切图教程详解,2种方式告诉你怎么高效切图!
更新时间:2025-10-29 19:00:55
切图是个啥?简单来说,就是把图像或界面元素从原始设计文件中分割出来,用来制作网页、应用程序、文档等的图像素材。接下来,小编要分享2种方式告诉你怎么高效切图:使用专业的图像编辑软件,比如 Adobe Photoshop 或即时设计,能让你的切图过程更顺畅哦,一起来看看吧!
👇点击即可在浏览器用即时设计切图
1、用 Adobe Photoshop 切图的教程
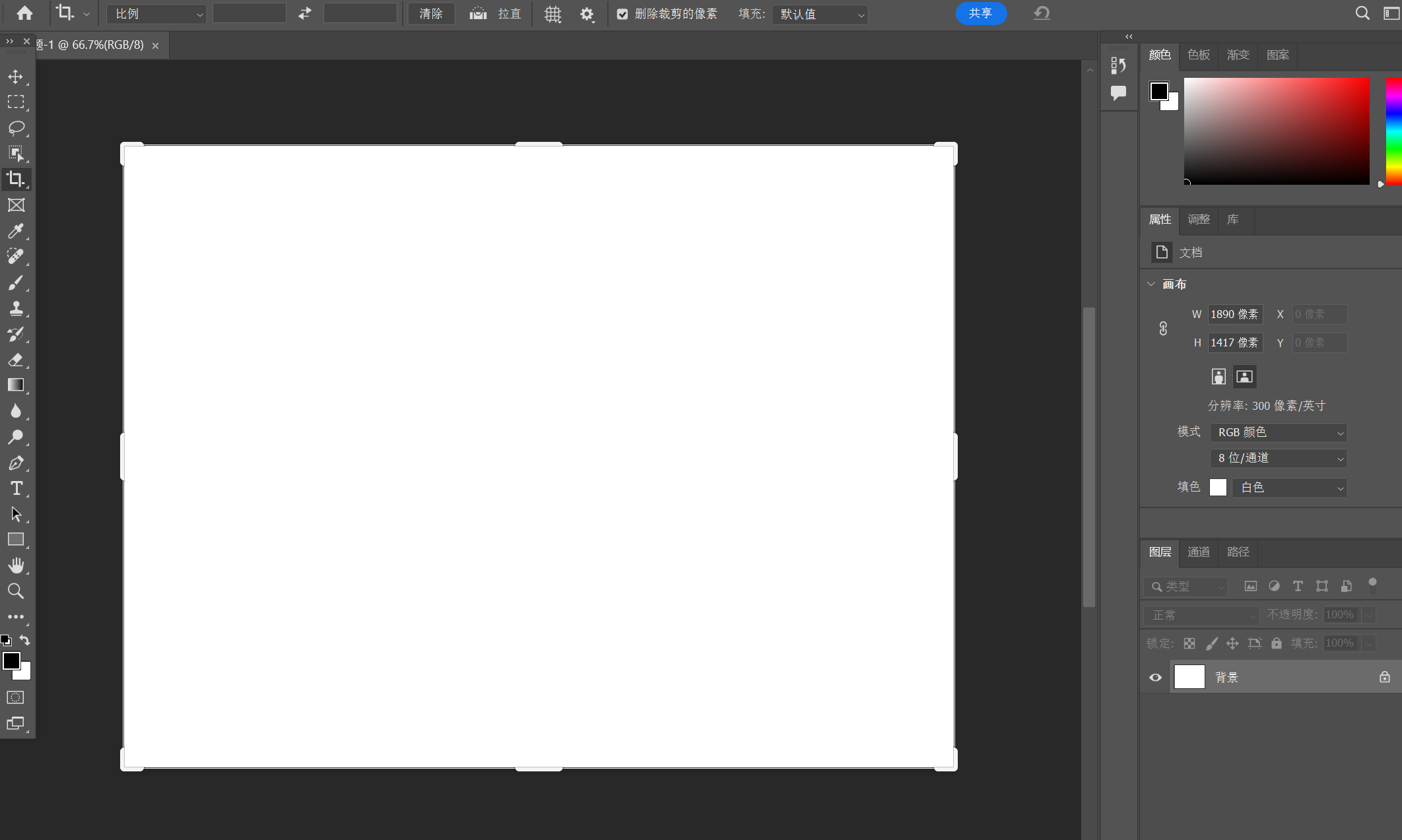
1.1 准备工作
首先,打开 Photoshop 软件,并导入你想要处理的大型图片。

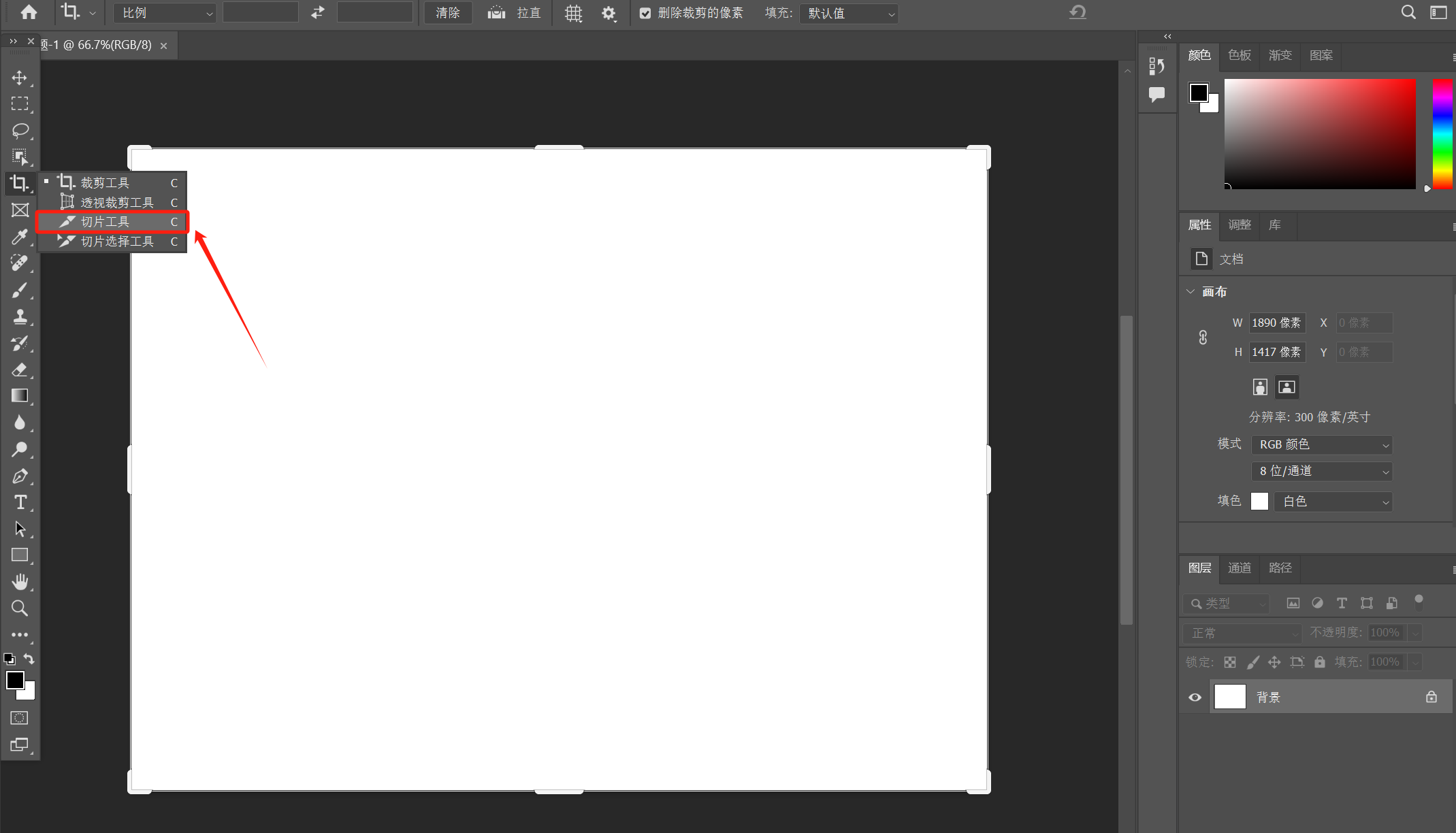
1.2 使用“切片工具”
在 Photoshop 的工具栏中,找到并选择“切片工具”(Slice Tool)。这个工具的图标通常显示为一个刀片和木板的组合图案。

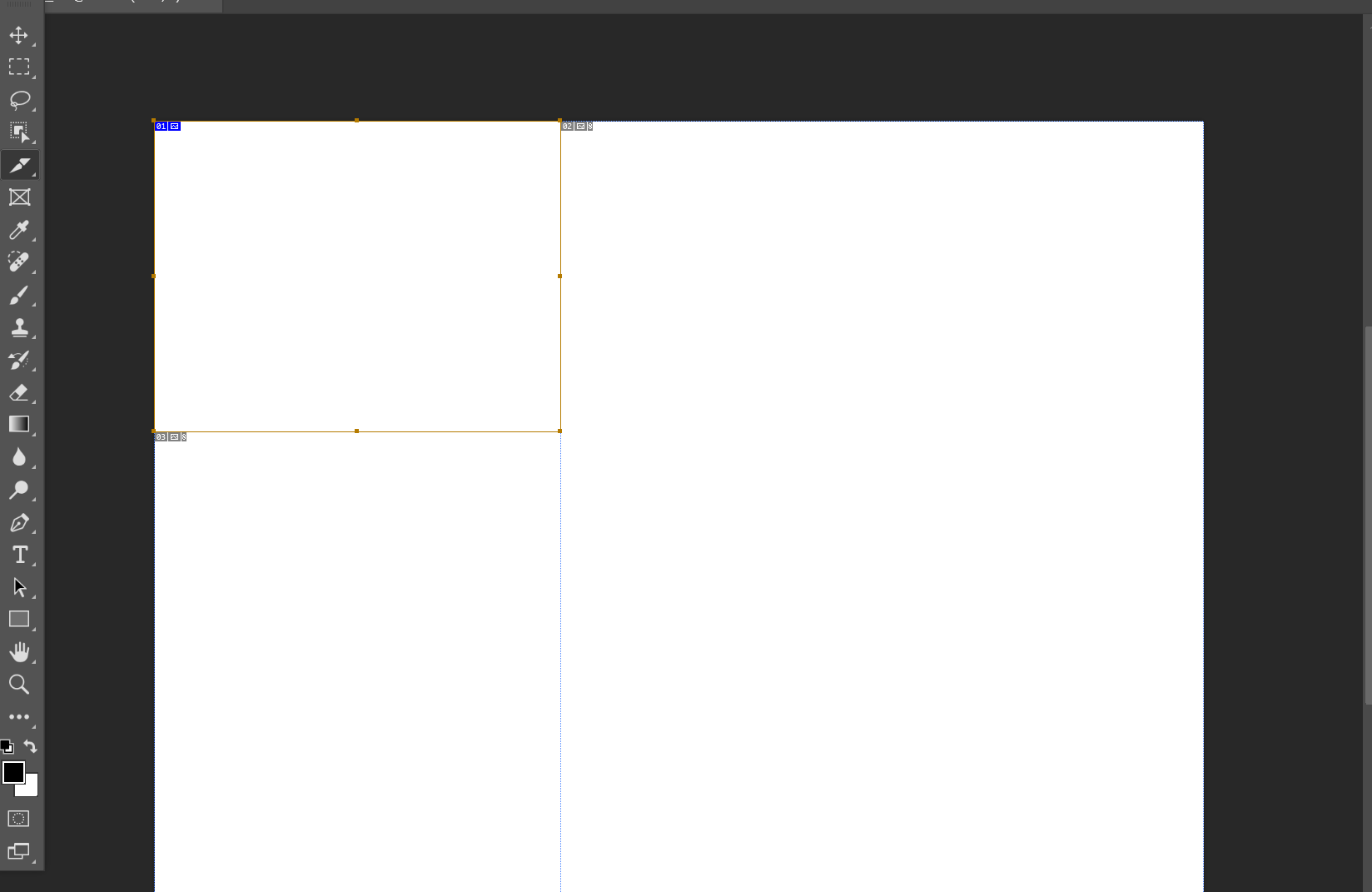
1.3 创建切片
使用切片工具,你可以点击并拖动来创建切片。每个切片都是原始图像的一个部分,可以根据需要自由调整大小和位置。为了获得最佳的加载效果,建议将图片分割成均匀的小块,这样可以减少浏览器在加载时的工作负担。

1.4 调整切片设置
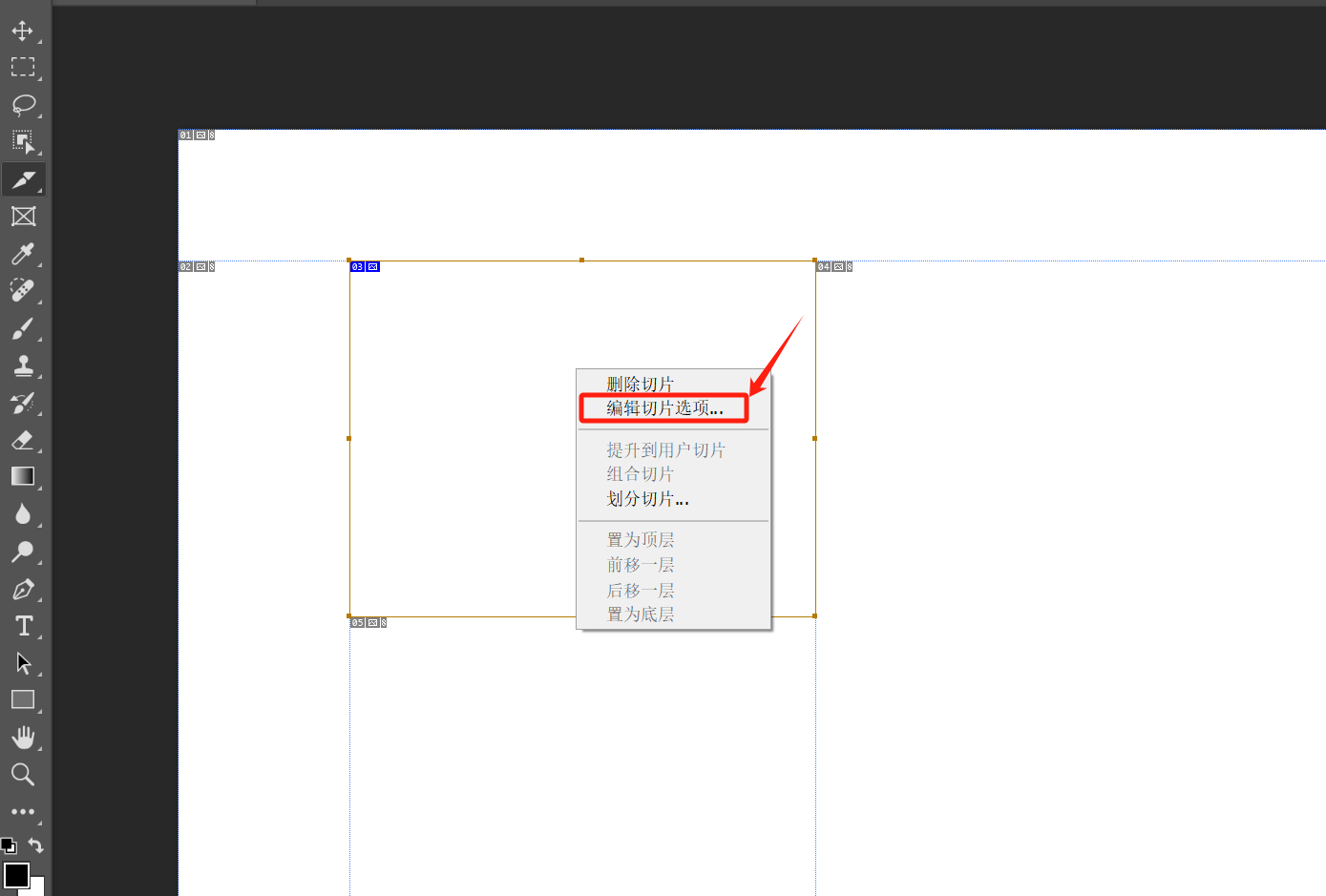
在创建好切片后,你可以点击切片选择工具,然后右键点击切片,选择“编辑切片”来调整其设置。在这里,你可以设置切片的尺寸、位置以及输出选项,确保每个切片都能以最合适的格式和质量被导出。

1.5 导出切片
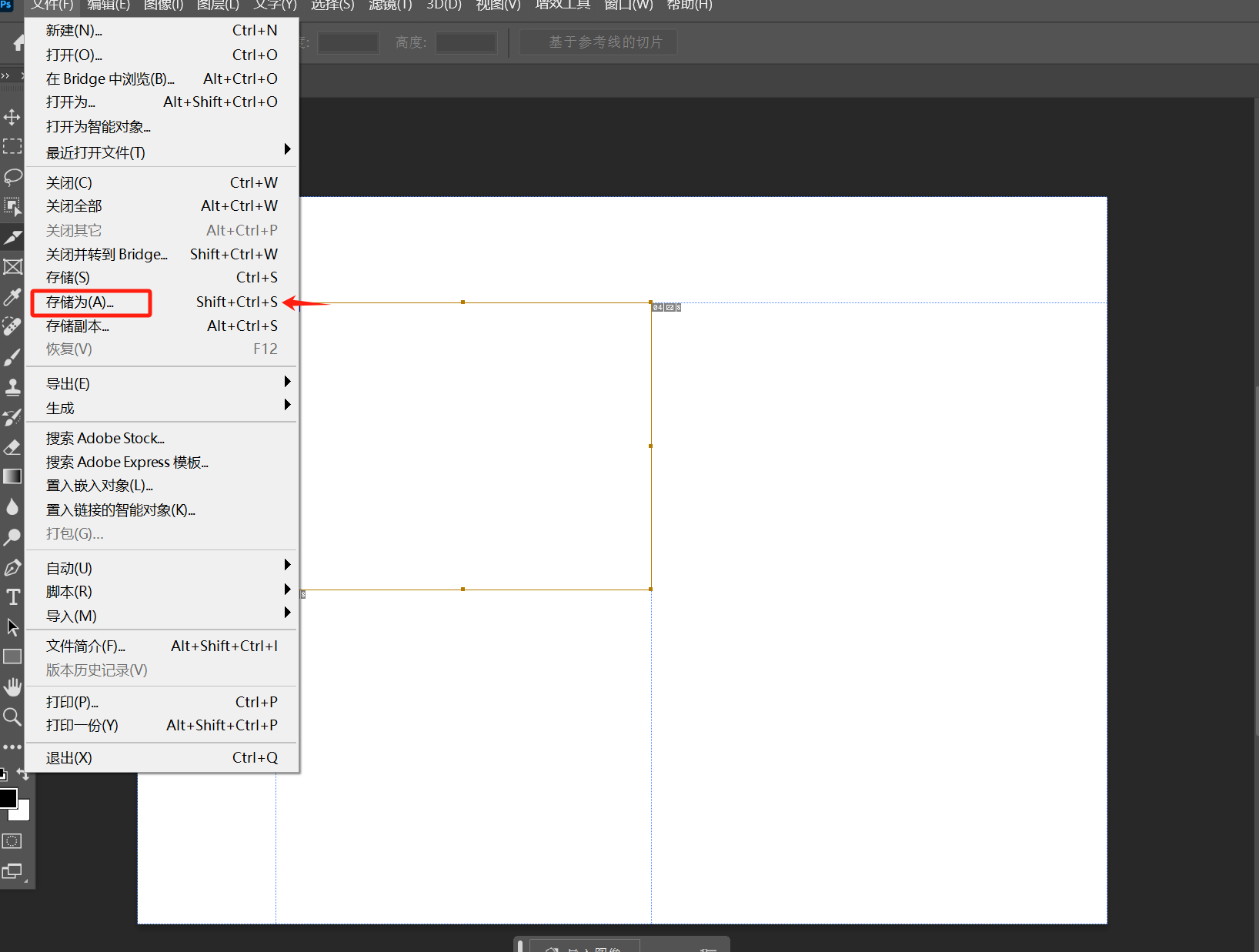
完成切片的编辑后,接下来就是导出这些切片。可以选择“文件”>“导出”>“保存为Web(旧版)”,在弹出的对话框中,你可以预览每个切片,并设置导出的格式和质量。通常,对于网页图片,推荐使用JPEG或PNG格式,并根据实际情况调整质量。

2、用即时设计切图的教程
2.1 准备工作
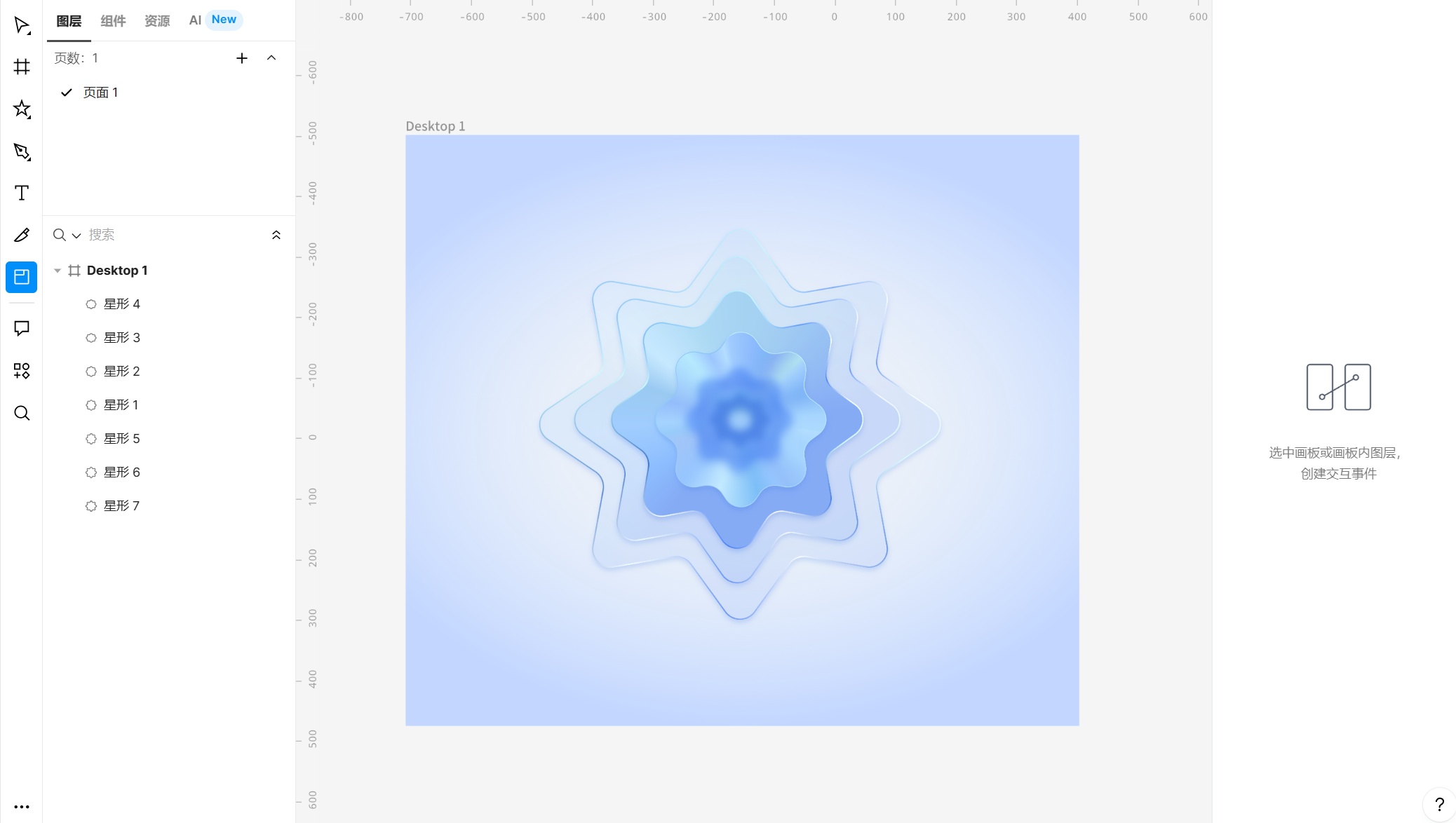
首先,打开即时设计软件,导入你想要处理的大型图片。

2.2 点击“切片”
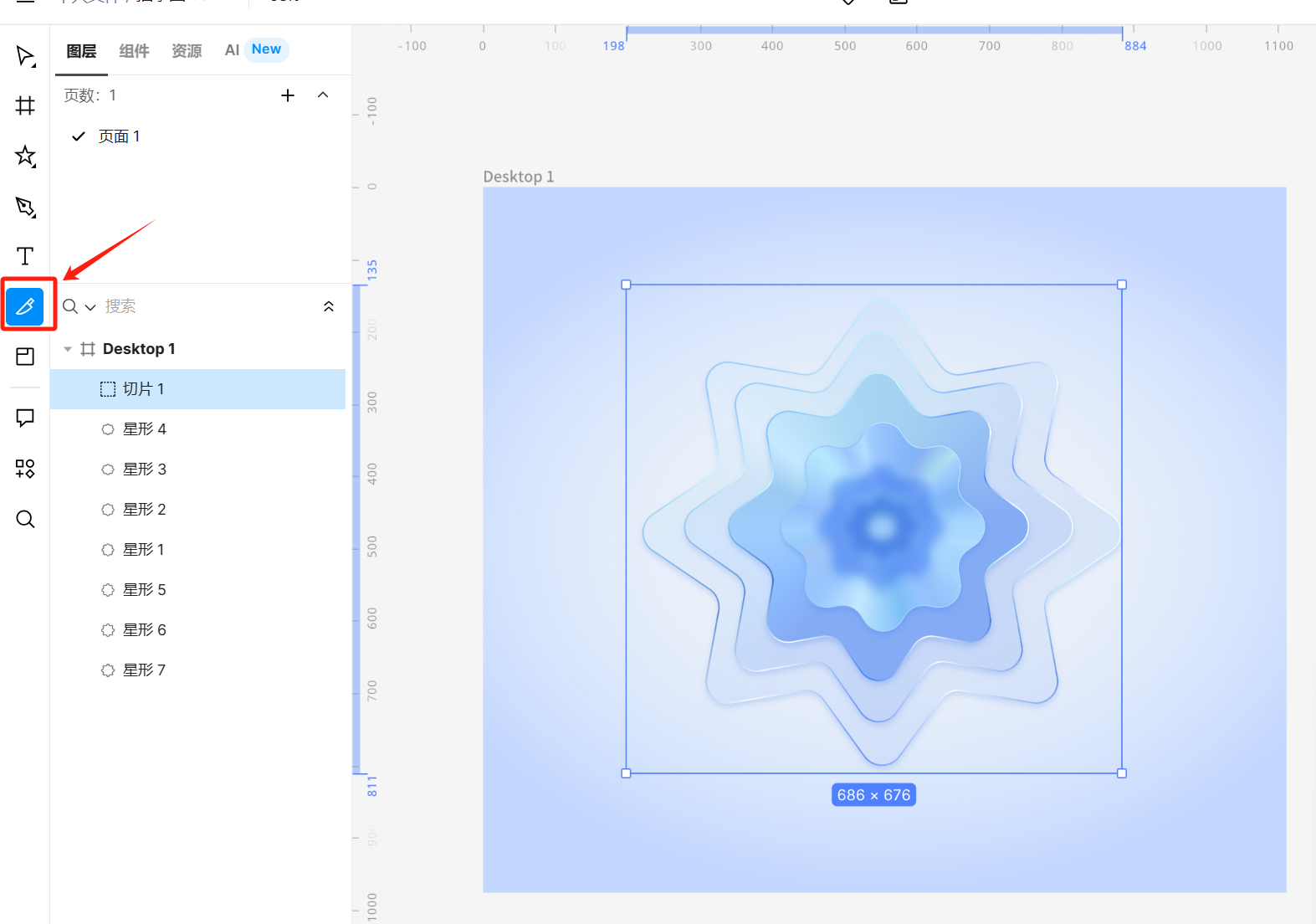
在左侧组件栏点击“切片”,或使用快捷键 s ,可开启切片模式,在导入的图片选取要切片的范围。

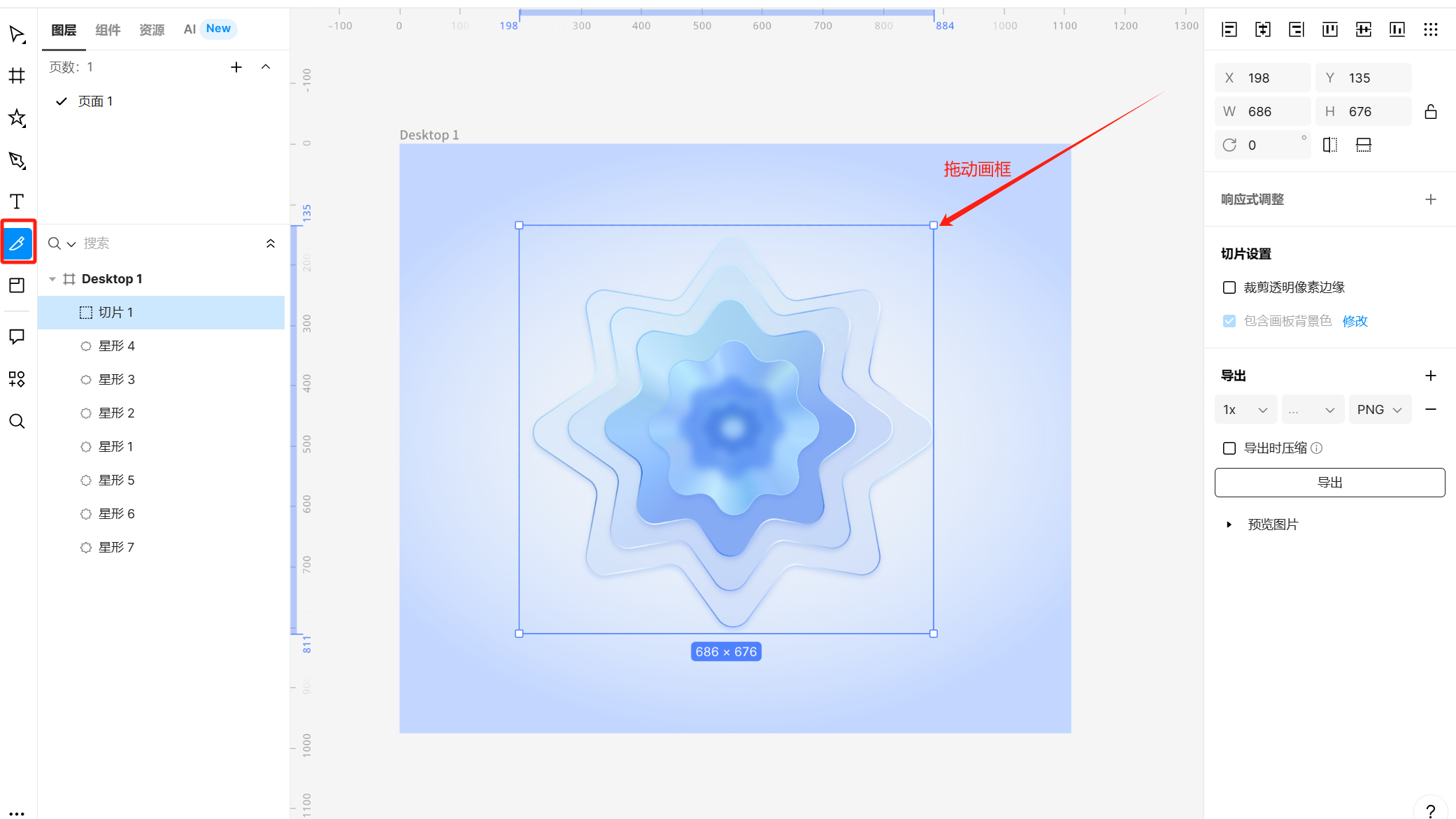
2.3 创建切片
可以通过画框来控制切片需要切取的范围大小,画框可以随时修改宽高及层级位置。

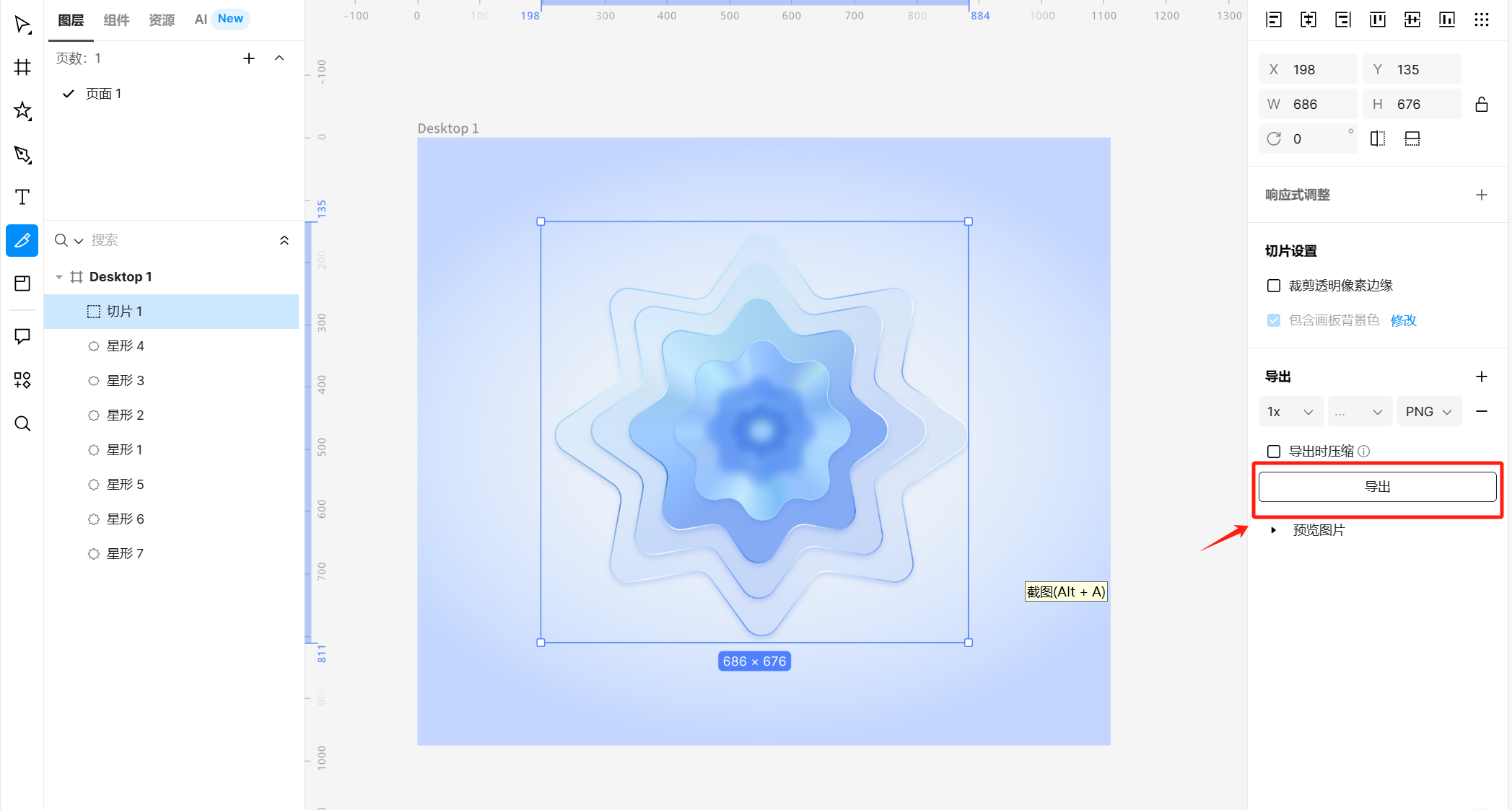
2.4 导出切片
导出切片时,可以选择是否使用切片的实际大小导出该切片包含的内容; 如果勾选“裁剪透明像素边缘”,可以选择只导出该切片下的有效内容,去除周围的透明像素。当直接在画板中创建切片时,右侧画板将显示导出画板背景色的选项。如果需要应用或取消导出画板背景色,点击“修改按钮”可以跳转到画板设置,勾选或取消勾选“导出时包含背景色”。

想要深入了解怎么切图以及更多技巧?点击链接深度教学怎么切图👇
以上就是本文介绍的 2 种高效切图方式,分别是使用 Adobe Photoshop 和即时设计工具。在 Photoshop 中,通过“切片工具”创建切片,调整设置后导出为 Web 格式。即时设计则通过点击“切片”并选择范围来创建切片,导出时可选择是否裁剪透明边缘,还能设置导出背景色,大家快去试试看吧!