前端工程师需要掌握哪些知识?求职必看
更新时间:2024-11-20 16:17:10
为了在求职过程中脱颖而出,前端工程师需要掌握哪些知识和技能呢?今天,小编就和大家来详细聊一聊这一话。从当前招聘市场来看,除了需要掌握 HTML、CSS、JavaScript 等基础知识之外,还需要具备一些开发技能,如响应式设计、前端框架与库、版本控制等。下面,我们就开始深入分析前端工程师在求职中需要掌握的基础知识和技能。
1、前端工程师需要掌握的基础知识
作为前端工程师,掌握扎实的基础知识是进入职场的第一步。以下是几项每个前端开发人员都必须熟悉的基础知识:
1.1 HTML 与 CSS:构建网页的基石
HTML(超文本标记语言)和 CSS(层叠样式表)是每个前端工程师的必备技能。HTML 是网页的结构框架,CSS 则负责网页的视觉表现。虽然这两者看起来简单,但要真正掌握它们,并能运用到实际项目中,需要不断地练习和深化理解。例如,HTML5 的新特性、语义化标签、CSS3 的动画与过渡效果等,这些都是前端开发中不可忽视的重要内容。

1.2 JavaScript:前端编程的核心
JavaScript 是前端开发的核心编程语言,几乎所有的前端功能都需要通过它来实现。从页面交互到动态更新,再到与服务器的通信,JavaScript 的作用无处不在。要成为一名优秀的前端工程师,掌握 JavaScript 的基础语法、DOM 操作、事件处理、AJAX 等技术是必不可少的。
2、前端工程师需要的职业技能
随着前端技术的不断发展,现代前端工程师不仅需要掌握基础知识,还需要具备一些职业技能来应对日益复杂的开发任务。
2.1 响应式设计:跨设备适配
响应式设计(Responsive Design)是确保网站能够在各种设备上良好显示的关键技术。随着移动设备的普及,前端工程师需要学会如何通过媒体查询(Media Queries)和流式布局来创建自适应网页。这要求工程师不仅要有扎实的 CSS 技能,还需要对屏幕尺寸、分辨率等因素有深刻理解。
2.2 前端框架与库:提高开发效率
目前,前端开发框架和库的使用已成为现代前端开发的标准。React、Vue 和 Angular 是市场上最流行的框架,它们提供了高效的开发方式,并能帮助前端工程师更快速地构建复杂的用户界面。掌握至少一个框架是每个前端工程师必备的技能。
除了框架,前端工程师还应熟悉常用的 JavaScript 库,如 jQuery、Lodash 等,它们可以帮助简化常见的开发任务,提升开发效率。

2.3 版本控制:团队协作的关键
版本控制是前端开发中不可忽视的一部分,尤其是在团队合作的项目中。Git 作为最常用的版本控制工具,几乎是每个前端工程师的必备技能。通过 Git,开发人员可以有效管理代码版本、追踪修改历史,并在团队成员之间进行协作。掌握 Git 的基本操作,如分支管理、合并代码、解决冲突等,是必不可少的技能。
2.4 前端构建工具:提升开发效率
为了更高效地进行开发,前端工程师还需要了解一些常用的构建工具,如 Webpack、Gulp 和 Grunt。这些工具能够帮助工程师自动化重复的开发任务,如代码压缩、图片优化、热更新等,从而提高开发效率,缩短开发周期。
3、如何提升前端工程师的职业技能
除了以上的基础和高级技能,前端工程师还可以通过以下几种方式提升自己的职业技能:
3.1 持续学习与实践
前端技术日新月异,新的框架、工具和标准层出不穷。为了在职业生涯中保持竞争力,前端工程师必须保持持续学习的态度。通过参加线上课程、阅读技术博客、参与开源项目等方式,可以不断拓宽自己的知识面,提升解决问题的能力。
3.2 积极参与开源社区
参与开源社区不仅能够让前端工程师与全球的开发者进行交流,还能够帮助积累实战经验。通过贡献代码、解决问题,前端工程师可以提高自己的技术水平,并且得到社区的认可。
3.3 掌握低代码工具:提升开发效率
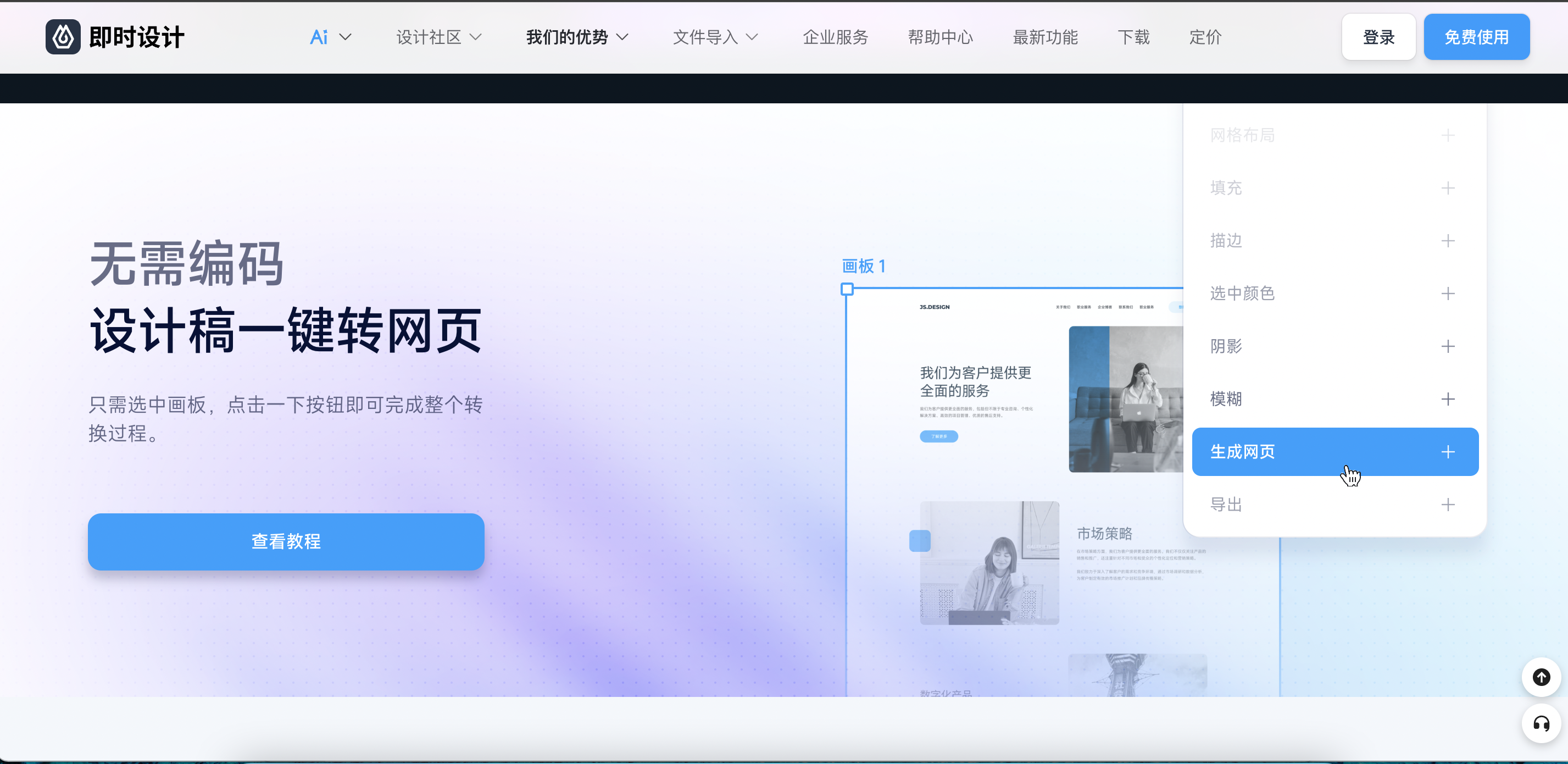
在前端开发中,设计与代码的转化往往是一个费时且容易出错的环节。而随着低代码工具的出现,使得前端工程师可以在无需编写复杂代码的情况下快速生成符合标准的网页。这不仅能够减少与设计师之间的沟通成本,还可以加速设计到开发的转化过程。
点击注册即时设计,轻松地将设计转化为前端代码,提升开发效率和协作体验!
例如,即时设计的 “即时上线” 工具便是一个典型的低代码工具,它支持将设计稿一键发布为符合 CSS、HTML 结构的在线网页。这种方式极大缩短了从设计到开发的周期,尤其适合需要快速迭代的项目。对于前端工程师来说,使用低代码工具可以避免重复性编码,如实现 UI 样式和动效,从而将更多精力投入到逻辑开发、性能优化等核心环节。
总结
总结来说,前端工程师需要掌握的知识和技能非常广泛,从基础的 HTML、CSS 和 JavaScript,到现代的响应式设计、前端框架和版本控制,每一项技能都将为其求职之路打下坚实基础。同时,随着技术的不断发展,前端工程师还需要不断学习新的工具和方法,保持与行业发展的同步。