IOS 15 桌面小组件如何设计?3种组件设计教程一网打尽
更新时间:2023-02-10 19:41:57
IOS 15 桌面小组件是在 IOS 15 操作系统中新加入的一项功能,它可以让用户在桌面上显示最重要的信息。比如天气预报、日历事件、提醒等。小组件可以让用户更快速地查看信息,不必打开相应的应用。设计 IOS 15 桌面小组件时,需要考虑多方面的因素。首先,小组件要能够清晰地展示信息,并且要尽量简单易用。其次,小组件的设计也要符合 IOS 15 的视觉风格,使用系统字体、颜色等。同时,小组件也要考虑到在不同尺寸的设备上的适配问题。一起来看看 IOS 15 桌面小组件的设计要素:
- 因为只有一个小模块展示,需展现当前功能的最关键信息;
- 保证内容精简,设计上需作信息降噪;
- 在适当的设计元素中,保证功能一目了然。

1、准备工作
1.1 小组件通用背景
- 绘制 158*158 px 的画板·在右侧设置圆角为 21px,开启 iOS 平滑圆角
- 小组件的背景不限于官方的半透明背景效果,可以根据符合 app 风格和信息展现最佳的情况进行设计处理。
- 教程中使用的背景参数为:·背景色: #FFFFFF 75%·背景模糊:50

2、天气类小组件设计
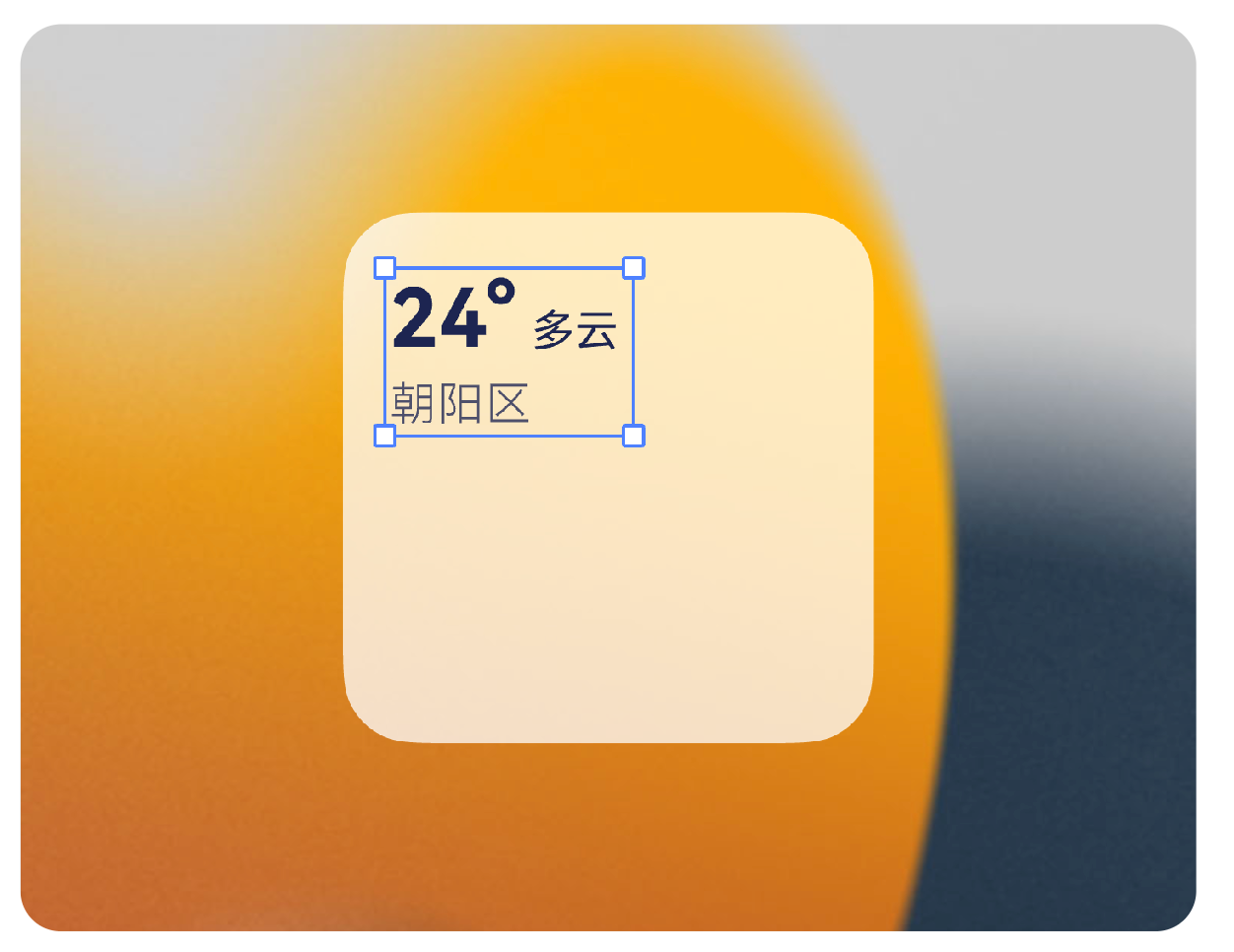
2.1 文本(主要信息)
- 标题字号使用「标题/大」。
- 标题文本颜色值使用「文本/主要」,次要文本使用「文本/次要」样式 。
- 次次要文本字号使用「文本/弱文本」,颜色值使用「文本/次要 」。

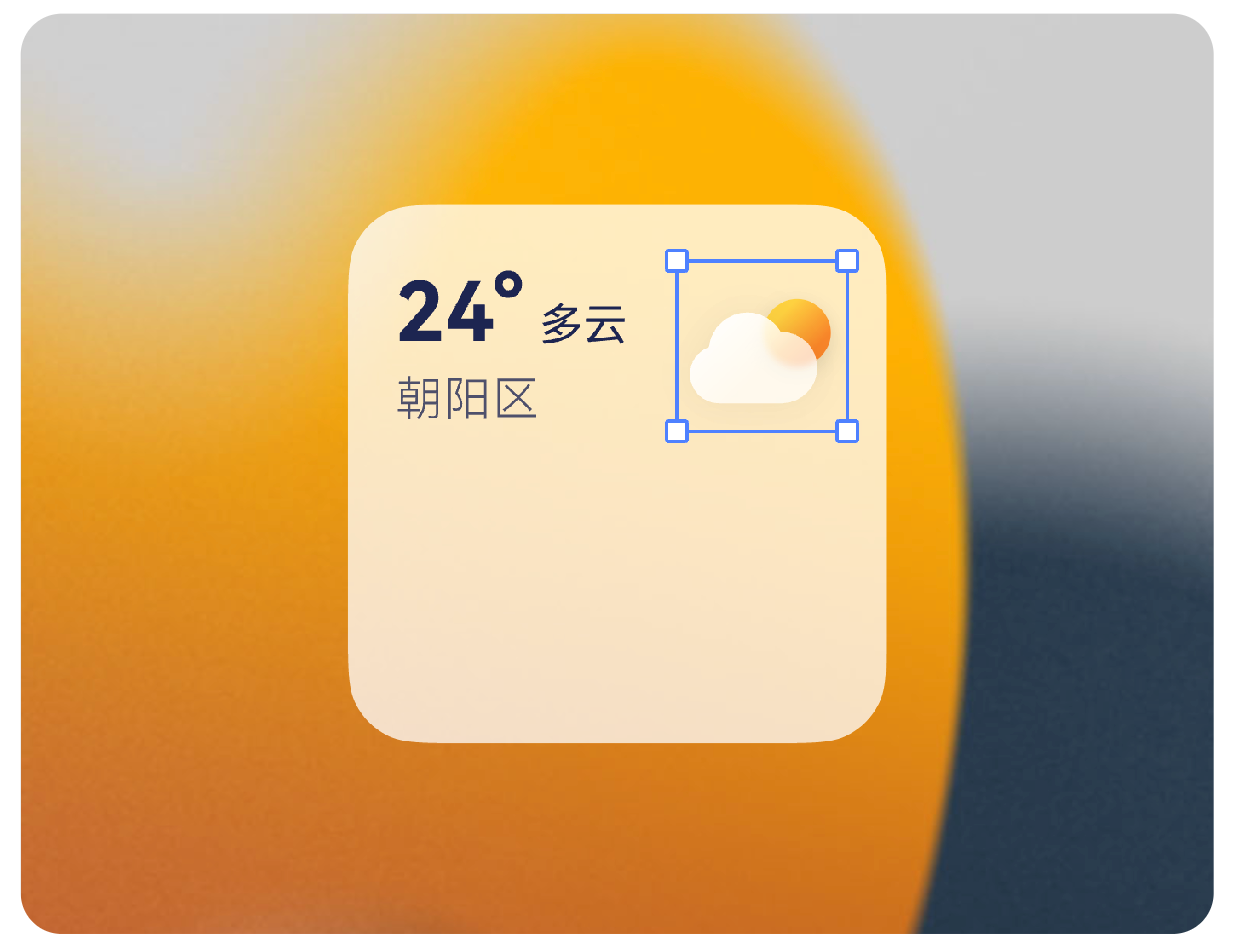
2.2 图标(当前天气)
- 绘制46*46PX的天气图标(可使用提供的素材)

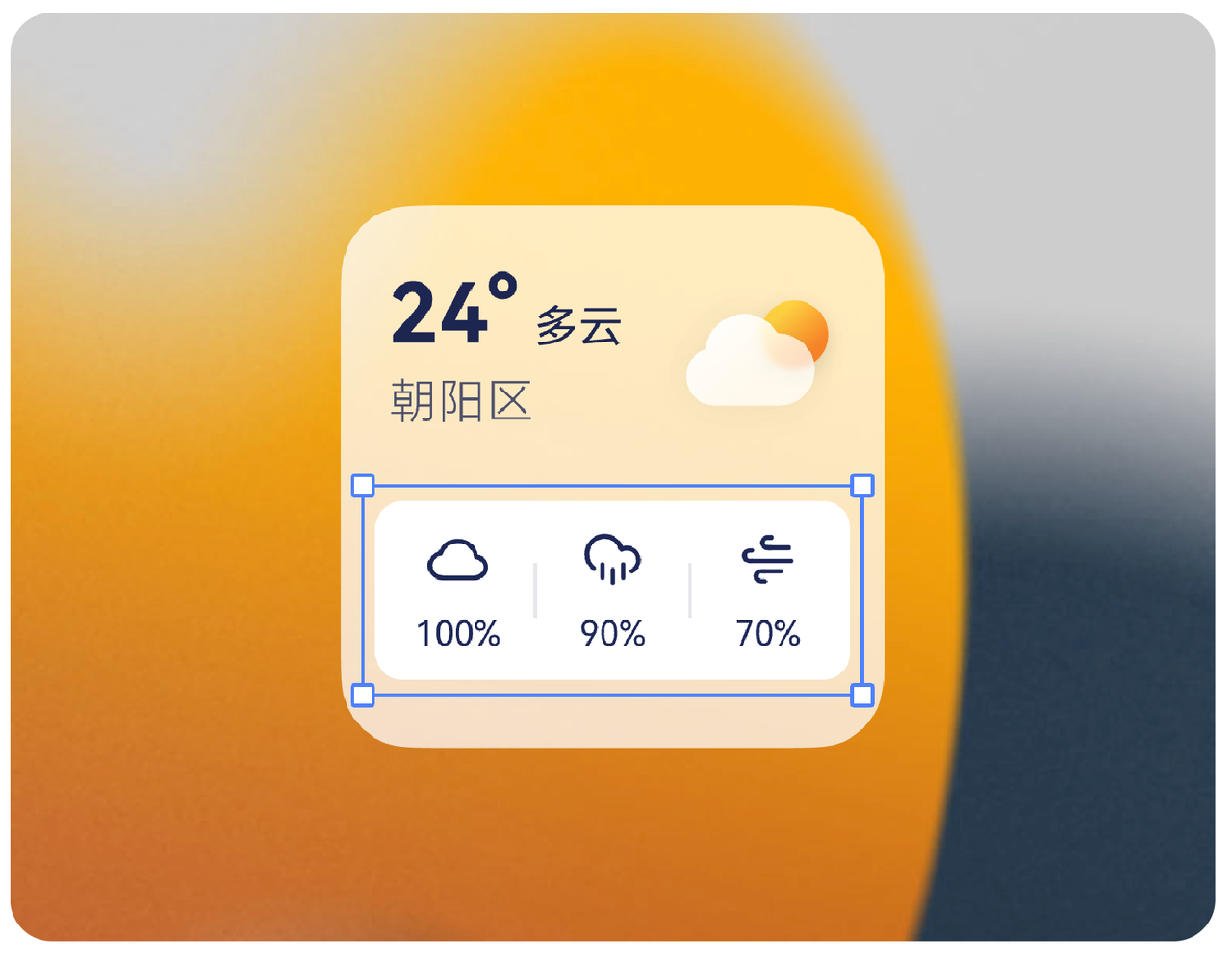
2.3图标(天气状况)
- 字号使用「数字/常规」。
- 数字文本颜色值使用「文本/主要」样式 。
- 分割线颜色值使用「分割线」样式 。

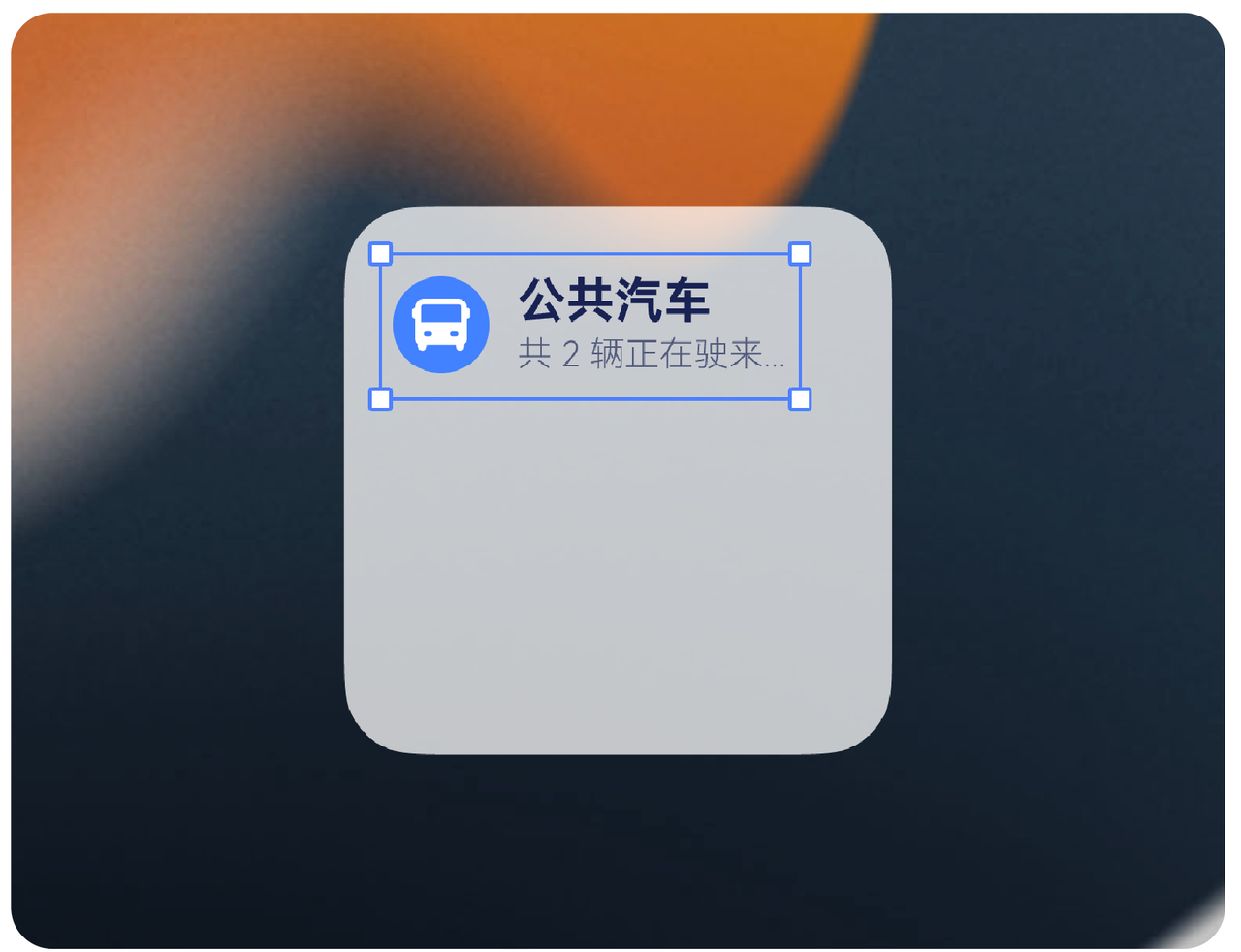
3、交通类小组件设计
3.1 图标与文本(标题信息)
- 主标题字号使用「标题/主标题」样式 。
- 副标题字号使用「标题/副标题」样式 。·主标题颜色值使用「文本/主要」样式 。
- 副标题文本颜色值「文本/次要」样式 。

3.2 车次与时间(核心信息)
- 主要信息字号使用「标题/主标题」样式 ,颜色值使用「文本/主要」和「辅助色/蓝」
- 次要信息字号使用「数字/常规」样式 ,颜色值使用「文本/次要」

3.3 文本(常规信息)
- 字号使用「文本/弱文本」
- 文本颜色值使用「文本/主要」样式 。

3、计划类小组件设计
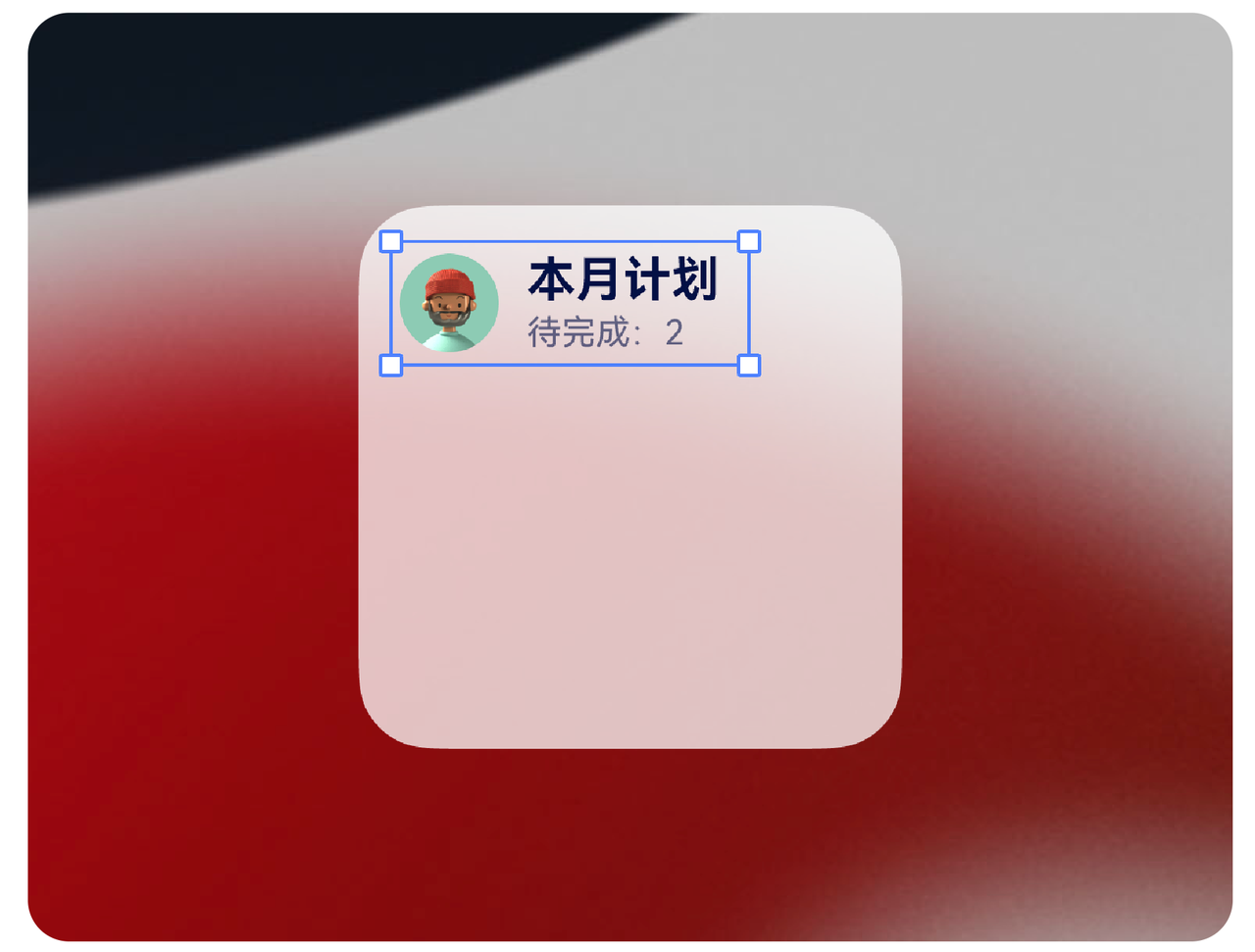
3.1 头像与文本(标题信息)
- 主标题字号使用「标题/主标题」样式 ,颜色值使用「文本/主要」样式 。
- 副标题字号使用「标题/副标题」样式 ,颜色值「文本/次要」样式 。

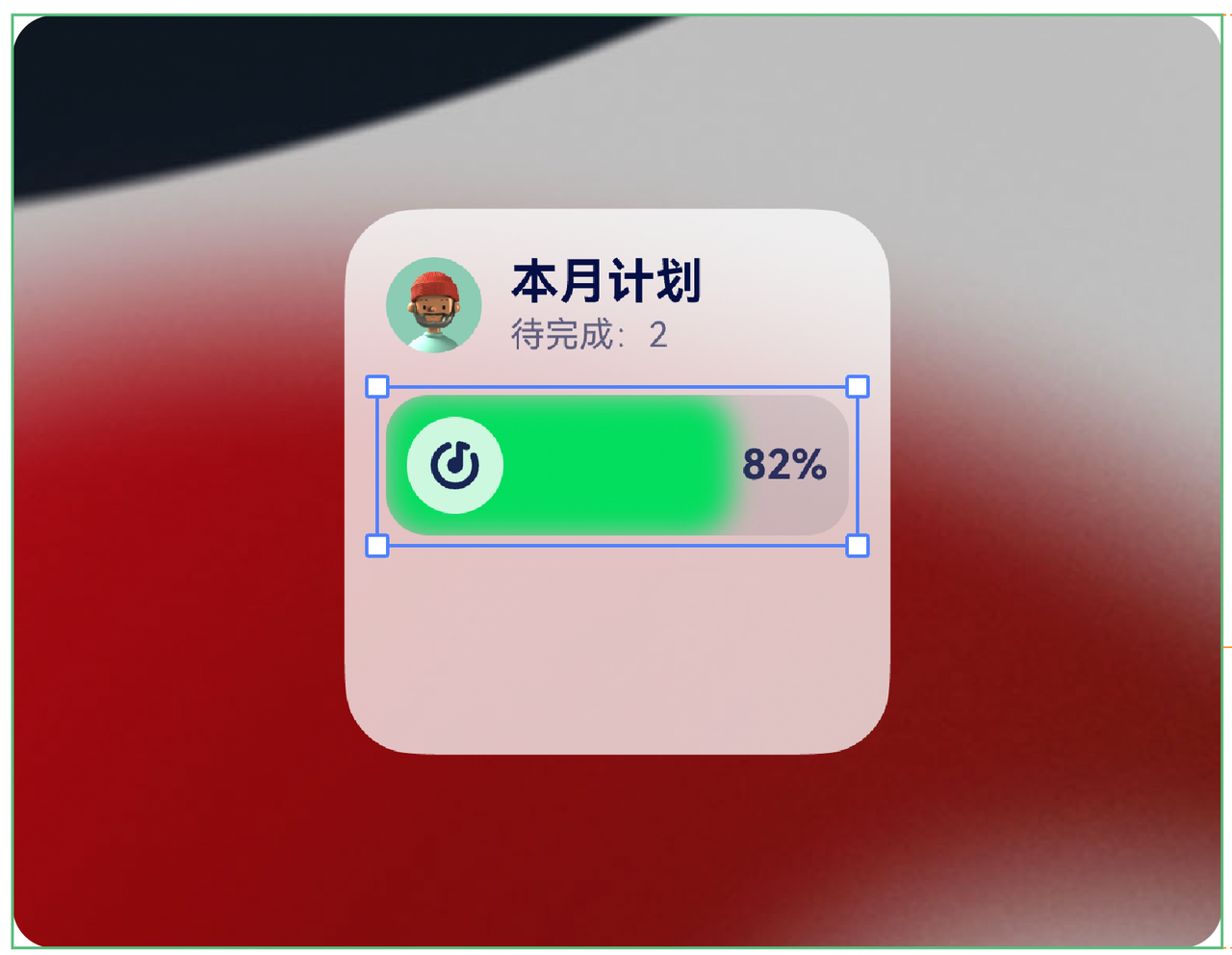
3.2 事项进度(核心信息)
- 绘制直观的图标更能体现当前事项内容 。
- 数值字号使用「 数字/加粗」样式, 颜色值「文本/主要」样式 。

以上就是全部的 IOS 15 桌面小组件设计教程,看完之后,可以使用即时设计,一起跟着教程自己做一个 IOS 15 桌面小组件吧!
