4款Web原型开发工具推荐
更新时间:2023-11-14 14:39:19
在 Web 开发过程中,原型设计绝对是一个不可忽视的环节,今天本文就来为大家介绍 4 款专业的 Web 原型开发工具,帮助各位设计师朋友们达成优秀工具捕猎计划!接下来就是今日提名选手——即时设计、Sketch、Figma 以及 InVision。如果碰巧大家正在寻找一款功能强大且易于操作的 Web 原型开发工具,那么不妨看看今日这 4 款优秀候选工具哦!
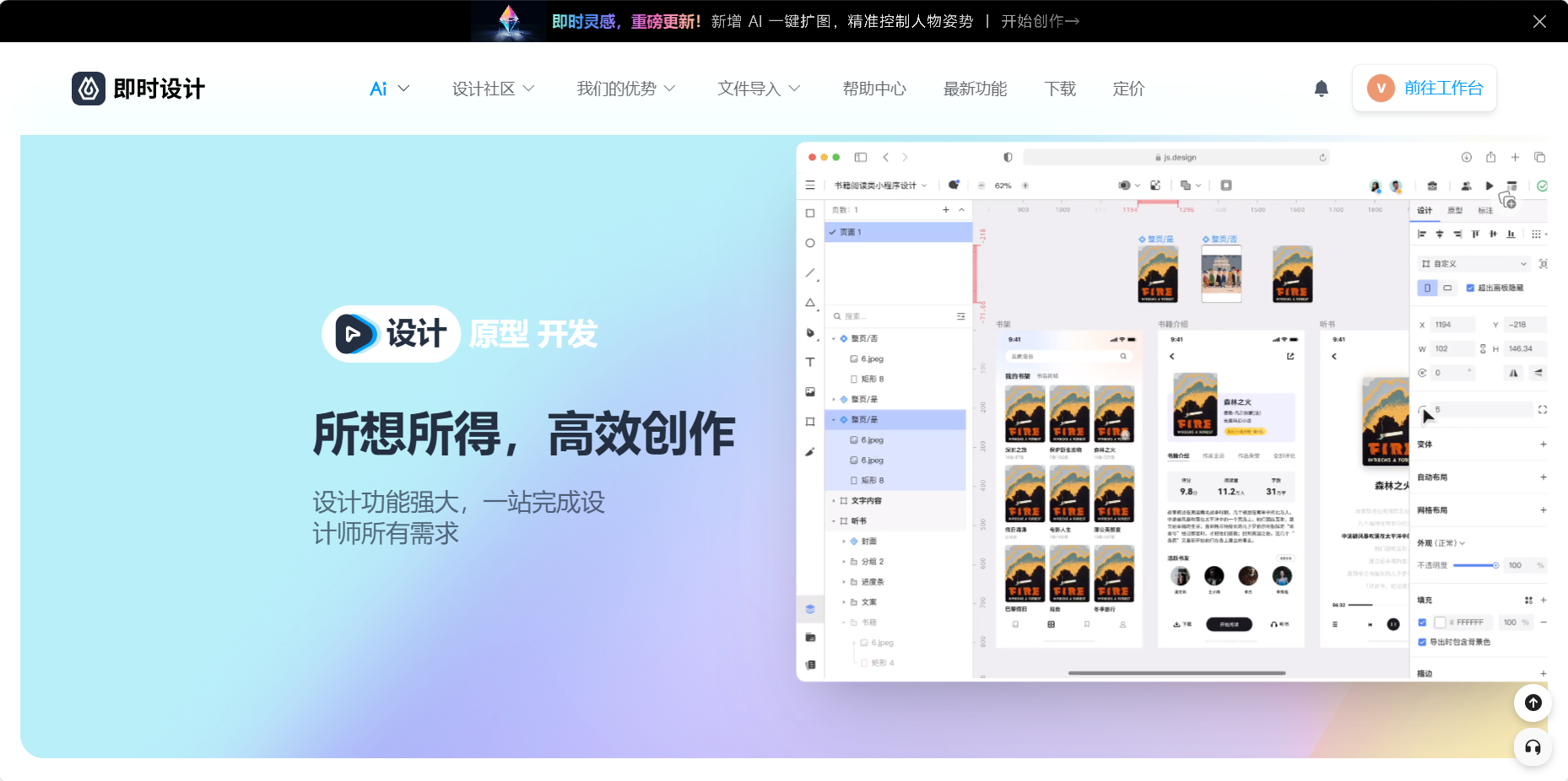
1、即时设计
一款优秀的国产原生设计工具,在 Web 原型开发方面能够起到非常大的辅助作用,首先作为一款功能强大的 Web 原型开发工具,即时设计可以帮助用户快速、高效创建网页原型,而且整个设计页面简洁明了,新人也可以迅速上手操作。另外,用户可以轻松选择并拖拽各种设计元素,快速构建出网页的基本结构。
除了这些,小时本人还是最满意即时设计的资源广场功能,还有专业模板和组件库,包括按钮、导航栏和表单等常用元素,直接减少了用户缺少设计素材的问题。而且这些元素可以根据用户的需求进行个性化的组合和调整,直接在线完成全部操作。此外,即时设计还具有强大的交互设计功能,用户可以为作品设置各种交互效果,让整个网页原型更加生动和真实。

2、Sketch
Sketch 不需要再多说什么了,一款非常专业的原型开发工具,其中就包括了 Web 设计,它整体页面呈现出一种简洁风,再搭配上强大的设计功能,完全的设计工具届领头羊之一。而且 Sketch 丰富的插件和组件库还可以帮助设计师快速构建网页布局,并支持实时预览、像素级编辑以及样式管理等功能,非常万能哦!
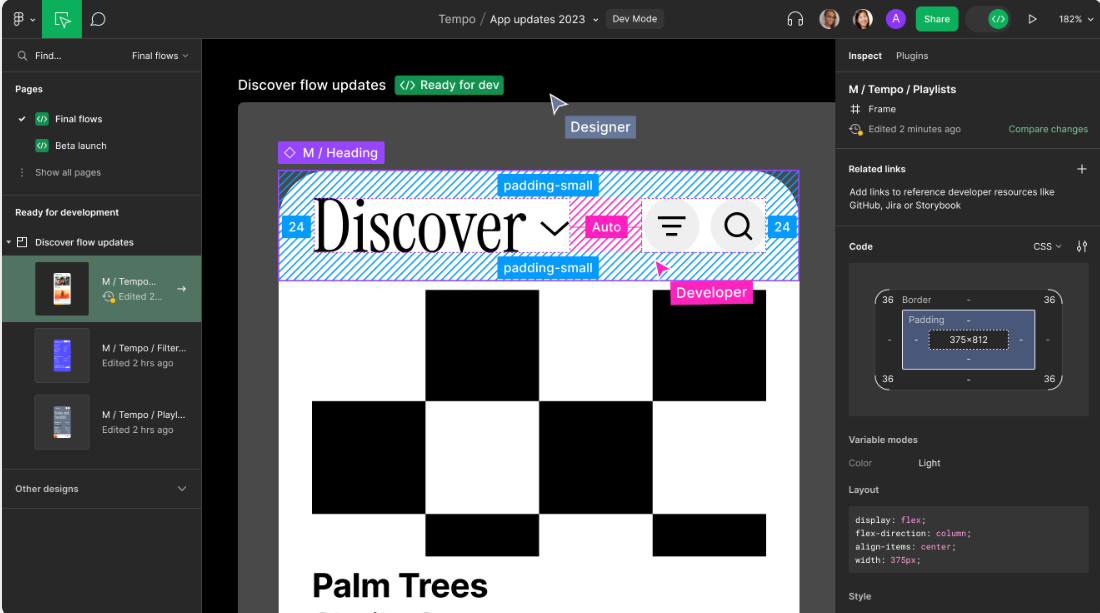
3、Figma
Figma ,一款具有强大的协作功能的多人在线网页 Web 编辑工具,用户可以同时编辑和评论团队设计文件,实现真正的实时协作,轻松满足设计师们的团队工作需求。

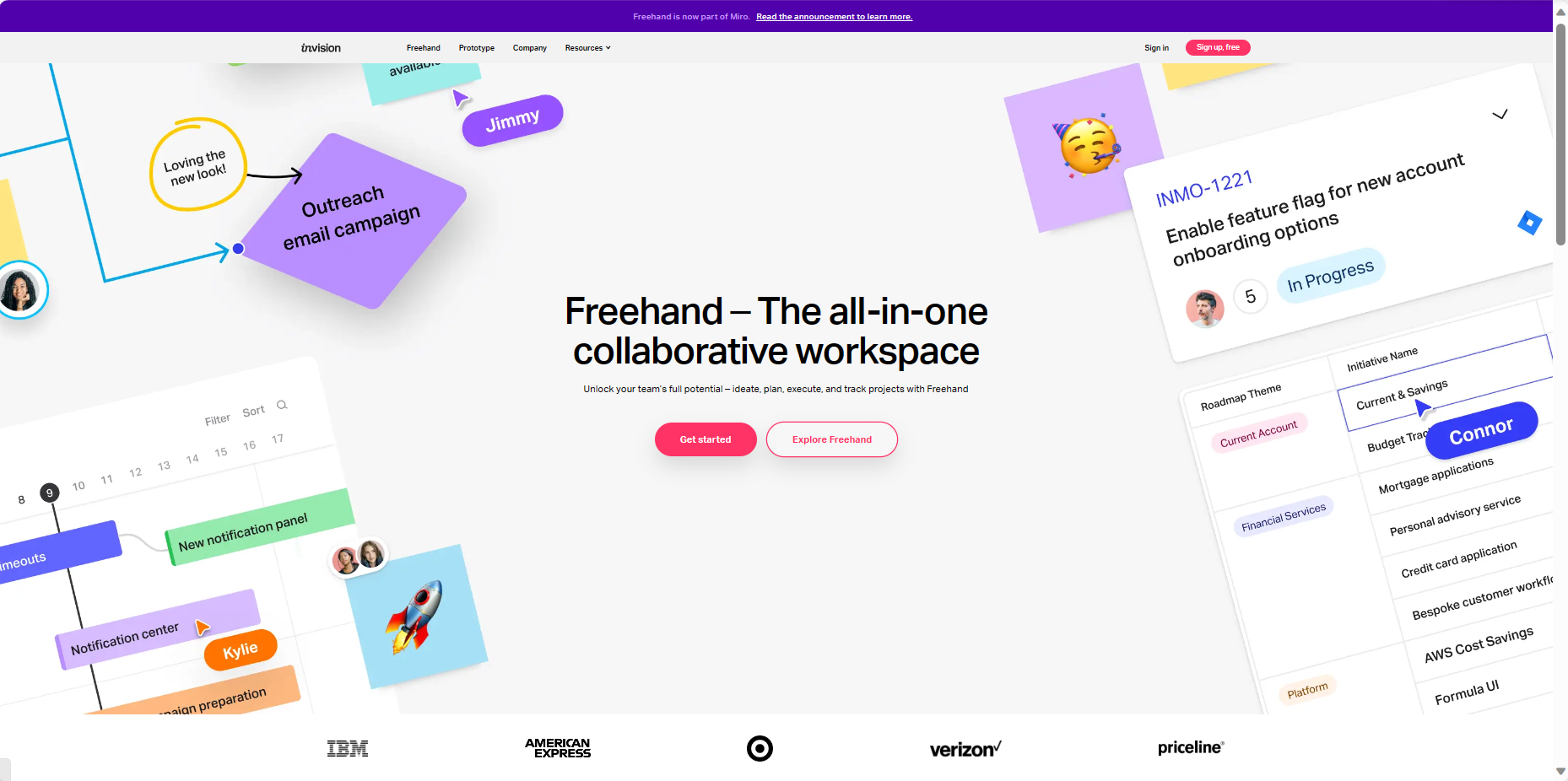
4、InVision
InVision 出现在本篇文章中主要是因为它出色的用户体验和协作功能,用户可以在 InVision 中使用到丰富的交互元素、过渡动画等功能,从而快速创建交互式的原型。除此之外,InVision 同样设有团队协作功能,支持设计师和开发人员在设计文件中评论和分享反馈,提高整个团队的协作效率。

以上,就是本篇文章的全部内容,不知道今天为大家介绍的 4 款 Web 原型开发工具有没有几种大家的心嘞?当然啦,不要忘记找到合适的设计工作后坚持日常设计练习哦~设计行业冉冉升起的下一颗新星就是你啦!
