建网站教程之无代码建网站
更新时间:2023-11-07 17:33:58
今天这篇文章就来和大家分享一下建网站教程之无代码建网站,如果你也正在为不会代码无法建网站而烦恼,赶快收藏起来吧!相信大家和我一样,看到那些设计精美的网站和界面都会情不自禁的多浏览好久,一边惊叹人家怎么能设计出那么好看的网站,一边又在想自己什么时候能设计出这样的网站,往往有时候心血来潮还被不会代码所劝退。经过我不断地学习和搜索,终于功夫不负有心人,被我发现一款无代码建网站的设计软件——即时设计,用它建网站简直不要太方便!看完这篇无代码建网站教程,你也能轻松设计出令自己和客户都满意的网站!
现在点击下图,免费使用无代码建网站模板👇
1、好用高效的设计工具
无代码建网站第一步也是至关重要的一步,就是选择一款好用高效的设计工具。现在市面上有很多建网站的软件,功能也越来丰富,大家在选择的时候难免会眼花缭乱,不知怎么挑选适合自己的设计工具。今天我就给大家推荐一款无代码就能轻松建网站的软件——即时设计,作为一款新一代国产 UI 设计软件,它的出现打破了传统软件的种种弊端,突破了平台的限制,无需下载,随时随地打开任意浏览器即可进入官网使用,进入官网后,点击前往工作台,就能进行操作。
现在点击下图,直接进入无代码建网站神器👇
2、丰富免费的设计资源
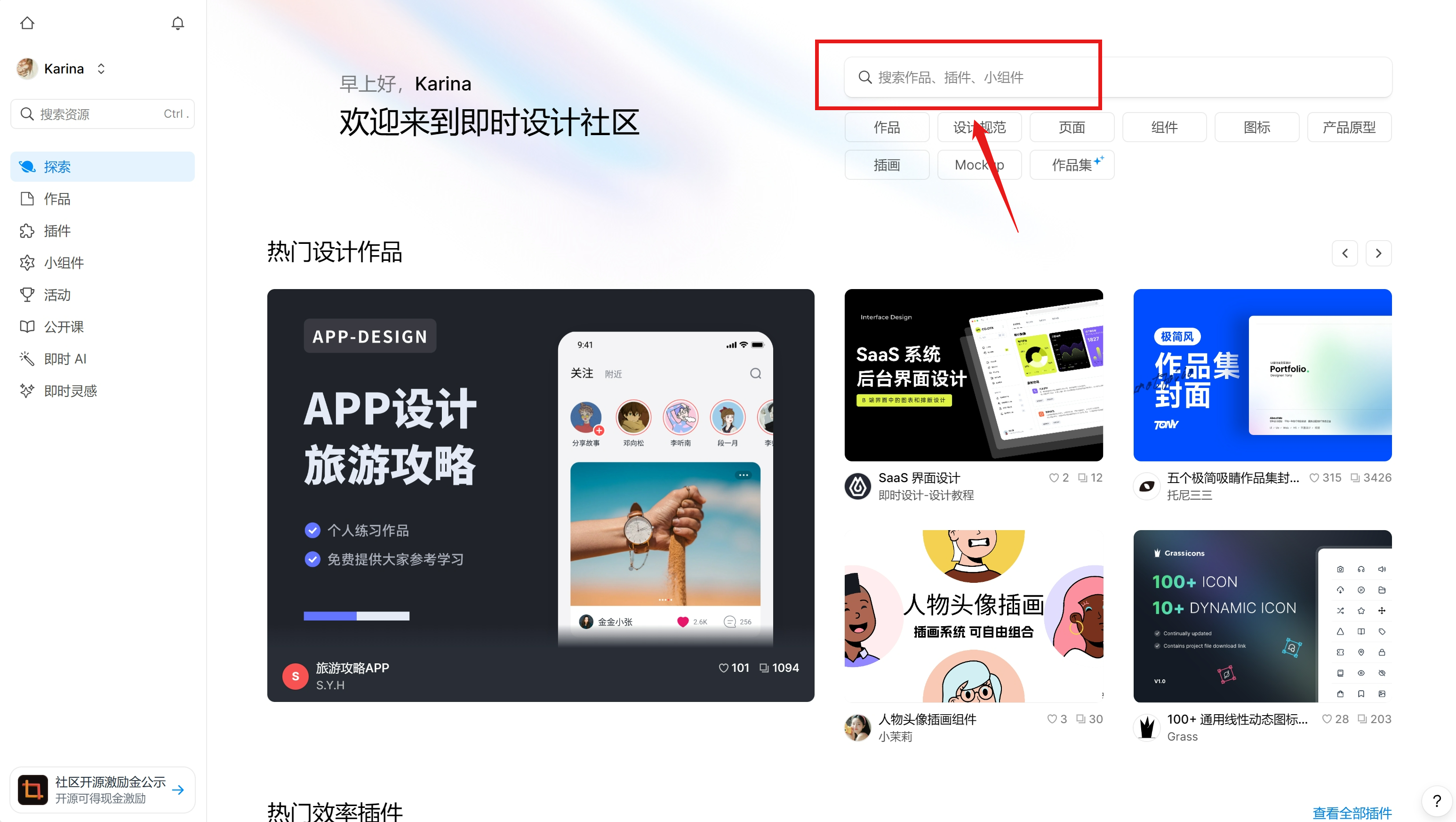
进入即时设计之后,点击资源社区,就能进入即时设计社区。

进入即时社区后,在搜索框中输入“网站”,就能获得大量无代码建网站的设计模板。这里为设计师提供了海量优质的设计资源,插件、小组件、公开课、设计模板、即时 AI 等等,都能帮助大家更高效快捷的完成设计工作,而且都是免费使用的!在这里不仅能免费临摹设计大佬的作品,还能学习到详细的设计教程,简直就是设计师的天堂!

3、选择一款喜欢的模板
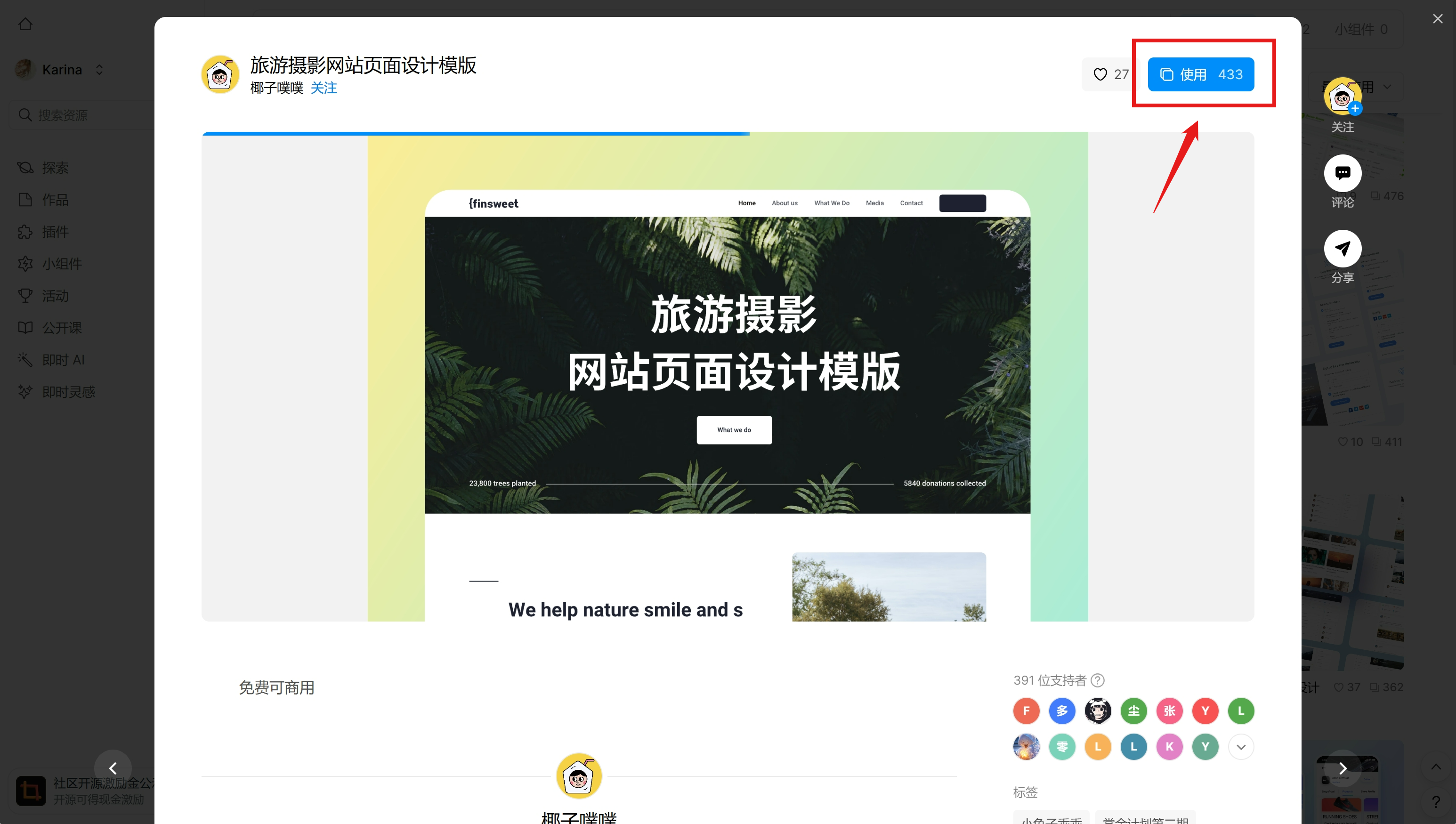
里面涵盖各个行业的网站模板,大家可以根据自己的喜好或者设计需求选择一款喜欢的模板使用。

4、按照需求进行编辑
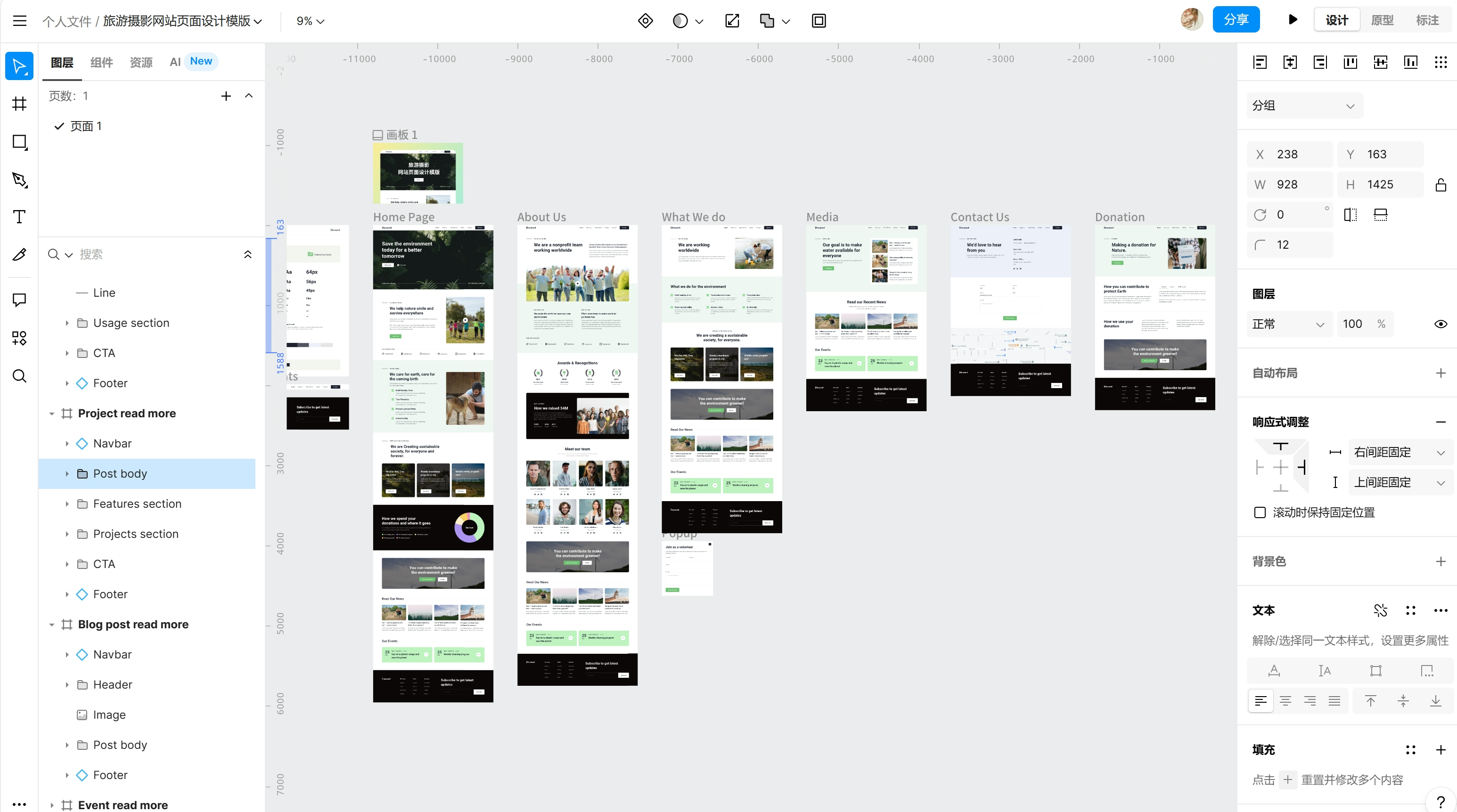
点击使用后直接自动跳转至设计界面,这个时候就可以按照自己的需求自定义设计和编辑,文字、图片、背景等等都是可以更改的,大家还可以免费下载插件和小组件应用到网站里。

5、最后
以上就是今天和大家分享的建网站教程之无代码建网站,大家可以按照这篇文章的教程实践操作一下,才能更好的掌握和运用。不得不说即时设计这款无代码建网站的设计软件真的太好用了,即使不会代码也能轻松设计出精美的网站界面。里面提供的设计资源也一次又一次的帮我解决了很多工作上的问题,真正的实现了新手小白设计自由!强烈推荐给身边的每一个人!
点击下图,免费使用无代码建网站模板👇