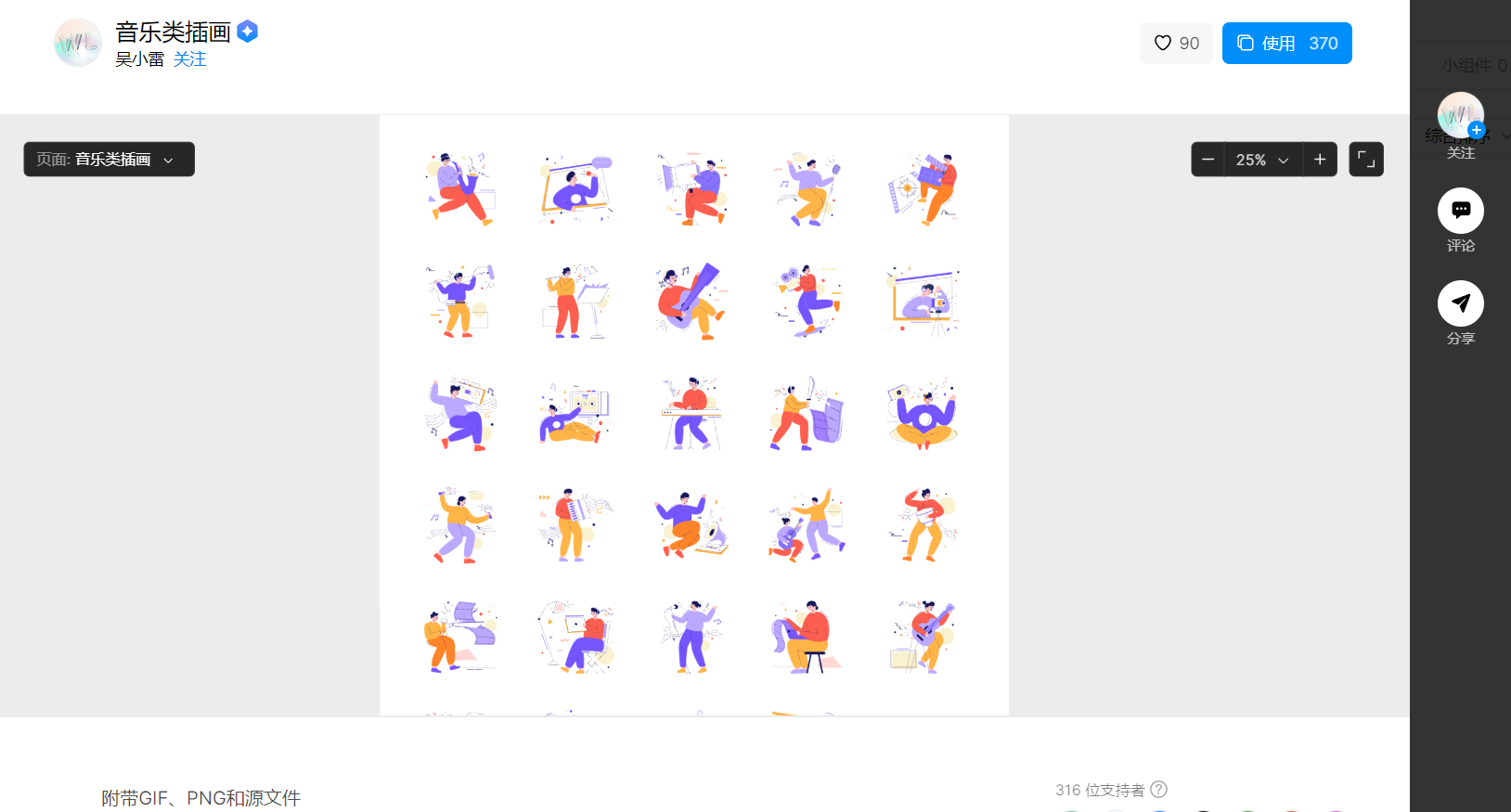
除了 GIF X 小插件,即时设计还有众多内置资源可以免费使用,有超多设计模板类型任你选择,例如音乐类插画,通过GIF、PNG及源文件,极富设计感和想象力,满足你的设计需求~支持多平台适用,无需安装,浏览器打开即可使用,更加高效便捷。

以上就是关于PS怎么做GIF动图的 2 个方法的全部内容了,分别是使用 PS 做 GIF 动图和使用即时设计小插件 GIF X,相对来说,使用 PS 做 GIF 动图操作上可能更加复杂一点,但是现在视频网站、社交媒体等有很多关于 PS 的使用教程,大家可以很方便的学习到PS怎么做动图的教程,即时设计的小插件 GIF X,操作简单,要更加方便快捷一点,效率比较高,更适合新手,可以迅速制作出高质量的 GIF 动图。总的来说,这 2 个方法都不错,制作出的 GIF 动图效果也很好,可以满足我们的制作需求,大家可以都试上一试。希望今天的内容能对你有所帮助。