UI 设计工具好用的都有哪些?
更新时间:2025-04-25 09:27:38
UI 设计包含的工具,其实还挺多的:UI 设计工具啦、原型设计工具啦、还有代码标注啦,每年这些工具都层出不穷,设计软件、动效工具、标注工具、原型工具都很多。所以,如果你问我 UI 设计工具好用的有哪些?那就多了,不过其实来来去去好用的常用的 UI 设计工具都是那些,做 UI 设计的工具主要是 Figma 和即时设计这两个, UI 原型设计工具,主要是 Proto.io、Atomic、Flinto 等。以下就是关于这些工具的全部介绍!
UI 设计工具推荐
Figma
Figma 是一款基于浏览器、可协作的UI设计工具,功能强大。今年才被 Adobe 用 200 亿美元收购了,可以说是全球最当红的 UI 设计工具。不过对于中国用户来说有点局限性,全英文、遇到问题没有帮助渠道、网络不稳定等等。
即时设计
「即时设计」国内最早上线的专业级云端线上 UI 设计工具,目前用户已经达到了 200 万,也是国内的一款大火软件。
点击下方图片,即可立即注册使用👇
它的设计生态做得特别好,我的感受是,一个完全的小白使用即时设计不仅可以获得了一个工具,还进入了一个学习进阶“设计学院”,优质的公开课,有奖的每周临摹,上万个源源不断更新的优质可用设计资源,都展现出了一种设计工具的新形态和活力。很建议大家使用。

即时设计最新更新的小组件功能
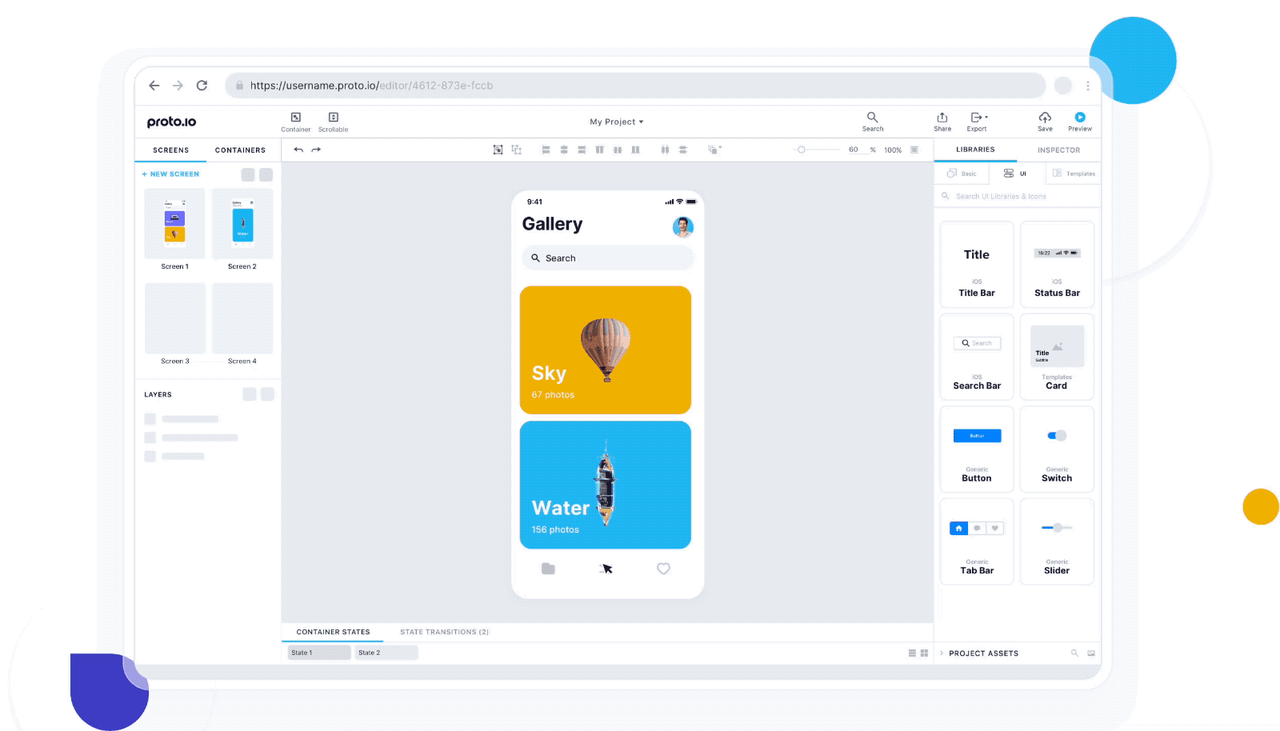
Proto.io
一个很好的用组件就可以拼出原型设计的一个款网页设计软件,它支持真机测试,测试结果可信度高。

UI 设计原型工具推荐
Atomic
Atomic 支持交互与微动效相结合,高阶动效库 在多种手势动作、表格交互、转场效果、键盘交互(方向键等)等效果很丰富,而且降低了使用门槛,最后呈现的原型效果也十分逼真。

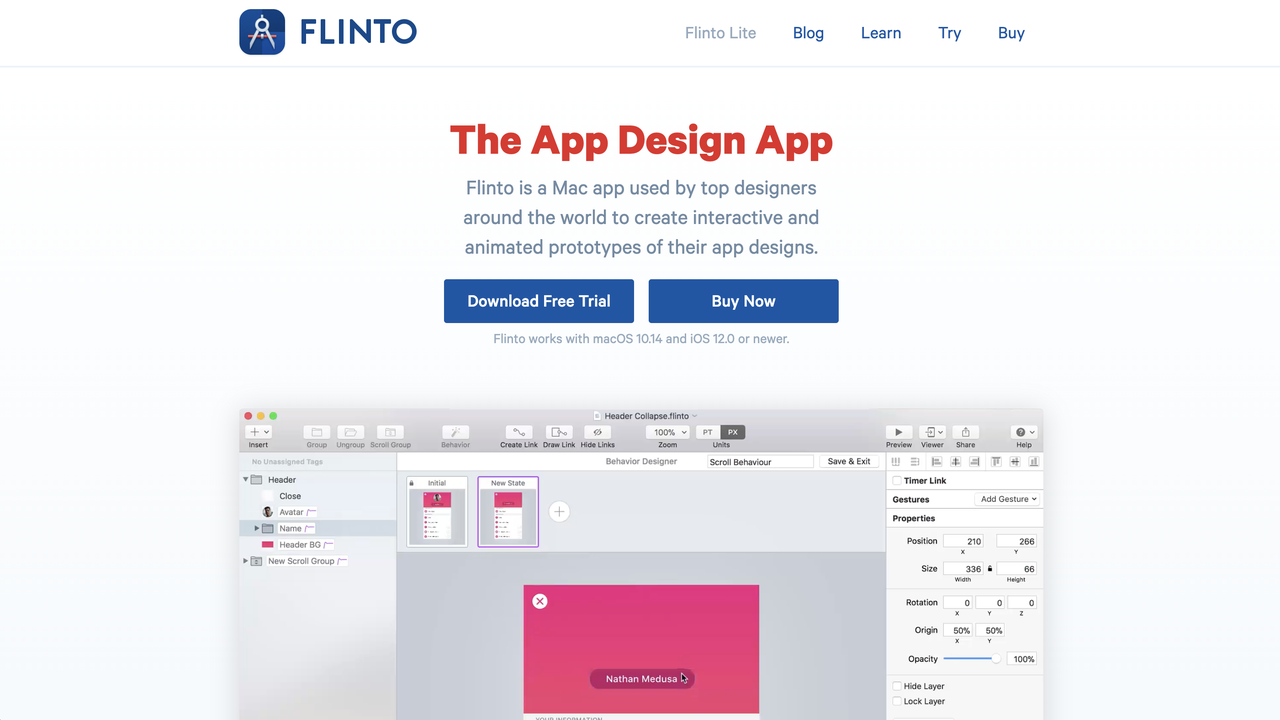
Flinto
Flinto 是一个比较基础的原型产品,对于初学者来说非常好用,没有复杂的内容。

最后
以上就是关于「UI 设计工具好用的都有哪些?」文章主要从 UI 设计工具和 UI 设计原型工具两个方面进行了推荐,我个人更推荐使用前两种,因为基本上汇合了 UI 设计、原型设计、代码标注 3 个内容,很全面,一个平台一站式搞定很方便。


