Sketch基本入门教程来啦!
更新时间:2024-03-04 15:50:58
还不会使用 Sketch 的朋友们有些难了,不过没关系!看完这篇 Sketch 入门教程,零基础也能快速g et 的 Sketch 入门教程 ! Sketch 作为很多 UI 设计师必备的设计工具,在制作 UI 界面时相对于 PS 会更加方便快捷,大大提升了工作效率。今天我们就一起学习 Sketch 入门教程吧,文末还有国产在线 Sketch 推荐哦!学会这篇基本入门教程,你就是下一个 UI 设计之星!
点击免费使用国产在线版 Sketch 👇
1、Sketch 入门教程之界面介绍
Sketch 的界面很简洁,主要分为三个部分:
左侧是工具栏,包含了各种绘图、编辑、排版等工具;
中间是画布,可以在上面绘制自己想要的设计;
右侧是属性面板,包含了当前所选工具的各种属性和设置。

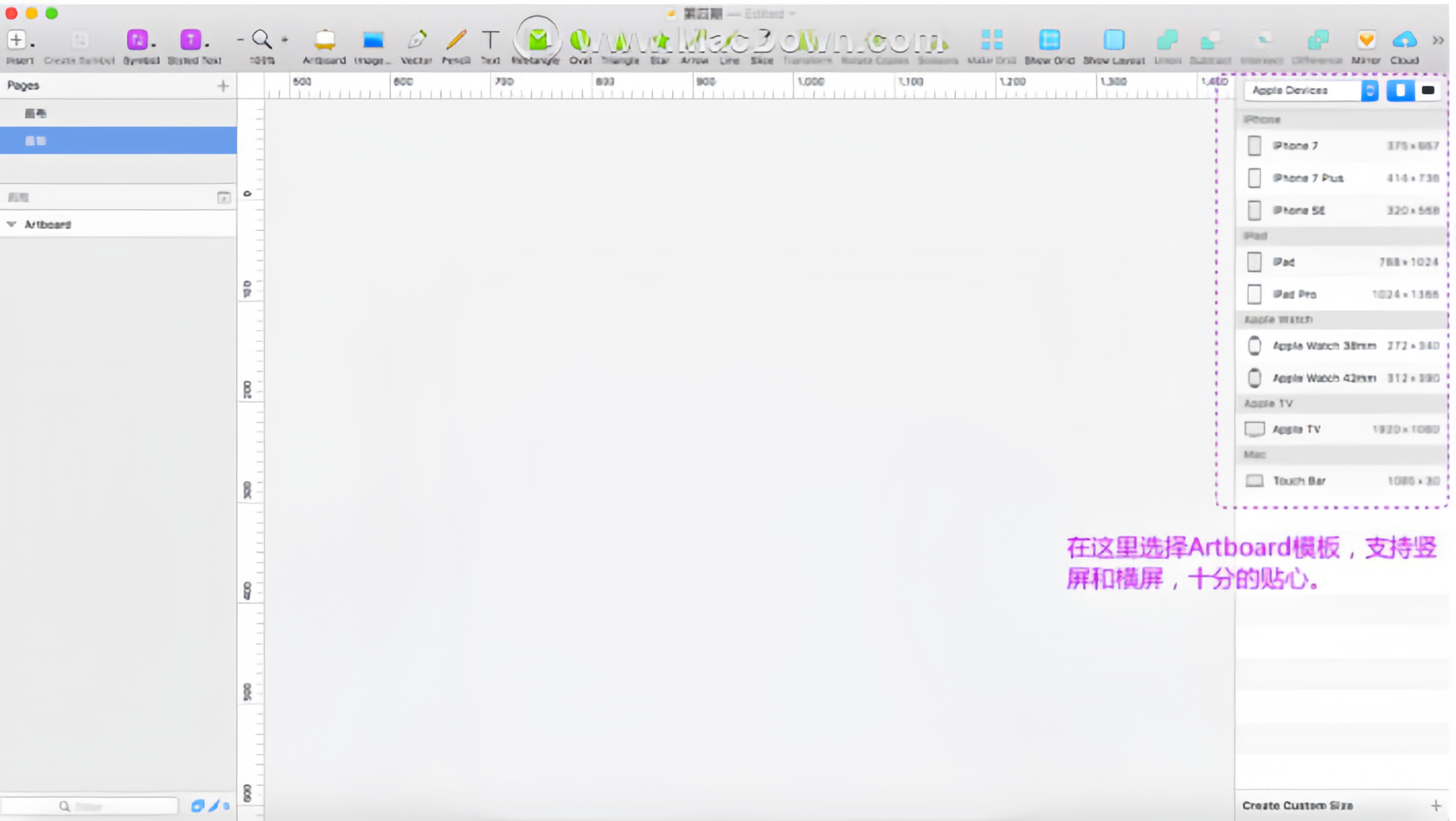
2、Sketch 入门教程之创建画板
在左侧工具栏中,找到 Artboard 工具,然后在画布上单击并拖动鼠标来创建一个画板。一个页面可以插入多个画板,点击画板,直接拉动调整尺寸,也可以通过右侧数据手动录入。

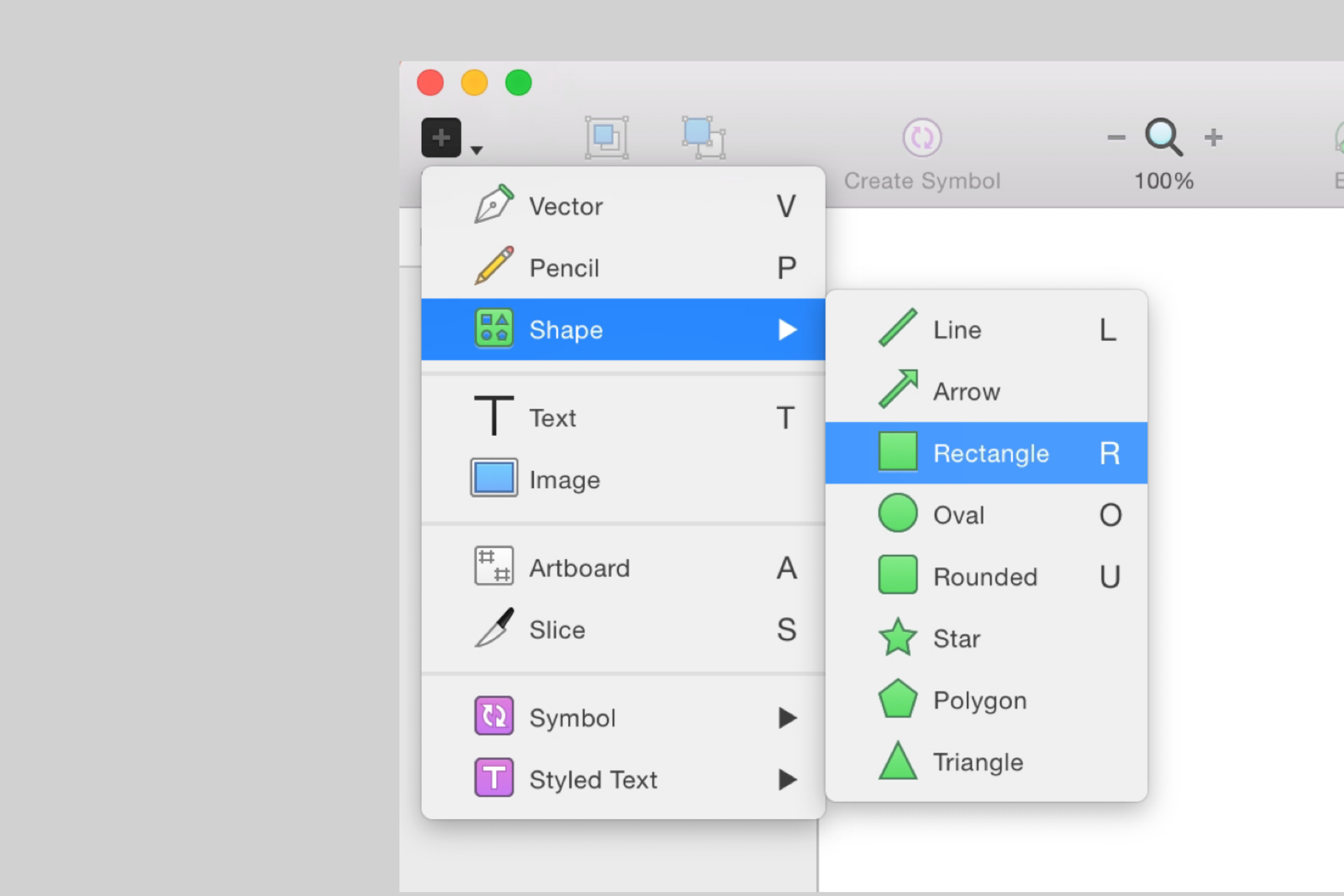
3、Sketch 入门教程之绘制形状
Sketch 提供了多种形状的绘制工具,可以使用这些工具来绘制各种形状,例如矩形、圆形、三角形等。在左侧工具栏中,点击 Rectangle 工具,然后在画布上单击并拖动鼠标就可以创建形状。也可以通过快捷键来插入一些图形,L 是线条、R 是矩形、O 是圆形、U 是圆角矩形。形状的所有信息,都可以在右边属性面板尝试着调整,通过形状的变化来理解。如大小,半径,透明度,颜色,描边……

4、Sketch 入门教程之编辑形状
在 Sketch 中,可以通过编辑工具来编辑已经创建好的形状。在左侧工具栏中,点击 Edit 工具,然后单击所选形状,就可以可编辑现有形状的各个节点、线段等。选择形状后,还可以在检查器中看到用于编辑该形状的选项。例如,可以调整圆形的半径。
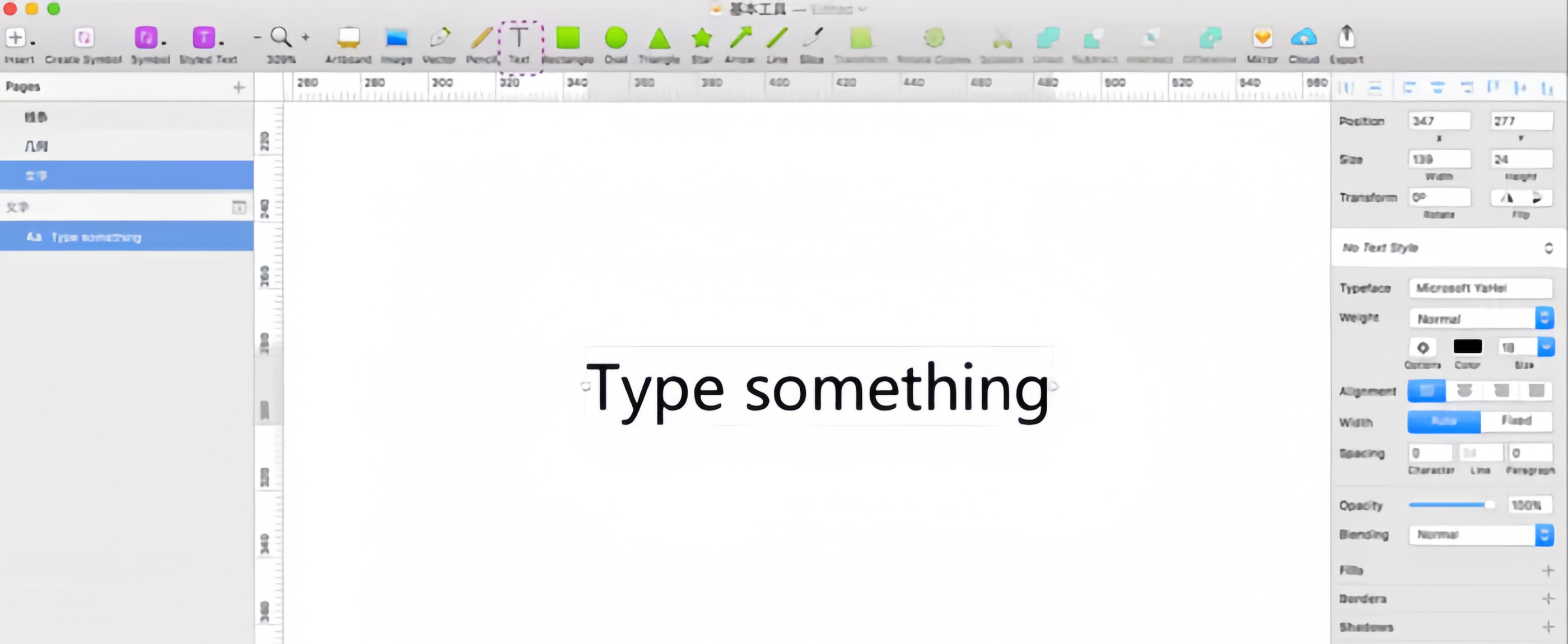
5、Sketch 入门教程之插入文本
在 Sketch 中,可以使用 Text 工具或按 T,然后在画布上单击任意位置并开始输入,就可以创建一个文本框。在属性栏中可以设置文本的字体、大小、描边、颜色等属性。也可以通过 Weight 切换字重,即普通,加粗,细体等效果。另外,如果要设置文字的间距,可以通过 Spacing 进行设置,Character、Line、Paragrah 分别对应字间距、行间距以及段落间距。

6、Sketch 入门教程之插入图片
在 Sketch 中,可以通过 Image 工具插入图片。找到 Image工具后,在画布上单击并拖动鼠标,即可创建一个图片框,在属性栏中就可以选择要插入的图片文件。
7、总结
今天的 Sketch 入门教程就到这啦,小伙伴们快去操作试试吧!其实国内也有很多好用的 UI 设计类软件,例如即时设计不仅入门简单,操作也很方便,而且是全中文设计环境,使用无压力!点击 即时设计 即可进入,好用的软件当然要分享给大家啦,大家觉得好用也可以分享给身边的朋友哦!