前端设计工具哪款好用?这5个不容错过
更新时间:2025-06-04 15:51:44
前端设计工具都有哪些?哪个好用?5 个高效实用的前端设计工具,包括:即时设计、Axure RP、Adobe XD、Figma、WordPress 都是不错的选择。这几个前端设计工具在设计师行业中口碑比较好,受好评度也比较高的 5 款前端设计工具,大家可以根据自身需要和真正的使用感受进行选择取用。好了,接下来就是有关前端页面设计工具的具体推荐,希望能够对大家的设计工作有所帮助。
1、即时设计
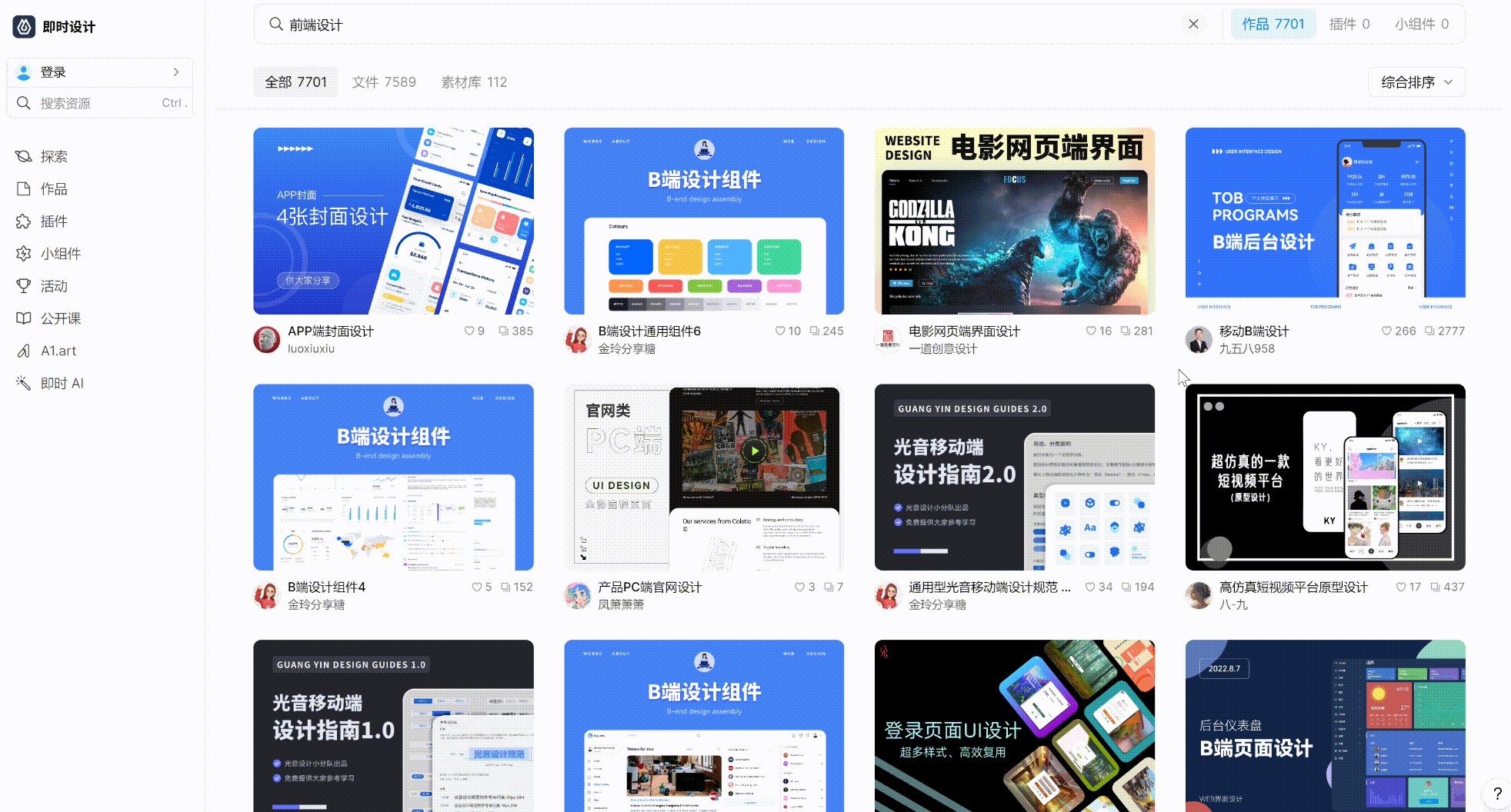
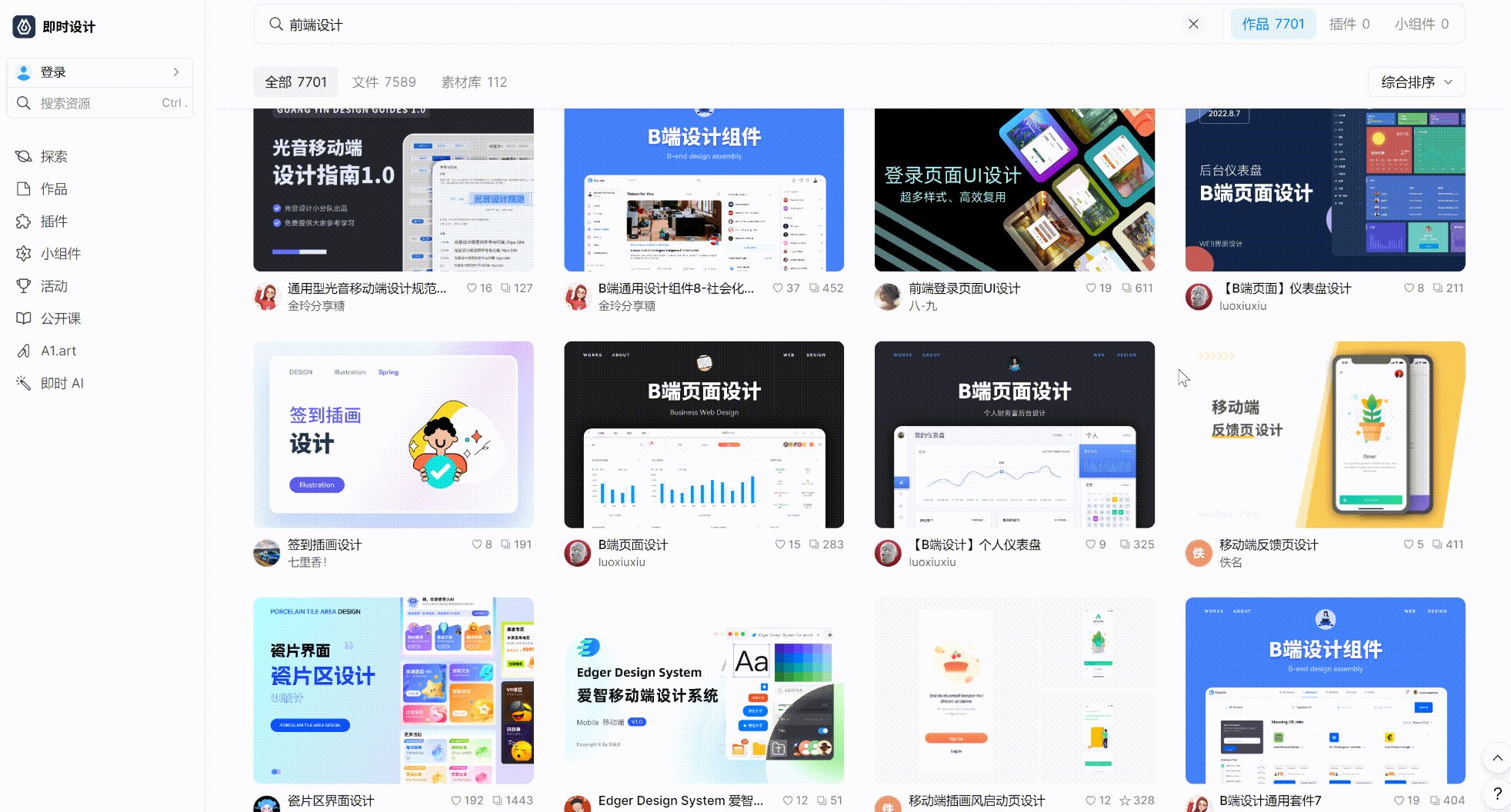
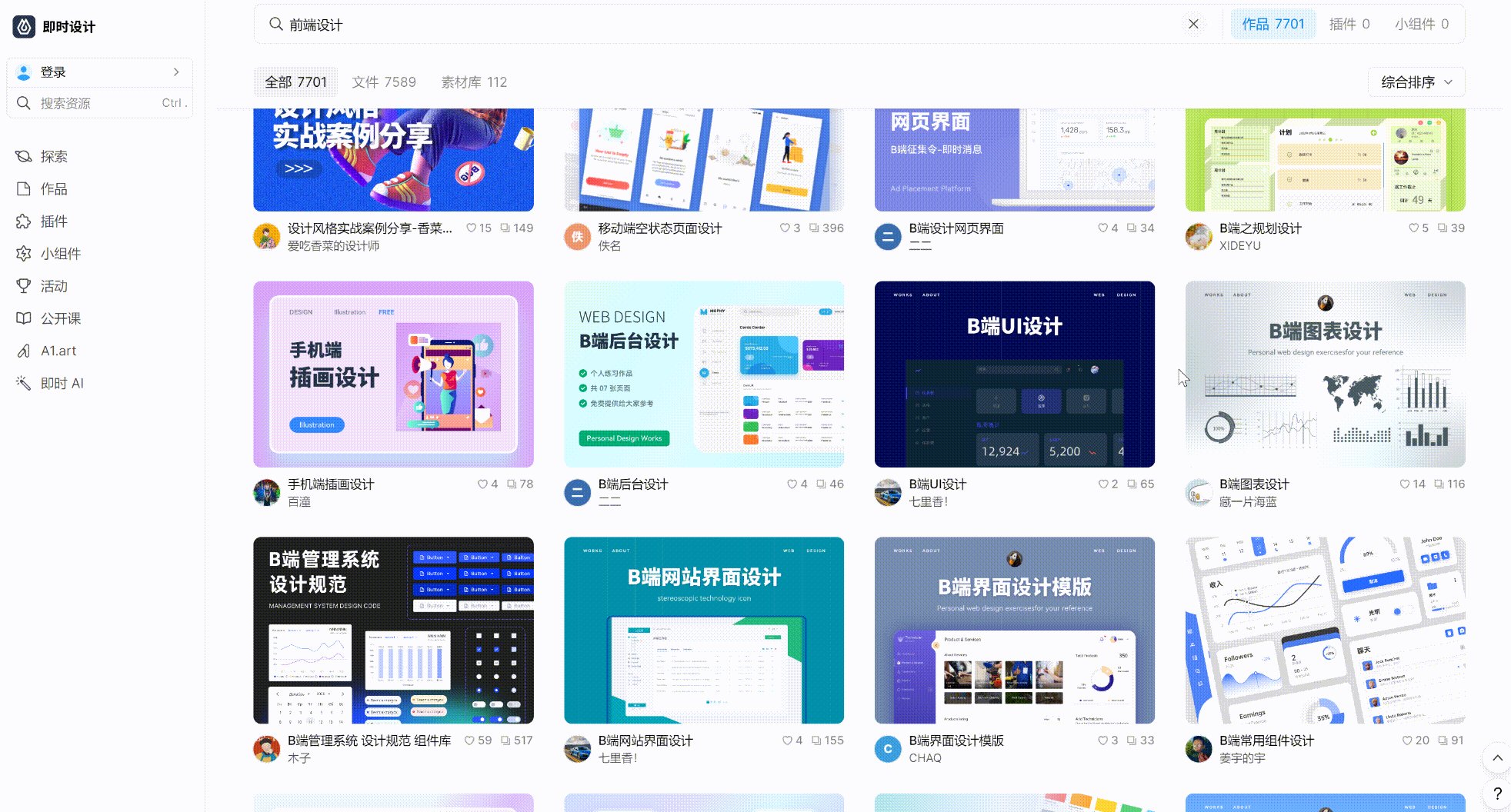
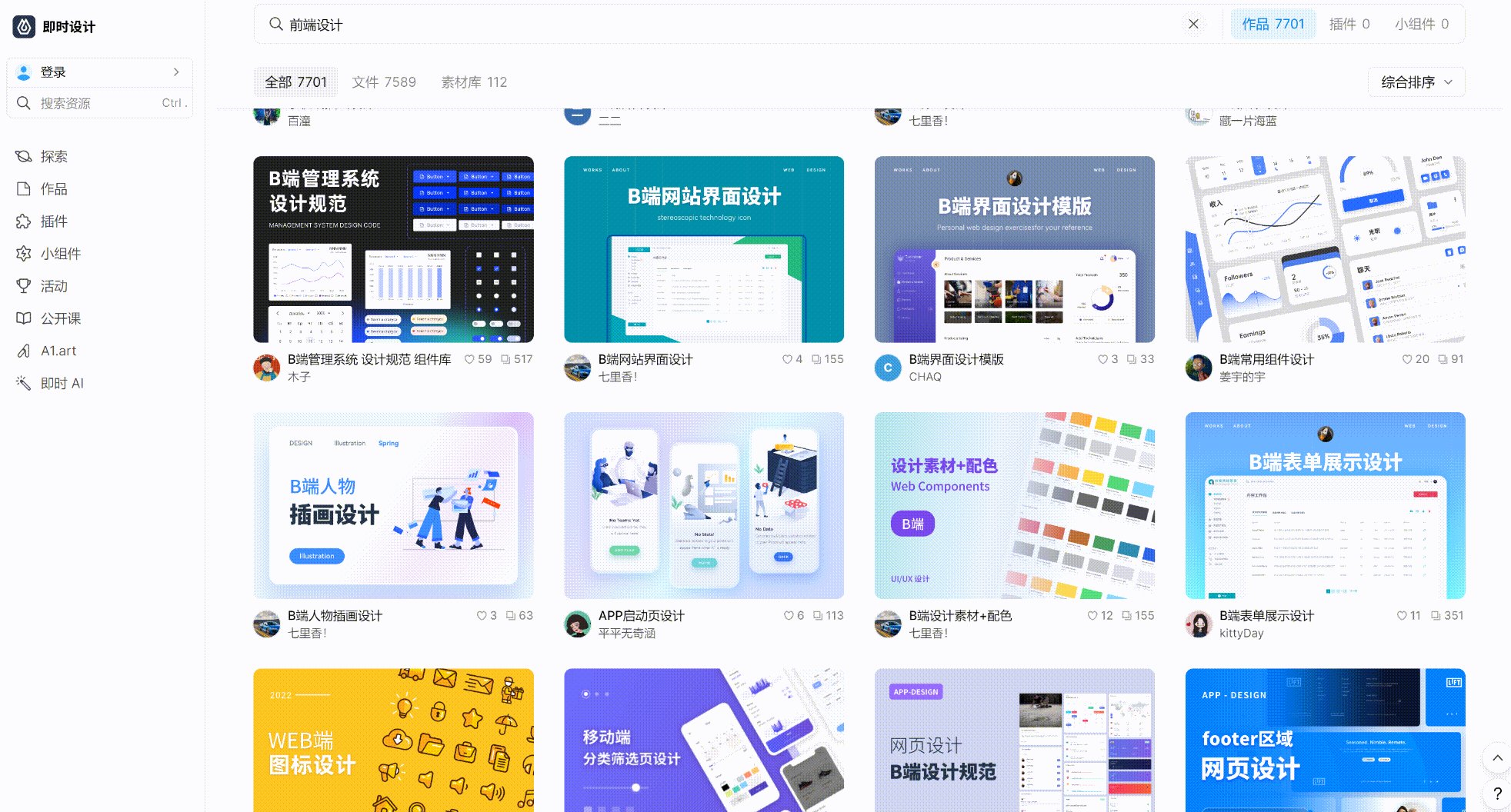
前端设计工具哪款好用?即时设计是近年来备受国内设计师喜爱的前端设计工具,从产品原型,页面交互,到设计师的完整设计创作,再到与开发的切图标注对接并交付上线,完整的产研工作流皆可通过即时设计一站式完成。
- 即时设计资源广场内含有 7701+ 前端设计的模板,例如潮流音乐平台、后台管理系统、Web 影视界面、Web 金融界面等等,基本上涵盖了各行各业的 Web 前端页面设计,设计师们可以根据自己的需求选择最合适的!
点击图片进入即时设计资源广场,免费获取前端设计模板👇
- 插件广场内有超过 332+ 个免费使用的设计插件,还提供了多款页面标注插件,焦点标注、设计标注、设计标注工具箱等,点击即可在线安装,有效提升工作效率。
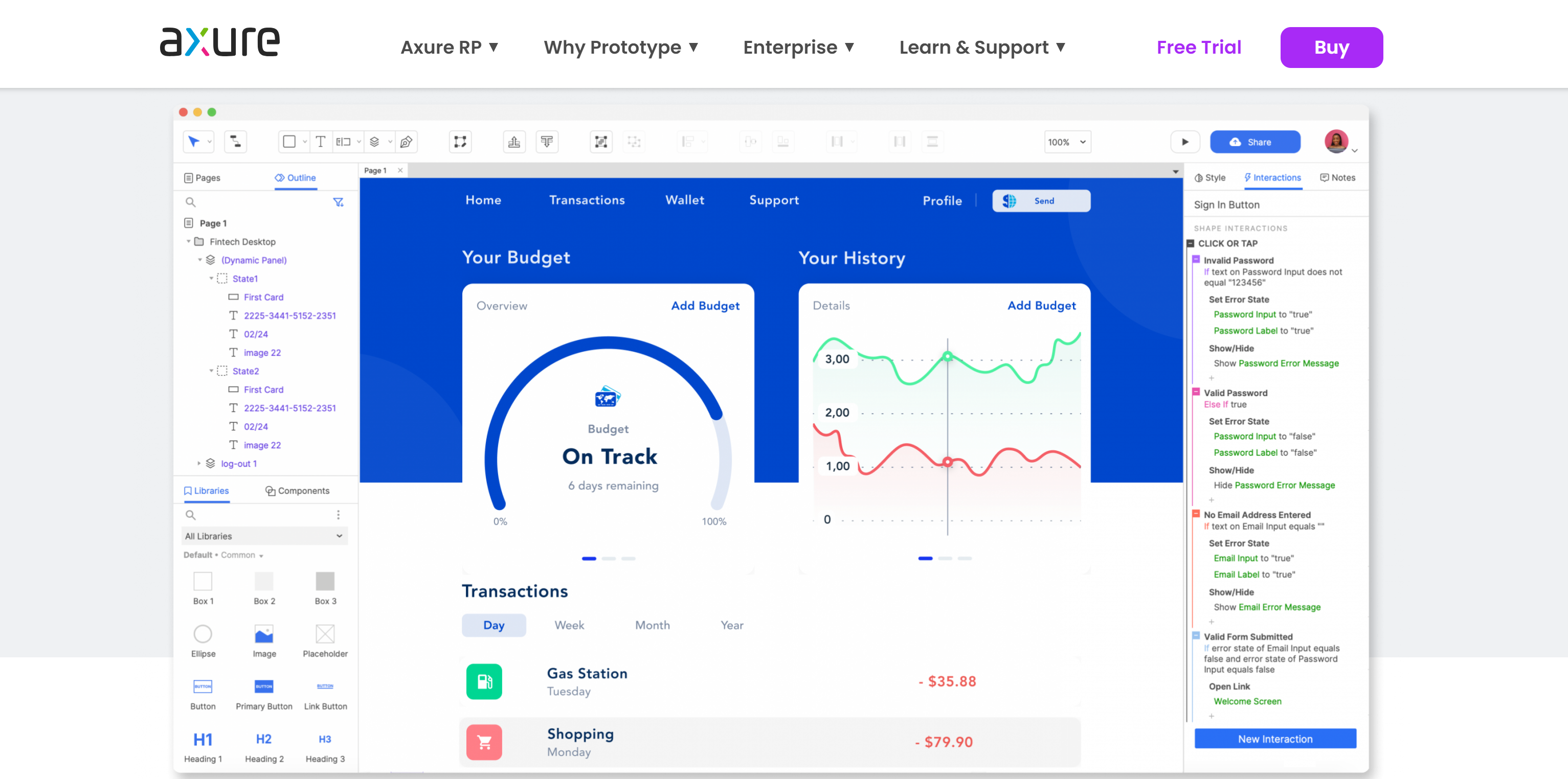
2、Axure RP
Axure RP 支持高保真的前端设计,它能制作出复杂的交互和动画,制作出来的原型也更加逼真,能够让用户直观感受到产品的真实性。所以大多数的设计师都会通过 Axure RP 来进行最后的用户测试以及演示环节,因为它的还原程度非常高,能帮助设计师及时认识到自己产品的问题所在。Axure RP 能够制作高保真解决方案的原型,让团队能够进行非常真实的交互和功能可视化。

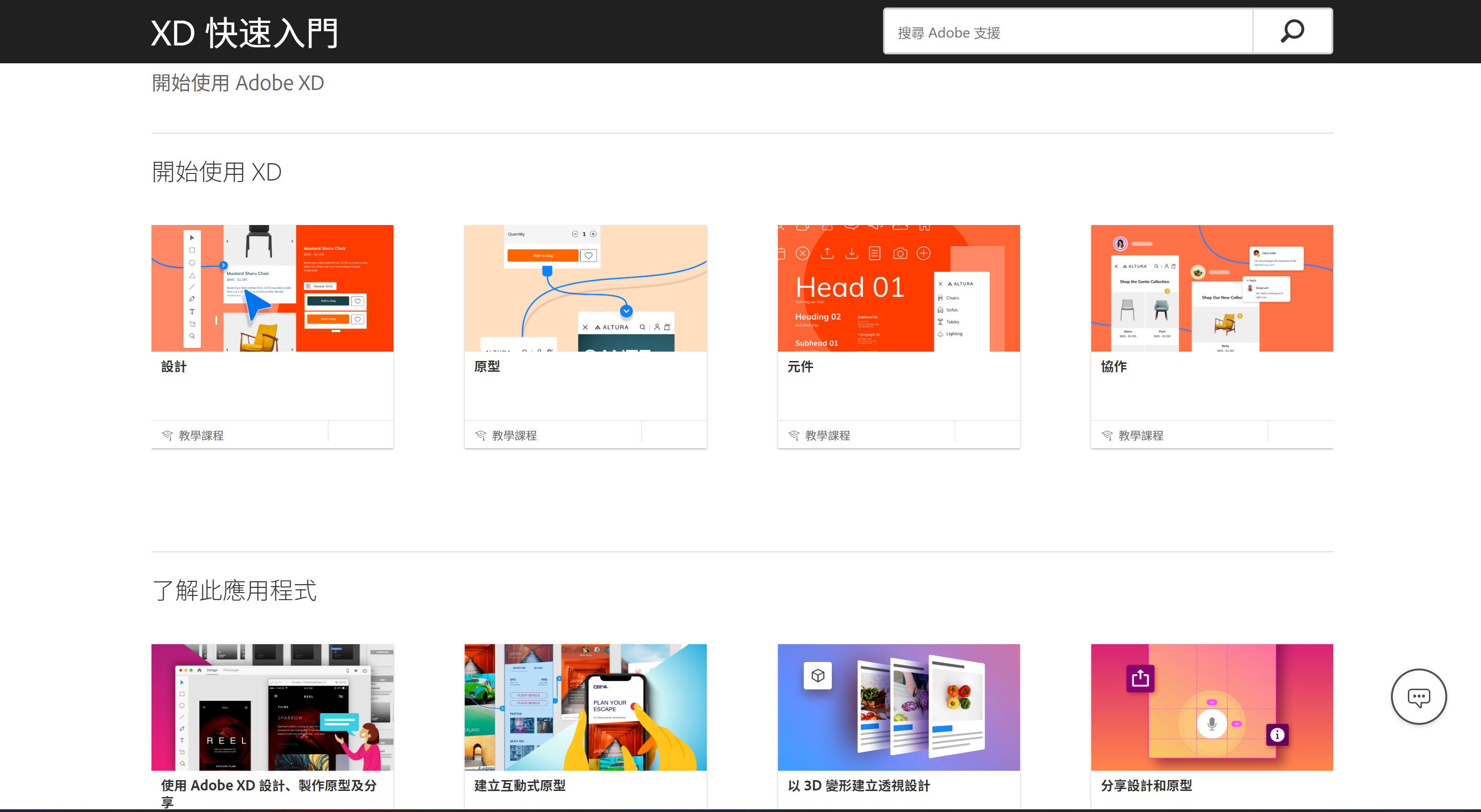
3、Adobe XD
Adobe XD 是也是一款可以进行前端设计的工具,它与其他的 Adobe 软件都可以无缝衔接,便于导入其他软件内的设计资源和文件,实现资源互通,提升设计效率。它非常擅长交互设计,可以用来创建交互模型。但是由于它提供的都是一些基础的设计工具,如果要处理一些复杂的设计需求时会有一定的限制。

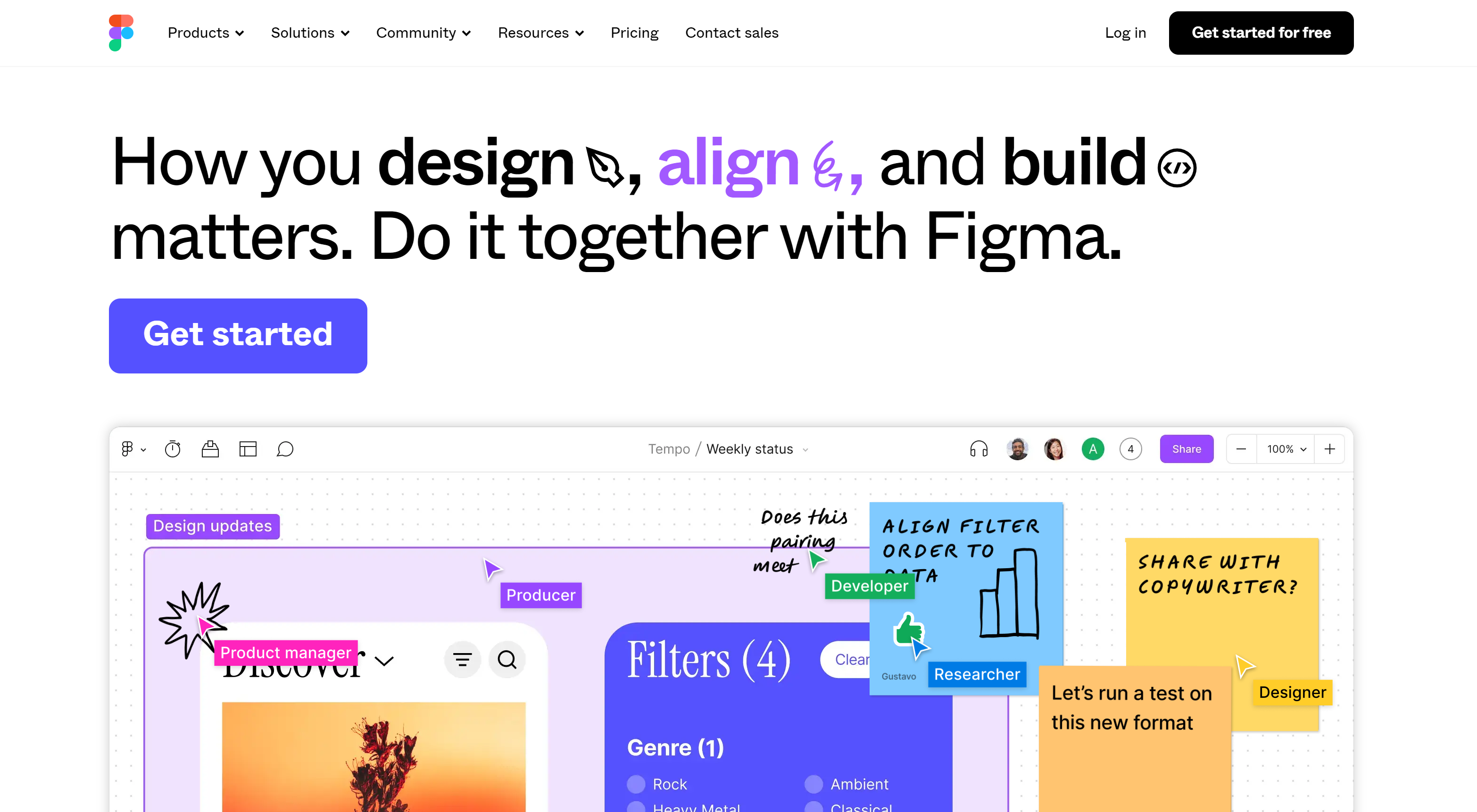
4、Figma
Figma 也是一款在线前端设计工具,非常值得一提的就是 Figma 在线功能可以极大程度上减轻设备负担,避免了软件卡顿的问题。而且 Figma 同样支持在线协作,可以让多个设计师同时在同一个界面上工作,提高了设计团队间的工作效率,降低沟通的时间成本。是一款全平台适用的前端设计工具,也非常适合新手使用。前端设计工具哪款好用?,相信你心中已经有了答案。

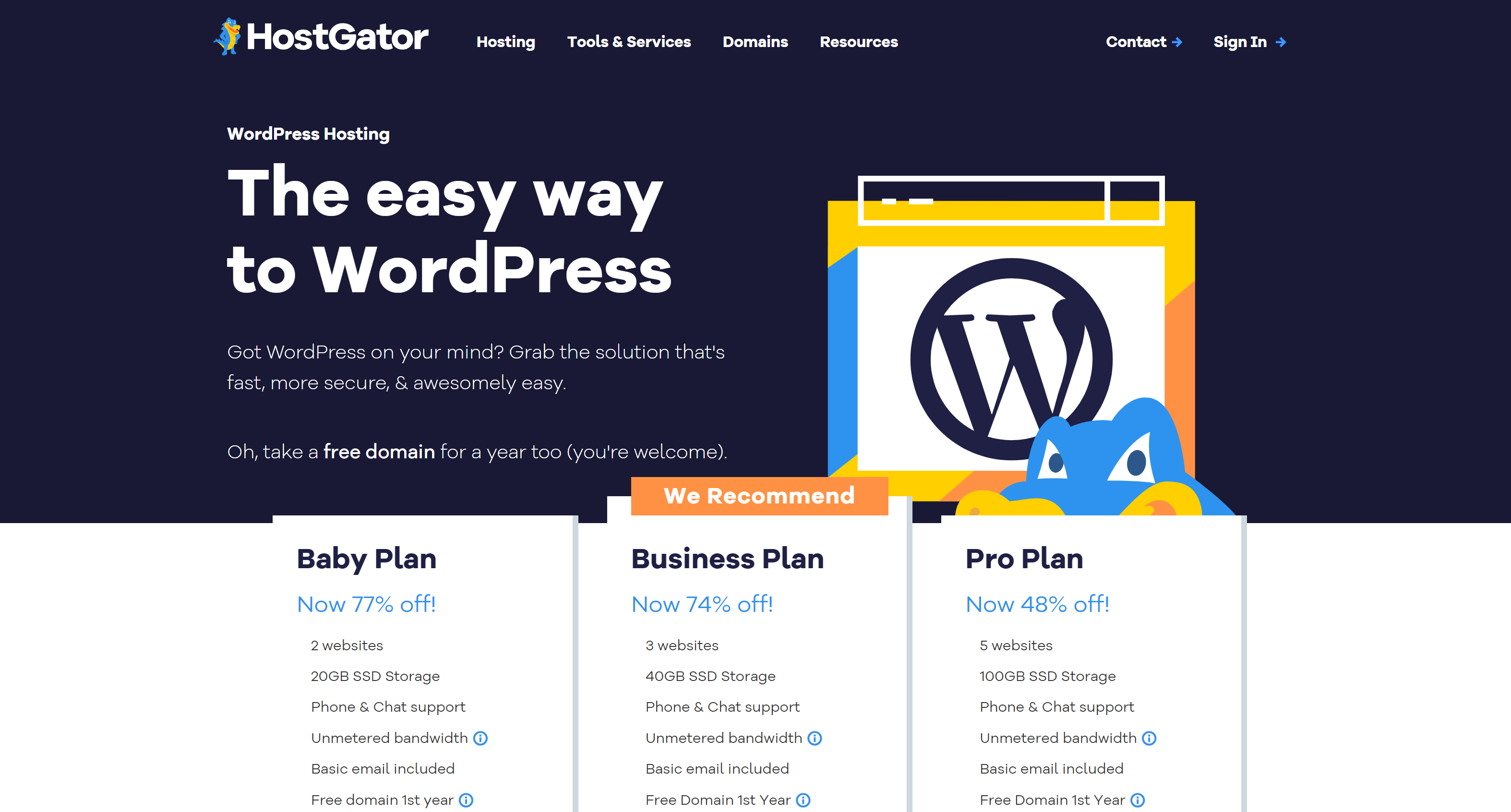
5、WordPress
WordPress 提供了丰富的前端设计模板,在 WordPress 中,设计师同样可以选用适合的模板资源来完成前端的设计。并且 WordPress 也提供了支持功能扩展的插件,完全能满足设计师对前端设计的需求。

总体而言,前端设计工具哪款好用取决于设计师本人的习惯。一些设计师可能更喜欢使用更专业的工具,而另一些设计师可能更喜欢使用更通用的工具。但不论是哪一种,本文给大家的建议都是少选多练,设计工具固然存在好坏,但不可否认对设计师来说,过硬的专业素质才是真正决定设计成果的。因此,在选择一款合适的前端设计工具之后,大家一定不要忘记多去练习操作。有关即时设计更多的精彩内容,欢迎大家前往即时设计资源社区查看。