在Axure中正确设置Web页面尺寸的2个方法!快点收藏码住!
更新时间:2025-05-15 09:29:45
在 Axure 中正确设置 Web 页面尺寸的 2 个方法,分别是:在 Axure 中手动调整样式面板设置合适的宽度值或网页版 Axure 选择使用即时设计提供的预设网页尺寸或者用 AI 绘画直接生成 Web 页面尺寸的原型稿!即时设计是被认为是网页版 Axure,支持导入 Axure 文件,而且可以一键正确设置 Web 页面尺寸,提供多种预设的网页尺寸选择。此外,即时设计还拥有强大的 AI 功能,即时设计可以用文字描述控制你想要的 Web 页面设计,最快 30 秒内生成可编辑的原型设计稿。那么,就跟随文章一起来看看在 Axure 中正确设置 Web 页面尺寸的 2 个方法吧!
点击图片即可使用网页版 Axure 使用即时设计提供的预设网页尺寸👇🏻
1、在 Axure 中,正确设置 Web 页面尺寸的方法
在 Axure 中,正确设置 Web 页面尺寸的方法如下:
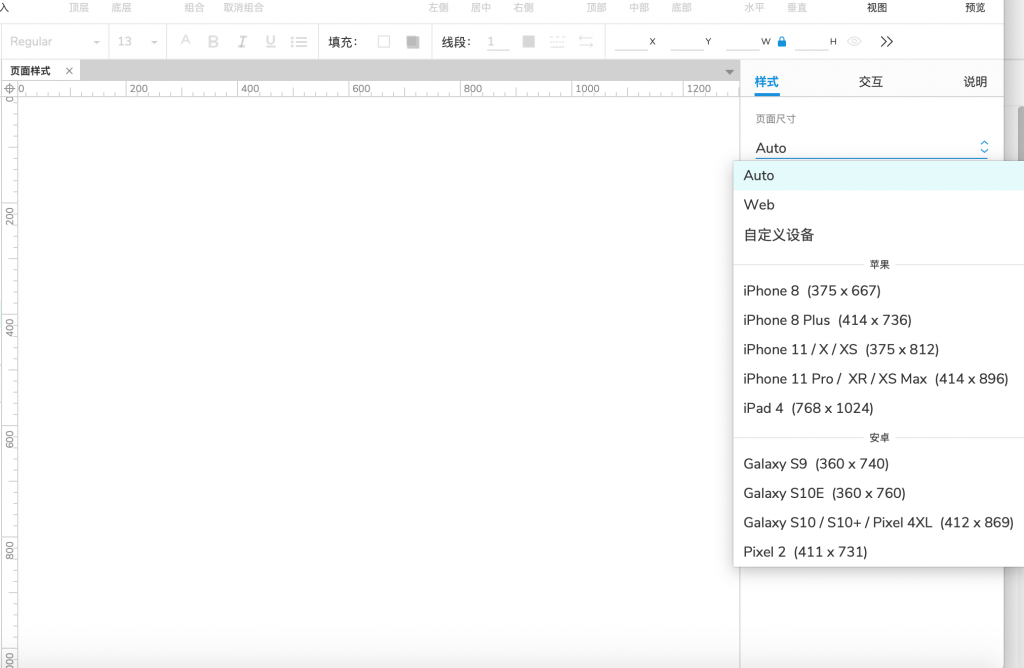
在 Axure 里,新建页面默认会提供一个很大的空白画布。我们可以在右侧的样式面板选择 Web 模式,此时宽度会默认设置为 1024px, 高度是不受限制的。内容超过一屏高度就会出现滚动条。如果默认宽度不符合自己的实际网页大小,可以在样式面板手动设置一个合适的宽度值。另外也可以通过 “自适应视图” 给页面添加高度限制,这样页面范围就会显示虚线标识出来。设置好自定义的宽高后,内容超出这些范围在预览时就会被隐藏,需要滚动页面才能看到,起到一个网页的裁切显示效果。总之,通过在 Axure 设置自定义的 Web 页面尺寸,可以很好地模拟真实网页的显示与滚动效果,方便设计师考虑页面的信息层次,非常便捷实用。

2、在网页版 Axure 中一键正确设置 Web 页面尺寸
即时设计被很多人认为是网页版 Axure,原因很简单,即时设计支持导入 Axure 文件,同时,它还拥有超多专门为产品经理开发的功能,例如:原型连线、交互事件、智能动画,通通一步到位,难怪被很多人认为是网页版 Axure。
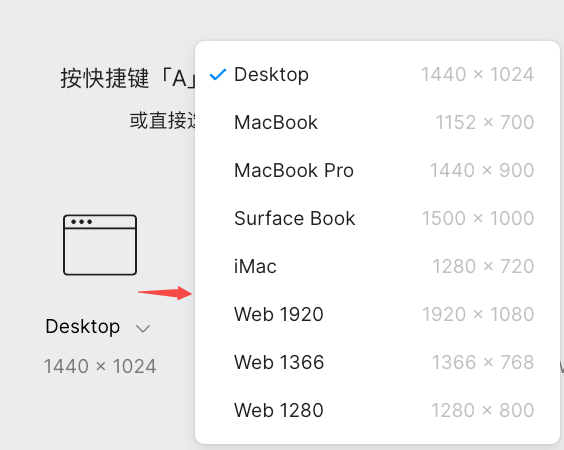
使用网页版 Axure 即时设计最好的地方在于,很多功能是一键即可解决的 —— 比如一键正确设置 Web 页面尺寸,打开即时设计的编辑台,可以看到很多预设的网页版尺寸:Web 1920、Web 1366、Web 1280、Desktop、MacBook、MacBook Pro、Surface Book、iMac 等等,大家只需要根据自己的需求选择即可。

当然,还有一种与时俱进的方式 —— 使用 AI 工具生成 Web 页面设计,用文字描述控制你想要的 Web 页面设计。这个强大的 AI 生成可编辑的原型设计稿工具还是来自即时设计 —— 即时设计,是全球首个实现大规模生成该功能的产品,不得不说,国产当自强真的很不错!
使用方法很简单,打开即时设计,用文字输入你想要的 Web 页面设计,选择模型点击生成,最快 30 秒就可以生成一套二次编辑或者一键发布为网页的原型设计稿,功能是真心很强大的,你一定要体验一下才好。
点击图片进入即时设计界面一键生成原型设计,用文字输入你想要的 Web 页面设计👇
好啦,以上就是关于「在 Axure 中正确设置 Web 页面尺寸的 2 个方法」的全部内容,Axure 提供两种正确设置 Web 页面尺寸的方法:一是在 Axure 中手动调整样式面板设置合适的宽度值,另一种是选择使用即时设计提供的预设网页尺寸或者利用 AI 生成可编辑的原型设计稿。非常推荐大家去尝试即时设计——作为被认为是网页版 Axure,支持导入 Axure 文件,并提供多种预设网页尺寸选择,同时拥有强大的 AI 功能,这种结合了即时设计与 AI 技术的全新方法,助力设计师在网页设计过程中更加高效创作。快去试试吧!👉点击即时设计即可立即使用!