深入了解UI的设计思路
更新时间:2024-02-22 16:13:41
UI 设计都绝不是简简单单就能设计好的,需要明确 UI 设计思路,不断观察、学习别人的 UI 设计思路,从中总结经验、教训,多看、多听、多思、多做,熟能生巧,经过长时间的知识积累加实践经验,慢慢的就可以从新人小白化身为行业资深~今天我们从 7 个UI 设计思路,分别是:行业市场发展前景分析及产品定位、确定目标受众、行业痛点及用户需求分析、产品设计、测试反馈、发布并跟踪、更新迭代,从设计前到设计中再到设计后,每一个流程都有很多需要注意的地方,带你从 0 到 1 深入了解 UI 设计思路,一起来看看吧。
点击图片使用海量免费资源👇
1、行业市场发展前景分析及产品定位
我们在计划 UI 设计思路之前,首先要对目前产品所属行业的发展前景如何,生命周期有多长,是否还有其商业价值,值得投入大量的时间、精力和资金去做这个产品,投入与产出是否成正比等方面进行深入的调研。然后就是要进行产品定位了,它的关键是首先要确定这个产品是要干什么,属于哪个方面,是社交聊天类的、还是娱乐放松类的,亦或者是专业知识类的,要有一个确定的方向。
2、确定目标受众
在产品定位确定好后,就需要对产品的目标受众进行深入分析,从用户的年龄、性别、职业及产品的定位、使用场景等多方面筛选,来确定产品的目标受众,对用户层级分类越细致越好,可以更加精准的捕捉到产品的目标受众。
3、行业痛点及用户需求分析
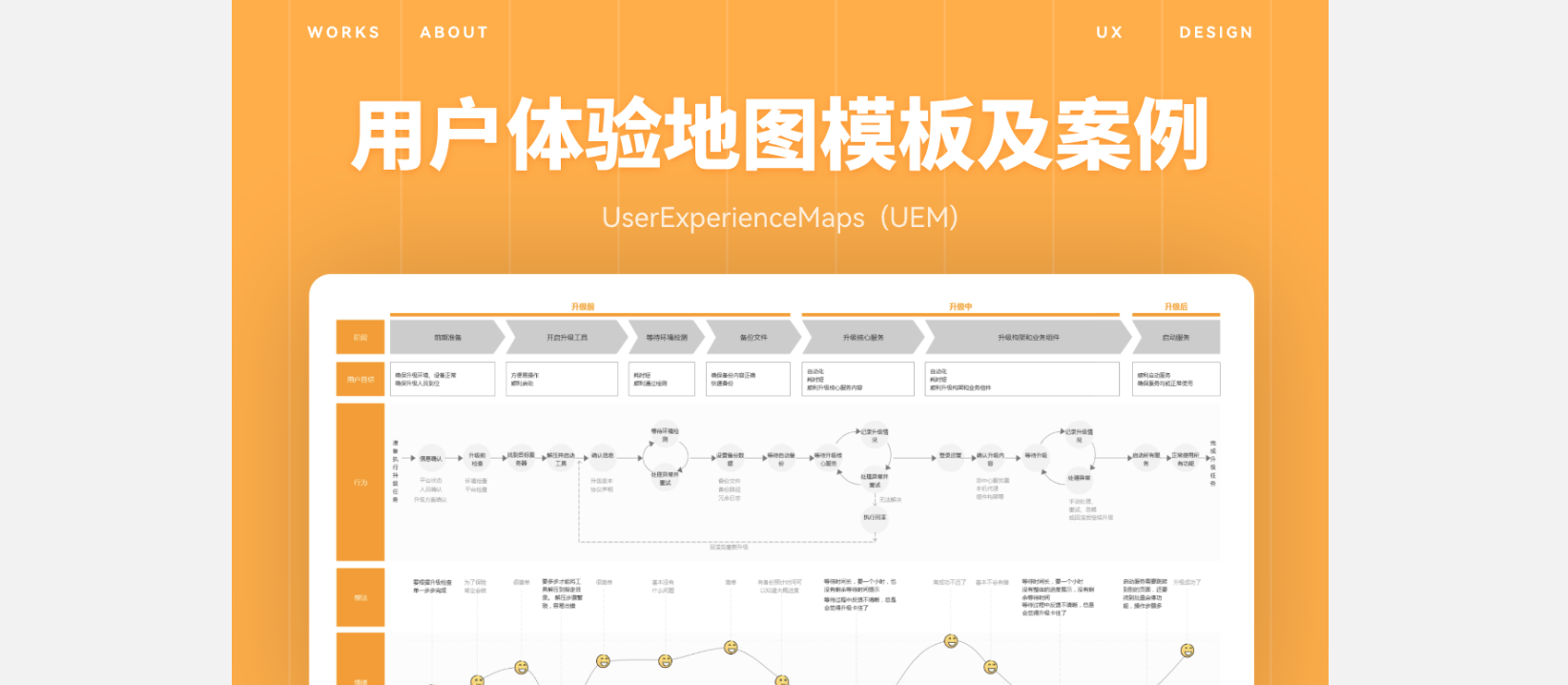
确定好目标受众后,就需要分析行业竞品,分析当前行业内存在的痛点问题,有什么迟迟未能解决的或者目前的用户需求尚未得到满足的,对用户的产品需求、使用偏好、兴趣方向等进行观察、调研,得到产品设计能够满足用户需求、解决当前问题的机会点。这一步骤可以考虑绘制一个用户体验地图,有利于帮助我们更加清晰直观的了解行业痛点,抓住用户需求。
点击图片使用同款资源整理 UI 设计思路👇
4、产品设计
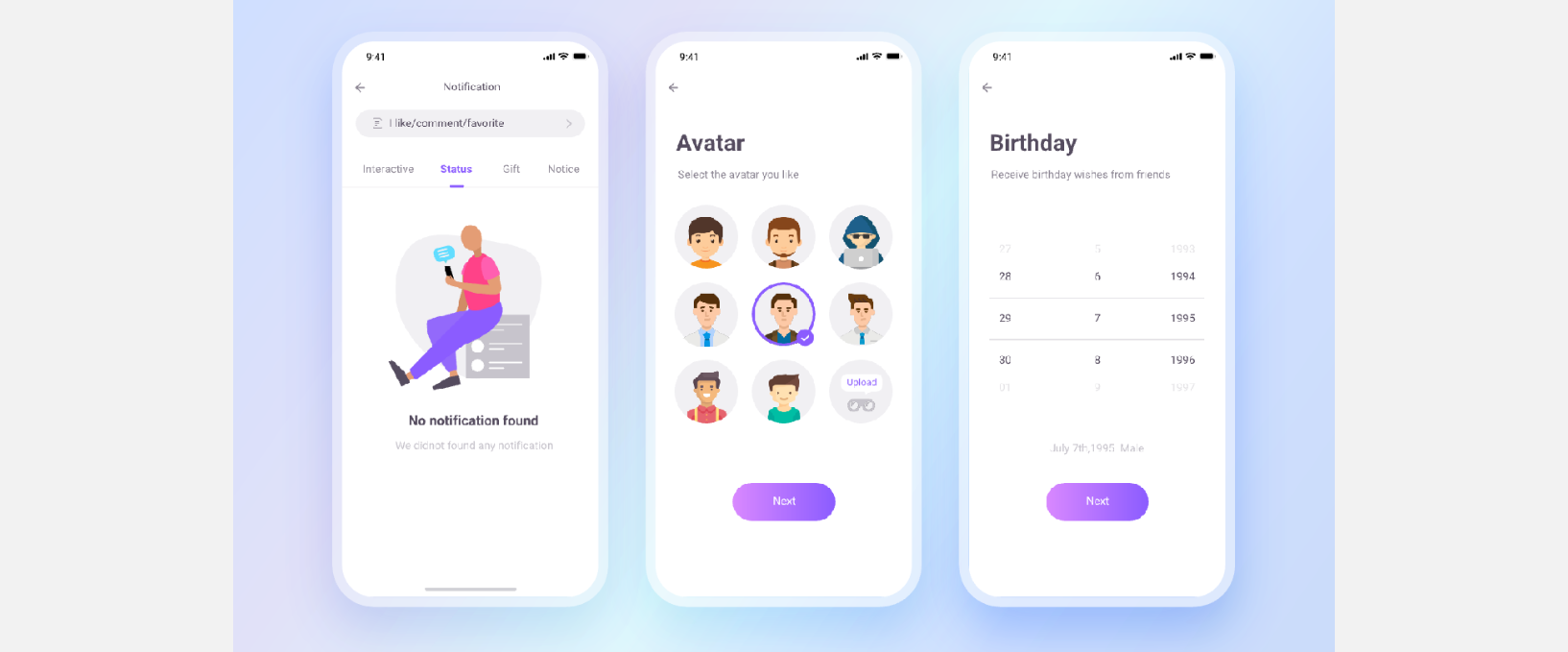
产品设计是整个 UI 设计中的关键环节,主要包括产品的页面、布局、功能、交互、图标、颜色、字体等,要设计的东西很多,也有各自的设计规范,但是最终目的是要以用户为中心,确保用户使用流畅顺利,可以快捷方便的操作,提升用户体验。
5、测试反馈
产品设计好后,就需要对产品进行测试,看看用户在使用产品时是否能够顺利、有没有什么 BUG、或者在使用过程中有无疑惑,能否直接顺利的完成目标,达到使用目的、在使用时是否沉浸其中等多个方面进行可用性测试,并根据测试反馈来对产品设计进行改进,以更好的服务用户,满足用户需求。

6、发布并跟踪
经过不断的测试反馈修改这几个步骤,确定没什么问题的话就可以正式发布,投入市场使用了。在投入市场使用后,还要对产品进行后续跟踪,如果出现 BUG 等要及时修补或下架。
7、更新迭代
在正式发布产品后,还要注意设计的更新迭代问题,当前产品、技术日新月异,更新变化很快,要对产品进行不断的更新、优化、以吸引用户,增强用户黏性。
以上就是关于 UI 设计思路及设计模板介绍的全部内容啦,从 7 个角度对 UI 设计思路进行了全方位的解释,涵盖了一个产品的设计前、设计中、设计后 3 个阶段,相信你看完本文的介绍也对 UI 设计思路有了更深刻的认识,也看过了许多优秀的设计作品,如果有需要,可以试试免费使用的在线编辑工具即时设计,它的设计功能也蛮强大,图标、字体、颜色、背景、启动页、功能页、交互统统都不是问题,轻松帮助你完成出色的 UI 设计作品,成就感满满,值得一试。希望今天的内容能对你在深入了解 UI 设计思路时有所帮助,助力你快速搞定设计任务。