在线素材资源、插件、字体大全
更新时间:2025-04-16 17:59:43
我经常向大家推荐一些资源,但我很少谈论如何使用这些资源,因为每个设计师可能都有自己不同的使用经验。
今天,我仍然有一些东西要分享,一套确保与你完全不同的资源使用,它将在线资源和设计工具深度集成,不仅实现无缝连接的体验,效率也相当可观。
Figma做不到,Sketch我做不到。虽然它们在某种程度上可以有类似的效果,但体验差异很大。如果你想看看它有什么不同,我不妨一起了解一下。大纲如下:
1.丰富的在线资源
2.网络资源的多种用法
3.独特功能实现完美闭环
4.字体也可以在云中共享特殊的体验
这一个多月的使用,让我一步一步地意识到这种随时打开浏览器可以做事的体验,能给人们带来多么强烈的幸福,同时逐渐意识到,当云文档流行时,在线设计工具可以有多少可能性,也许读完这篇文章后,你也会有很多新的观点~
点击下方图片即可立即使用👇
1. 要什么有什么
巧妇难为无米之炊,在谈资源如何使用之前,还是要先看看有哪些资源。
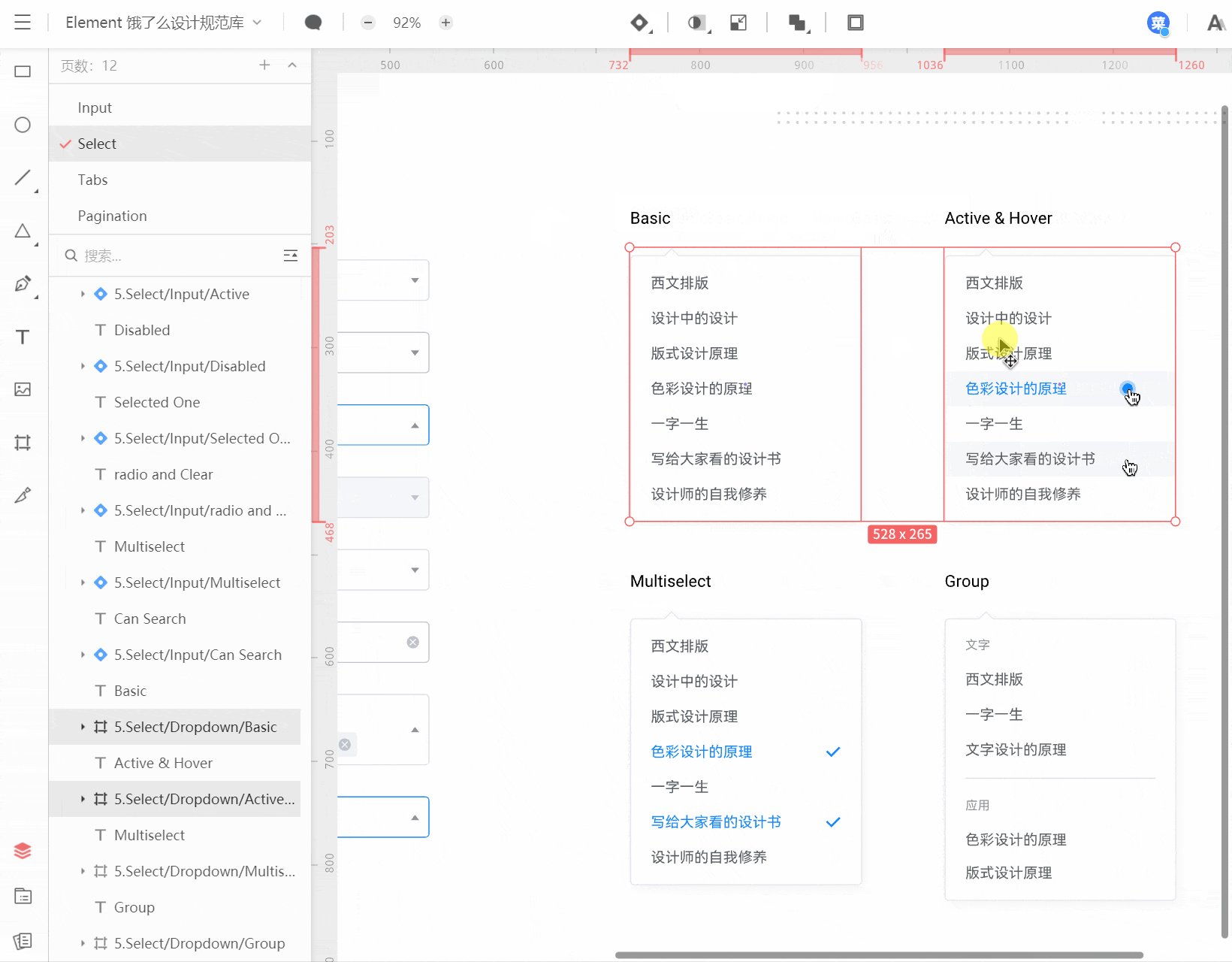
• 设计规范和组件库
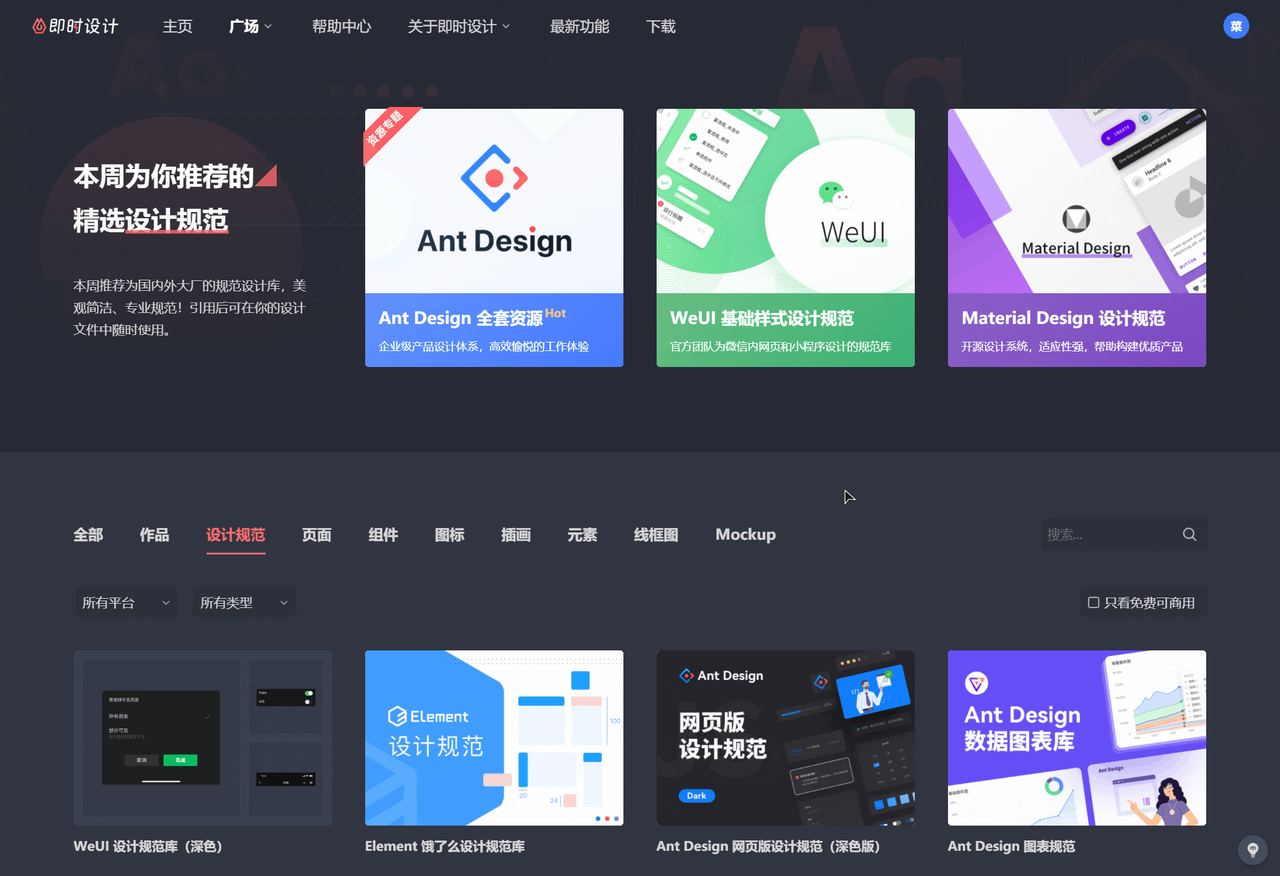
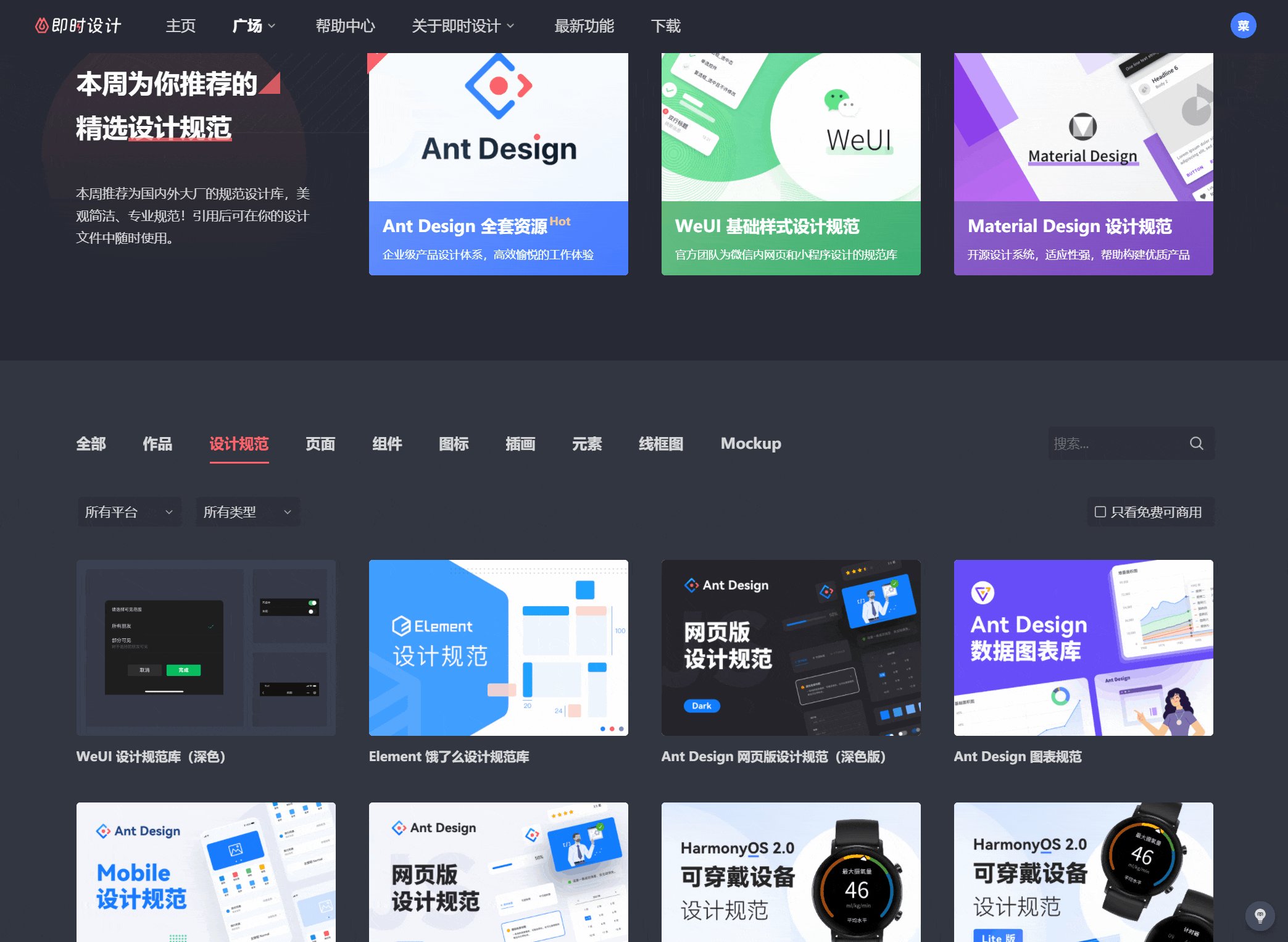
打开即时设计的资源广场,最引人注目的位置有三套设计规范,蚂蚁的AntDesign,微信小程序,AndroidMaterial,下面还可以找到鸿蒙,iOS等待各种官方资源,显然是比较重要的内容。
的确,在作品集中,我们可以毫无顾忌地发挥自己无拘无束的想象力和创造力,但在日常工作中,绝对有必要遵循一定的设计规范。
不用说,大厂团队精心总结的设计规范的质量,无论是用来设计相应平台的应用,还是作为其他作品的参考,都能取得非常好的效果。
对应完整的设计规范,即时设计还专门整理了相当数量的配套组件库,可以直接应用到设计中。
• 种类丰富的其他资源
除了上述两种最重要的资源外,即时设计中还有很多资源。虽然数量级跟不上专业资源站,但提供了相当准确的各种概念App,网页设计,丰富的操作图,PPT案例,以及适应不同需求的图标、插图、样机模型等,几乎涵盖了各种日常设计场景。
此外,这些资源还支持筛选「是否可商用」,明确哪些用于参考学习,哪些可以直接商用,让你放心使用,不用担心版权问题。
可能有朋友看到这个会问,你也说这些资源虽然足够丰富,但还是赶不上我收藏夹里的那些资源站,那我为什么要从这里找资源呢?
别担心,还记得我们一开始说的话吗?这是一套完全不同的资源用法,必须与工具合作才能体现其价值,其差异自然会在阅读以下内容后更加清晰~
2. 想怎么用怎么用
首先,作为一种在线工具,它最大的优势是在线资源不需要下载,可以直接保存到设计工具中,在各种资源中有许多有效的用途:
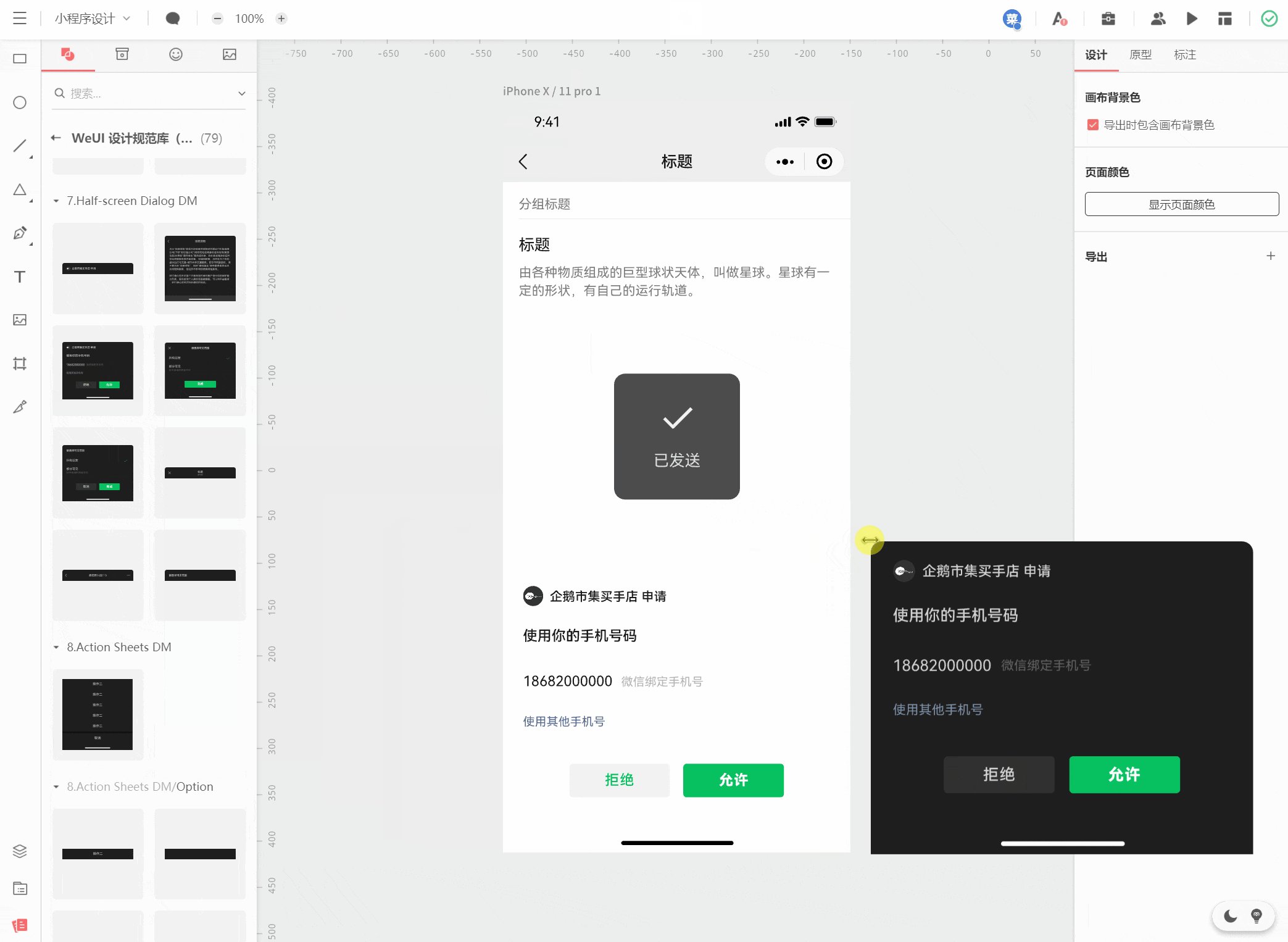
• 快速「使用」整个文件
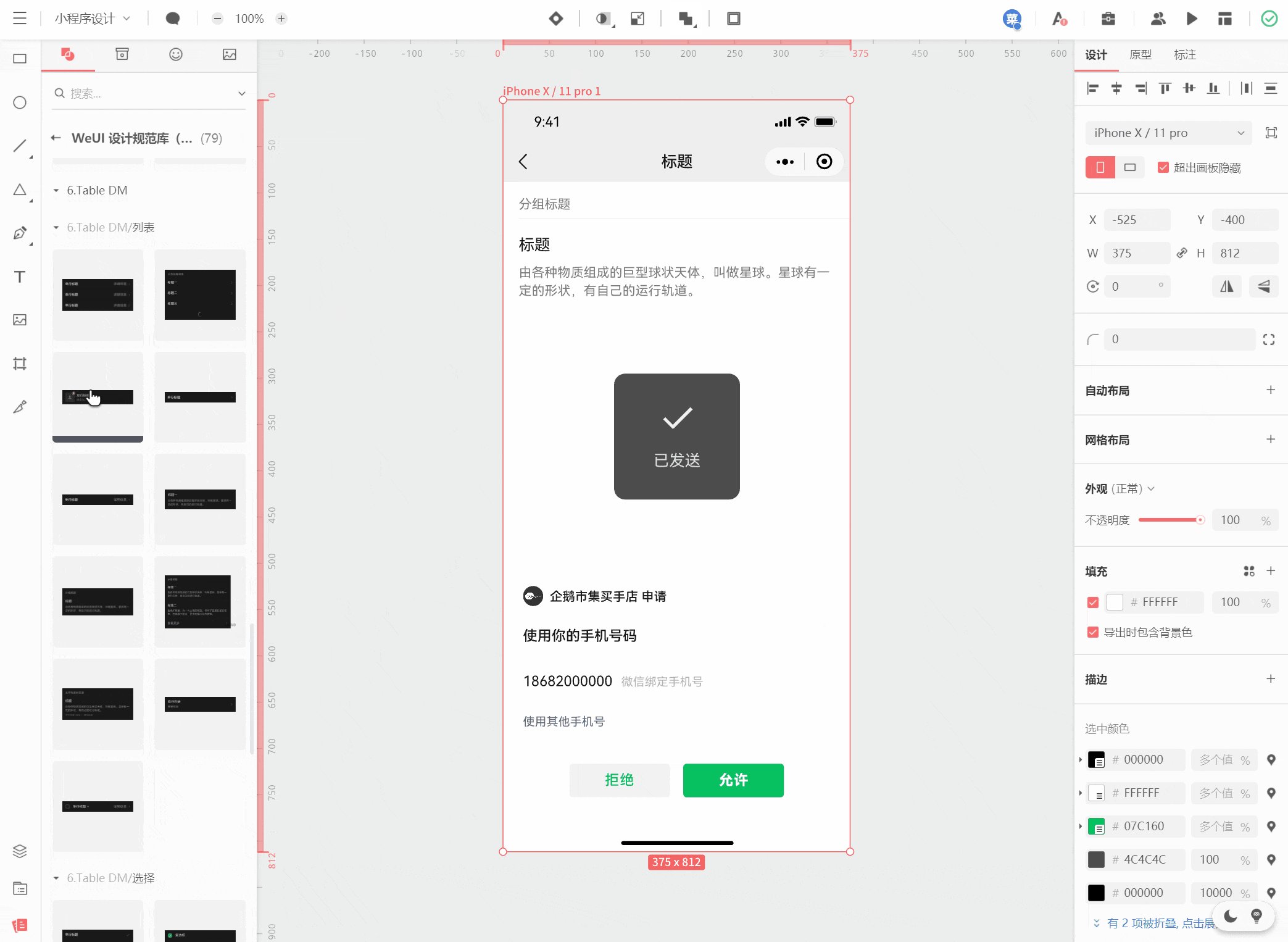
在线设计规范、模板、App很多完整的资源,比如网页概念设计,只需点击即可「使用」它可以保存到工作台上打开,一步直接到达,没有任何多余的步骤。

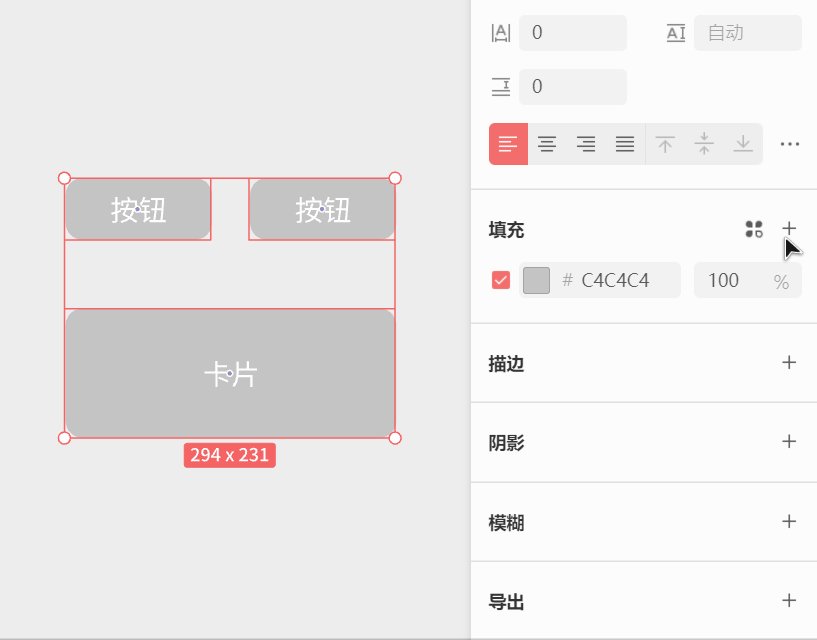
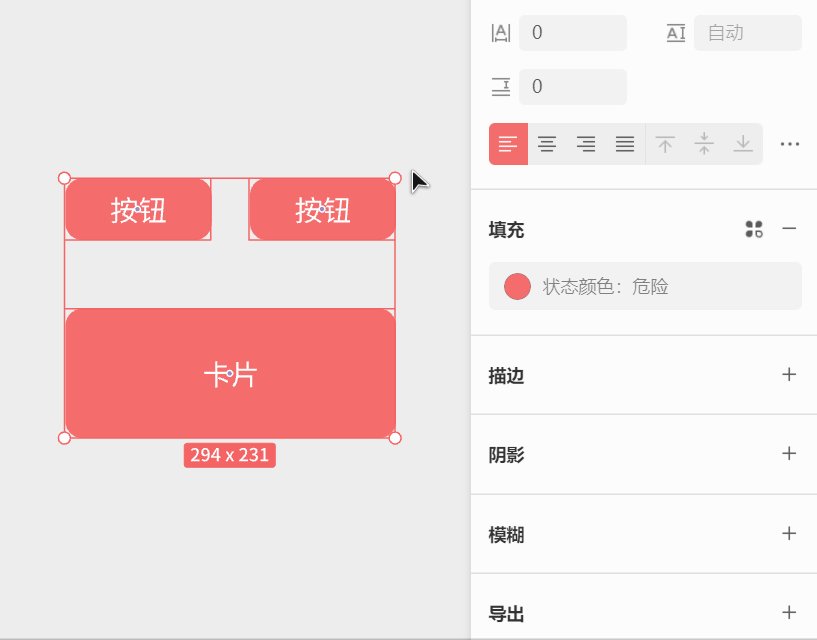
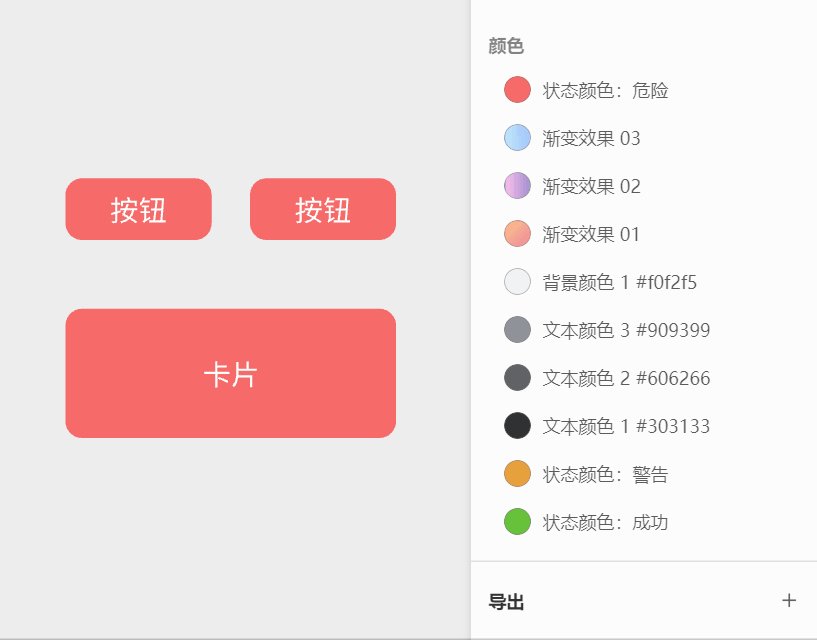
这些保存的资源可以像其他工具一样根据自己的需要自由使用,不同的地方在于即时设计工具本身的特点。我们可以将最重要的颜色、文本、阴影等风格分别打造成独立的全球风格,更有效地应用于具体项目。
创建后的全球风格可以实现一键快速切换、批量修改等操作,甚至在即时设计中实现云同步。即使设计草案与他人分享,对方也可以直接编辑和重用文件中的风格,反映了合作的优势。

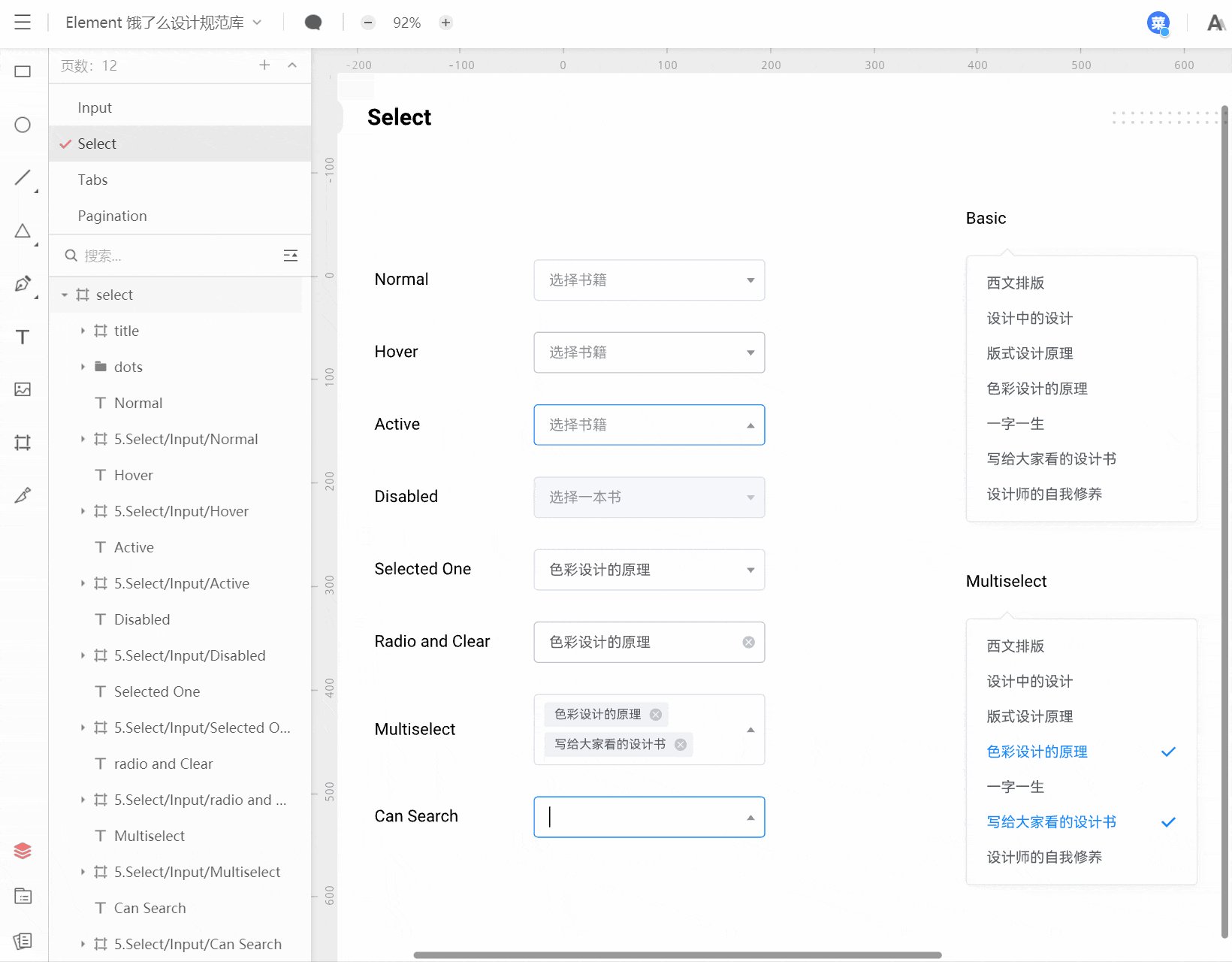
• 一键「引用」资源库
只有在这里才能真正展现出即时设计资源和工具本身高度集成的优秀特点。
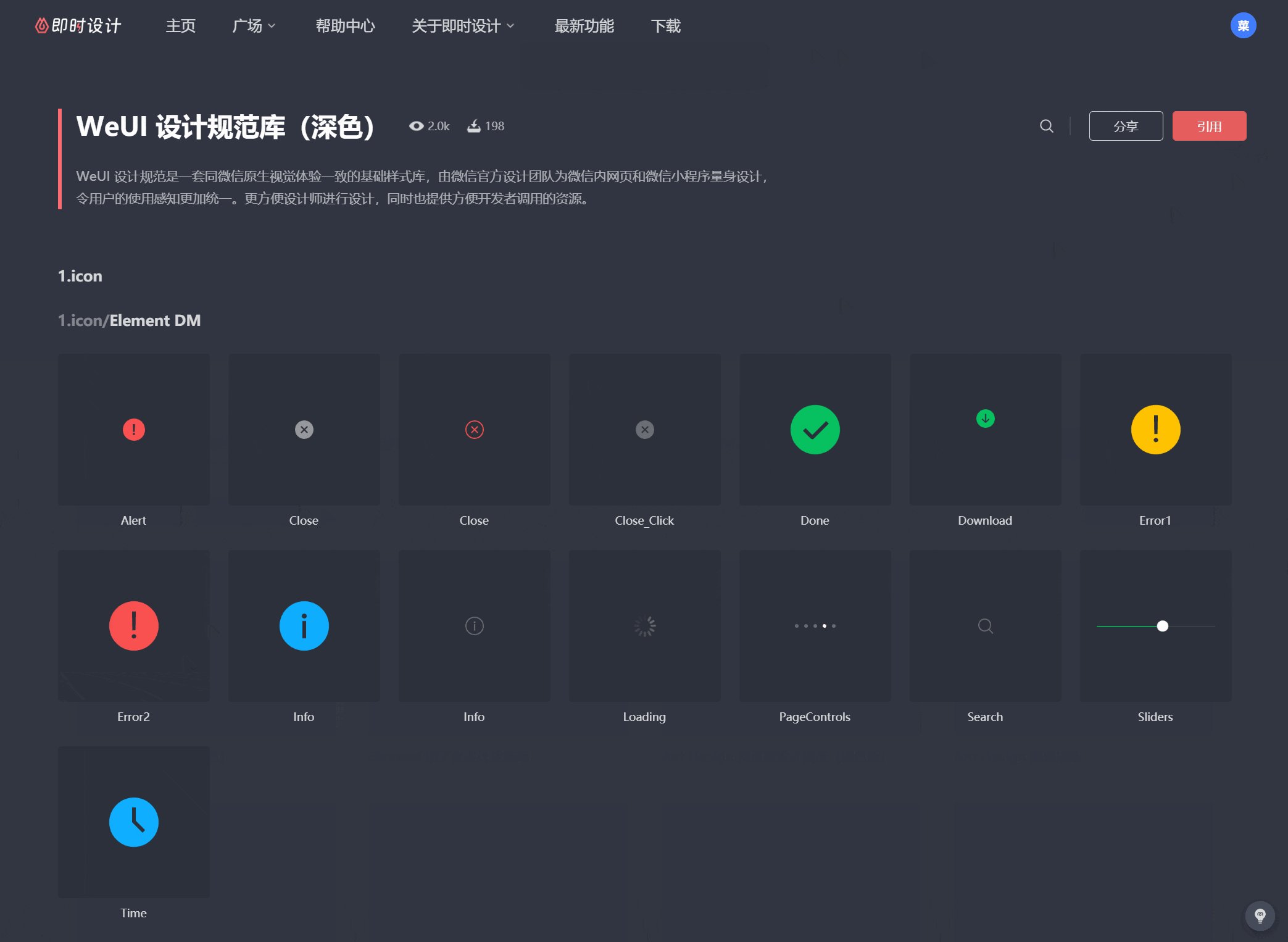
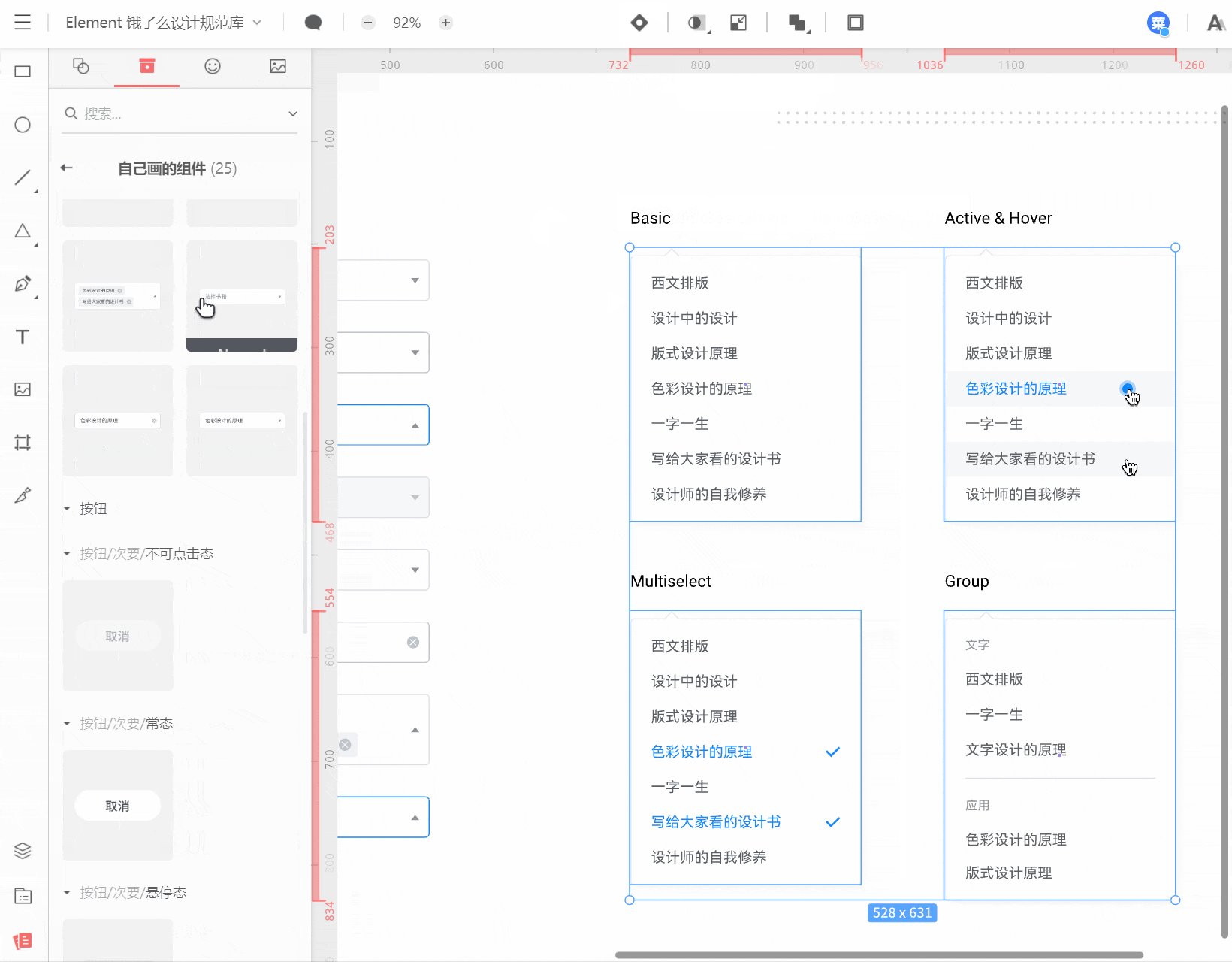
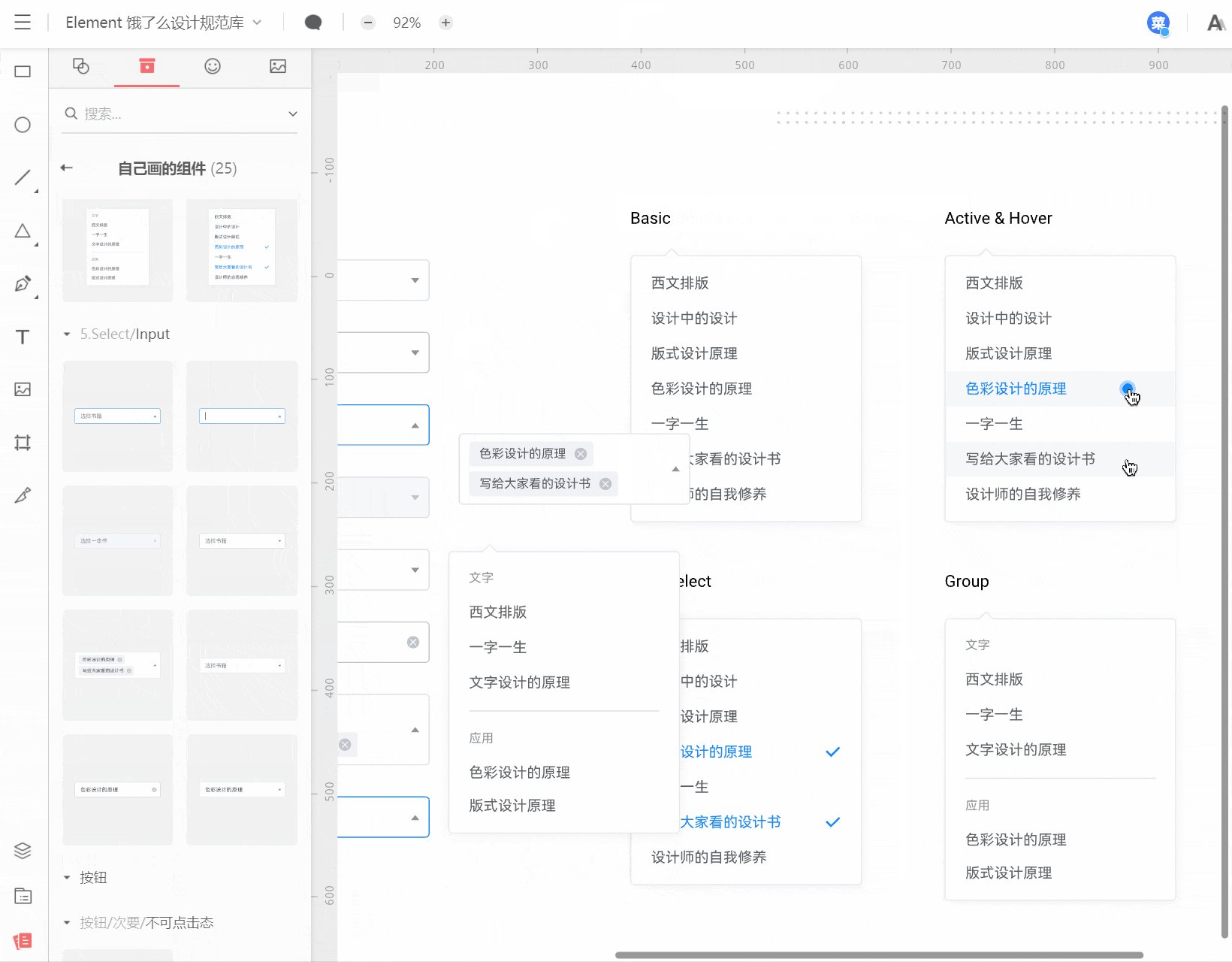
资源广场的资源分为两类,一类是可以直接保存的完整文件,如上述规范和概念应用,另一类是一键「引用」参考资源库的组件、图标、插图等材料后,可以直接在编辑页面上拖动所有内容,非常实用。

形式上有点类似于SketchLibrary,但在实际使用中,无论是直接引用无需下载的优势,还是左侧面板的浏览和拖动体验,都比Sketch更方便、更容易使用!
即时设计的引用组件也有丰富的用法,独立可修改的实例组件,方便组织和快速重用的引用组件库,更先进的引用组件变体等。
• 自带无版权图片和智能填充
如果您在设计中需要使用图片,即时设计可以直接在编辑页面的资源库中提供pixbaby的在线无版权图片,搜索后可以点击或拖动应用到作品中,模拟更真实的头像,banner,图文卡等组件显示效果。
此外,他们还自带「智能填充」插件,可以快速随机填充各种类型的图片和文本,让您彻底摆脱单调的占位元素!
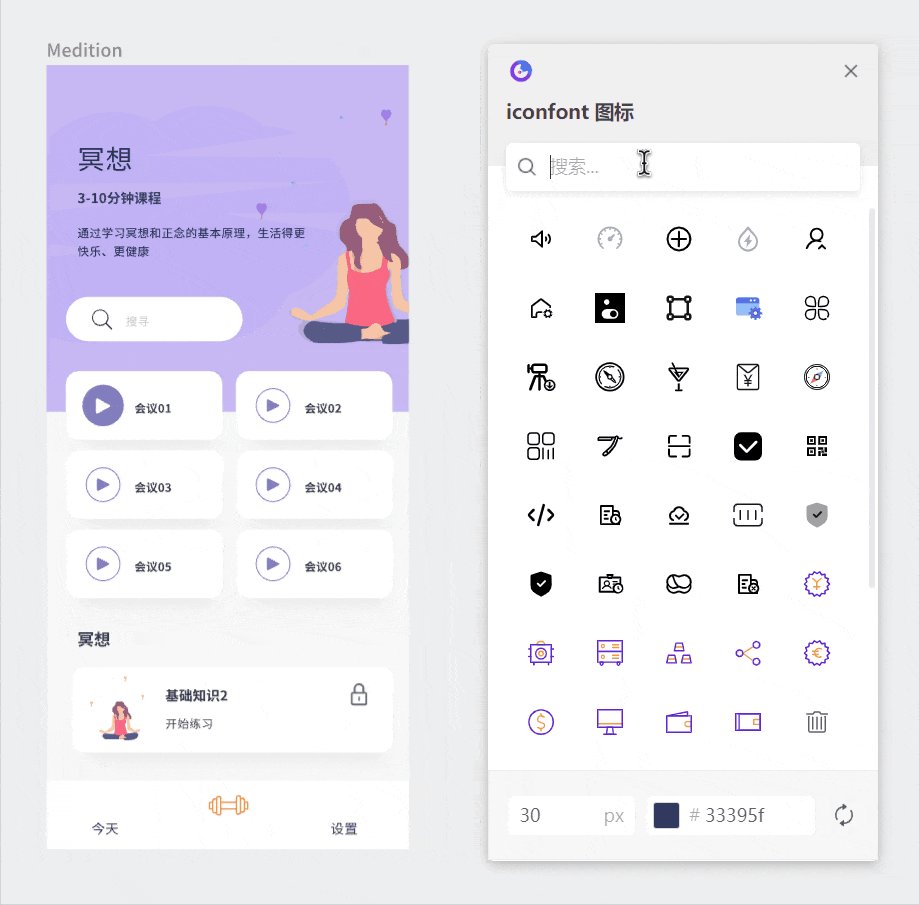
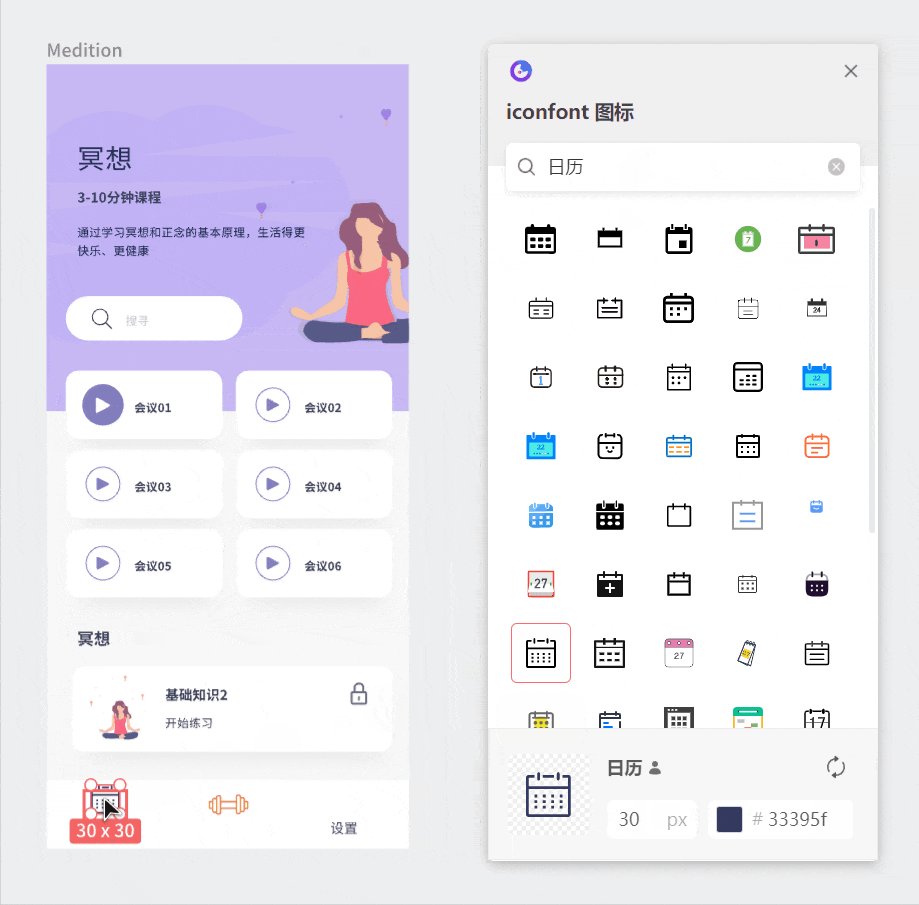
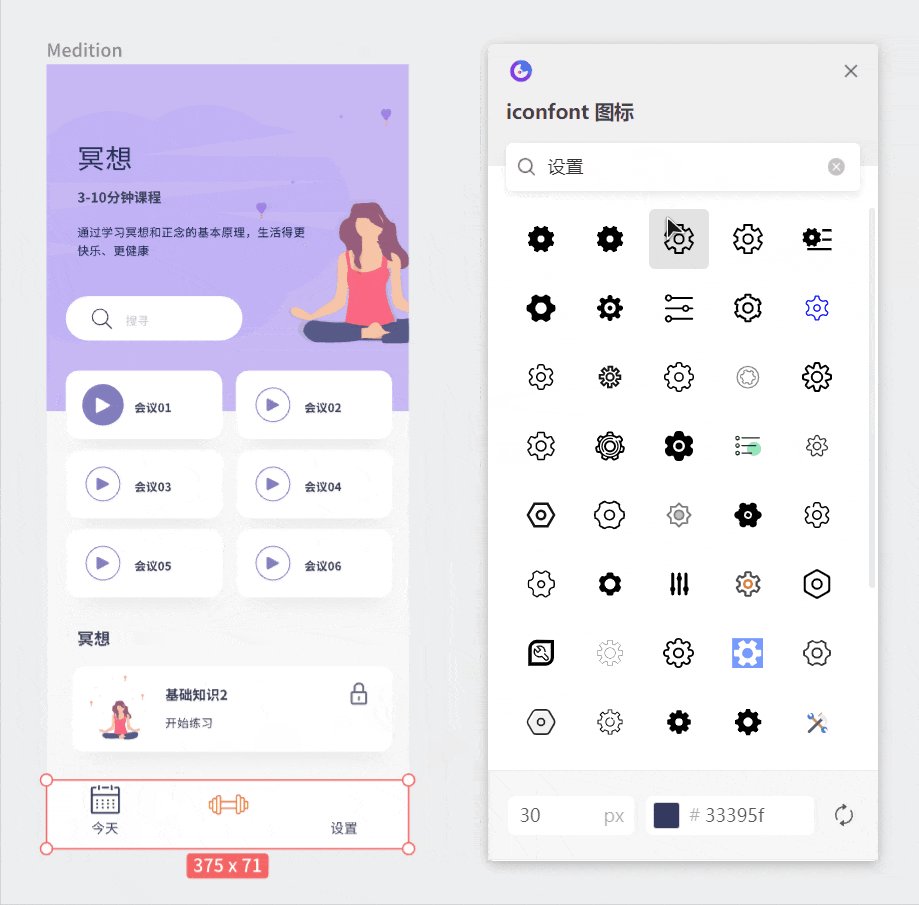
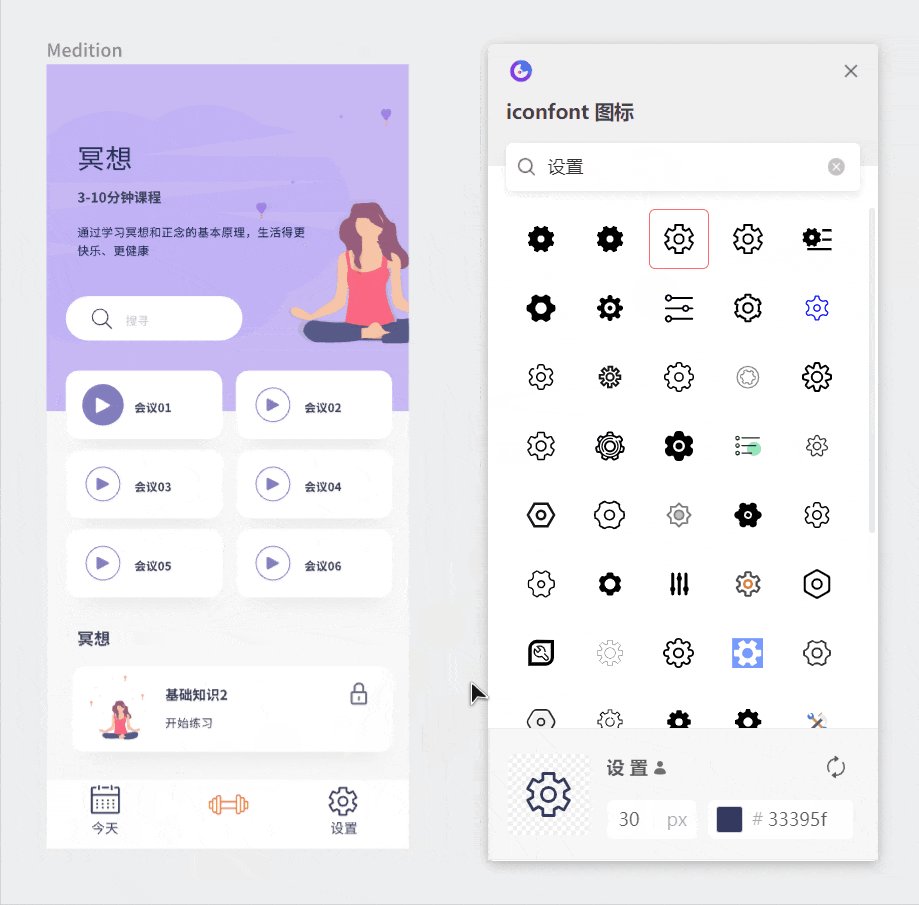
• 自带 iconfont 插件
如果你认为图标不够,他们最近刚刚推出了iconfont插件,作为中国最大的图标站,数量不用担心,直接搜索关键词可以修改参数拖动使用,比从iconfont复制SVG粘贴到设计界面的操作更加方便!

从设计规范的风格到组件,再从模板材料到图片、图标,最后到个人设计创作,基本涵盖了设计过程中的所有关键节点。最难得的是,每个环节都是在即时设计的工具网站上完成的,没有任何其他工具的帮助,资源与设计一体化带来的优秀体验和效率提升肯定比你想象的要大得多!

有些朋友可能会问,这一套看起来不错,但似乎只能使用它提供的资源啊,如果我不想使用它,不是很尴尬吗?
事实上,我一开始和你有同样的担忧,但在我发现以下功能后,所有的问题都得到了解决。
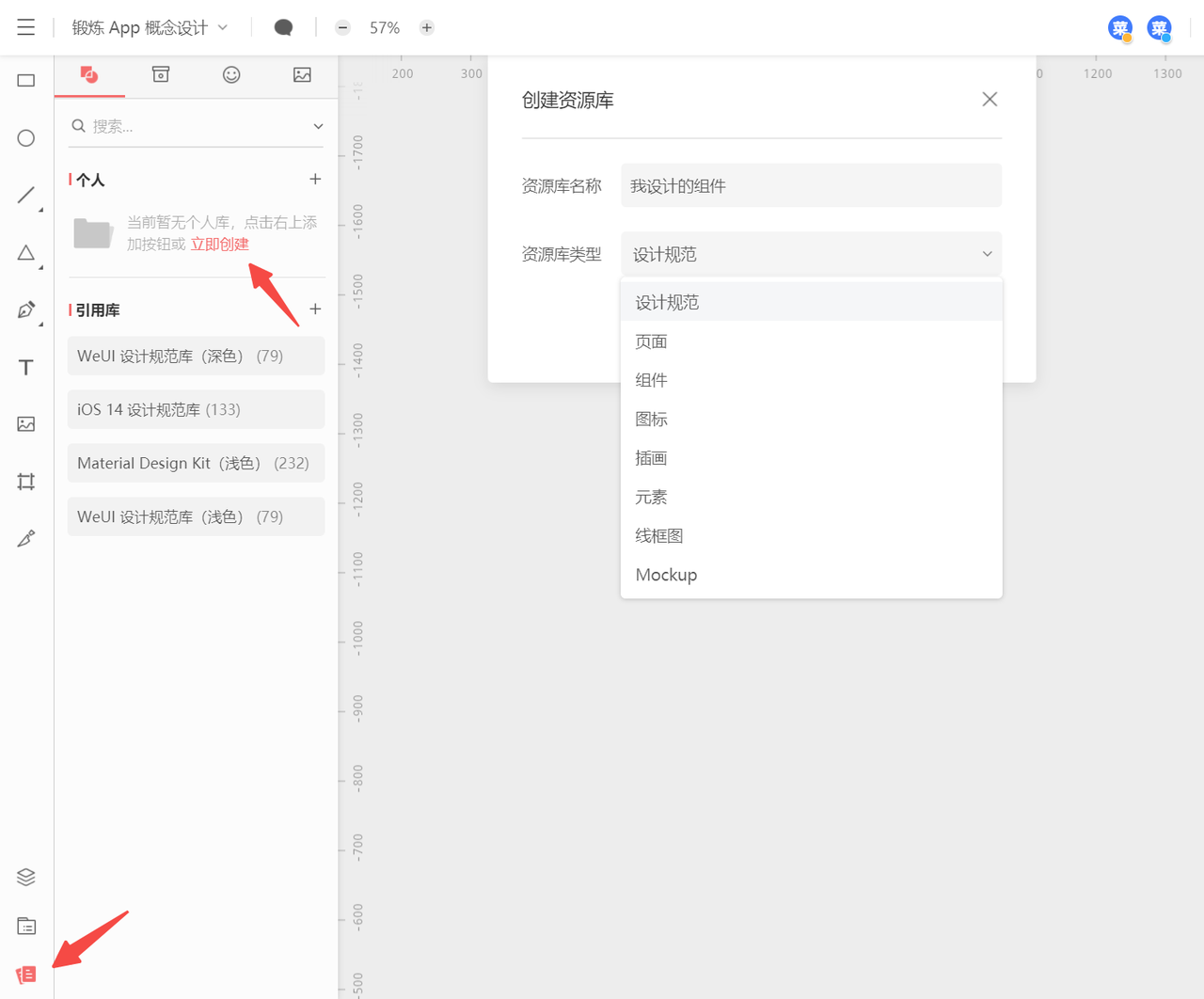
3. 通过个人资源库实现资源复用
这是即时设计中最独特的功能之一。它的入口很浅,与引用的资源库放在一起很容易被忽略。但是这个功能有多好用呢?你可以把它当成在线版本Eagle……

当然,目前还没有Eagle那么强大,但在线优势和与工具高度集成的特点大大提高了其实用价值。
它可以上传所有你想使用但资源广场中没有的资源,比如设计中导入的材料,甚至你创建的任何引用组件、变体、图标等。「个人资源库」,准确整理您的设计规范、组件库或材料库。

此外,这也是云的功能,与在线资源的性质几乎完全相同,不会占用本地空间,打开浏览器可以拖动使用,无需重新设计、筛选,真正实现每个设计过程中的资产最大化再利用!
4. 延伸:独有的在线字体库
除了这个完美的闭环集成在线资源设计过程,还有更大的惊喜,因为字体也是一种设计资源,所以如果字体也可以添加到这个在线资源使用中,是否更容易感受到使用在线工具进行设计的优势?
即时设计也真正实现了,它支持字体进入云,让你可以建立一个在线字体库,直接在线使用其他资源,简而言之,不仅保留了当地字体的便利性,而且完美地解决了当地字体重复共享、下载、安装这些乏味的问题,增加了其他工具无法提供的新体验!点击使用👉即时设计

