页面设计用什么软件好?3分钟教你选对工具
更新时间:2025-06-06 14:48:18
一个优秀的页面设计不仅能够提升用户体验,还能有效促进转化率和增强品牌影响力哟!不过,面对市面上琳琅满目的设计软件,页面设计用什么软件好?设计师们该如何选择合适的工具呢,别担心,今天我就来测评 6 款市面上最受大家欢迎的设计软件,分别是:即时设计、Sketch、Adobe XD、Axure RP、Figma、Marvel。通过我的介绍,你就能了解不同设计软件的特点,3 分钟就能选对工具啦!
1、即时设计
即时设计是一款国产在线设计工具,随时随地打开浏览器即可使用,符合国内团队习惯,支持多人实时协同,可一站式完成从设计、原型、交付到评审、版本管理的完整工作流,提升每个设计团队的工作效率!
优点:
- 海量资源模版:即时设计社区提供的丰富设计资源和原型模板,可以使用和参考完整设计规范,也可以直接引用任意组件库和图标等内容,在设计时仅需一键拖拽即可复用
- 一站式解决 UI/UX 协作:即时设计提供一体化 UI/UX 设计功能,结合交互设计和视觉设计,为在线设计协作带来了全新的协作水平。
- 支持主流文件格式:支持导入导出 Sketch、XD、SVG 等格式的文件,方便用户自由转换文件格式。
- 国内服务器:即时设计的服务器位于国内,没有平台限制,用户只需打开浏览器即可随时随地开始工作。
- 免费使用:即时设计对个人用户和设计团队永久免费适用于在线网页、Windows 和 Mac 等全平台。

2、Sketch
Sketch 是一款全面覆盖设计流程的 UI 界面设计工具,提供了超过 700 个扩展,涵盖助手工具、插件和集成功能。
优点:Sketch 配备了一套直观的矢量绘图工具,使得设计师可以在设计的任何阶段轻松地进行工作调整。
缺点: Sketch 是为 Mac 用户设计的应用程序,需要有一台装有 macOS Monterey (12.0.0) 或更新版本的 macOS 设备。

3、Adobe XD
Adobe XD 是一款功能强大的 UI 页面设计软件,能够制作出逼真的界面设计、应用程序设计、品牌设计以及游戏设计原型。
优点:Adobe XD 可以与 Photoshop、Illustrator 和 After Effects 集成。支持动画渲染、视频嵌入,并能够创建动态且逼真的交互式原型。
缺点:Adobe XD 是一款付费的界面设计工具,价格较贵。

4、Axure RP
Axure RP 是一款 UX 设计工具,允许设计师针对鼠标点击、触摸操作和键盘输入等交互行为设置条件和变量。
缺点:Axure RP 在浏览器中预览本地文件时需要安装额外的插件。并且 Axure 仅可以免费试用 30 天,之后需要付费使用。
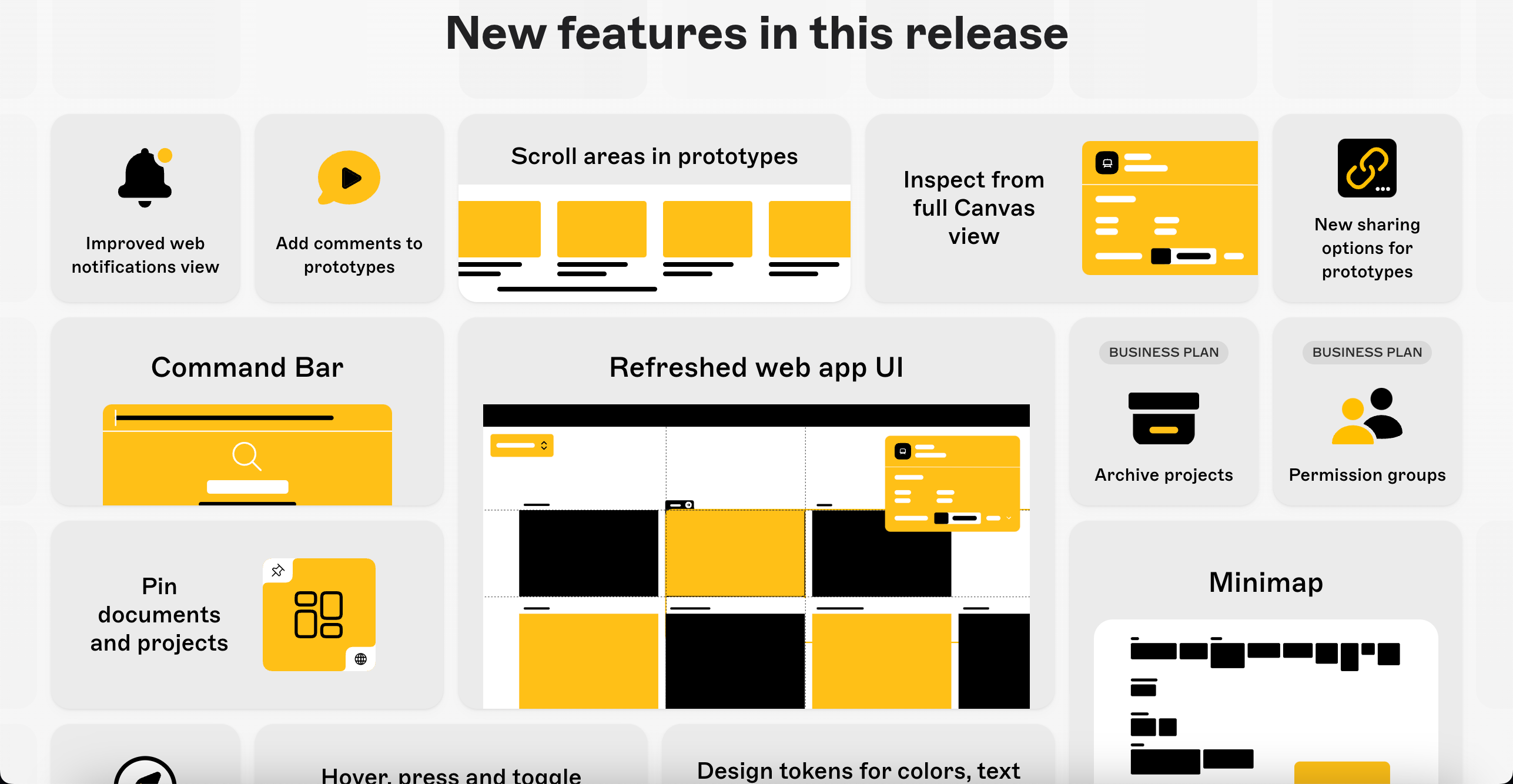
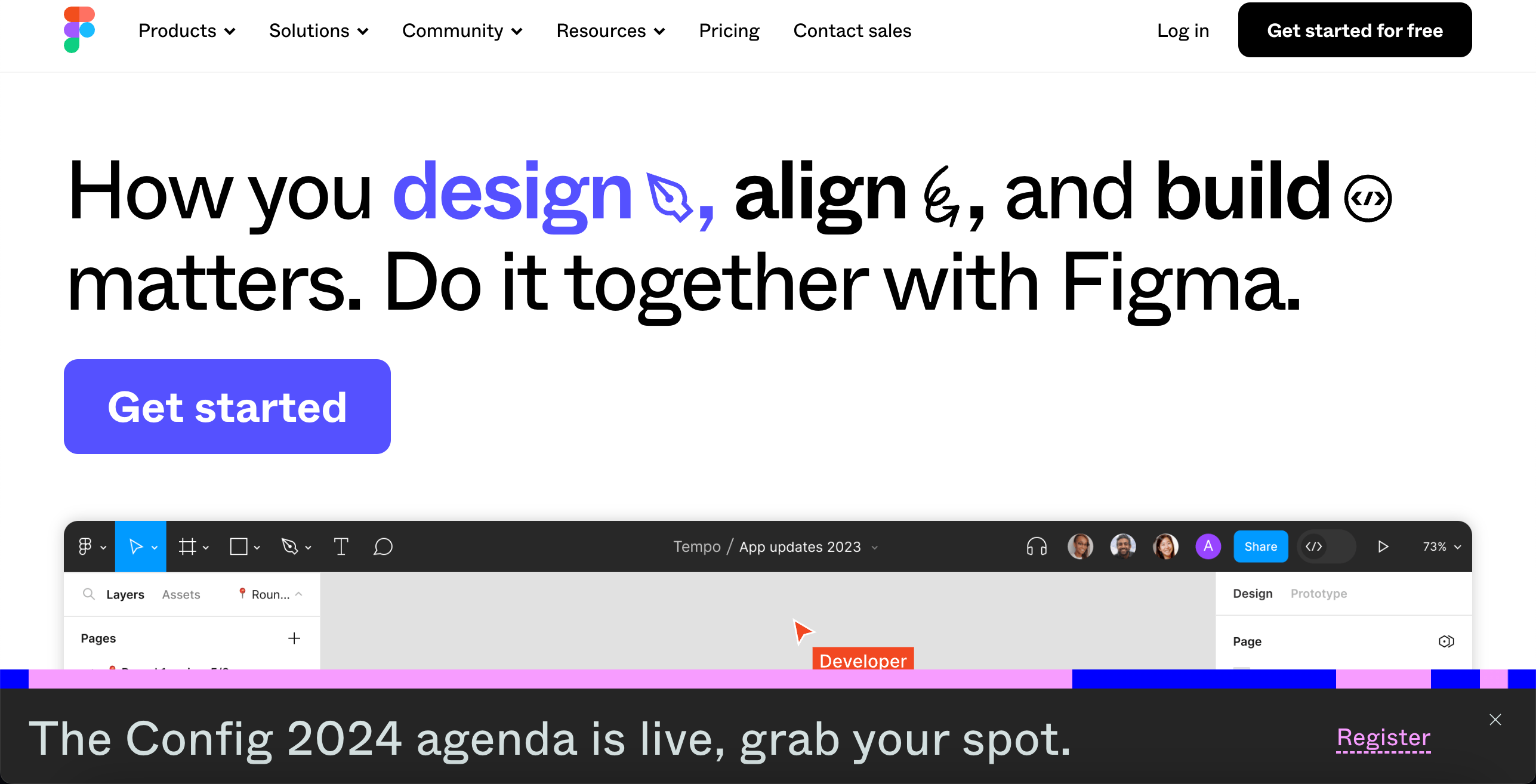
5、Figma
Figma 是一款集多功能于一体的页面设计软件,提供了几乎涵盖所有设计需求的插件,极大地简化设计任务。
优点 :Figma 内置强大的钢笔工具,支持无方向性的矢量网格,允许设计师在任意方向上绘制曲线。另一个亮点是自动布局功能,在尺寸调整时无需手动重新设置大小,直接可以使用响应式设计。
缺点 :Figma 必须在线操作,网络不稳定或断开时会影响工作效率。

6、Marvel
Marve l是一款 UI 设计工具,提供模板和资源库,帮助设计师简化设计过程并降低设计工作的复杂度。
优点:所有在 Marvel 上完成的设计都被保存在云端,可以从任何设备上访问和编辑设计作品。
缺点:Marvel 每月需支付 12 美元的费用。
以上就是今天向介绍的市面上最火的 6 款页面设计软件,本文只是就软件突出亮点做测评,其中还有很多好用的地方等你去发现,看完本篇文章是不是心里已经有想要使用的软件了呢?赶紧动手设计起来吧!
