弹窗交互设计应该怎么做?看看设计师如何说!
更新时间:2024-04-28 10:49:46
弹窗交互设计是用户界面设计的一部分,主要用来为用户提供关键的信息,帮助用户完成决定,一般不会离开用户当前所在的页面,能够有效引导用户操作。那么,弹窗交互设计应该怎么做?下面就来为大家分享弹窗设交互设计的要点以及弹窗交互设计工具,快来一起看看吧!
1、弹窗交互设计的要点
1.1 明确类型
弹窗交互设计分为模态弹窗和非模态弹窗,不同类型的弹窗适合不同的情况,模态弹窗有对话弹窗、分布弹窗、内嵌表单弹窗、文件选择、复杂信息展示 5 种,非模态弹窗有通知提、警告提示等等,总的来说设计师需要根据具体交互情况选择适当的类型,一般来说,模态弹窗适合需要用户紧急反应的情况,而非模态弹窗适合并不那么紧急的情况。

1.2 减少干扰
弹窗交互设计是在用户所操作的界面上弹出的窗口,往往会打断用户的操作,所以在使用时要讲究好频率,在必要时再使用,例如用户在进行关键操作时使用,比如注销账号、删除某些重要信息等等其他情况时使用。
1.3 保持一致
在进行弹窗交互设计时,要确保所有弹窗的设计都保持一致,让用户能一眼区分出是否是弹窗,比如可以在颜色、字体、框架结构、图标等方面保持相同。除此之外,弹窗交互设计还要明确指示,不要出现指示不明的情况,为用户带来不明确的指示。

2、弹窗交互设计工具
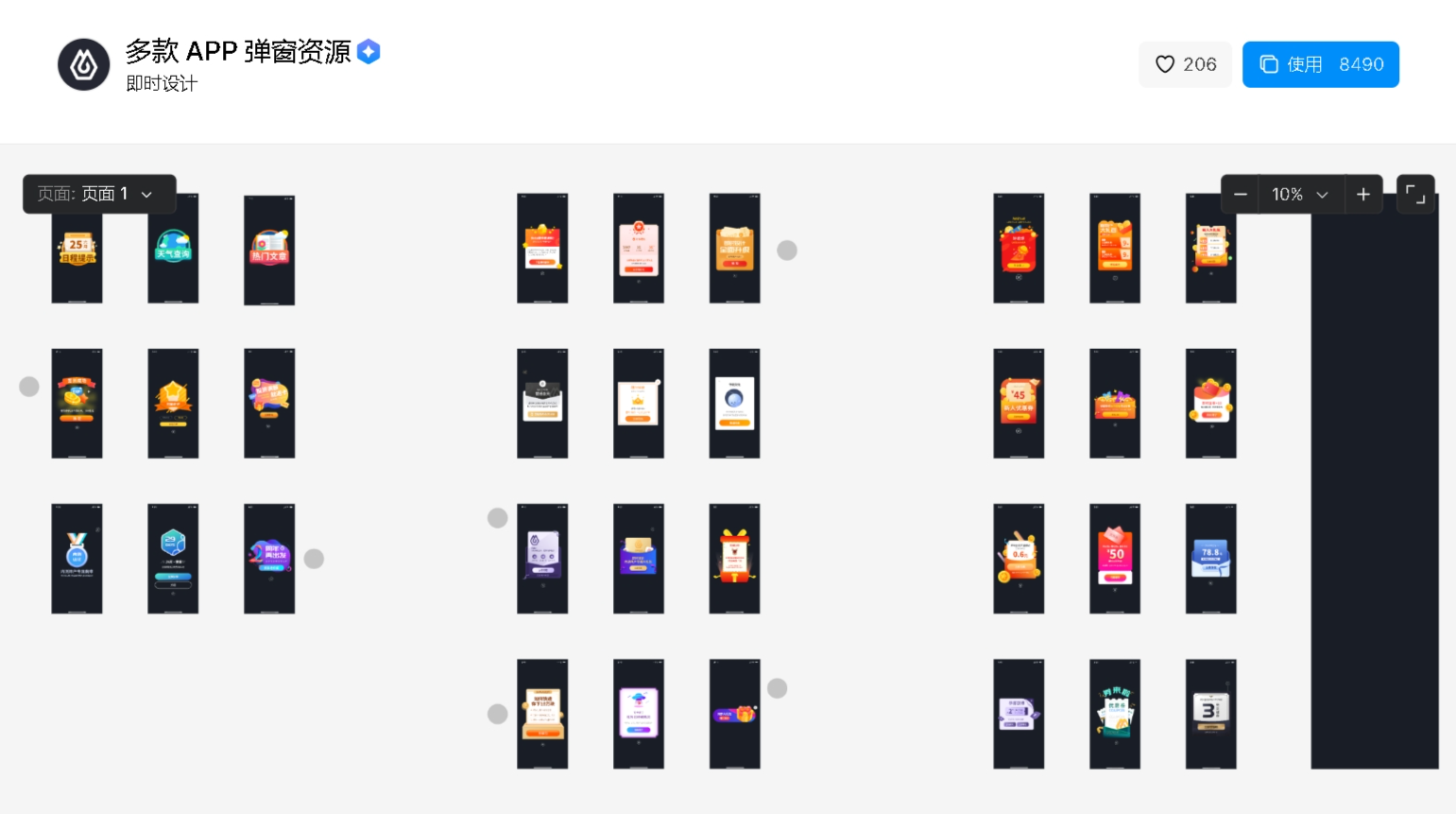
弹窗交互设计必然离不开弹窗交互设计工具,如今工具种类越来越多,用户在选择弹窗交互设计工具时也更加追求性价比,即时设计就是很多设计师都会选择的工具,除了完备的工具之外,还配有很多的资源。例如弹窗交互设计需要用到的元件库、弹窗交互设计模板、各种颜色插件、图片插件等等,包你能找到满意的功能,而且即时设计还支持团队协作,链接内容自动更新,方便了很多设计师。最重要的是,即时设计还是免费在线使用的,既不用花钱,也不用下载,可以说是一款性价比超高的工具,点击注册就能免费使用!
点击图片免费使用弹窗交互设计工具即时设计👇
以上就是今天要分享的关于弹窗交互设计的全部内容,共分享了 3 个要点,不过在具体设计过程中,也要根据具体的弹窗交互设计来进行不同的侧重,设计出更符合用户习惯的弹窗,还有弹窗交互设计工具工具即时设计,免费在线使用并且资源和工具两手抓,体验感很棒,有需要的小伙伴可以试试哦!