如何简单设计UI图?用AI一键生成!
更新时间:2025-06-06 12:21:51
如何简单设计 UI 图?当然是用 AI 一键生成了 ~ 今天是 0 基础新手小白也能轻松学会的简单设计 UI 图教程,我们需要借助 AI 文生 UI 工具 —— 即时 AI 的力量!把今天 AI 一键生成 UI 图的教程分成了 3 个步骤,分别是:认识即时 AI、即时 AI 使用方法、即时 AI 发布上线,没有设计经验又想要制作设计 UI 图的小伙伴们,我们一起来看看吧!
即时设计最新 AIGC 产品,一句话或者一张图生成 AI 绘画图👇
1、如何简单设计 UI 图 —— 认识设计工具
即时设计是由即时设计发布的 AIGC 工具,能有 30 秒把自然语言文字转化为可编辑 UI 设计稿,是全球首个拥有这样能力的设计工具,绝对的国货之光!不论是企业官网、电商网站、个人网站还是小程序、App 和移动端网页,对于即时设计来说,都是小事一桩~给他 30 秒,就能还给你全套的 UI 设计稿!
2、如何简单设计 UI 图 —— 工具使用方法
2-1 即时设计登录
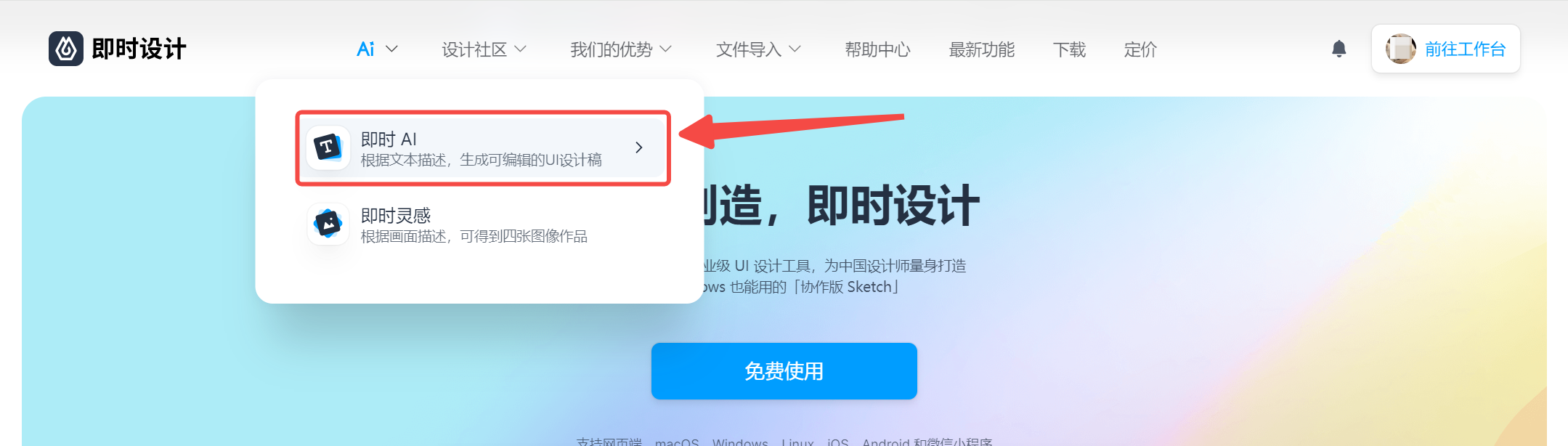
无论是 MAC 还是 Windows,在浏览器中搜索 “即时设计”,在即时设计官网导航栏中都能找到即时 AI!跳转到即时设计后,点击右上角蓝色按钮,扫描弹出的二维码弹窗注册登录才可以使用哦~没有登录的话无法生成设计稿。
点击进入即时设计,使用 AI 一键生成 UI 图👇
2-2 即时设计功能使用
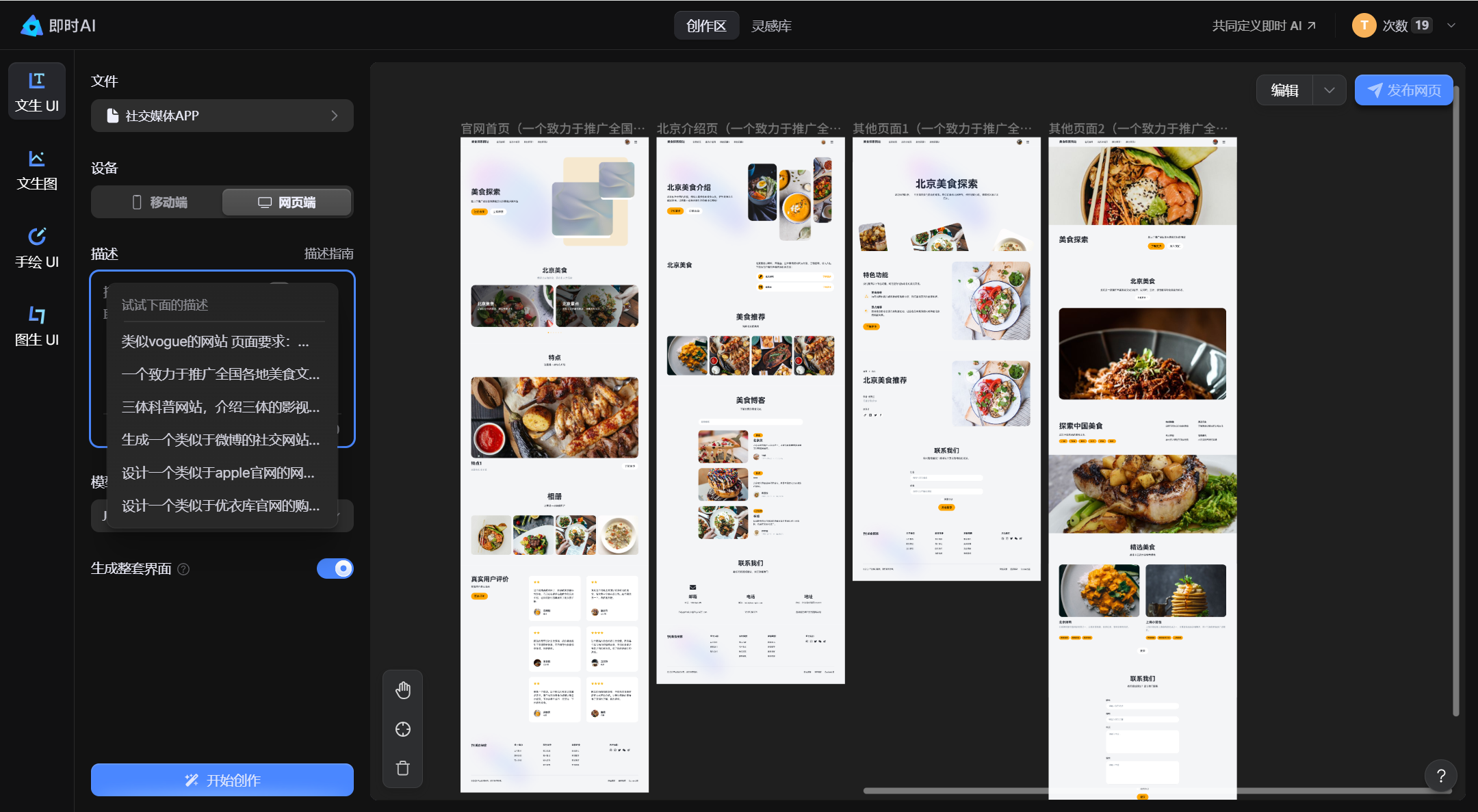
即时设计的生成界面左侧是最核心的部分,选择好生成设别以及生成模型,我们只需要输入文字就行了,即时设计最多能输入 240 个字符,相当的够用了!
输入 “/” 还会有几个预设好的语言描述推荐,我们可以学习学习这些描述的结构,或者在这些描述的基础上做修改,加入自己的想法。多多尝试才能更加精确的掌握 AI 设计 UI 图的方法哦!
(注意:在输入文字描述时,尽量避免 “不要怎样怎样”“没有什么什么” 的描述,可能会造成识别错误,尽量需要什么内容就描述什么内容!)

完成以上步骤,打开生成整套界面的按钮,静候 30 秒就能完成简单设计 UI 图的初步过程了。
2-3 二次编辑细节优化
完美主义者还可以增加一步二次编辑,在右上角黑色按钮中跳转到编辑工作台。在编辑工作台中我们能看到,所生成的全套 UI 界面明明非常规范。并且编辑工具种类特别齐全哦!快捷键使用也与主流设计软件基本保持一致~新手学习成本很低!

3、如何简单设计UI图——上线发布预览
快速体验简单设计 UI 图的预览效果,你只需要选中全套页面其中之一,然后点击右上角的蓝底按钮“发布网页”,就可以在线查看使用 AI 生成的 UI 图效果啦!你还可以截取分享二维码或者复制分享链接发送给你的小伙伴们欣赏一下哦!发布效果如下图所示:

4、小结
“如果简单设计 UI 图” 的问题,有帮你解决吗?除了即时设计,即时设计拥有 15 秒文生图工具 “即时灵感”,以及用一句话或者一张图生成 AI 绘画图的 “A1”,都在等你来探索哦!