设计师如何制作在线作品集?
更新时间:2025-09-22 18:45:28
设计师如何制作在线作品集?小伙伴的作品和官方资源做的一些简单演示和总结,以展示为主,与真正的作品集依然有很大区别,那介绍完形式,下面我会继续从制作方法和相关功能方面分享一下,相信各位在看完后,绝对能凭借着自己的作品和创造力,打造出足够惊艳的在线作品集。
1、作品导入上传
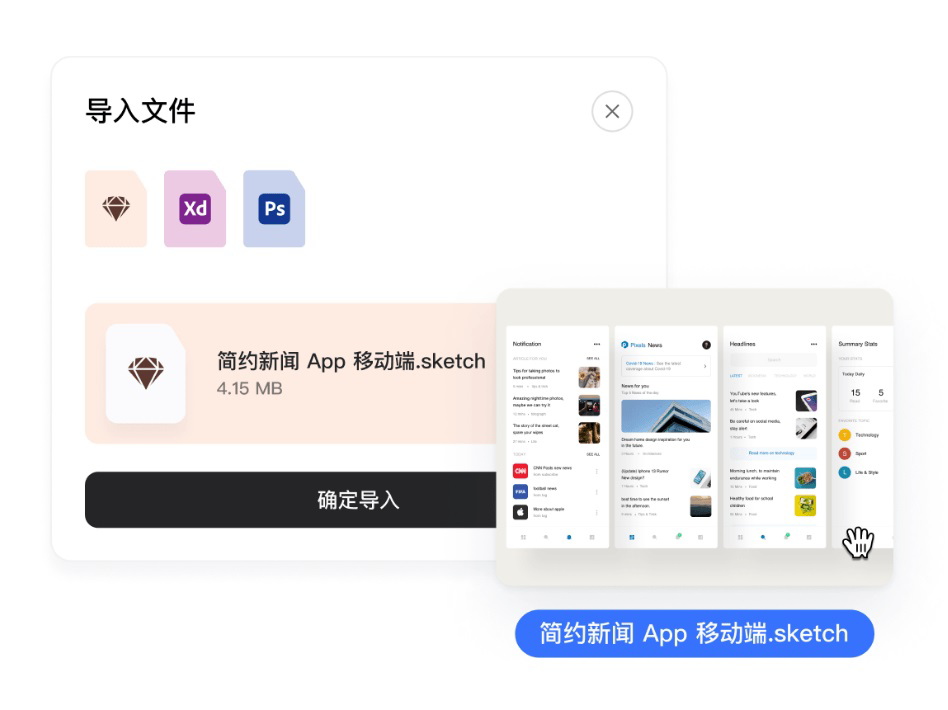
不用说,第一步自然是把以前的作品上传到云端,或者从头开始。

如果你还有PS文件,可以先通过XD打开,保存为XD然后导入文件;其他图像C4D这种文件就算了,还是当图片用吧……
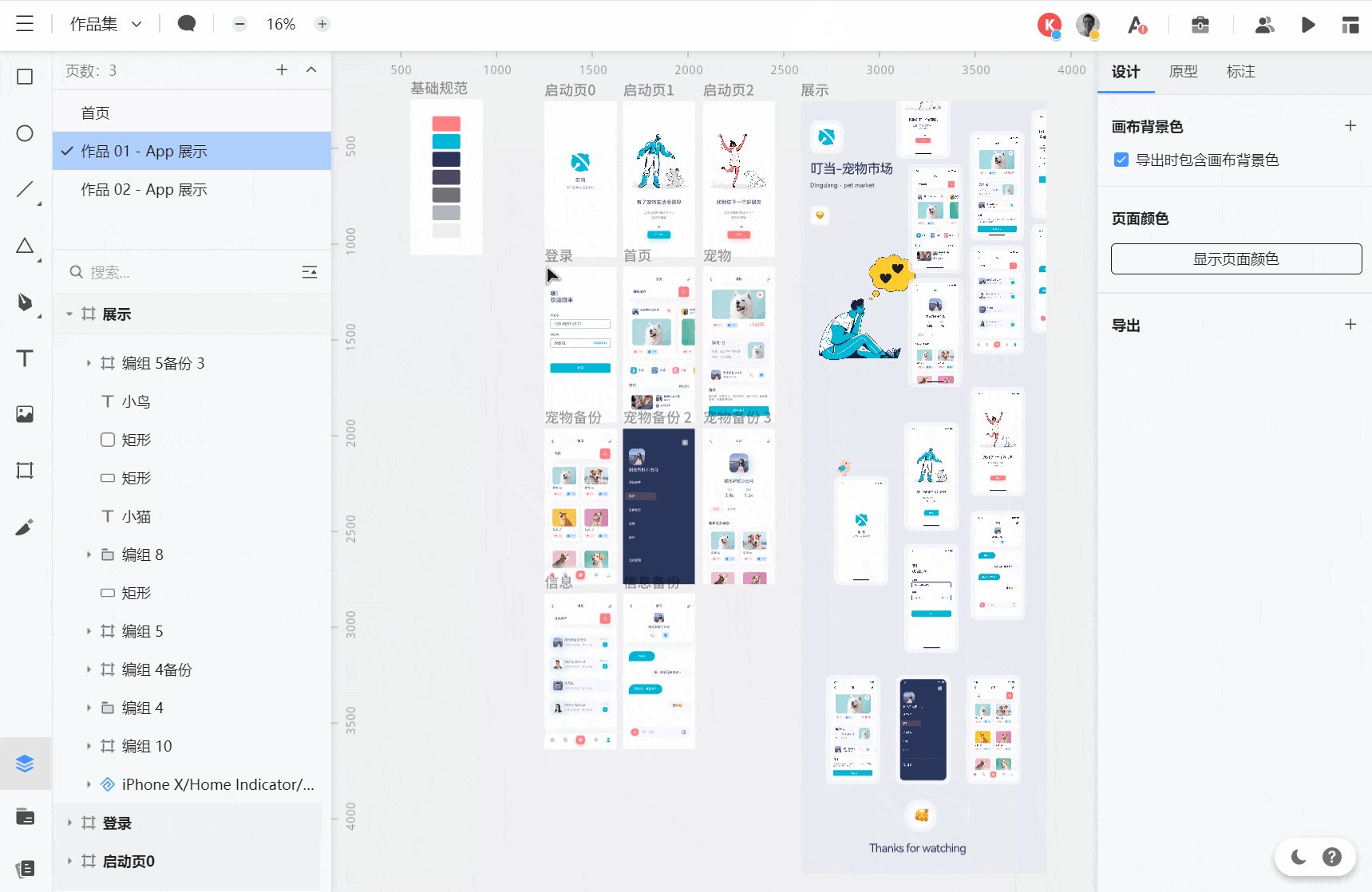
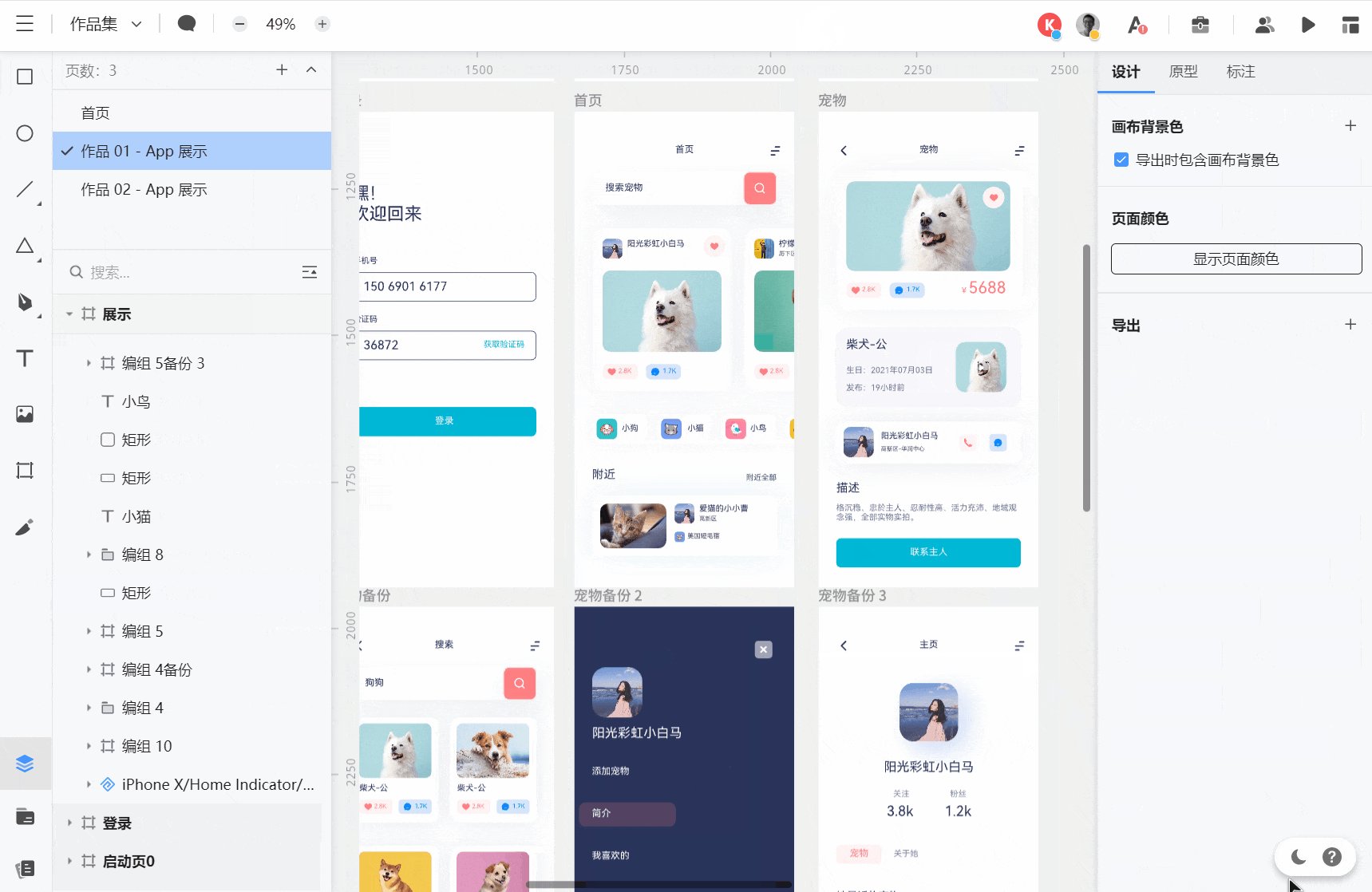
2、作品整理
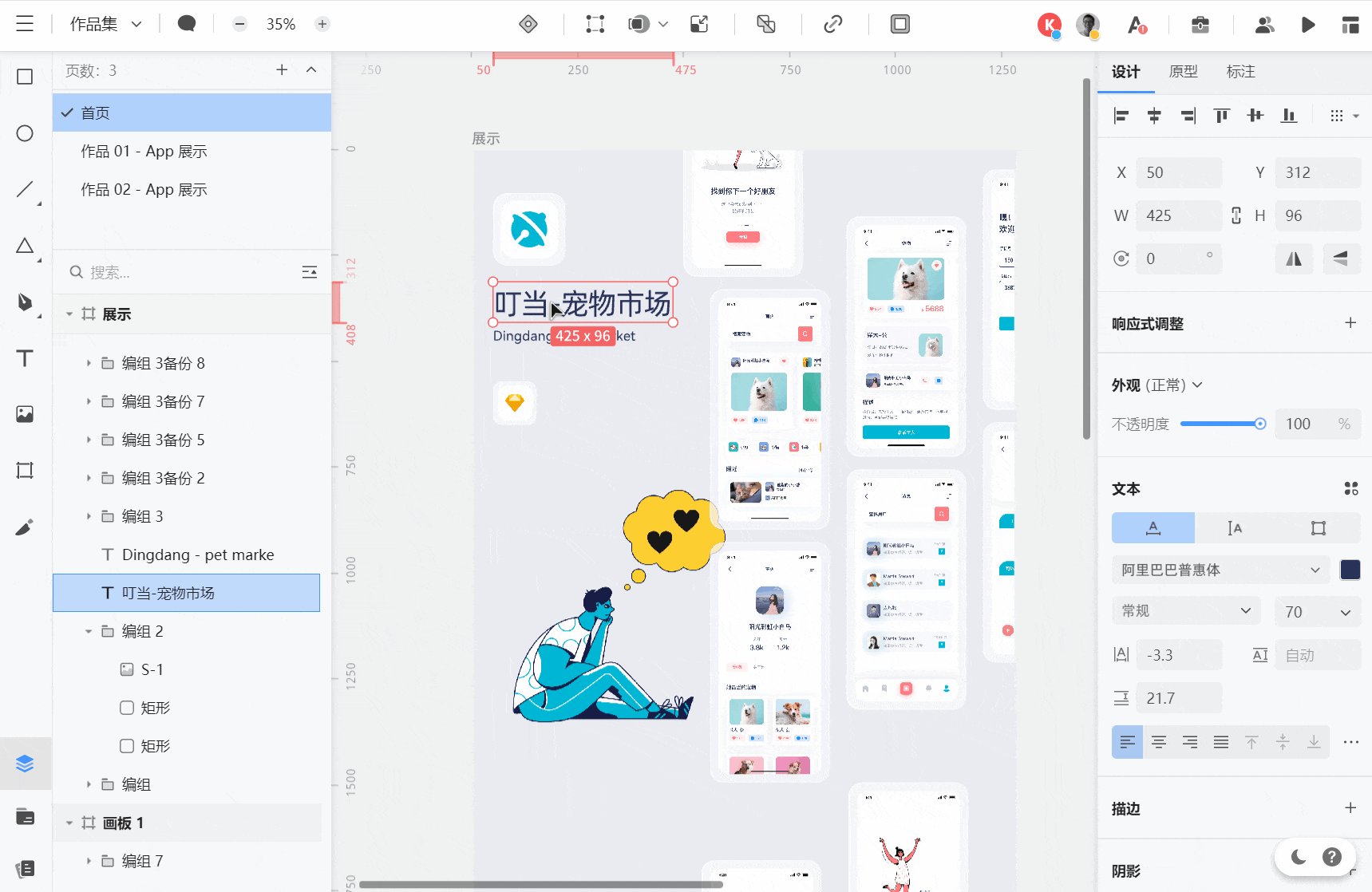
将不同的作品整理在一起,直接复制粘贴即可。
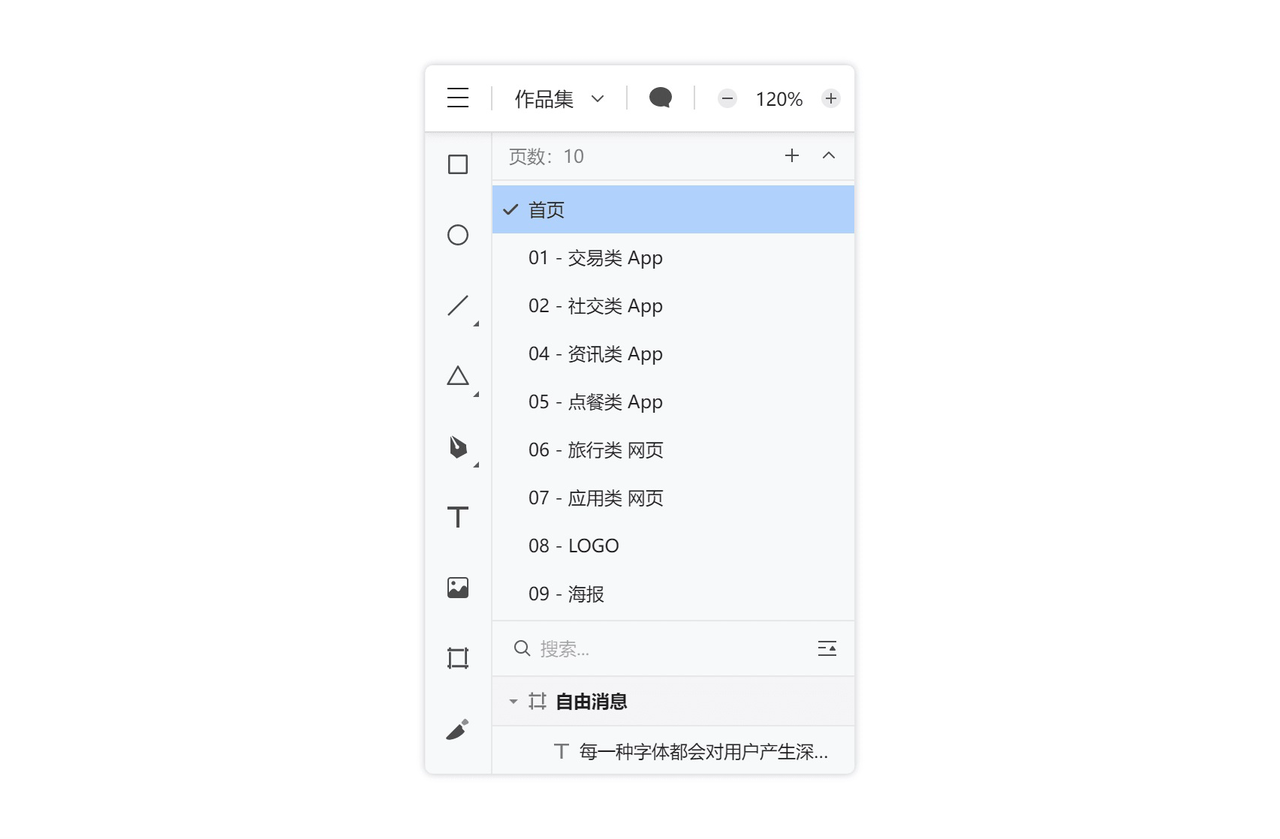
你可以根据自己的需要整理不同类型的作品集文件,也可以整合到一个文件中,但建议分页面管理,尽量不要把所有的作品堆在同一页面上。

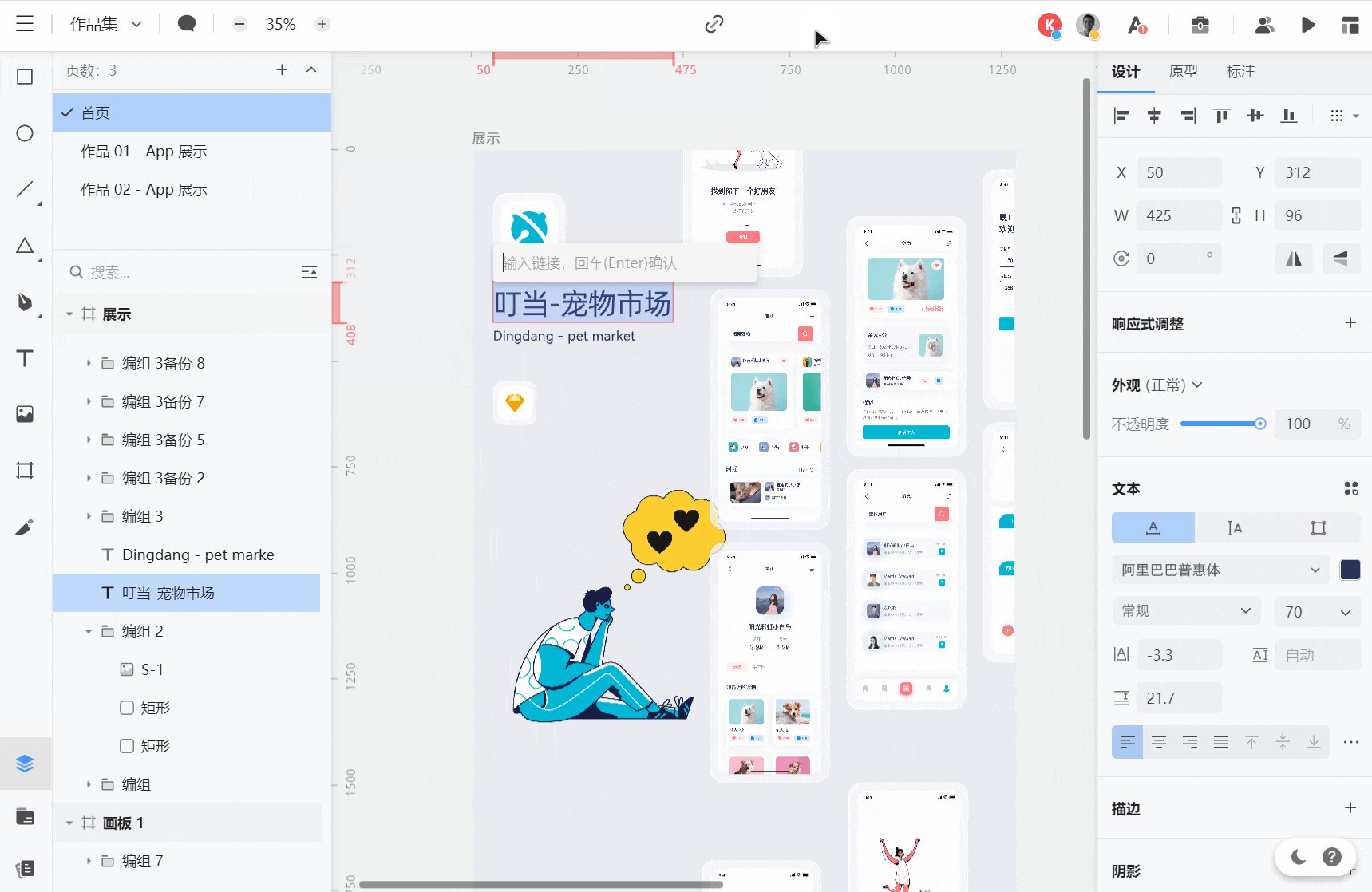
3、文本超链接
整理完作品后,我们可以在主页上完整地介绍我们的传统作品集。最好的作品也可以放在主页上排版。如果我们想跳转其他作品,我们可以通过即时设计的文本超链接功能来完成。
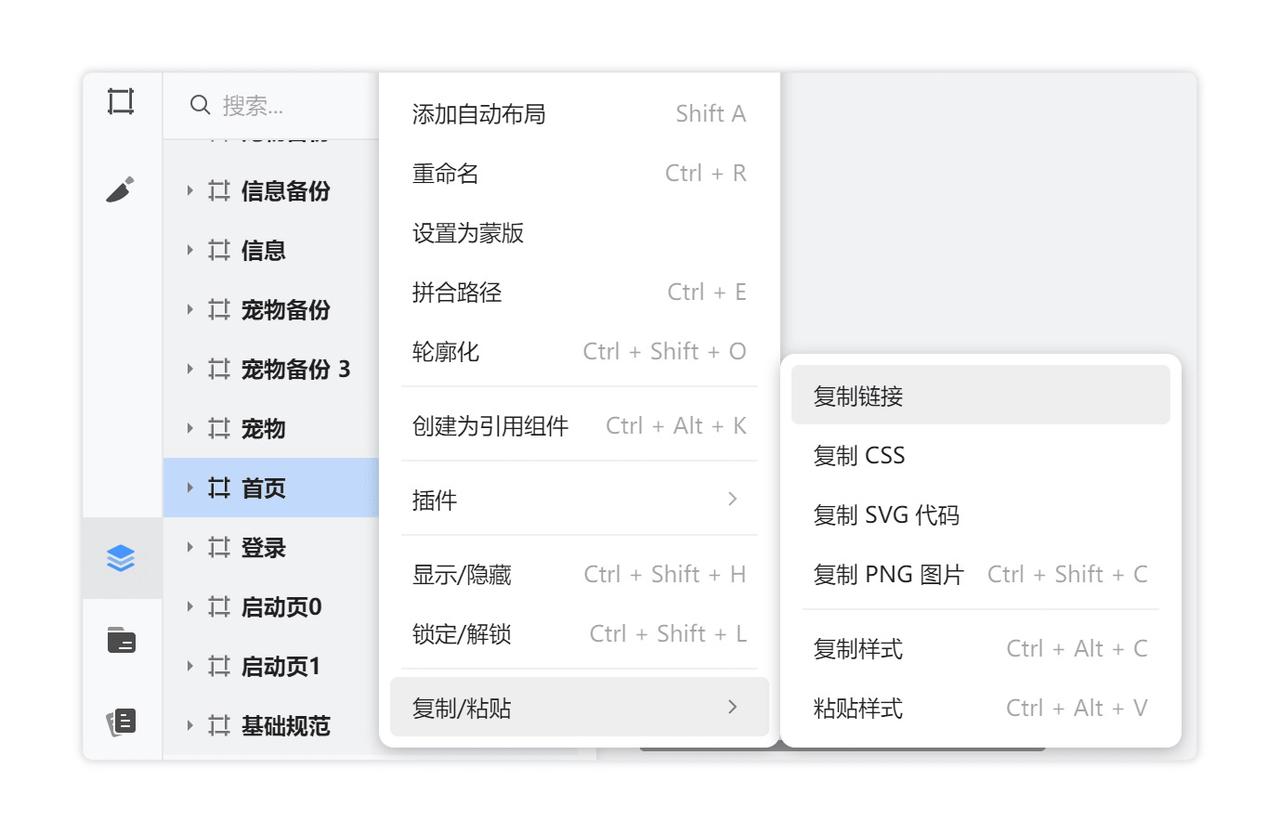
这是一个非常实用的功能,它不是简单地跳转到外链,而是一键跳转到设计稿中的任何页面甚至单个画板。

只要右键在页面或画板上,复制链接并添加到文本的超链中,就可以在文件中或不同文件之间跳转,也可以用来跳转预览页面,直接演示互动效果。

4、排版优化和动效
即时设计支持了许多先进的功能,使我们能够更方便地优化内容排版,并支持作品集的动态效果:
- 「自动布局」,它可以用于自适应的图形、列表和卡片,不仅可以快速保证不同内容的对齐,而且可以大大减少后续排版调整和设计草案维护修改的手动操作;
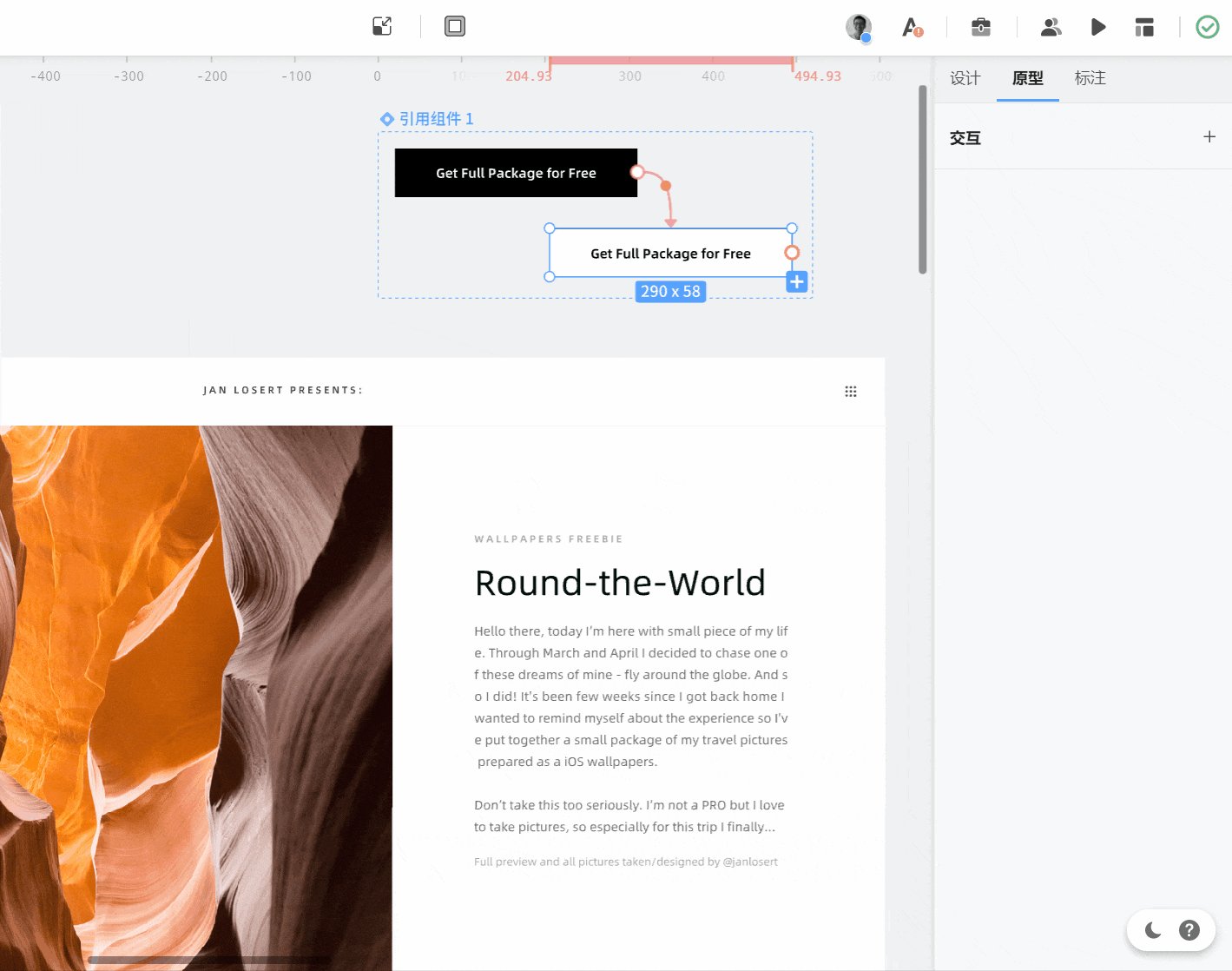
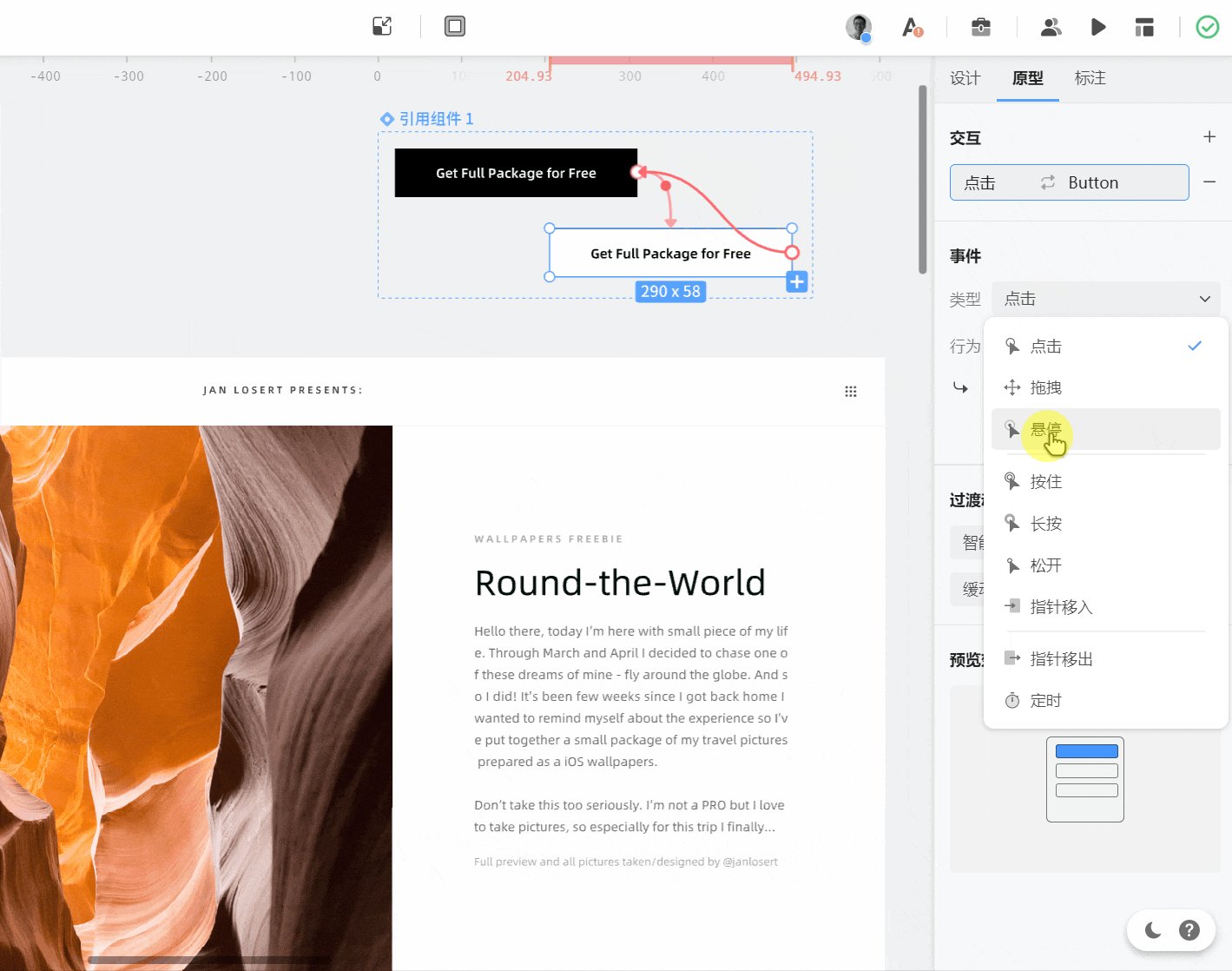
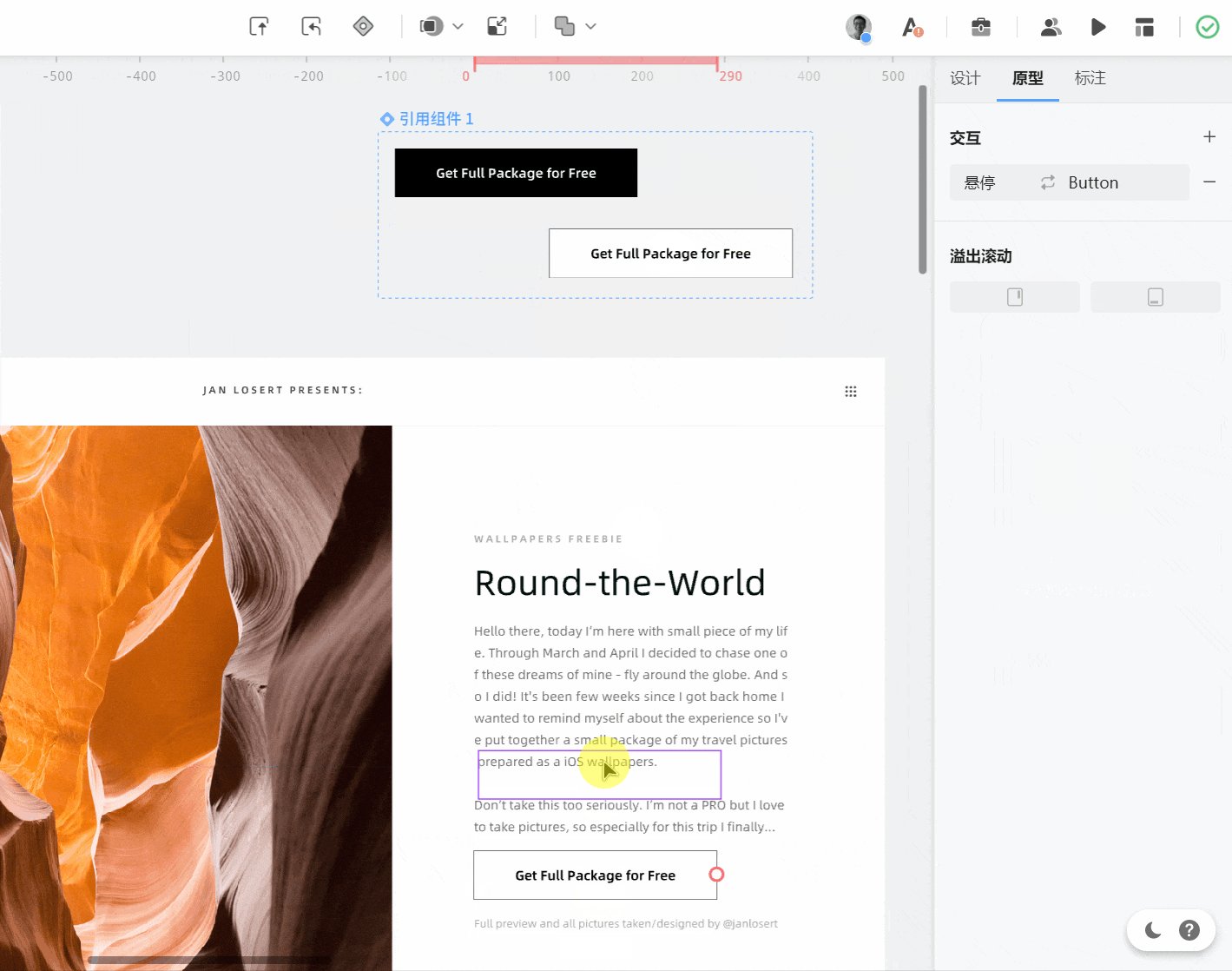
- 「变体」,将现有参考组件整理成变体后,不仅可以在维护设计草案时更快地一键切换组件状态,而且在实现组件之间的交互时提高效率;
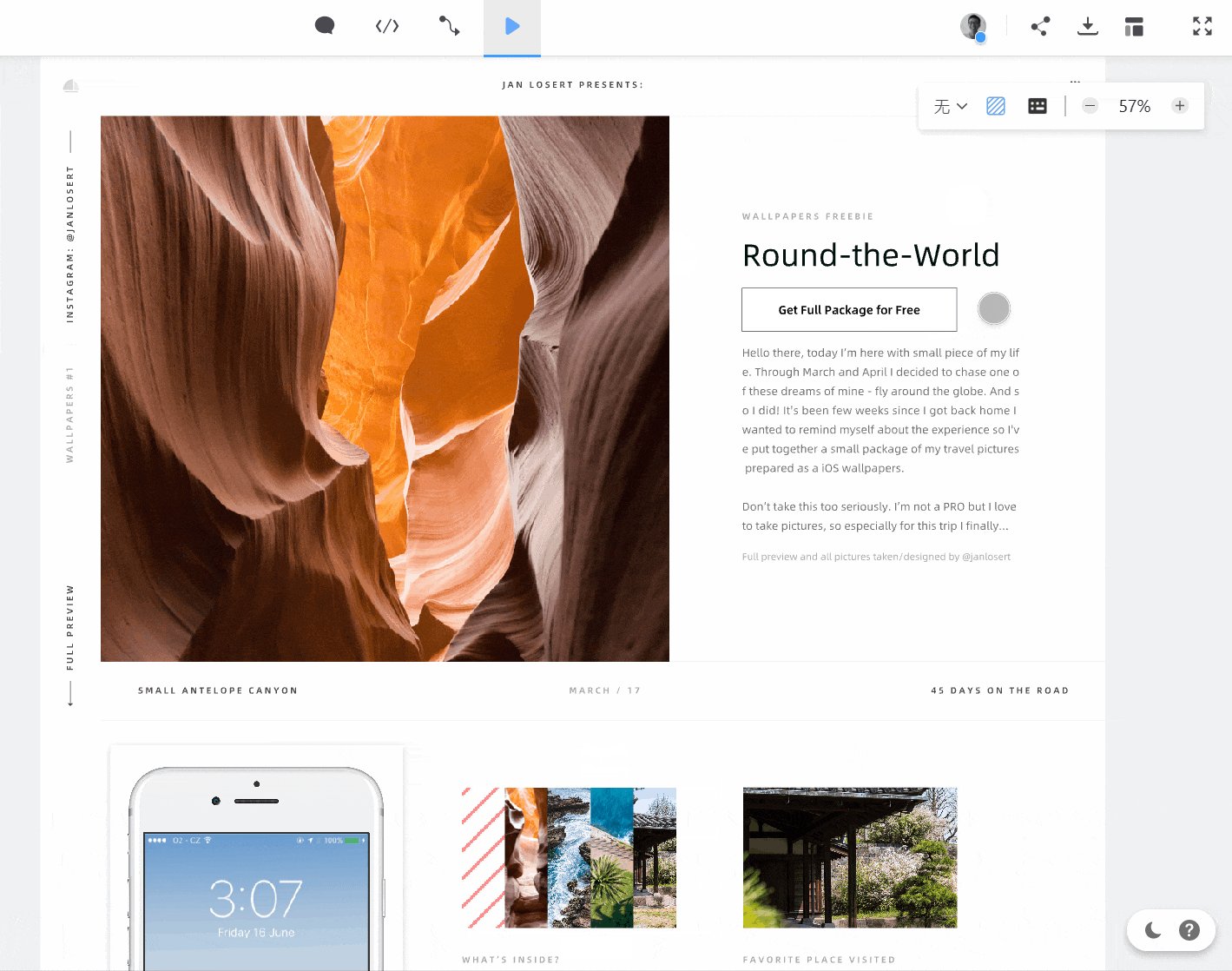
- 「智能动画」,除了前面相对简单的交互效果外,它还可以在更详细的内容中使用自动补间的特性,如LOGO,图标,Loading等动效展示,提高作品集的精致度。


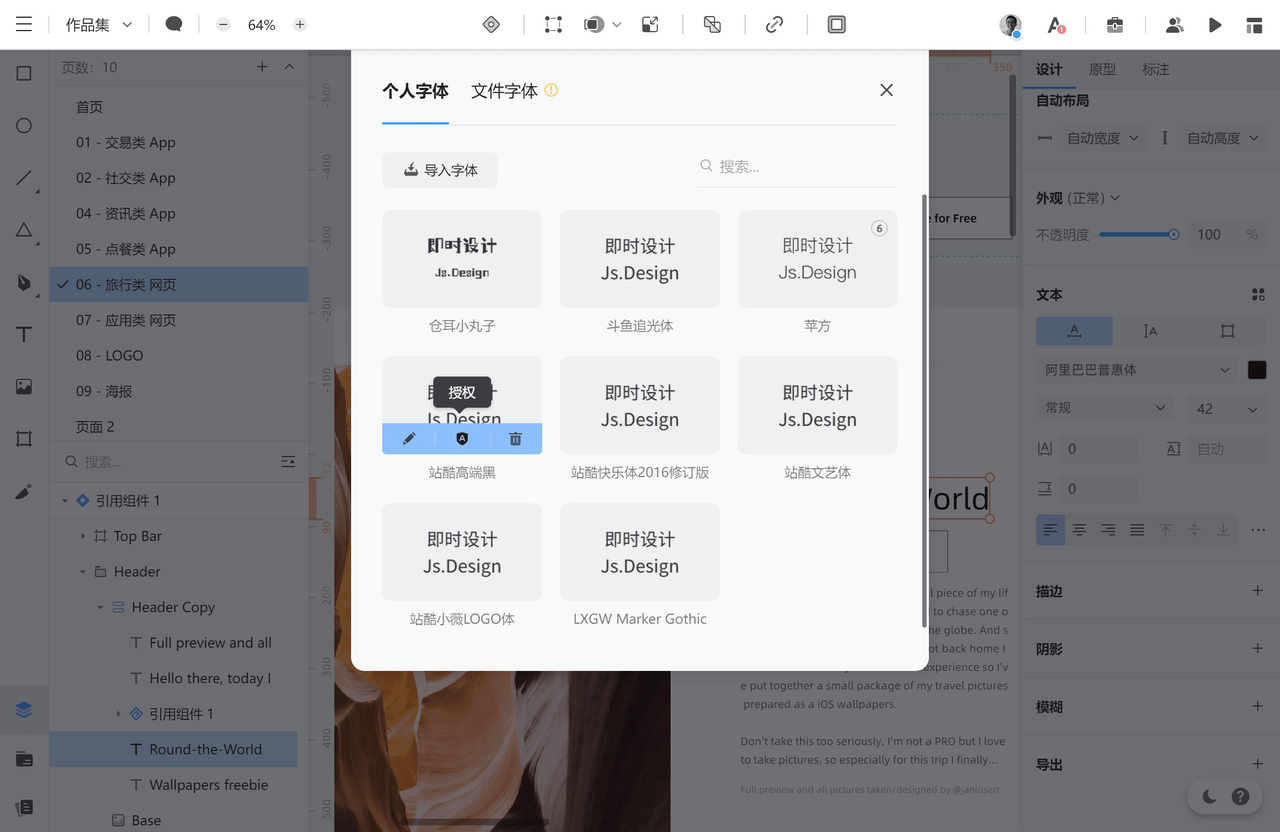
5、字体授权
字体在作品集中的作用是显而易见的,正是它让设计师选择了PDF而不是PPT,因此,当使用设计工具携带在线作品集时,字体问题是不可避免的。虽然它有几十个云字体,但对于大量的文本内容,它当然不能满足~
即时设计完美地解决了这个问题,无论我们想使用什么字体,我们都可以使用它「引入本地字体」并「授权」实现作品集文件的方式,让所有查看在线作品集的人都能正常显示任何文本,完全不用考虑对方电脑里有没有字体!

正如上次提到的,即时设计满足了本地、云和个人三种字体使用方案,这也是即时设计最特殊的优势之一。
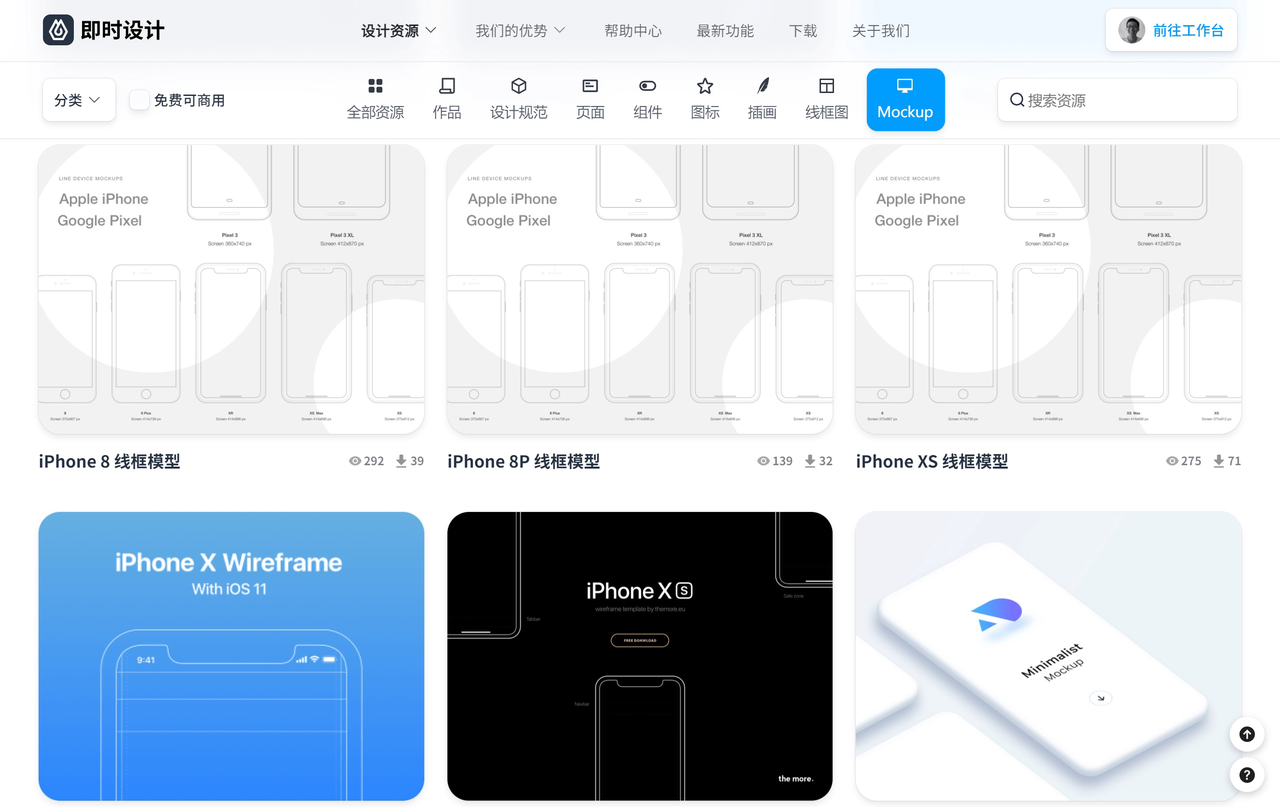
6、在线资源
在丰富我们的在线作品集时,我们也可以尝试在即时设计资源广场上利用大量的设计资源。无论是参考作品模板、画线框图还是使用原型模型,都可以提供很大的便利。

7、实时更新同步
在线作品集的另一个优点是实时更新。
这也意味着,如果你突然想在简历和作品集邮件发出后补充或调整,可以直接在即时设计中完成,所有修改都会实时同步到云,确保对方随时看到最新内容,这也是PDF做不到的。
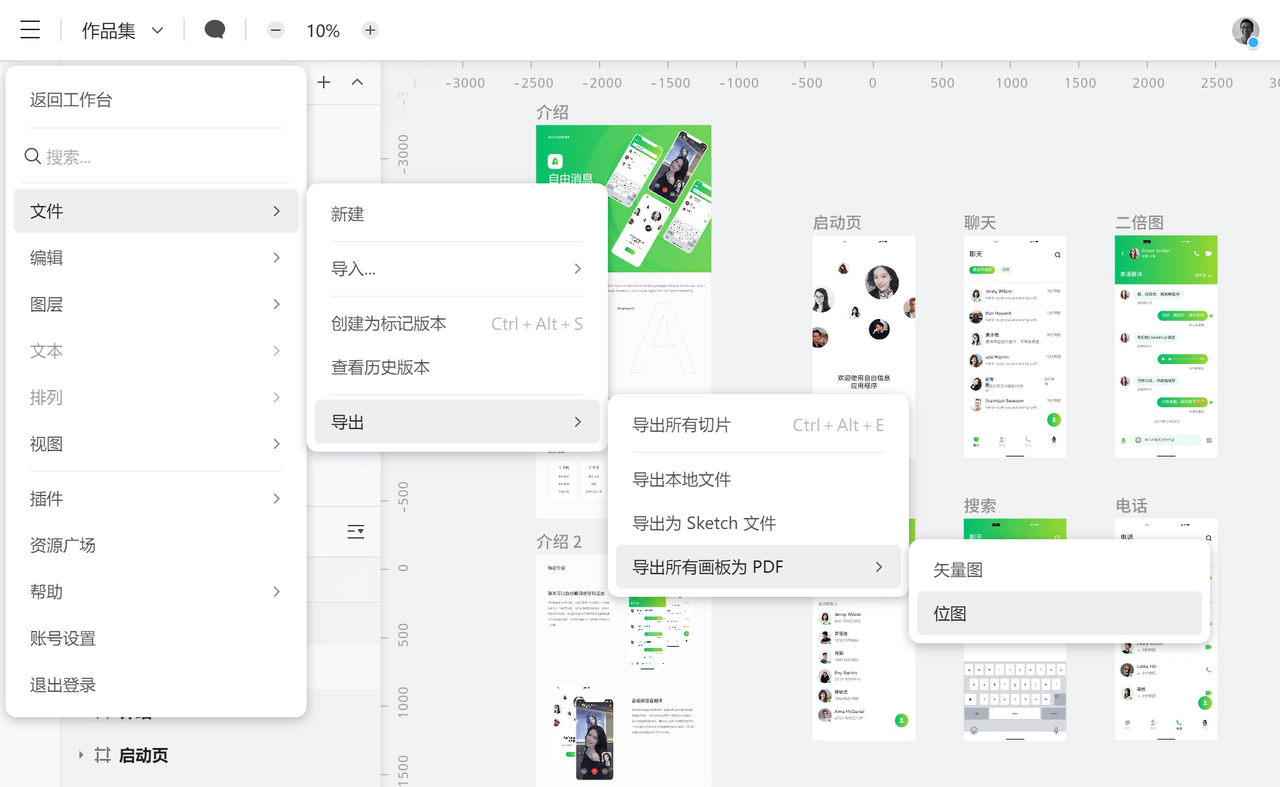
8、导出 PDF
呃~没想到吧?!绕了一圈又回来了。
即时设计支持导出PDF,所以即使你完成了各种酷的在线作品集,遇到不能使用或不方便使用的情况,你仍然可以导出最传统的PDF文件投递简历,怎么样,不是很周到吗?