10个优秀的后台管理UI界面参考,分分钟拿下
更新时间:2025-04-10 14:52:35
后台管理的 UI 界面的设计旨在提升管理人员的操作效率,其核心在于简洁性、清晰的功能分区和恰当的色彩运用。这一环节在产品构建过程中至关重要,确保了日常管理工作的顺畅与高效。今天我就为设计师们介绍即时设计中的 10 个优秀的后台管理的 UI 界面参考,分别有销售后台、金融后台、在线学习后台、招聘后台、房产后台、运动数据后台、服装后台、餐厅后台、深浅模式后台、响应式后台。看完这篇文章,设计师们就能分分钟拿下后台管理的 UI 界面设计!
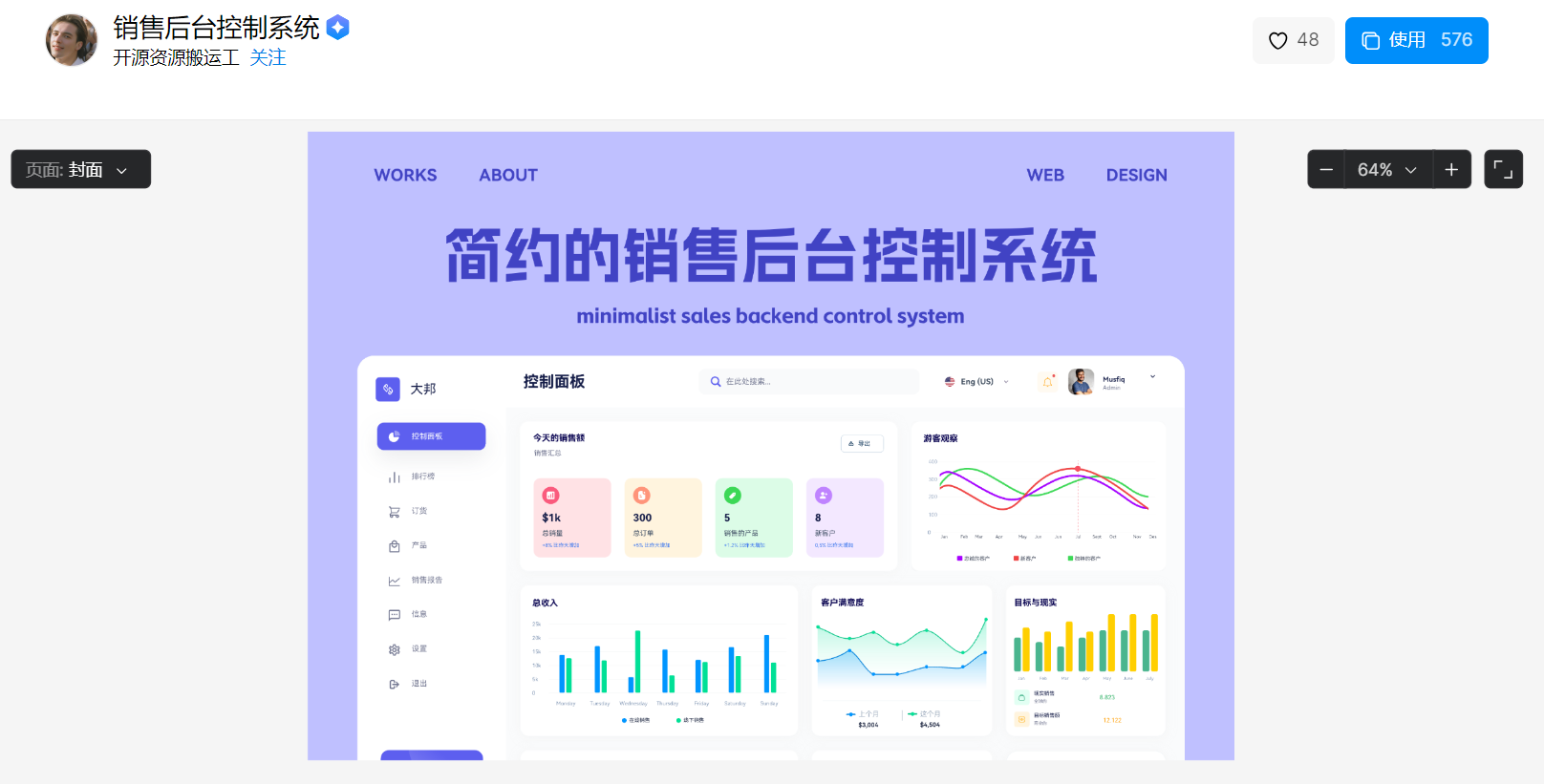
1、销售后台
- 适用场景:日常销售数据监控、客户关系维护和销售策略制定,适合销售团队和管理人员使用。
销售后台管理的 UI 界面应具备清晰直观的布局,突出关键数据展示,如销售额、订单量和客户信息。这套模板有强大的数据筛选和搜索功能,便于快速获取信息。色彩搭配需专业且易于识别,以减少视觉疲劳。
点击图片注册,免费使用后台管理的 UI 界面参考👇
2、金融后台
- 适用场景:银行业务管理、金融数据分析、投资组合监控等专业金融领域。
在金融类型的后台设计方面,设计师们要确保数据的清晰展示和易于理解,使用图表和表格来呈现复杂的金融数据;其次,界面应具有高度的可用性,包括合理的信息架构和直观的导航系统,帮助用户快速找到所需功能;再者,设计应注重安全性,采用适当的数据加密和用户身份验证措施来保护敏感信息。此外,金融后台管理界面还应考虑个性化和灵活性,允许用户根据自己的工作习惯和需求定制界面布局和功能。
点击图片,免费使用后台管理的 UI 界面参考👇
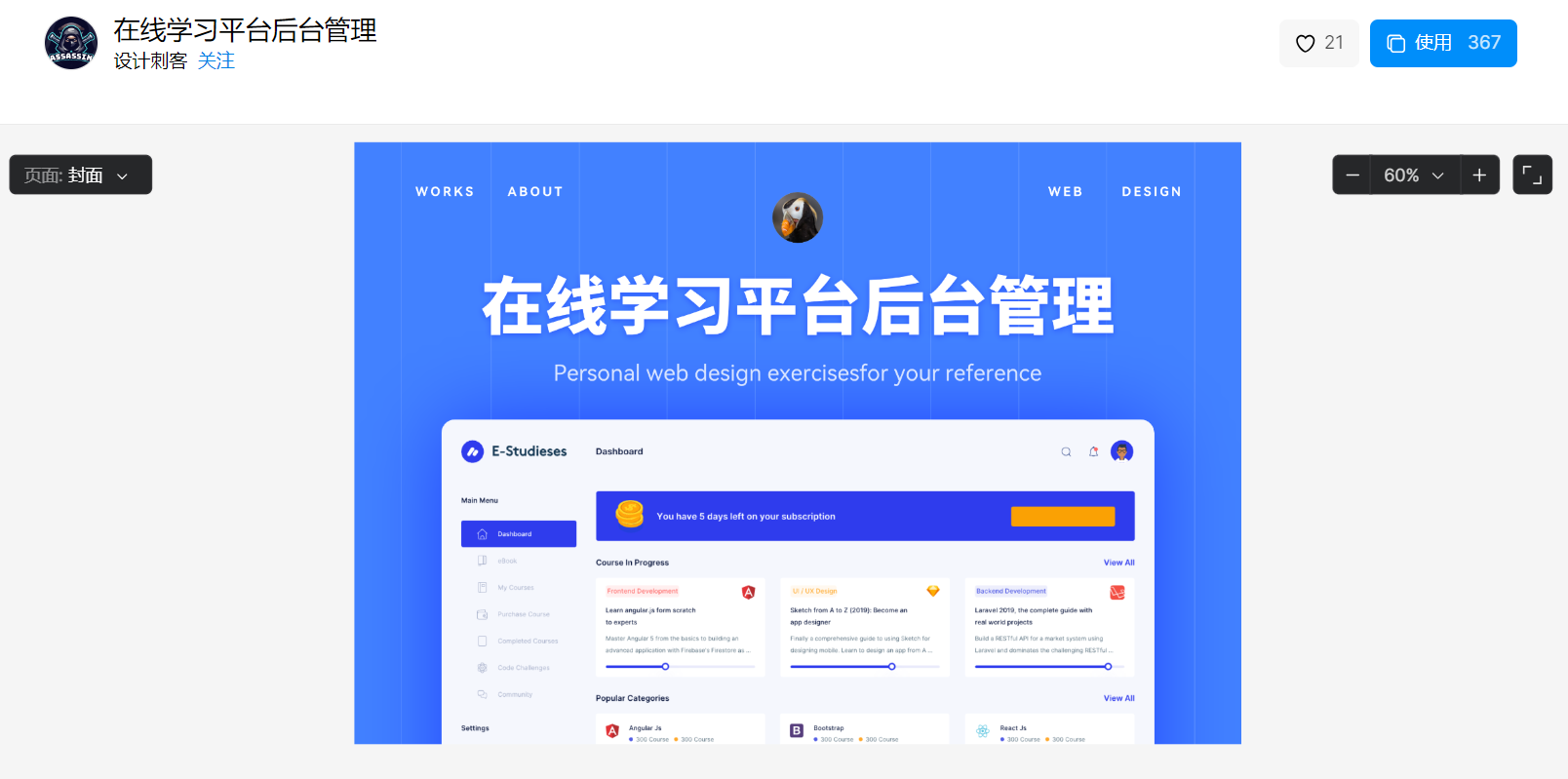
3、在线学习后台
- 适用场景:教育平台的课程创建、学员管理、学习进度跟踪及教师与学员间的互动交流。
这套在线学习后台管理的 UI 界面设计具备直观的导航系统、清晰的信息层次和高效的数据展示功能。使用户能够快速访问课程管理、数据统计、账号设置、消息聊天等关键功能。同时,它的界面设计符合现代审美,采用简洁、扁平化的元素,以提高用户体验。
点击图片,免费使用后台管理的 UI 界面参考👇
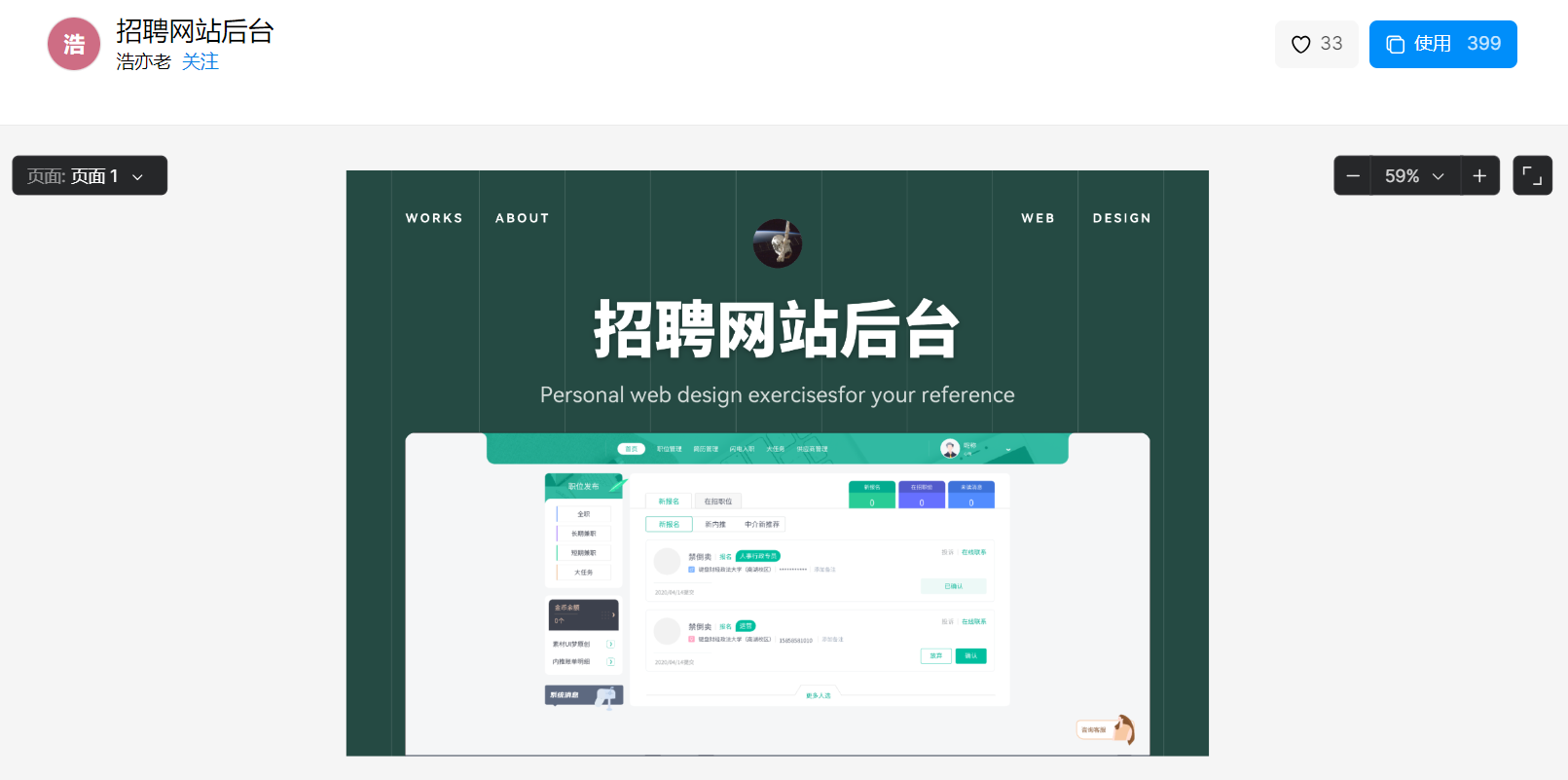
4、招聘后台
- 适用场景:企业人力资源部门的日常招聘活动、人才筛选和员工数据库管理。
这套模板支持对职位发布、简历筛选、候选人跟踪以及招聘流程管理的便捷访问。设计使用清晰可读的字体、合理的色彩对比来增强数据的可读性,同时确保界面友好、响应迅速,适应人力资源专业人员的快节奏工作需求。
点击图片,免费使用后台管理的 UI 界面参考👇
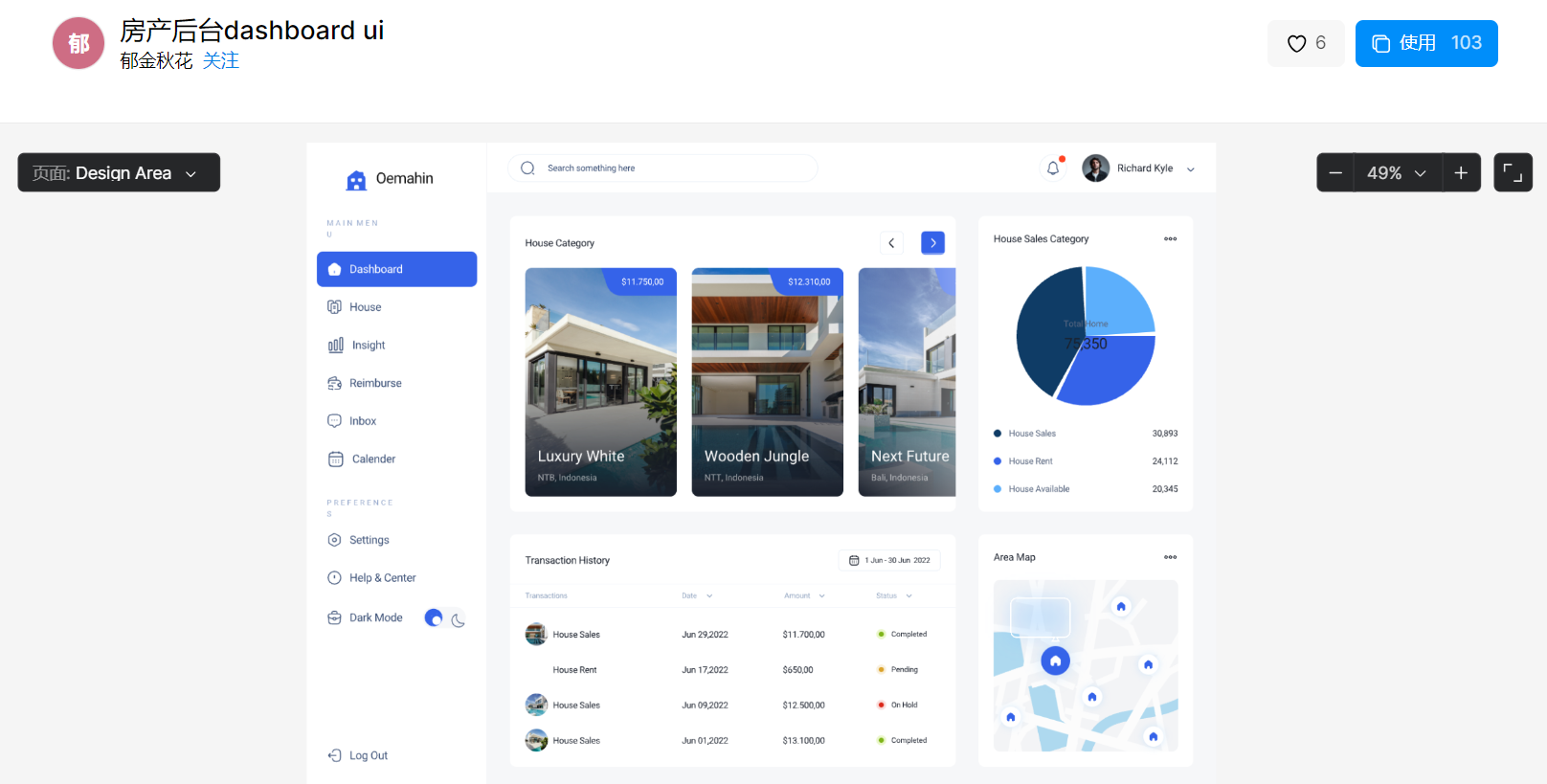
5、房产后台
- 适用场景:物业管理、租赁服务、房产销售和财务监控等。
房产后台管理的 UI 界面设计具备直观的导航、清晰的信息架构和高效的数据处理能力。它需要提供对房产档案、租赁合同、销售情况、财务数据和维护保养工作的便捷访问。这个案例中的模板使用清晰的图表和报表来展示关键数据,如租金收入、空置率和维修状态等等。
点击图片,免费使用后台管理的 UI 界面参考👇
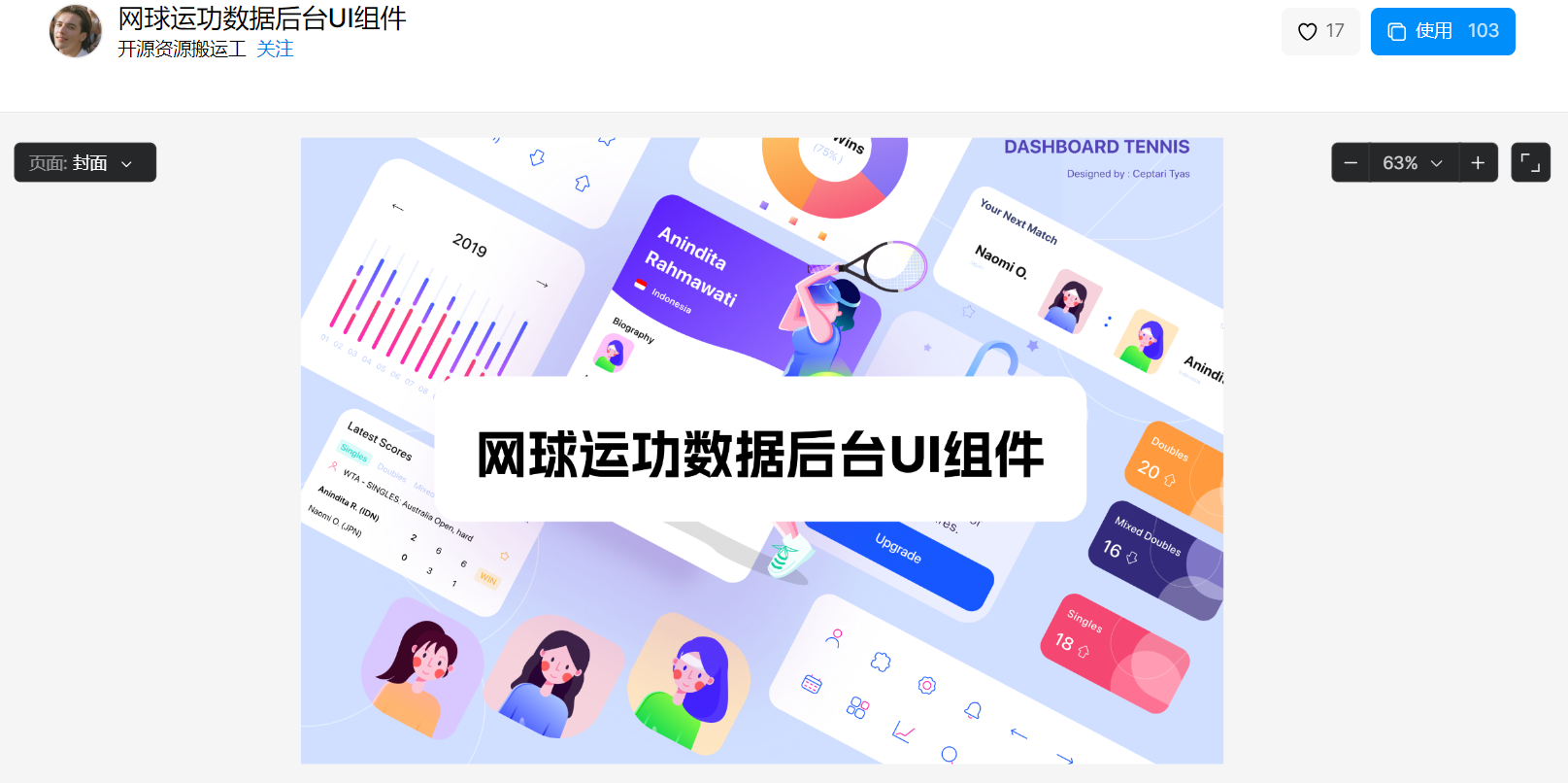
6、运动数据后台
- 适用场景:个人运动数据追踪、健康管理、运动社群互动以及专业运动员的训练监控等。
运动数据后台管理的 UI 界面设计应注重数据的直观展示和用户交互的便捷性。它应具备清晰的数据可视化功能,如动态图表和进度条,以实时反映用户的运动表现和健康指标。同时,界面设计应保证操作的流畅性,使用户能够轻松记录和分析运动数据。色彩搭配需符合运动活力的特性,同时保持清晰易读。
点击图片,免费使用后台管理的 UI 界面参考👇
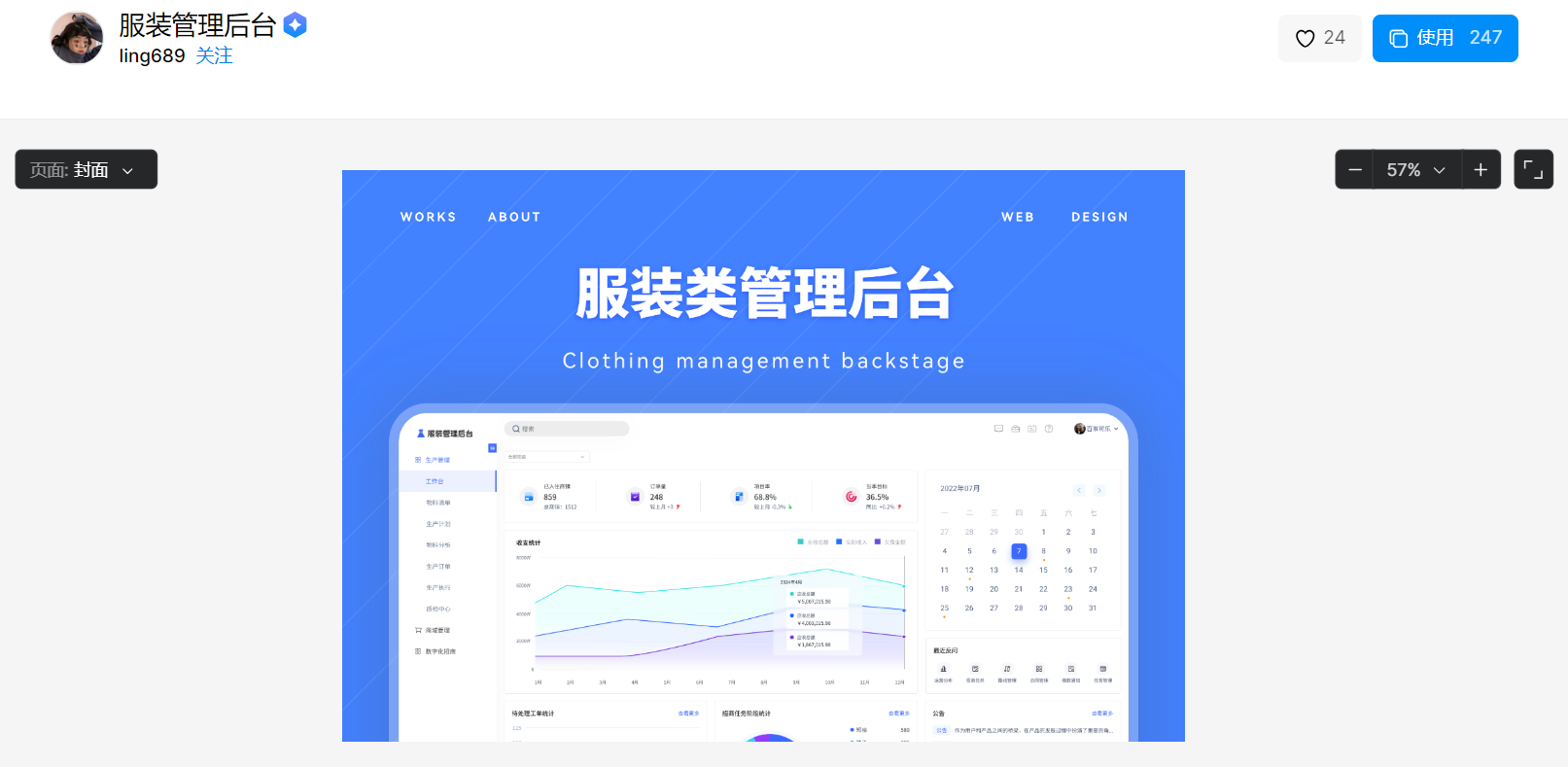
7、服装后台
- 适用场景:服装品牌的库存监控、订单管理、客户关系维护以及销售数据分析等。
服装后台管理的 UI 界面设计应注重直观的导航和高效的信息展示。这个案例参考的模板具备清晰的商品分类、库存管理和订单处理功能,同时使用统一的配色方案和品牌元素来增强识别度。
点击图片,免费使用后台管理的 UI 界面参考👇
8、餐厅后台
- 适用场景:餐厅的日常运营监控、菜单更新、员工排班和顾客反馈管理。
在餐厅后台 UI 设计上,这个参考案例模板拥有清晰的订单处理流程和实时的库存管理功能。它使用鲜明的色彩对比和大号字体以便快速阅读,同时确保在高峰时段的响应速度。
点击图片,免费使用后台管理的 UI 界面参考👇
9、深浅模式后台
前面是一些应用场景不同的后台管理的 UI 界面设计参考,接下来这两种参考则是按照功能来划分的。深浅模式后台管理的 UI 界面设计有灵活的明暗主题切换功能,以适应不同用户的视觉偏好和使用环境。界面设计保持足够的对比度和易读性,无论是在深色还是浅色模式下。色彩选择上,使用低饱和度的颜色,避免在深色模式下使用纯黑色背景,以减少视觉疲劳并提高内容的可读性。
- 适用场景:需要长时间对着屏幕操作的工作环境,如夜间值班、低光环境下的数据监控等。
点击图片,免费使用后台管理的 UI 界面参考👇
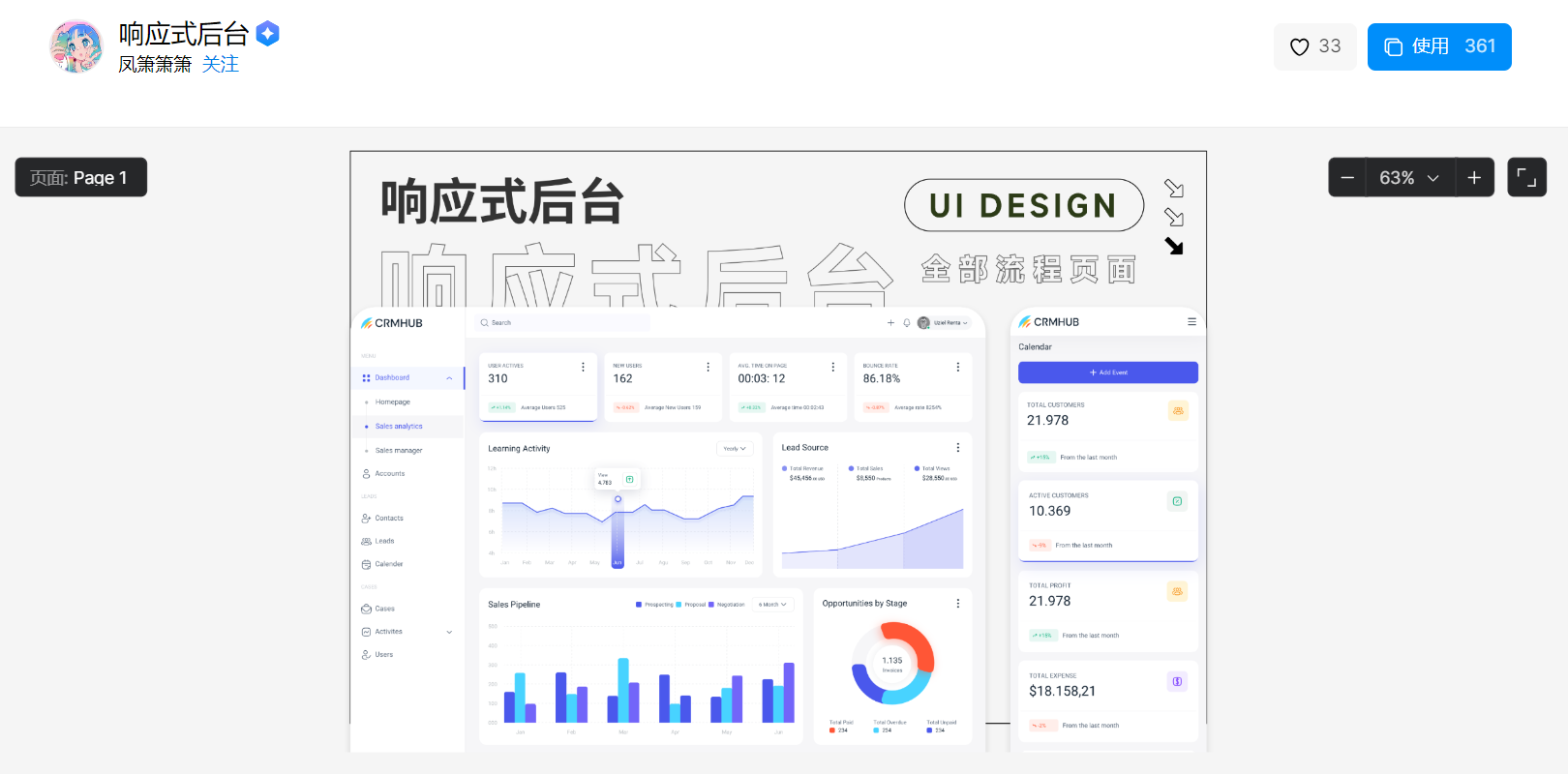
10、响应式后台
- 适用场景:需要在多种设备上访问后台系统的工作环境,如办公室、外出或家庭办公等。
响应式后台管理 UI 界面设计具备灵活的布局结构,能够适应不同设备和屏幕尺寸,确保在任何分辨率下都能提供优化的用户体验。界面应使用流动的栅格系统和可伸缩的元素,以便内容和组件可以根据屏幕大小动态调整。此外,响应式设计还包括对触摸友好的导航元素和易于阅读的字体大小,以及在不同断点下布局的优化调整。
点击图片,免费使用后台管理的 UI 界面参考👇
总结
以上就是关于销售后台、金融后台、在线学习后台、招聘后台、房产后台、运动数据后台、服装后台、餐厅后台、深浅模式后台、响应式后台这 10 个优秀的后台管理的 UI 界面参考的全部介绍了。这些参考设计功能特点各有不同,适合场景也不同,能够覆盖大部分后台设计场景。但如果设计师们还没有找到心仪的参考模板的话,也可以直接在即时设计的资源广场进行搜索,不仅支持免费商用,还有强大的设计工具来帮助你个性化修改后台管理的 UI 界面,快点击即时设计体验吧!