用超多案例帮你掌握聊天界面设计,全程干货
更新时间:2025-05-26 14:42:43
现代社会人们有 80% 的社交是在聊天软件中维持的,市面上曾兴盛过多款聊天软件,但还是打不过微信的老大地位,其实能带来极致用户体验的聊天界面 UI 设计是珍贵稀有的,本文将带来超多优秀设计案例,帮你掌握聊天界面设计的精妙技巧。
聊天界面设计的原则
- 清晰性与易读性:消息应当按时间顺序清晰展示,确保阅读流畅。文字大小、颜色对比度需适宜,确保各种光线环境下都能轻松阅读。
- 即时反馈:发送、接收状态的即时反馈,如发送成功标志、正在输入提示等。操作按钮(如发送、附件上传)应有明确的触控反馈。
- 简洁性:界面应保持整洁,避免过多装饰干扰核心的聊天功能。功能布局合理,常用功能易于触及,不常用功能可适当隐藏。
- 一致性:设计元素如按钮、图标和交互模式应保持一致,符合平台设计规范。跨平台的聊天应用需确保在不同设备上的体验一致性。
- 适应性与响应式设计:界面应能自适应不同屏幕尺寸和分辨率,保证在手机、平板、桌面端的良好体验。
- 可访问性:遵循无障碍设计原则,确保视障、听障等残障人士也能正常使用。
聊天界面设计案例分析
1、创新布局与交互模式:
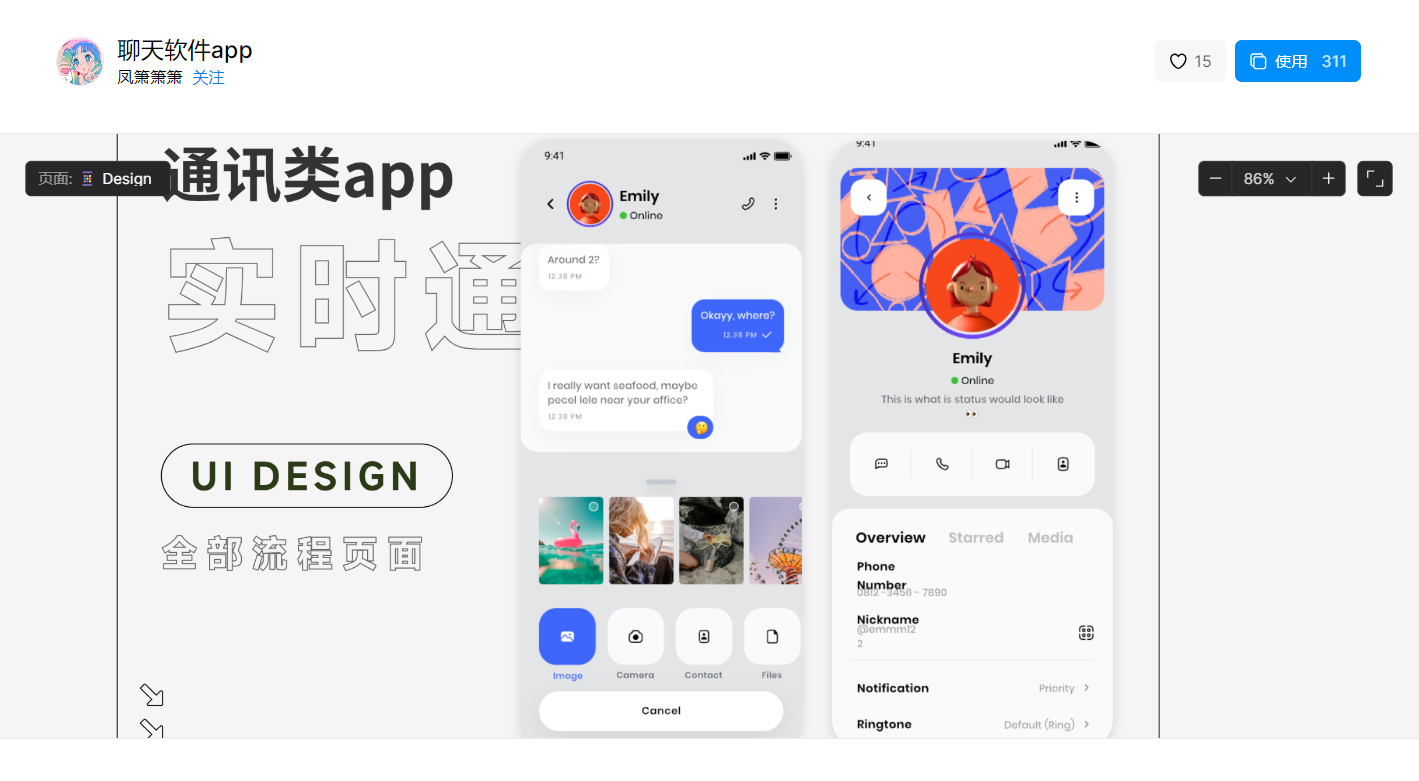
一个好的聊天软件界面独特性非常强,会采用创新的布局与交互模式。例如以下的聊天 APP 案例,它打破传统聊天界面的布局,尝试新颖的排版方式,人物的介绍资料界面采用了卡片式 UI 布局,简洁又高级,留白使得界面的呼吸感增强。并且如下图设置了非线性对话流、沉浸式聊天界面等。除此之外,在交互上可以引入独特的交互手势,如滑动操作、长按触发隐藏功能等,增加趣味性和新鲜感。
点击下图👇获取案例模板
2、视觉设计的差异化:
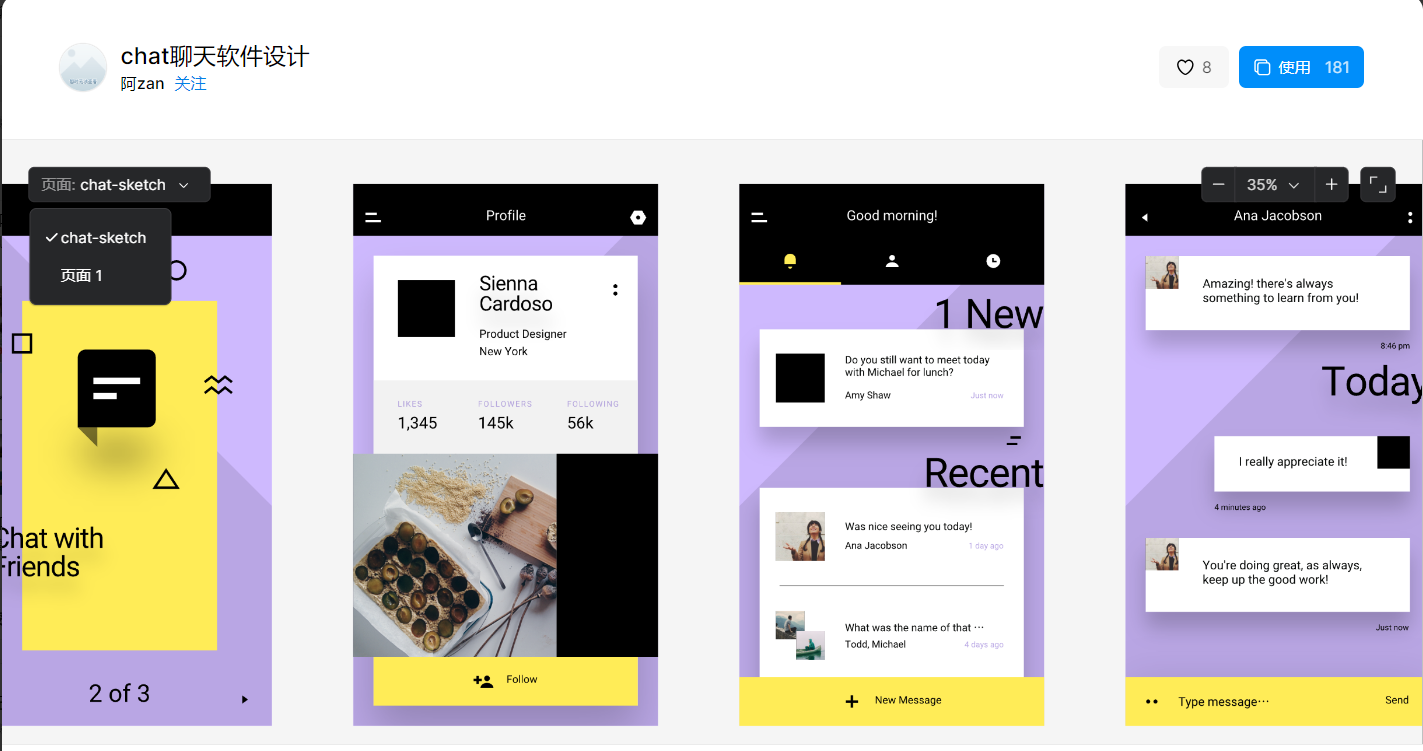
想要提升聊天界面的设计感,不妨试试采用独特的色彩搭配、自定义图标和动画效果。例如以下的聊天软件使用黄紫自古 cp 配色,而且多用立体矩形布局提升了界面的层次感,确保了界面既美观又与品牌调性相符。可以考虑与引入艺术元素或限量版皮肤,提升设计感。
点击下图👇获取案例模板
3、集成创意功能:
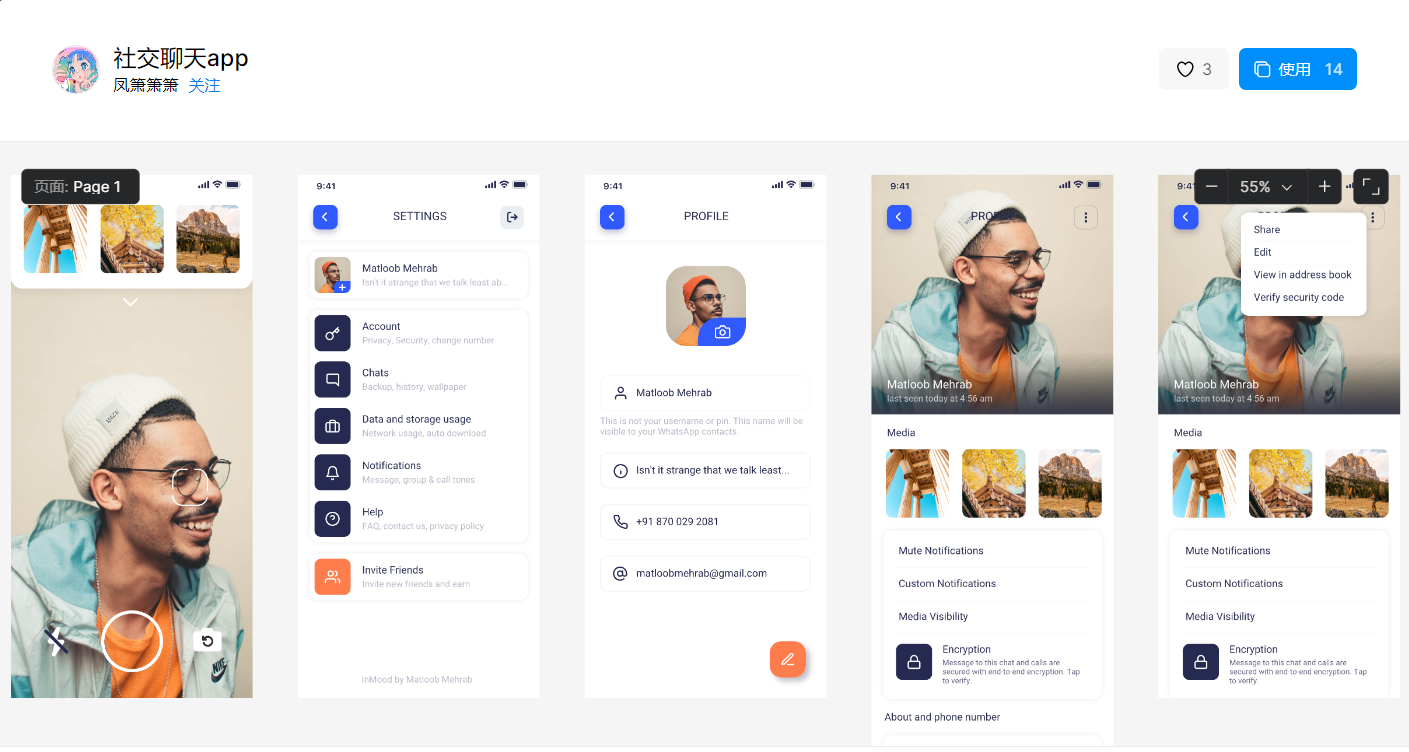
融入创新功能模块,如语音转换文字、情绪识别建议回复、虚拟礼物发送等,不仅能提升功能性,也增强了界面的独特性。如下图模板中个性化的主题设置和以图换图功能等,能够增强用户间的情感交流,使聊天体验更加生动有趣。
点击下图👇获取案例模板
4、注重交互细节打磨:
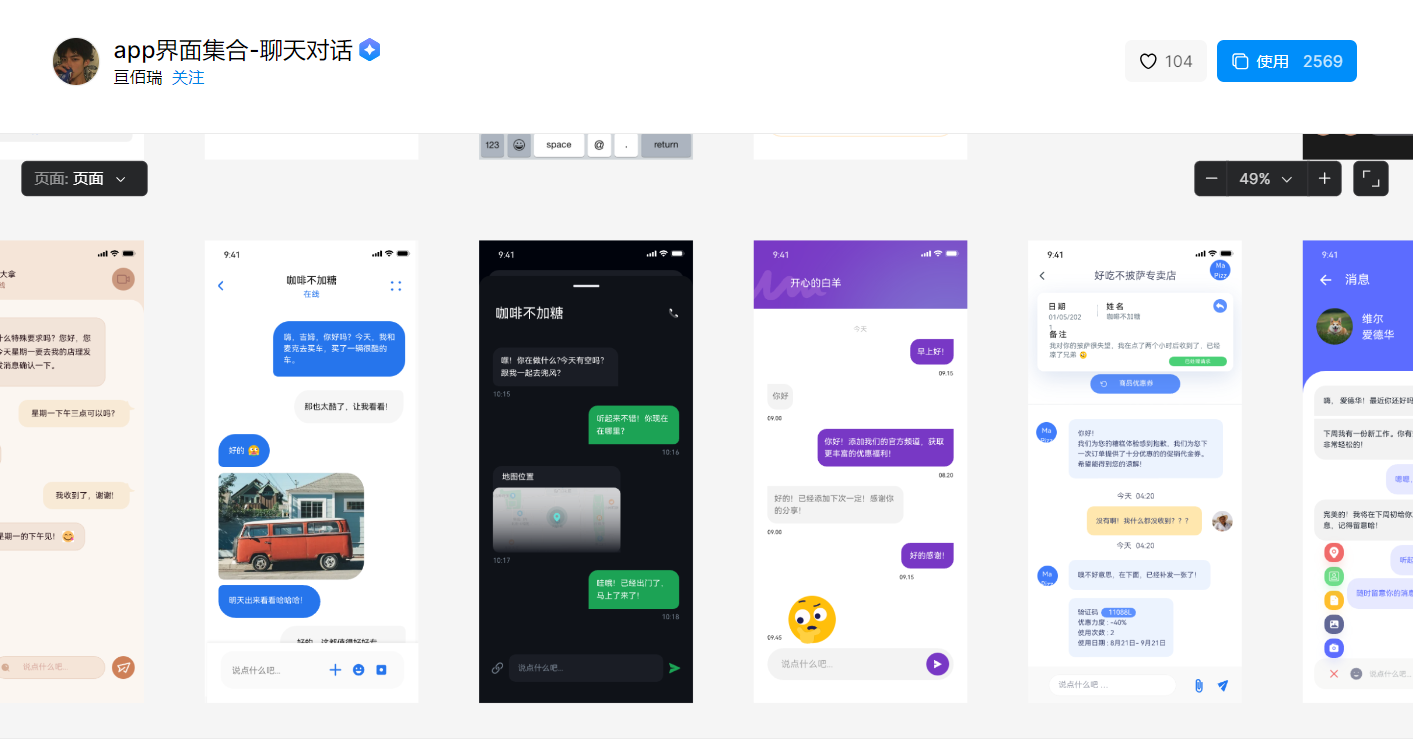
优秀的聊天界面一定会在微交互上做文章,如精致的加载动画、细腻的触感反馈等,这些看似微小的细节能够极大提升整体设计感,设计合理的聊天界面能加快信息的传递效率。例如,智能提示、快捷回复等功能可以简化用户的输入过程,使沟通更加高效。创造沉浸式的聊天环境,比如虚拟现实聊天室、动态表情追踪等,提供前所未有的聊天体验。
点击下图👇获取案例模板
5、文化与情感共鸣:
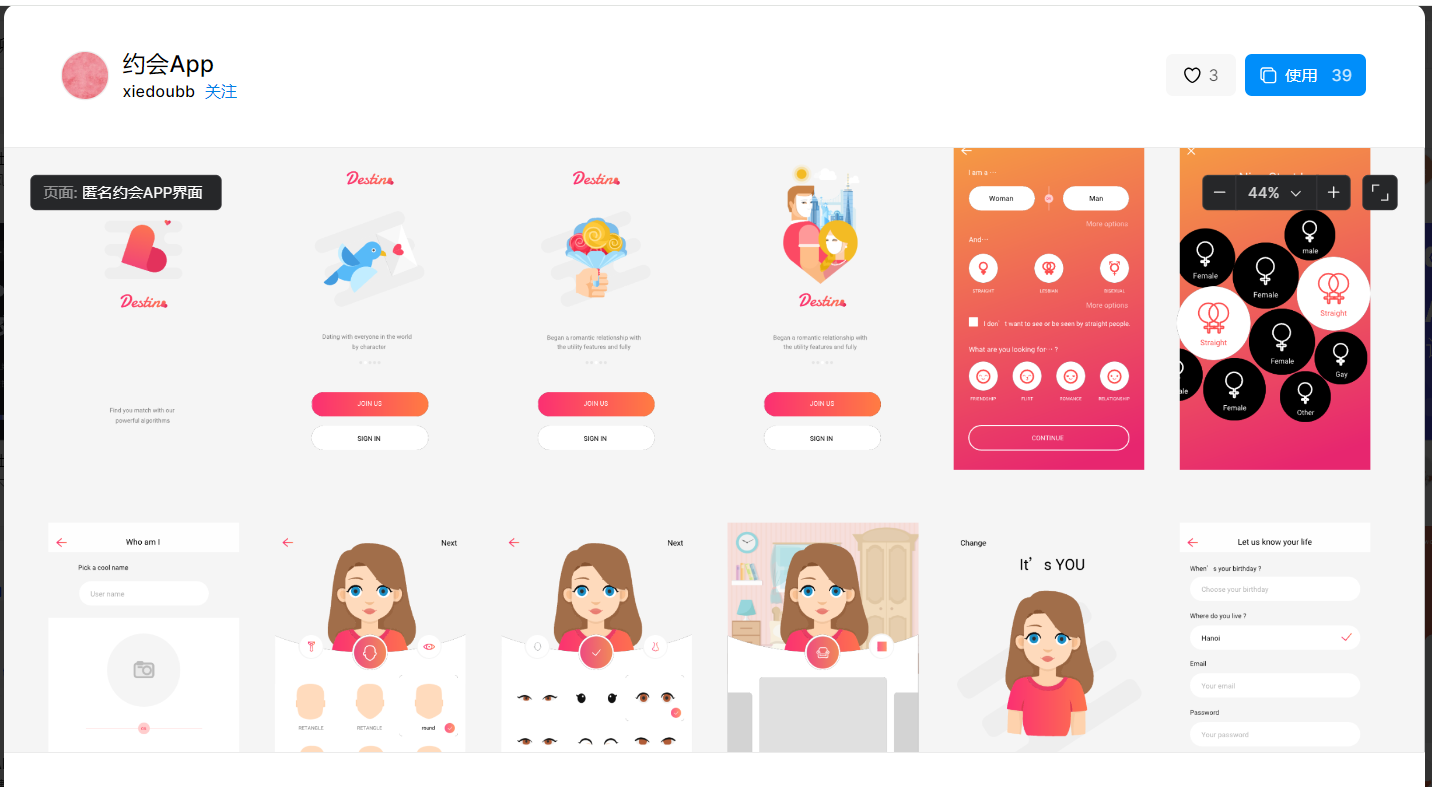
在做聊天界面设计时可以结合地域文化特色或流行趋势增加设计元素,让用户感到亲切和共鸣。适时推出节日或主题活动界面,例如下图中的约会聊天软件界面,增添了很多浪漫爱情贴纸,增加了互动性和趣味性。另外可以鼓励用户参与到界面设计中来,比如提供模板编辑器让用户自定义聊天背景、贴纸等,这样既能满足个性化需求,又能增强用户的归属感。
点击下图👇获取案例模板
以上就是本文分享的全部关于聊天界面设计的巧思和方法了,并且案例均来自一款叫做即时设计的 UI 设计工具。即时设计是国内自研的协作式设计工具,不仅界面清晰操作简单,而且搭建了庞大的资源社区,包括设计规范、组件、图文、模板等多种类型的设计素材可供用户免费使用。而且社区汇聚了全国上千优秀的设计师,在此分享设计灵感和作品,共同交流提高设计审美和能力,如果你想快速提升设计能力,不妨注册试试吧!希望你也可以设计出既美观又实用的聊天软件界面。