手机移动端交互规范一文详解
更新时间:2024-01-05 11:06:23
随着现代智能技术的不断进步,手机逐渐成为了我们日常不可或缺的工具,为了给大家提供良好的用户体验,开发者需要遵循一些手机移动端交互规范,制作出令用户满意的移动端设计。本文将具体剖析移动端交互设计中 6 大规范:导航设计、页面布局、输入框设计、按钮设计、操作反馈以及动画设计。遵循这些规范,可以让应用界面既美观大方,又简单易操作。在有限的手机屏幕内,用户可以获得流畅直观的交互体验。从清晰易识的导航菜单,到合理的页面布局,再到灵敏的输入框和按钮,以及及时的操作反馈和恰如其分的过渡动画,这些设计规范共同塑造出高效便捷的移动应用。
1、导航规范
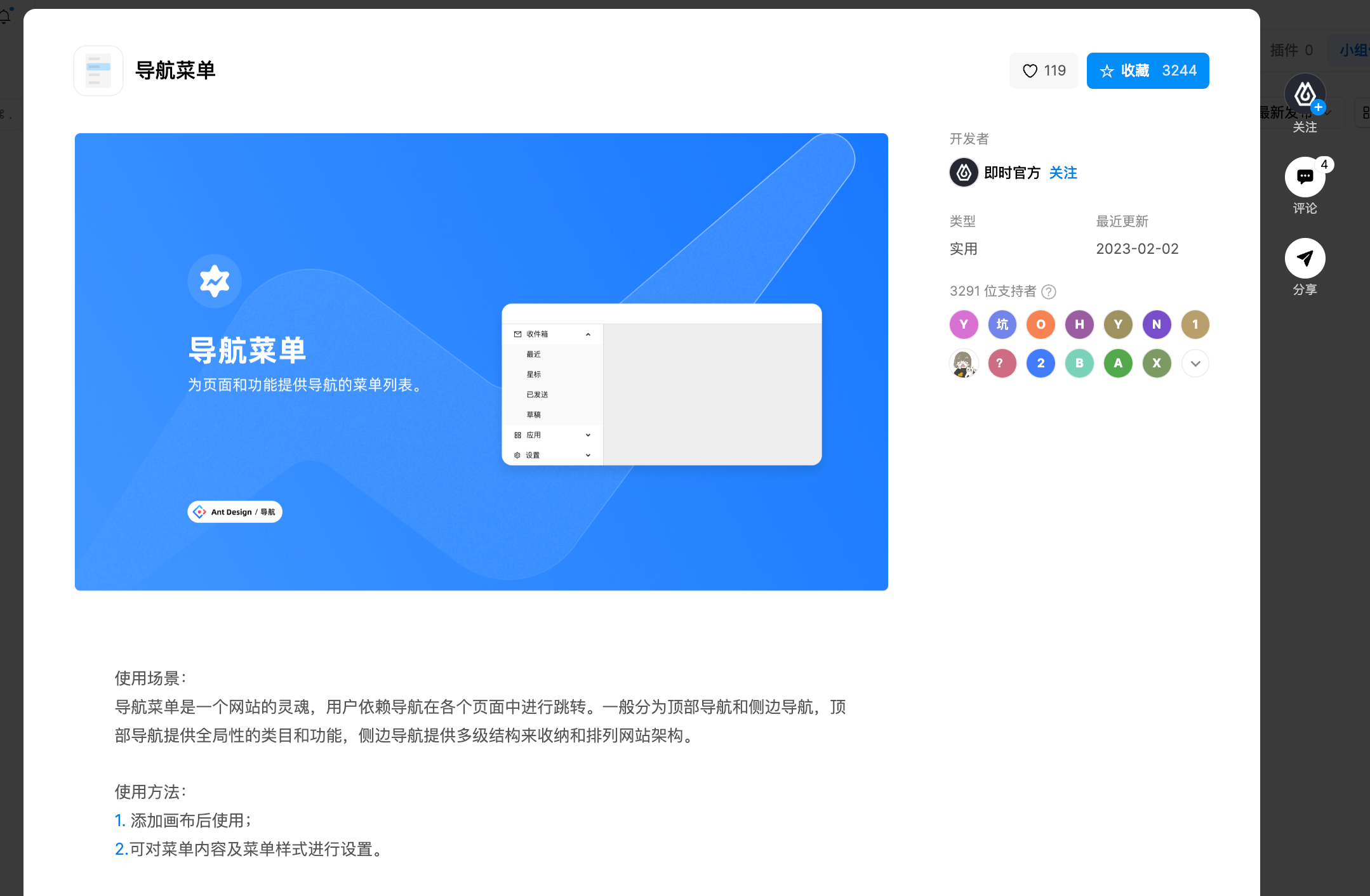
在手机移动端设计中,导航是用户浏览和操作的重要方式之一。为了让用户能够轻松找到所需的功能和信息,导航菜单应该采用清晰简洁的设计。主要导航一般应包括常用功能和核心页面,而辅助导航可以提供更多次要功能或帮助信息。还有一点需要注意的是,手机屏幕的空间相对有限,应避免过多的子级导航,以免影响用户的使用体验。

2、布局规范
- 合理利用屏幕空间
使用适当的间距和边距,确保页面内容在移动设备上呈现出适当的空白感,避免过于拥挤的布局。对于长页面,可以考虑使用分页加载或下拉刷新等方式,以提供更流畅的浏览体验。
- 明确页面标题
在手机移动端交互设计中,用户的视觉空间有限,因此在每个页面的顶部应提供一个明确的页面标题,让用户一目了然地知道当前页面的内容。
点击下图可免费获取更多手机移动端模板👇🏻
- 响应式布局
为了适应不同尺寸的移动设备,采用响应式布局是最优对选择!这样确保页面能够在各种屏幕尺寸下正常显示和操作。针对不同尺寸的屏幕,可以考虑采用适应性布局、隐藏部分内容或调整样式等方式,以优化用户体验。
如果你是新手设计师,不妨去「资源广场」找找灵感,也可以学学别人是怎么进行手机移动端设计的,或者也可以直接套用优质的模板。
3、输入规范
不管是哪个应用设计,都会涉及到输入框的设置。使用合适的输入框样式和大小,让用户能够轻松输入信息。输入框样式包括常见的文本输入框、密码输入框、日期选择器等,根据不同的输入需求进行选择。我认为最重要的是输入框的大小,应该考虑到用户的触控操作,足够大以便用户能够精准点击和输入,也不会出现误触的情况。
如果这些都能有保障的情况下,我建议可以添加一个输入校验,例如数据格式校验、长度校验、内容限制等,以此来确保用户输入的准确性。
4、按钮规范
使用易于点击的按钮样式,避免按钮过小或过大。除此之外,还应该确保按钮具有明确的文本或图标,让用户可以准确理解按钮的作用。

5、反馈规范
当我作为用户的时候,经常会因为收不到反馈而不知道自己是否操作成功,所以反馈规范在手机移动端交互规范中特别重要。开发者应提供即时的操作反馈,例如按钮按下效果、加载中提示等,如果出现错误,应弹出清晰明确的信息,并提供解决方案或帮助指引。
6、动画规范
合理运用动画效果可以增加用户体验和页面交互感。尤其是在页面之间进行切换的时候,使用适当的过渡动画,让人觉得更加平滑自然。这里有一点特别提醒,控制动画速度和持续时间,以避免过度干扰用户注意力。
针对即时设计新功能「入场离场」动效,制作的 3 张动效网页合集👇🏻
综上所述,在进行手机移动端设计的过程中,交互规范是一定要严格遵守的,不仅要考虑到页面布局的美观性以及整洁性,也要关注到用户的使用流畅度及体验感。这些手机移动端交互规范共同构成了高效、用户友好的移动应用设计基础。通过遵循这些交互设计原则,我们可以确保用户在使用手机移动端交互时能够享受到无缝的体验,同时为开发者提供了一个明确的设计框架。如果还想了解更多手机移动端交互规范,可以去「即时设计」获取哦