手把手教你Axure轮播图怎么做,只需三步轻松搞定!
更新时间:2025-04-10 22:54:05
在网页设计中,丝滑酷炫的轮播图不仅让整个网页都变得更加高级,也十分有利于各类产品的展示。今天就为大家带来在 Axure 中利用动态面板制作轮播图的详细操作教程,还为大家带来相较于 Axure 制作轮播图更为方便的即时设计的轮播图组件操作教程。一起来看看吧~
1、Axure 轮播图怎么做
本文以 Axure RP10 为大家展示轮播图的制作过程。
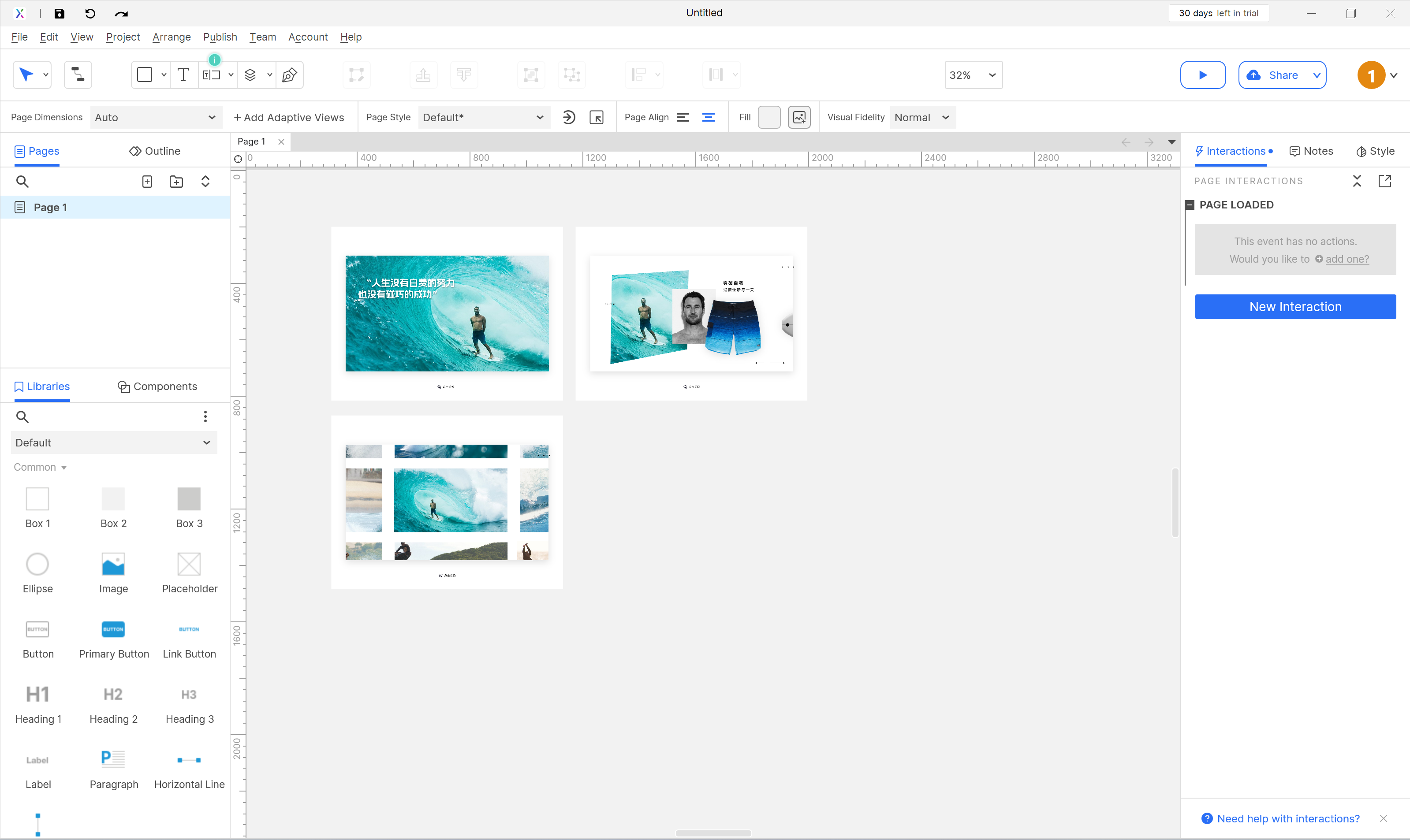
1.1 准备需要制作轮播图的图片
制作轮播图的图片应大小相同。如果轮播图图片大小不一致,展示效果会出现偏差。

1.2 创建动态面板
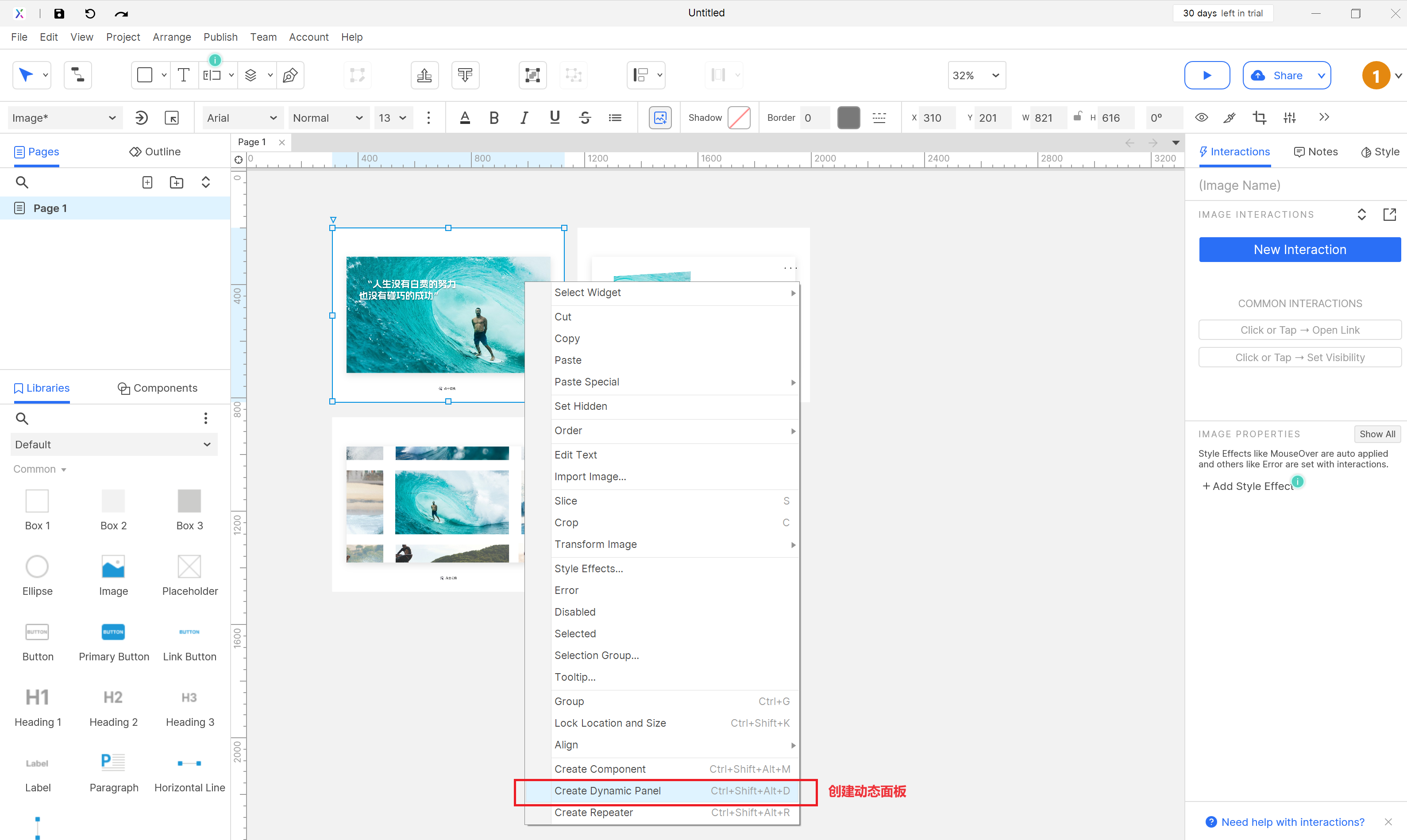
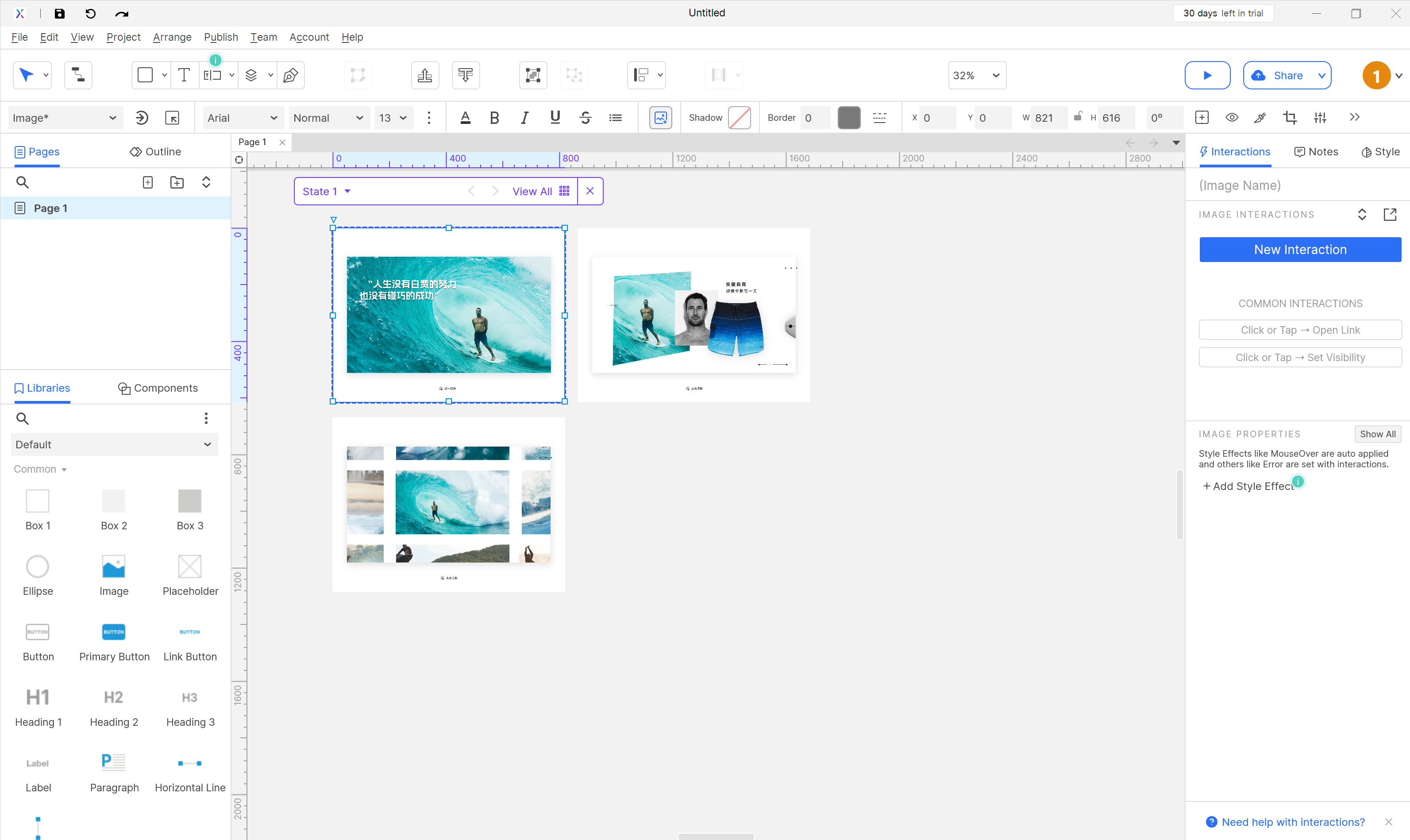
- 右键点击第一张图片,唤起菜单,选择创建动态面板。

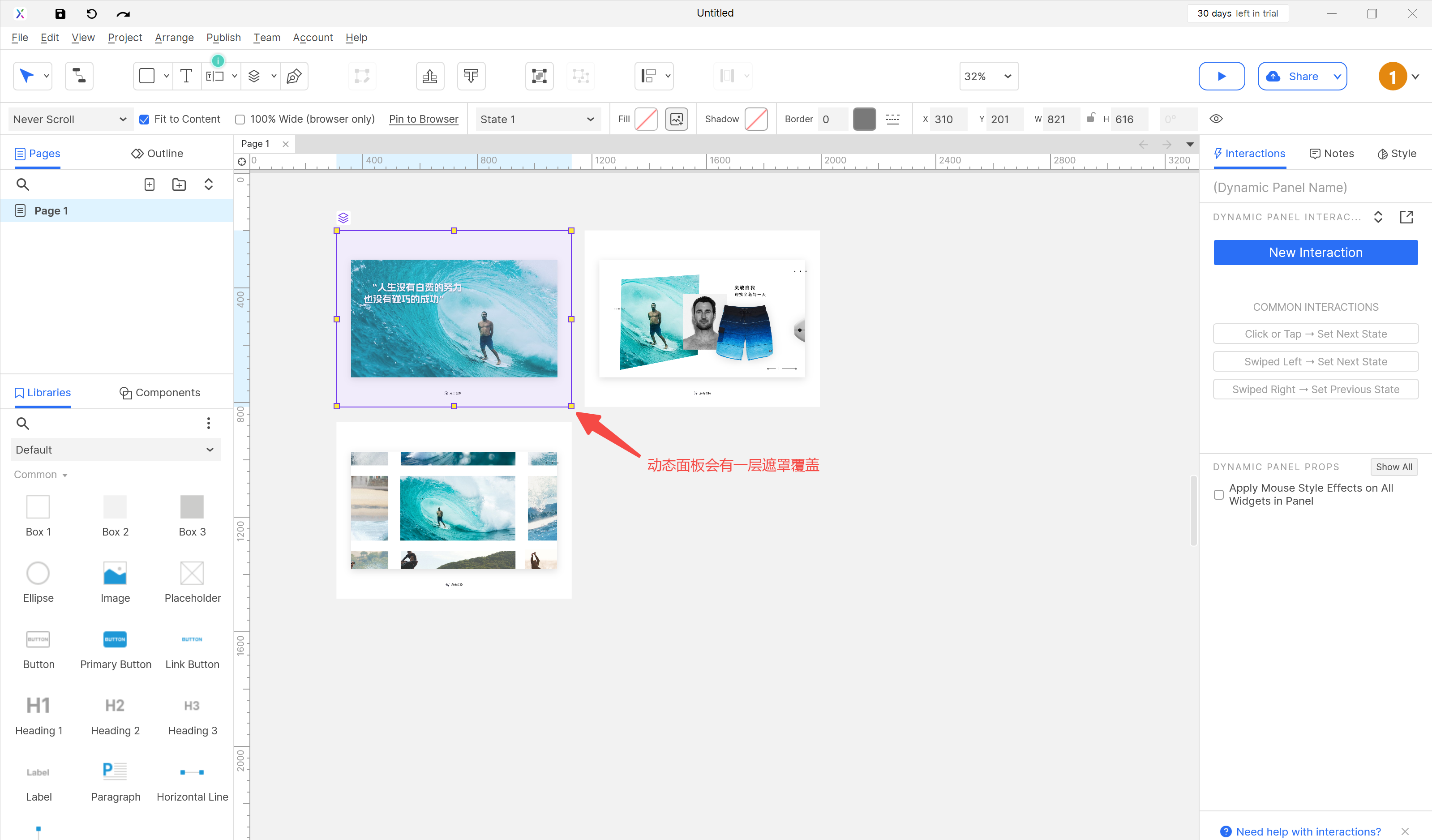
- 看到图片上有一层遮罩时,表示动态面板创建完成。

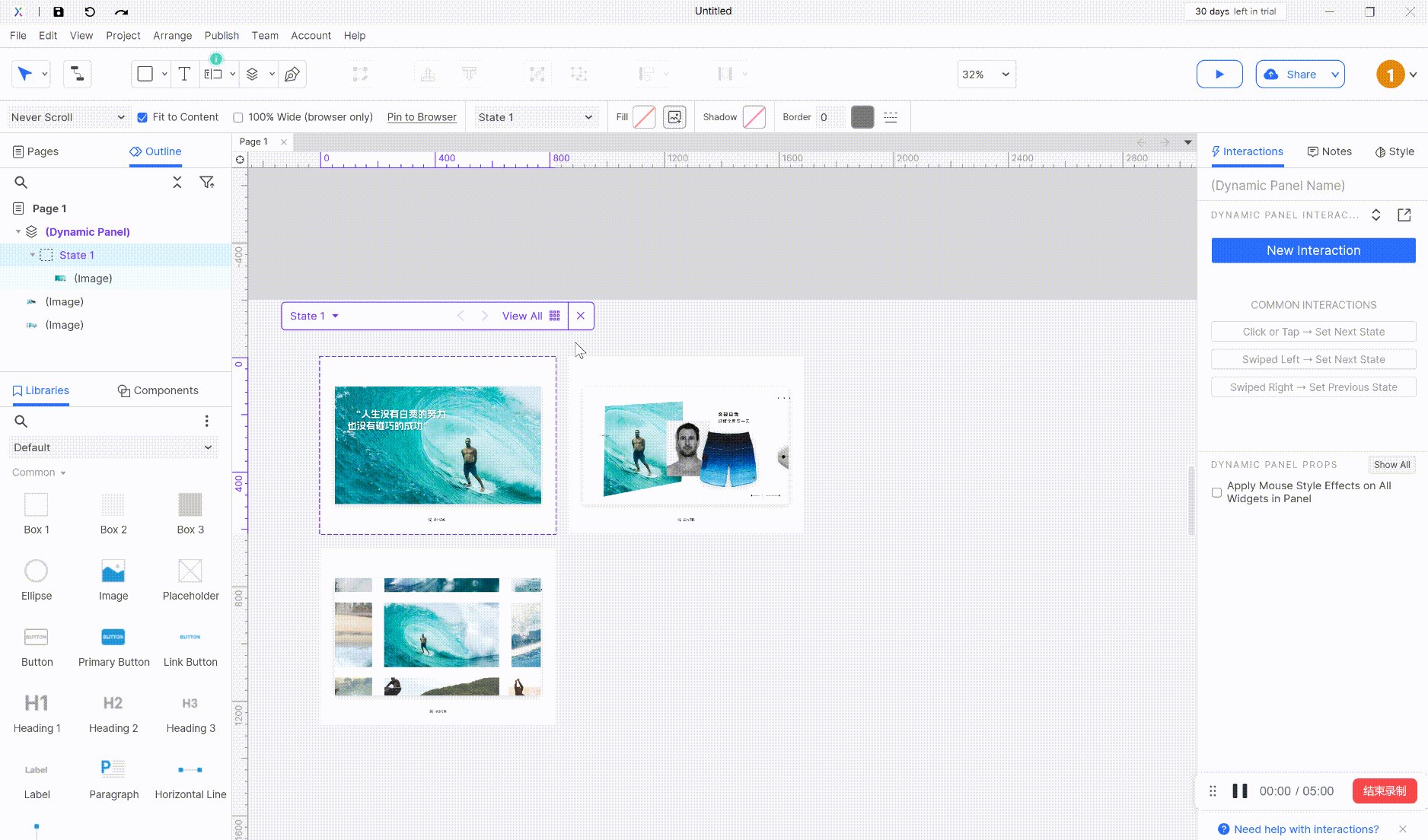
- 双击动态面板,进入动态面板编辑界面。

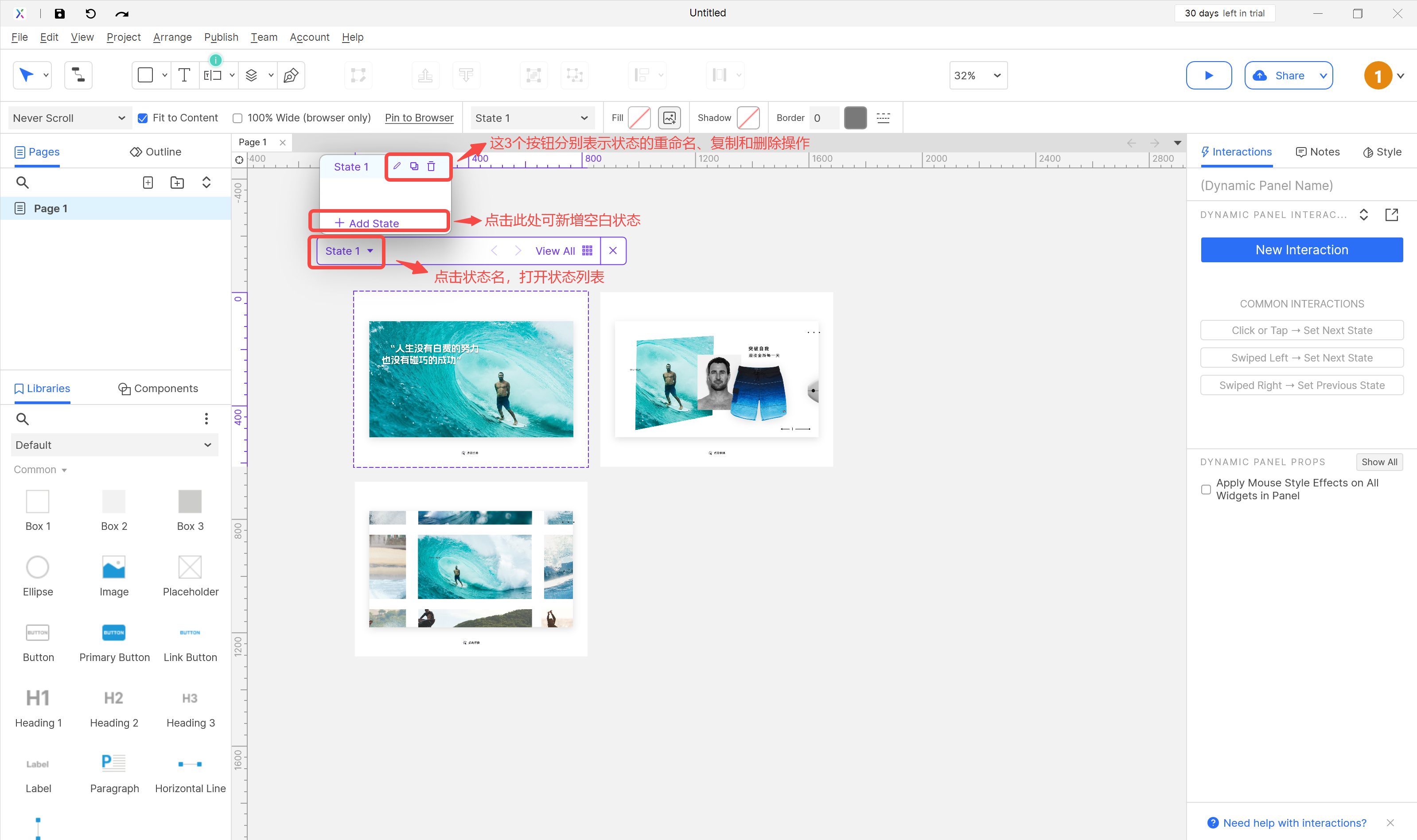
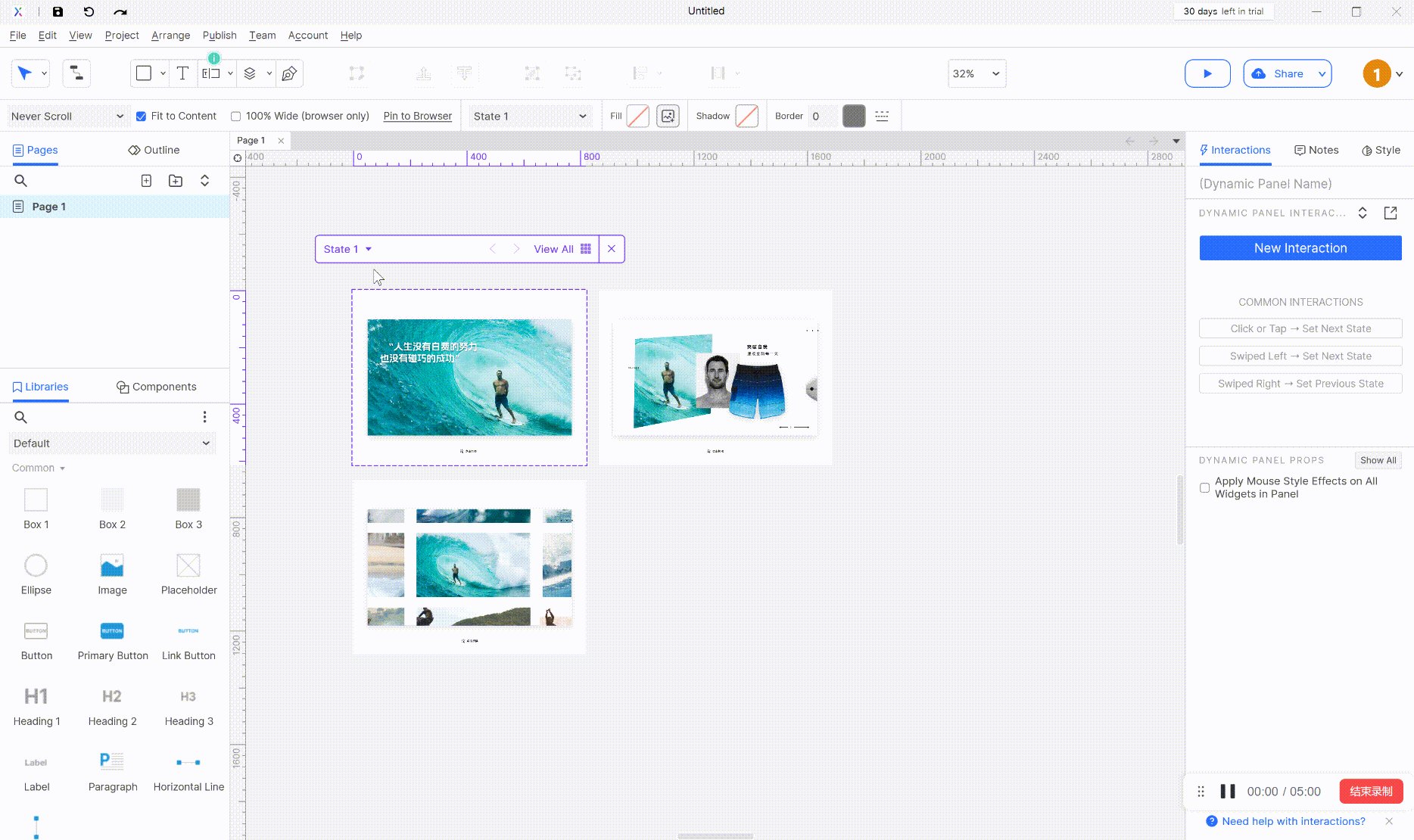
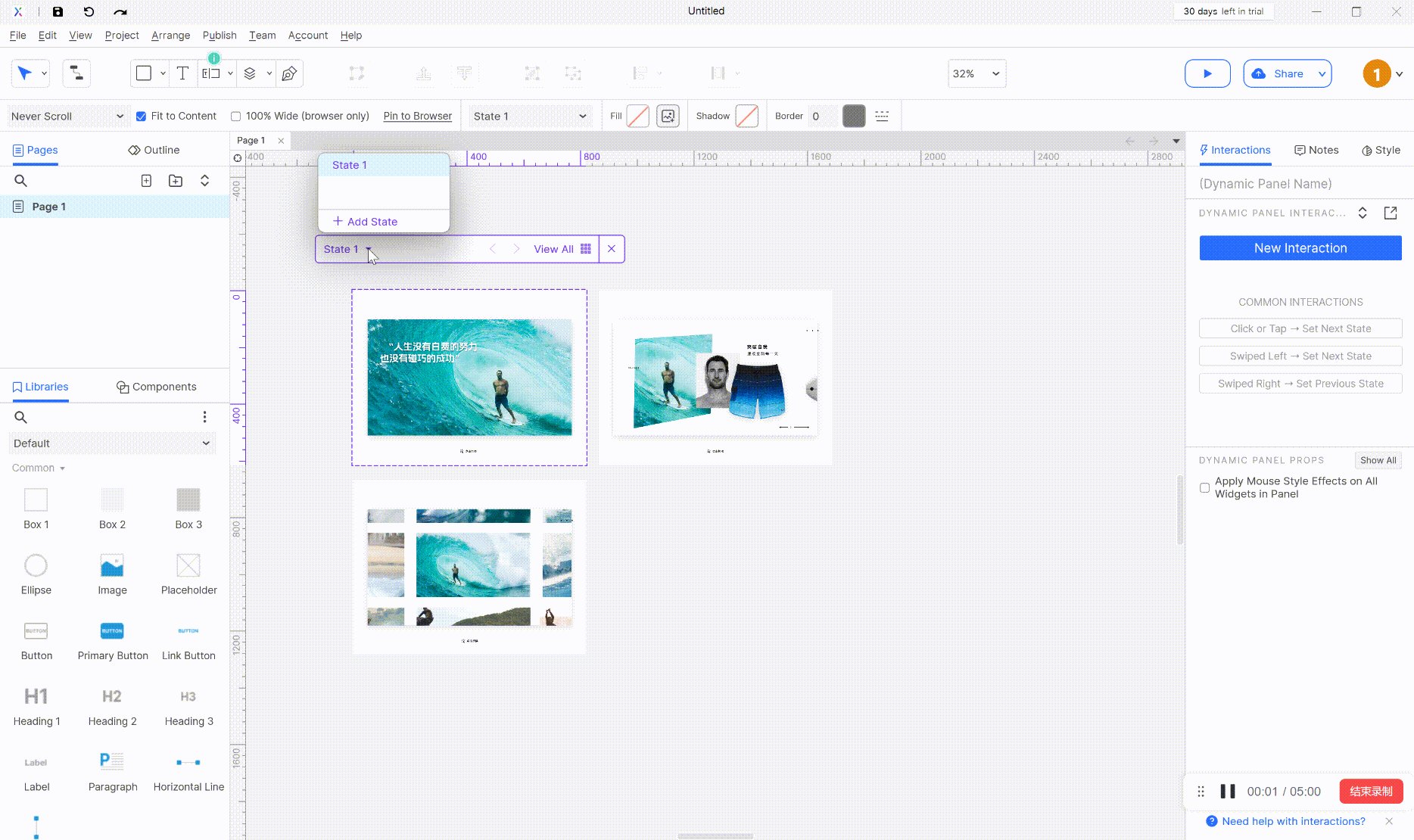
- 动态面板编辑界面如图所示:

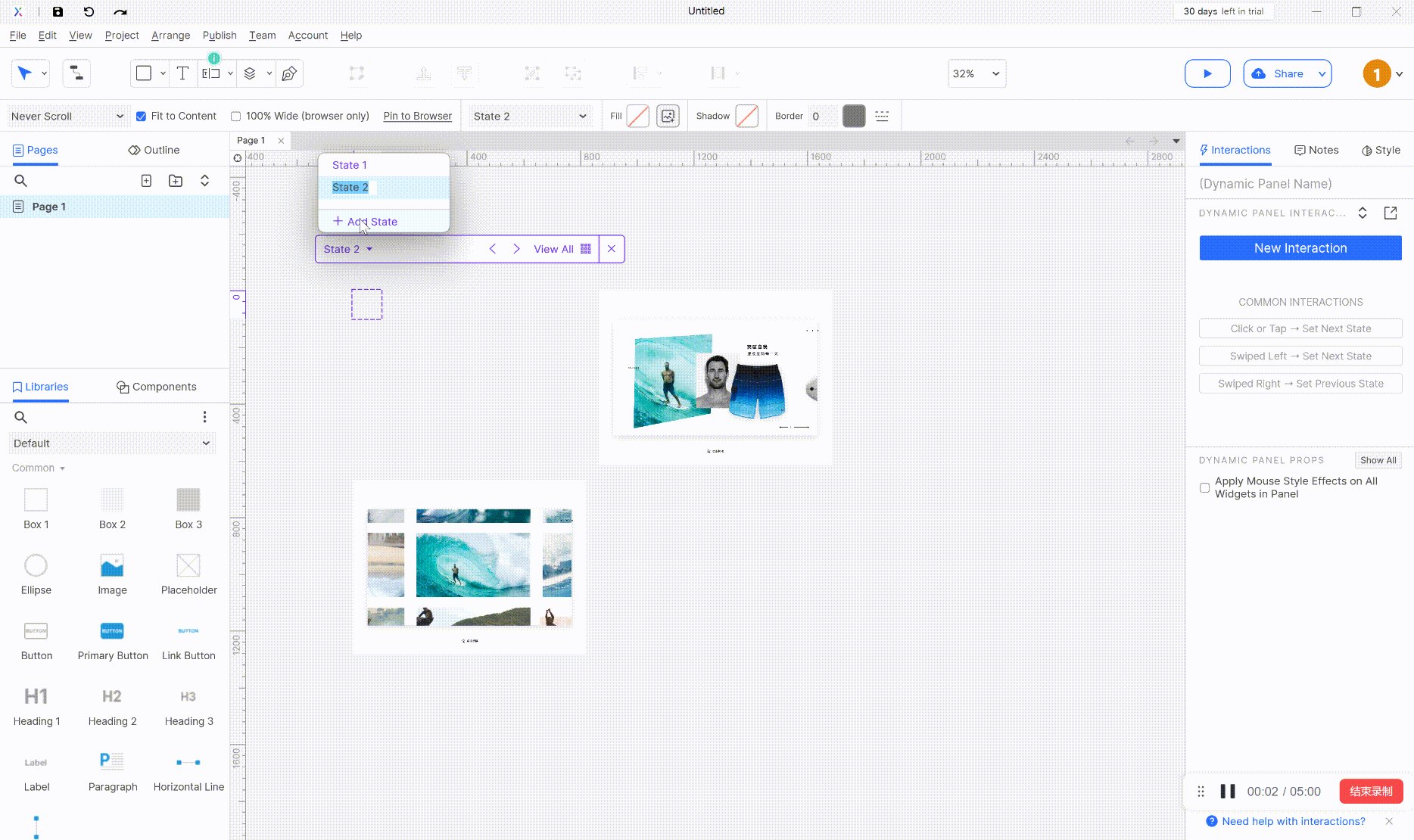
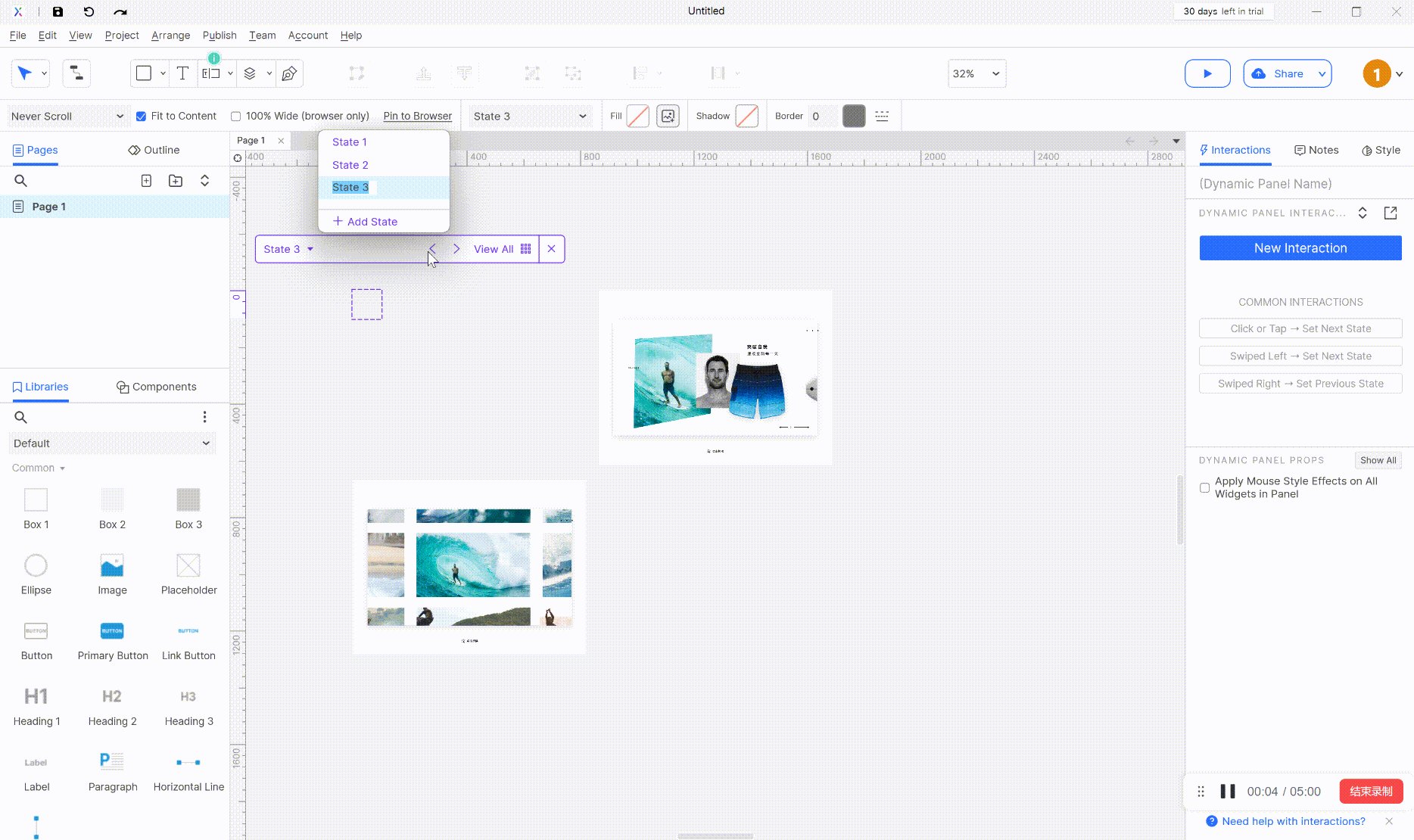
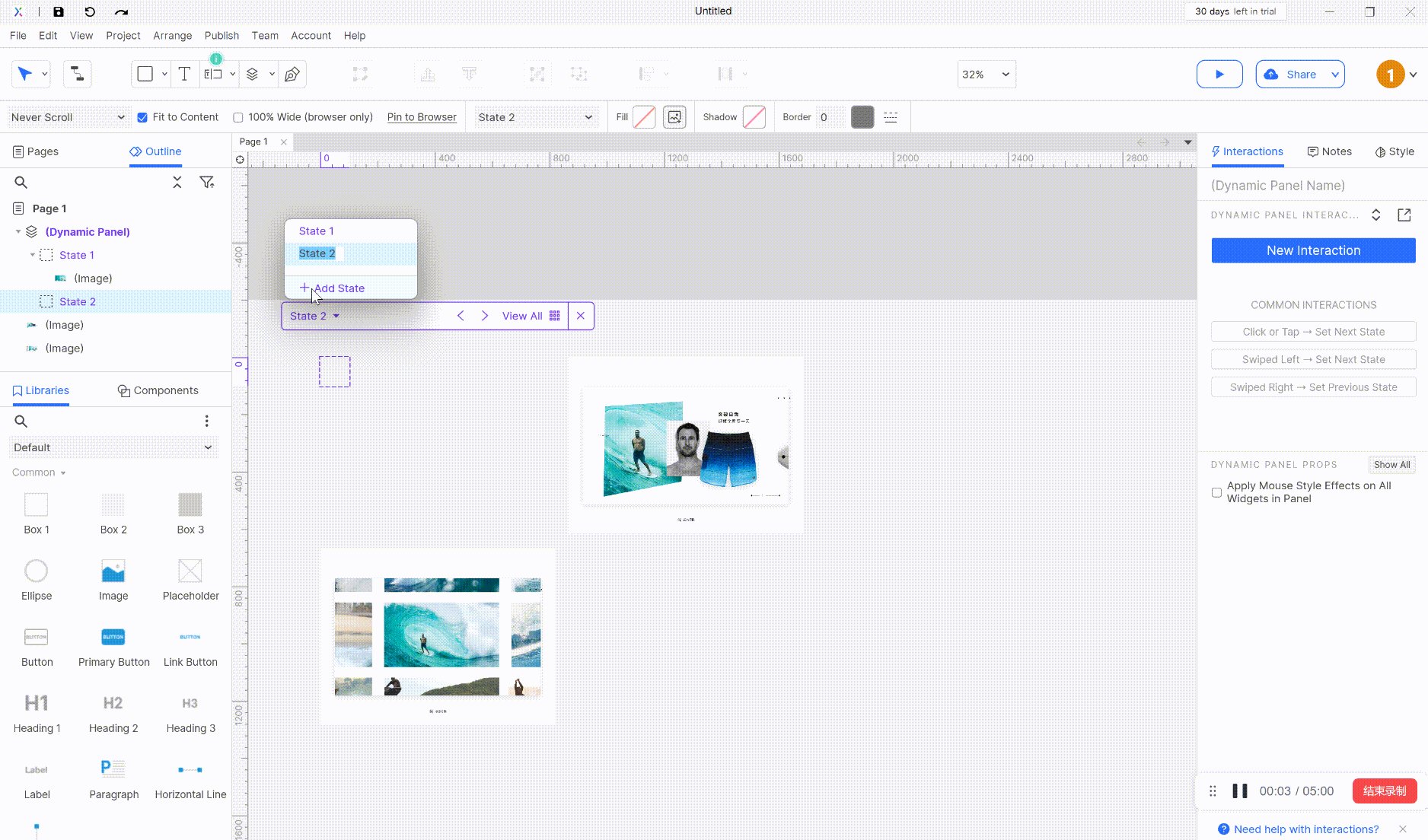
- 点击状态的复制按钮,复制出三个状态,分别放置三张图片。

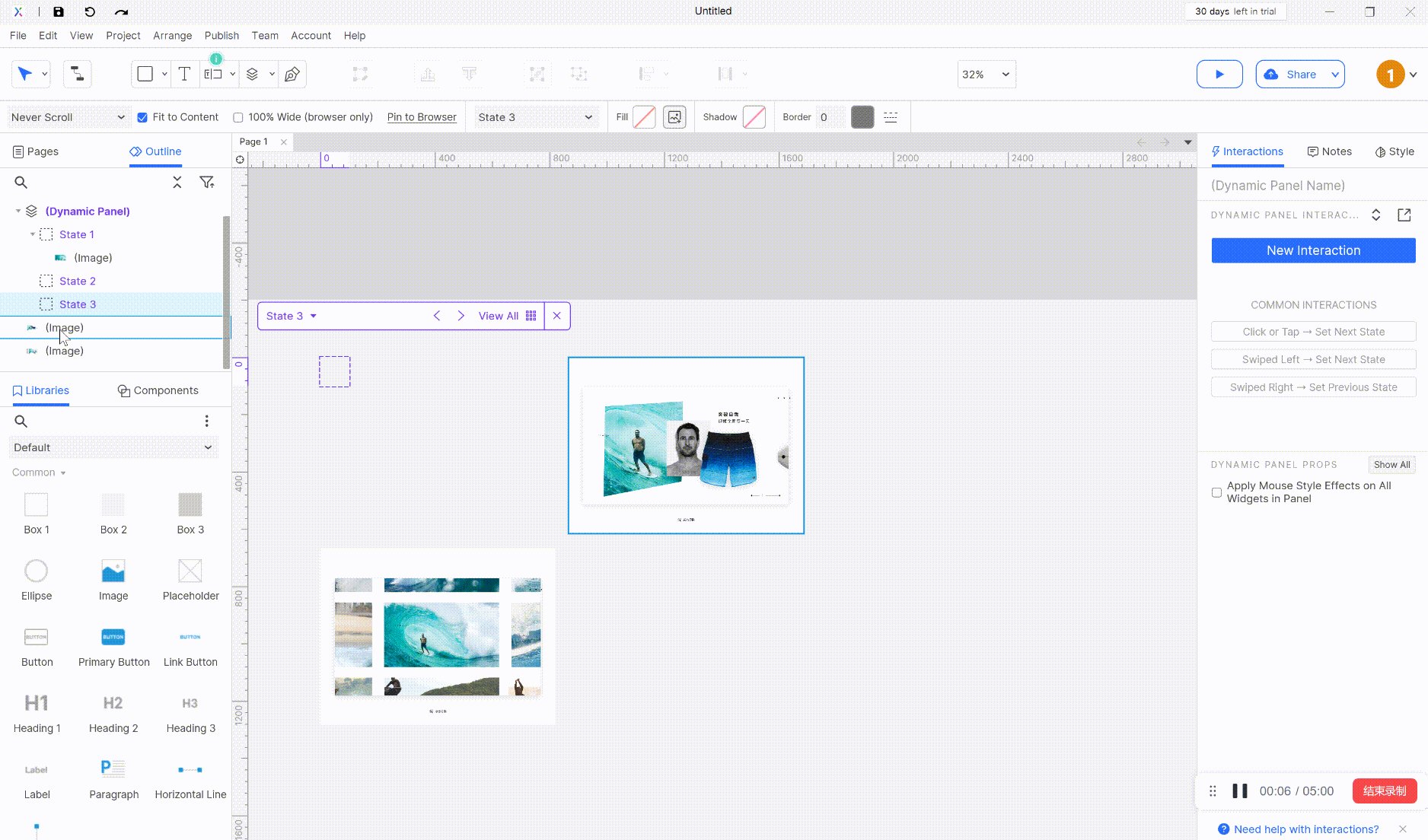
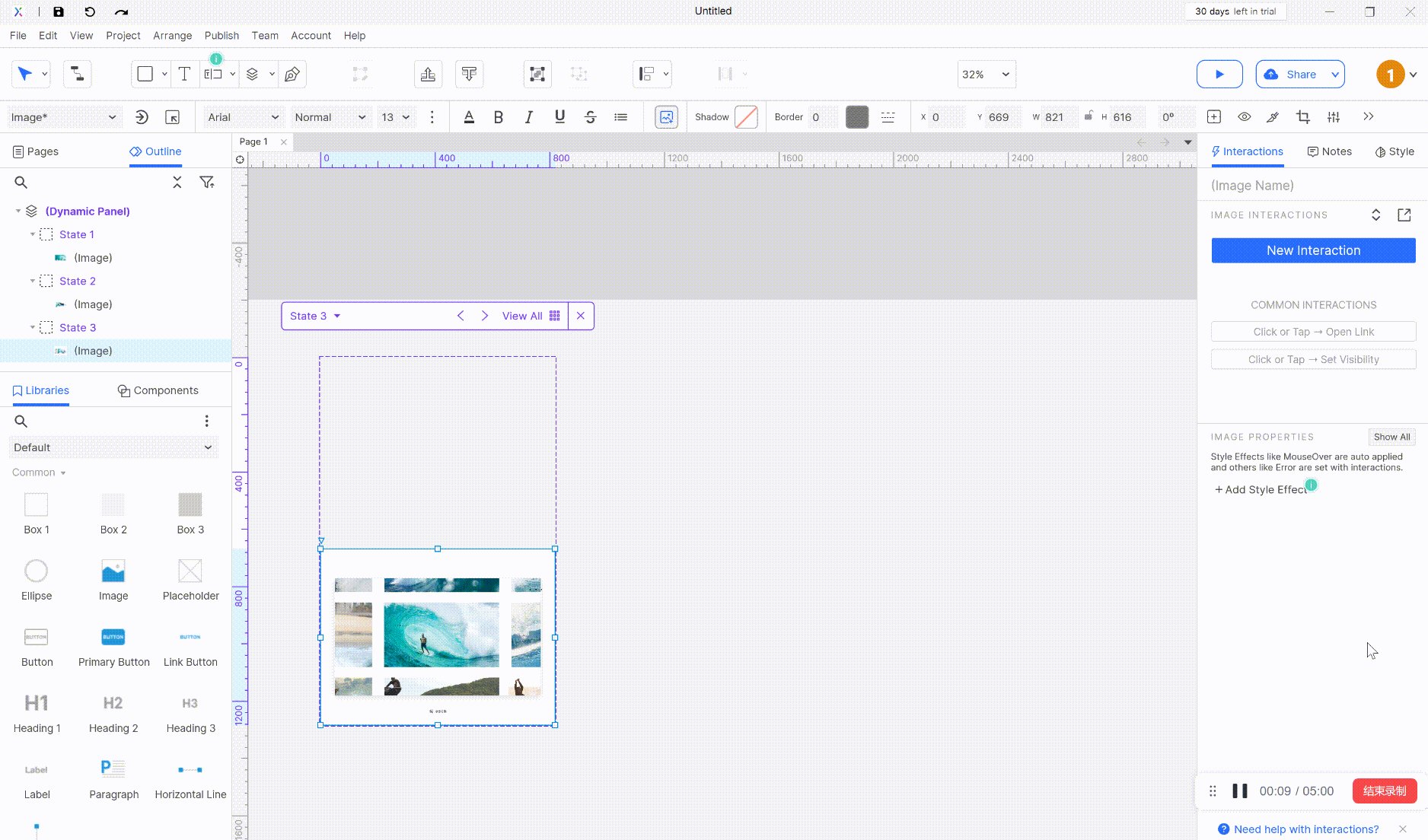
- 用户可以在轮播图实际制作过程修改状态的名称。接下来需要替换状态 2 与状态 3 的图片。用户可以直接在左侧 Outline 中进行替换。图片替换完成之后,动态面板就准备好了。

1.3 设置交互
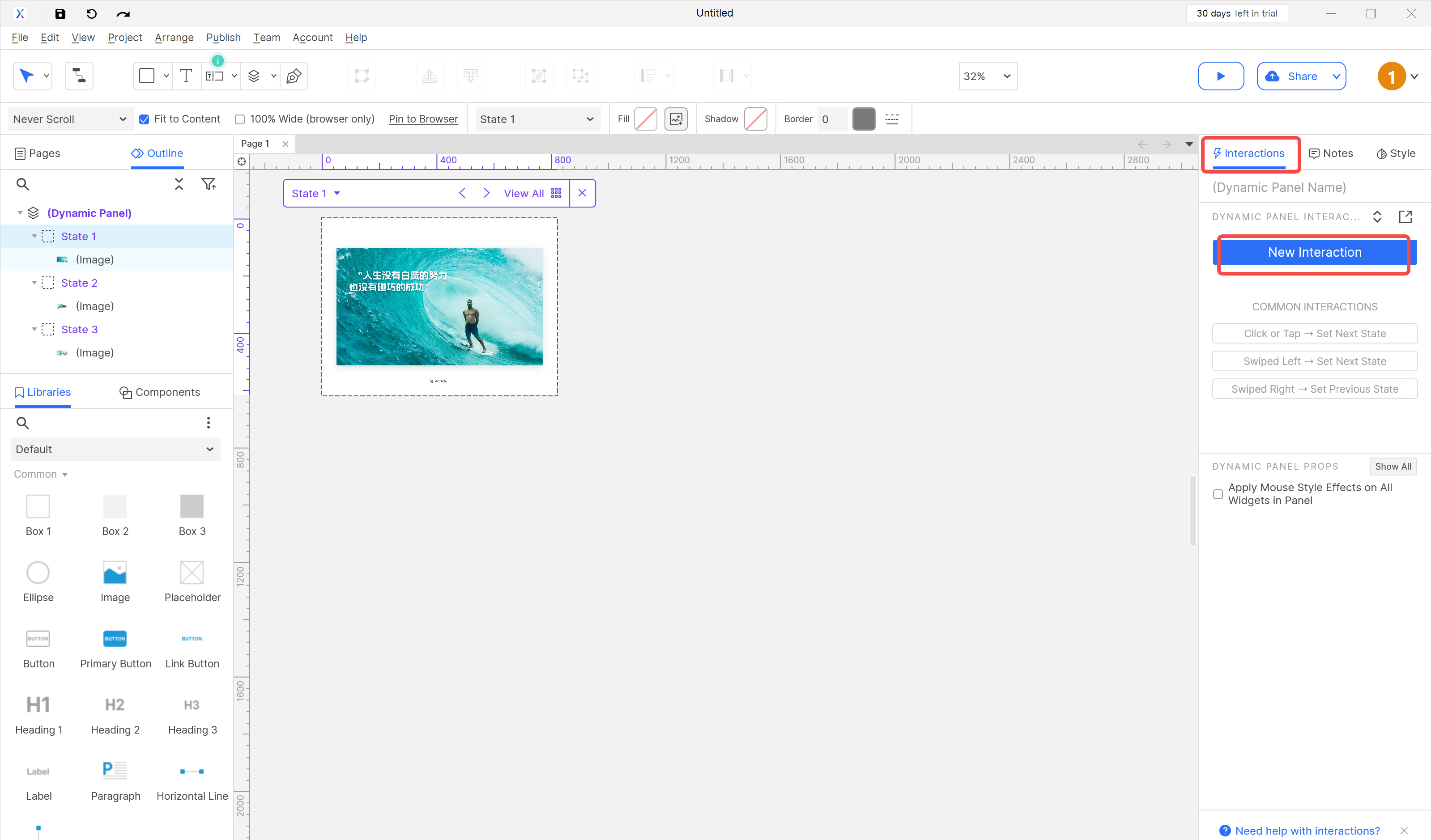
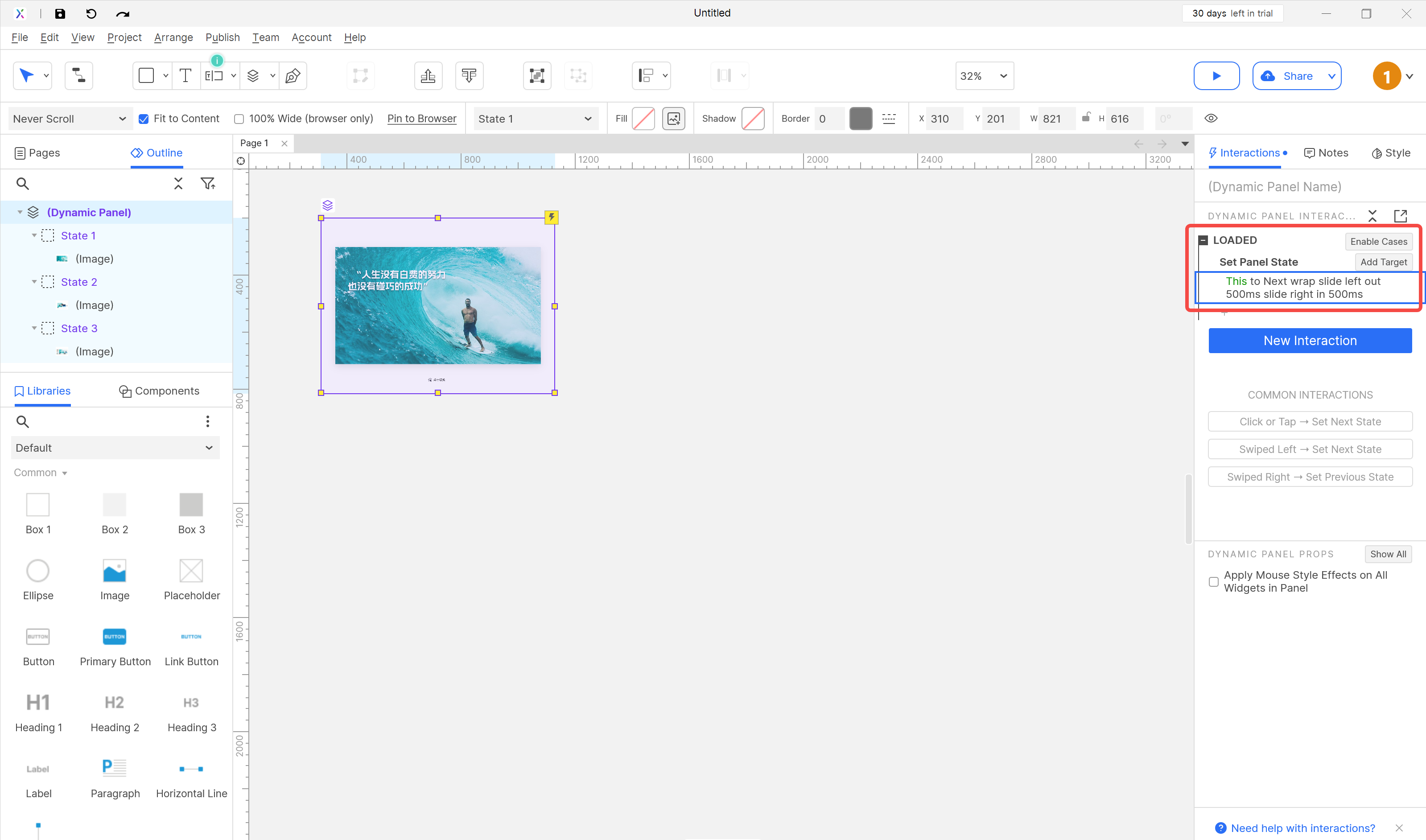
- 选择右侧编辑栏中的交互——新建交互。

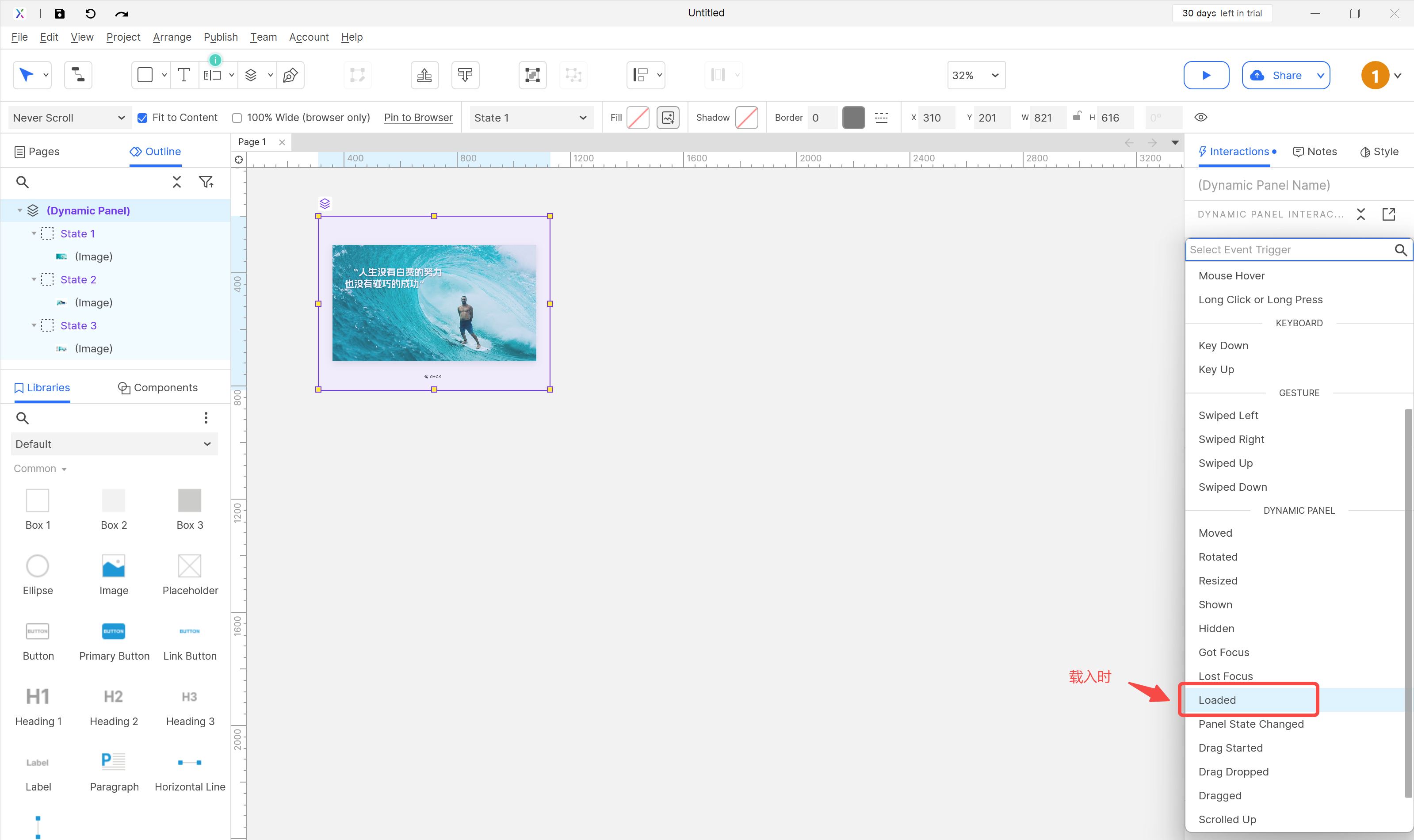
- 选择事件为载入时,这样轮播图可以在页面载入时开始播放。

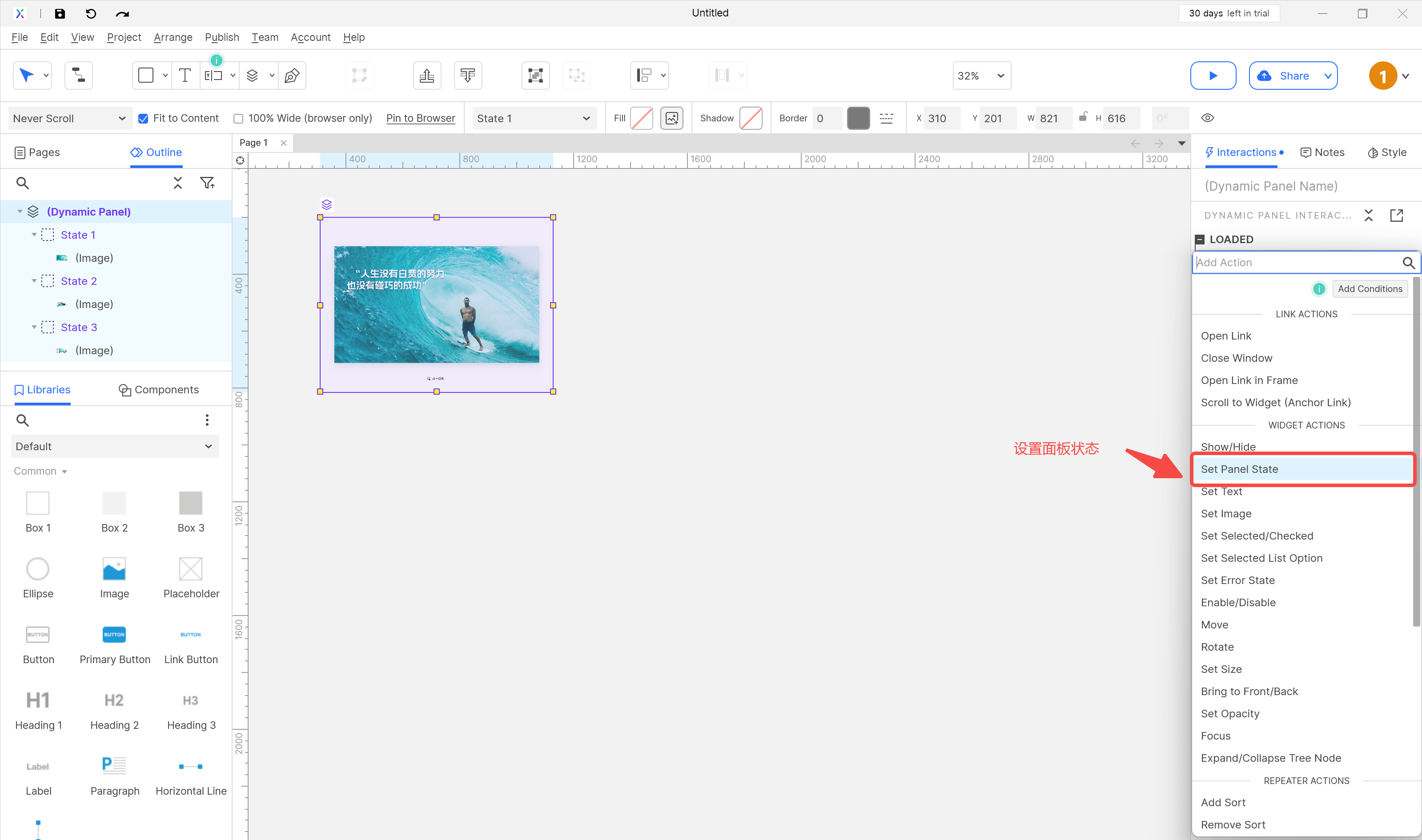
- 选择动作——设置面板状态。

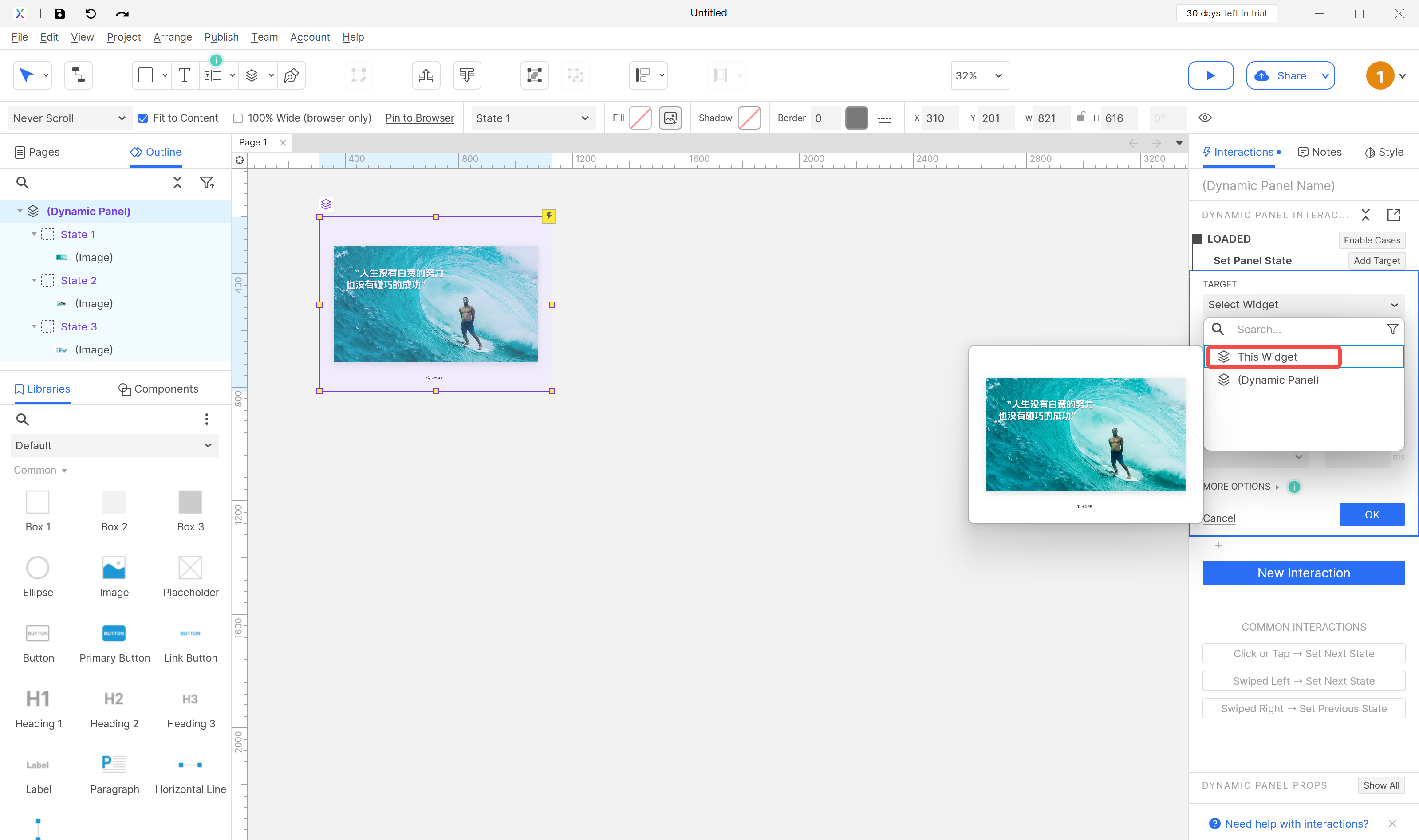
- 选择需要制作的轮播图组件,这里选择此组件。

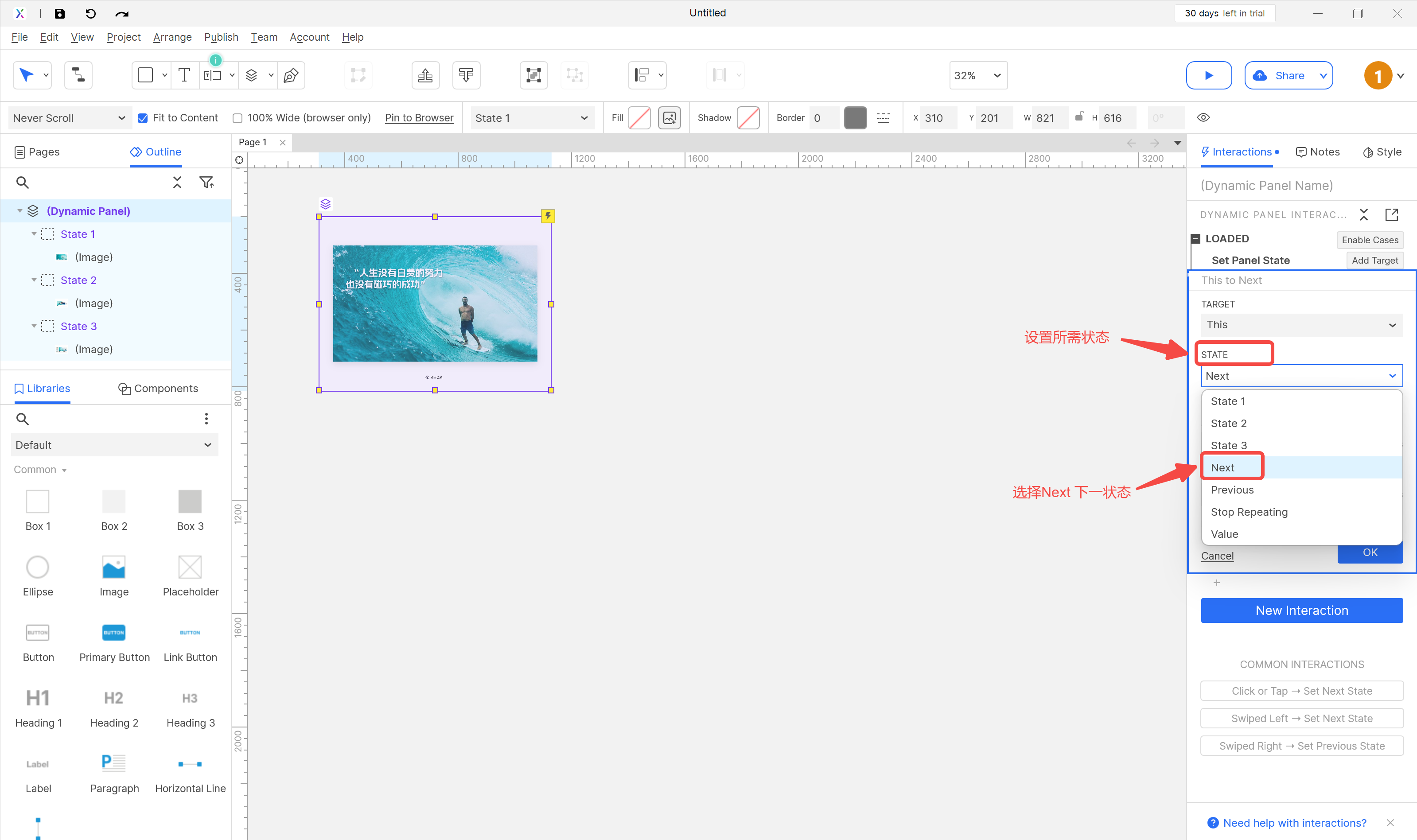
- 设置动态面板状态为下一状态,这样轮播图可以自动播放下一张图片。

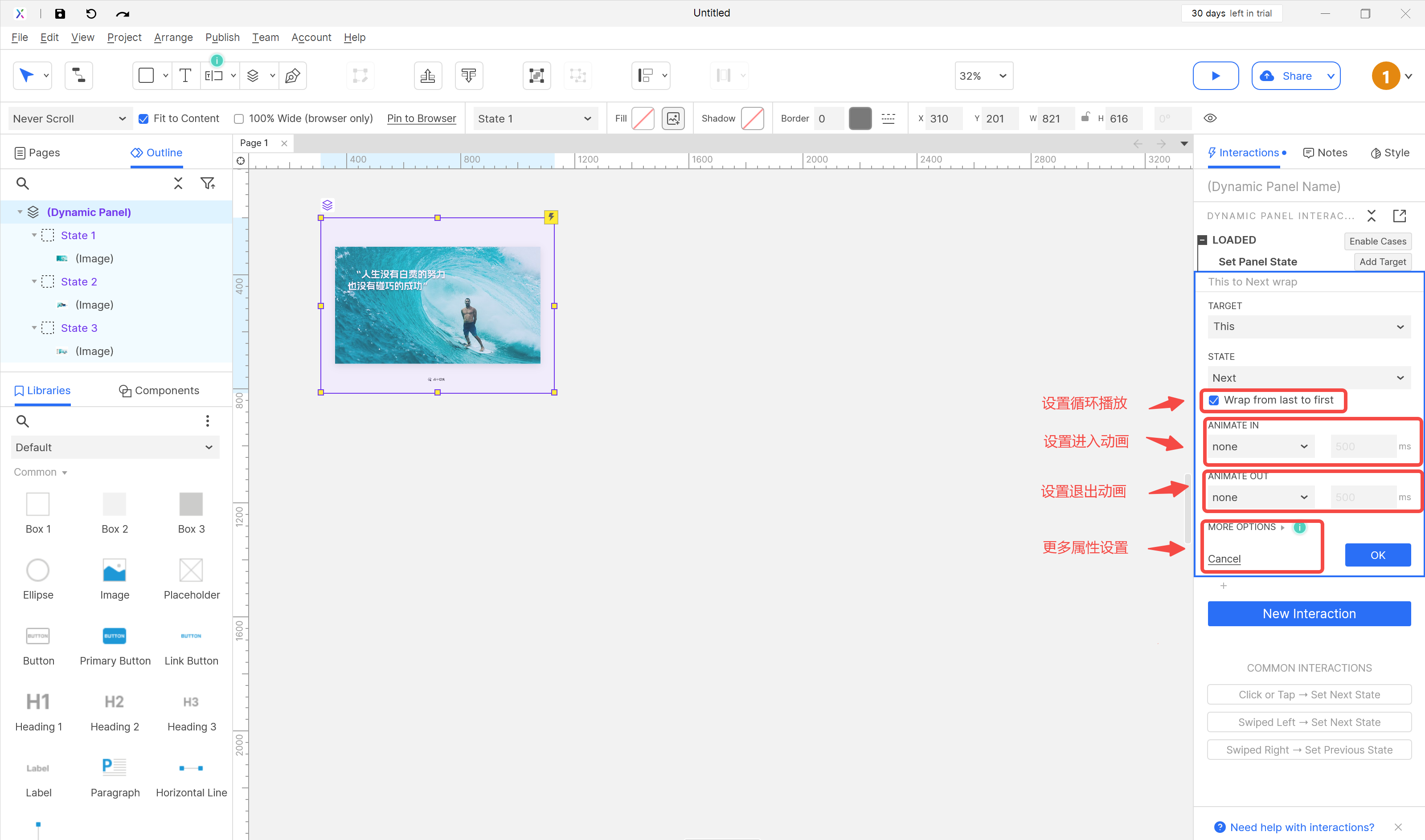
- MORE OPTIONS 中还支持用户设置循环播放、设置进入与退出动画,更多设置中还能设置重复间隔,延时播放等让轮播图看起来更真实高级。用户可以按自己的实际设计需求进行设置。

- 设置完成点击 OK 之后,右侧交互面板上会出现刚刚设置好的动态效果。然后点击预览即可查看轮播图效果。

以上就是在 Axure 中制作轮播图的详细教程。可以看到在使用 Axure 制作轮播图时会进行很多的步骤,而且在添加交互事件和动作时很容易出错。所以下面为大家推荐一个制作轮播图的神器——即时设计。让你轻轻松松制作出出色的轮播图。
2、即时设计轮播图怎么做
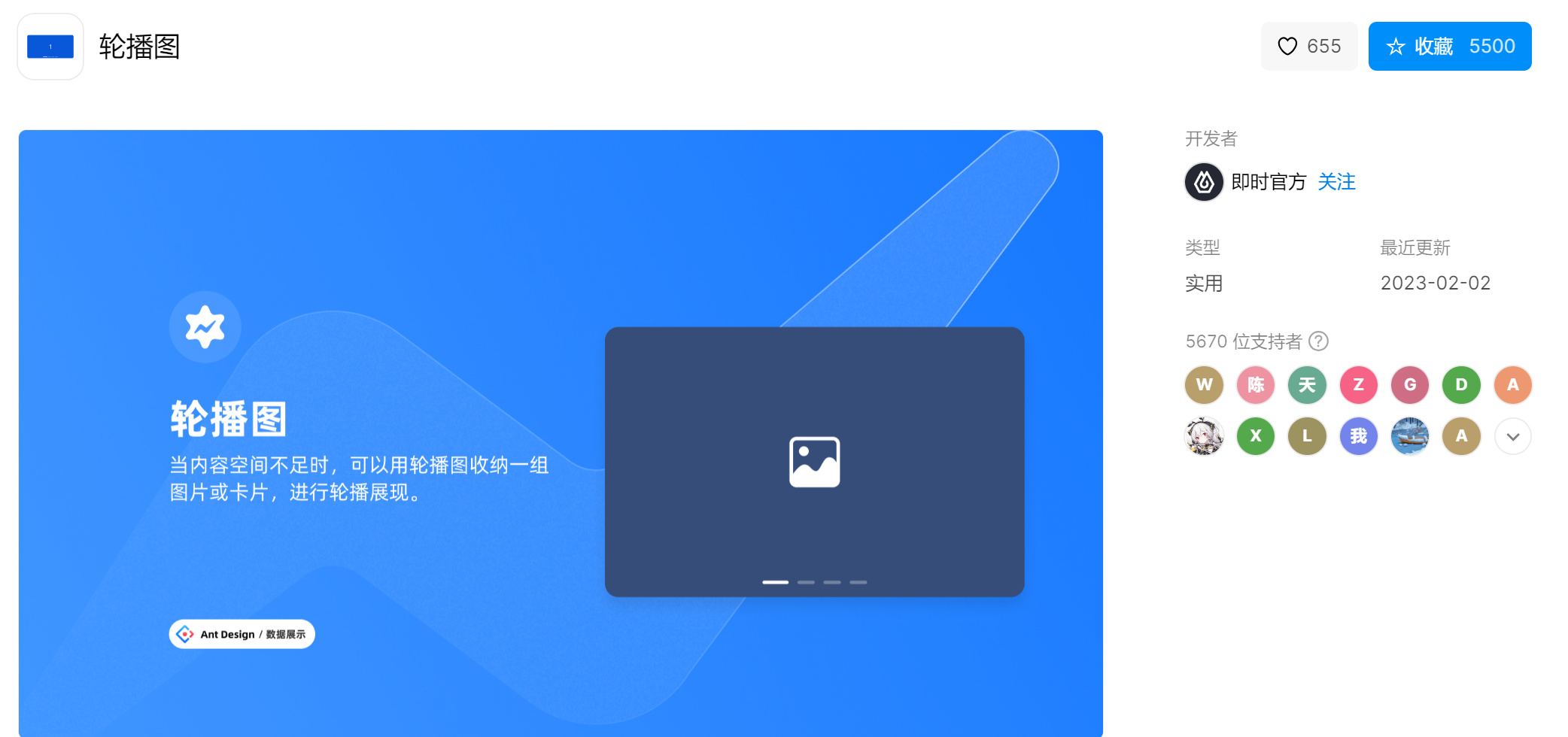
即时设计中制作轮播图的操作相对于 Axure 中制作轮播图就简单很多。因为即时设计直接把轮播图做成了一个小组件。用户只需进入插件广场,搜索轮播图组件,点击收藏,然后点击去使用轮播图组件,简单拖动组件、添加图片,即可在线制作轮播图。
使用场景:
- 当有一组平级的内容;
- 当内容空间不足时,可以用轮播图的形式进行收纳,进行轮播展现;
- 常用于一组图片或卡片轮播。
点击图片注册即可一键制作轮播图👇
在即时设计中制作轮播图的步骤:
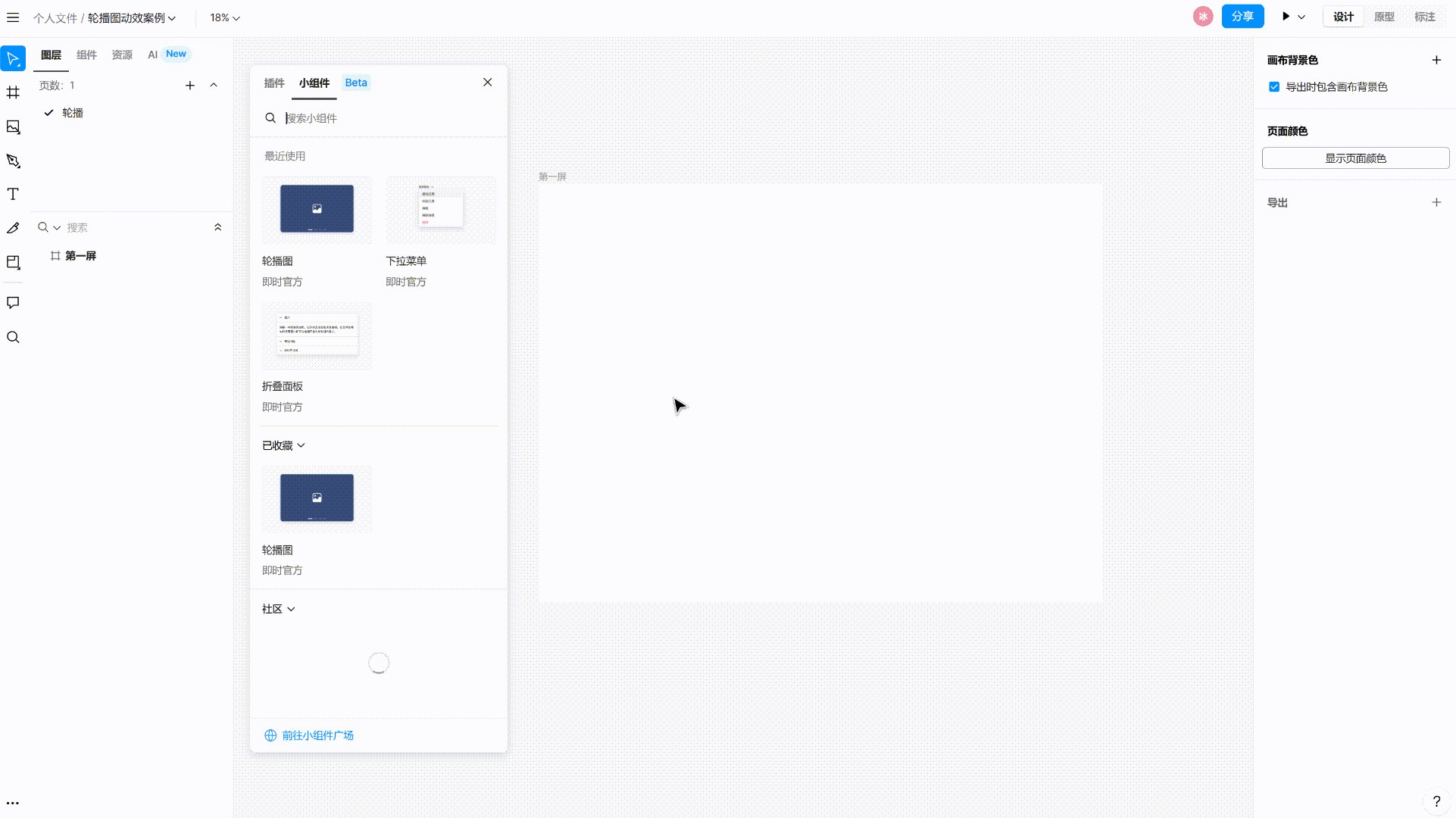
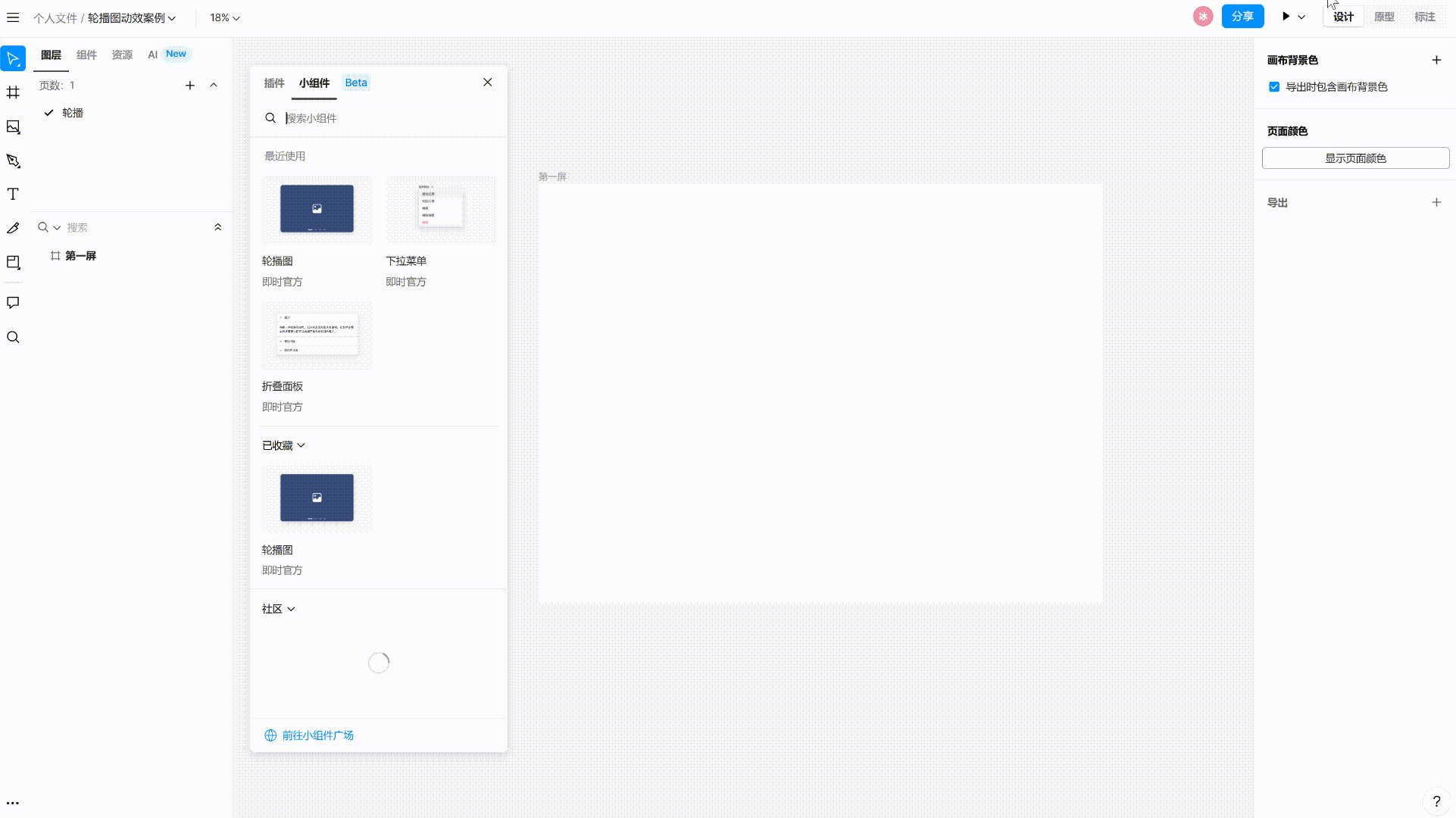
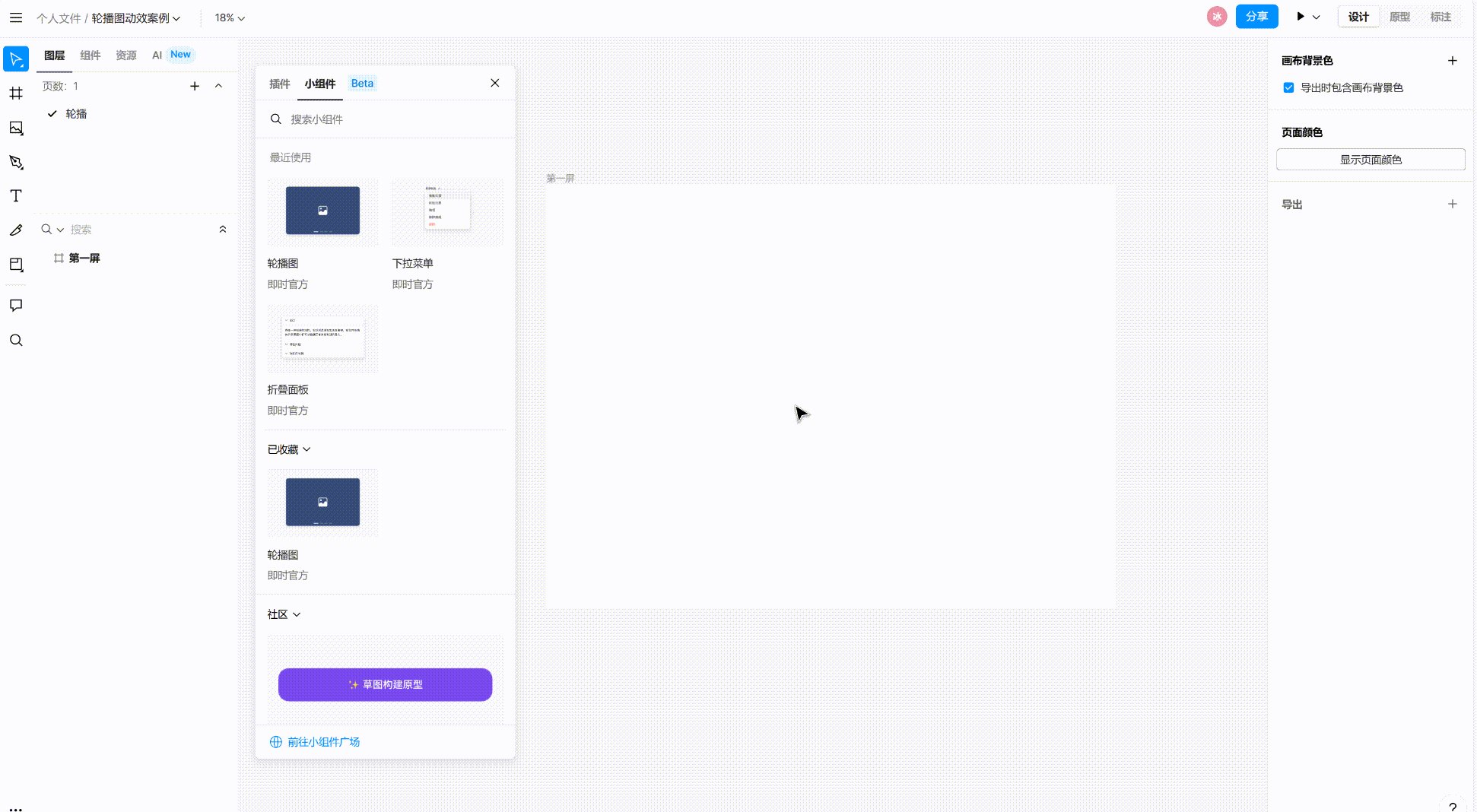
- 打开即时设计插件广场,找到轮播图组件,点击收藏去使用,在工作台右键点击小组件,找到轮播图组件即可。

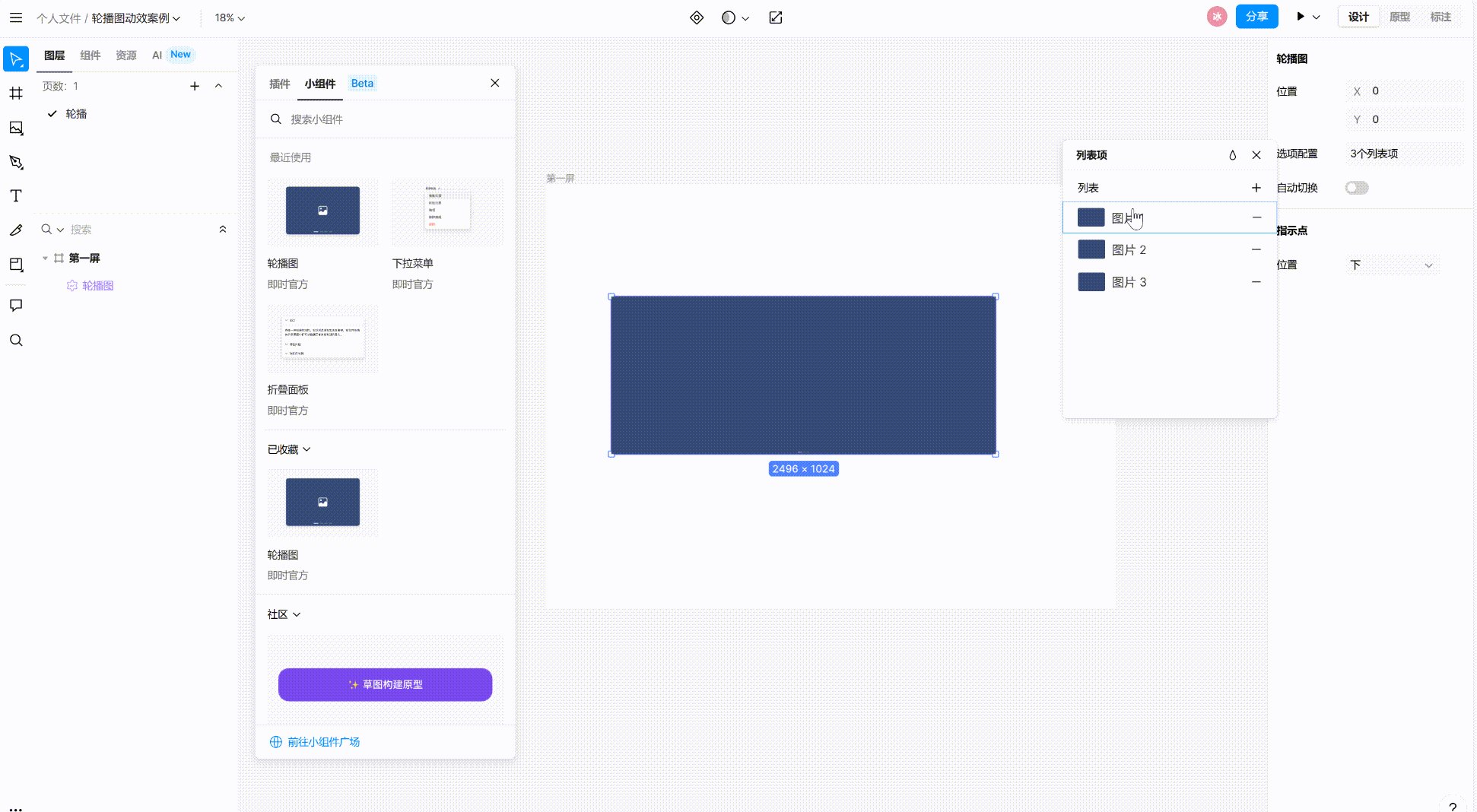
- 点击轮播图组件,就会出现一个和 Axure 很相似的动态面板出现,用户按照自己所要制作轮播图的图片大小将其进行缩放。
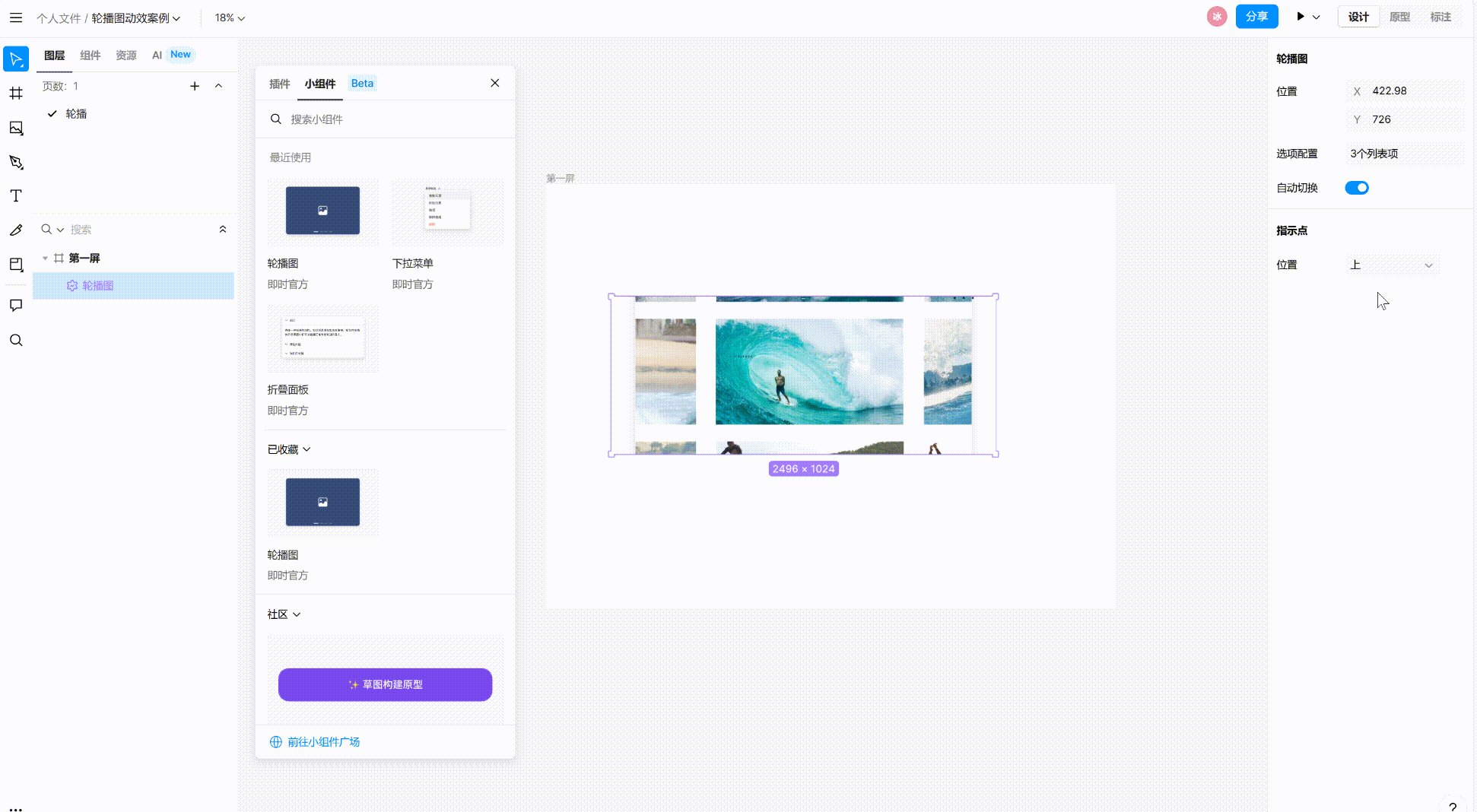
- 缩放到合适位置之后,点击右侧属性列表。对于轮播图的位置、选项配置、自动切换以及指示点进行设置调整。
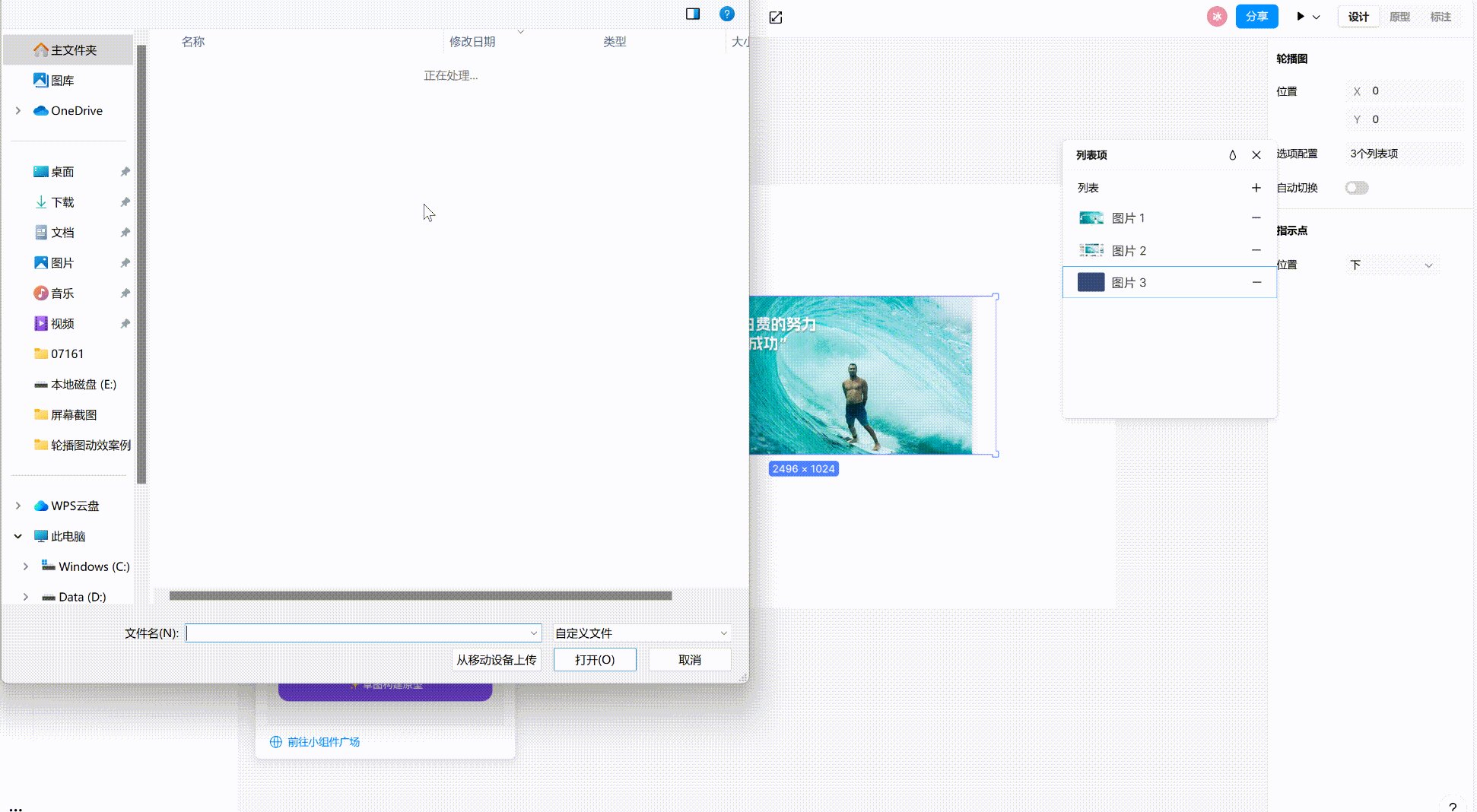
- 由于轮播图组件中默含 3 个列表页(选项配置中的列表页相当于 Axure 动态面板中的状态),如果需要制作 3 张图片以上的轮播图直接点击其中的+号,添加列表页即可。导入或替换图片时直接点击列表前的蓝色方框即可。

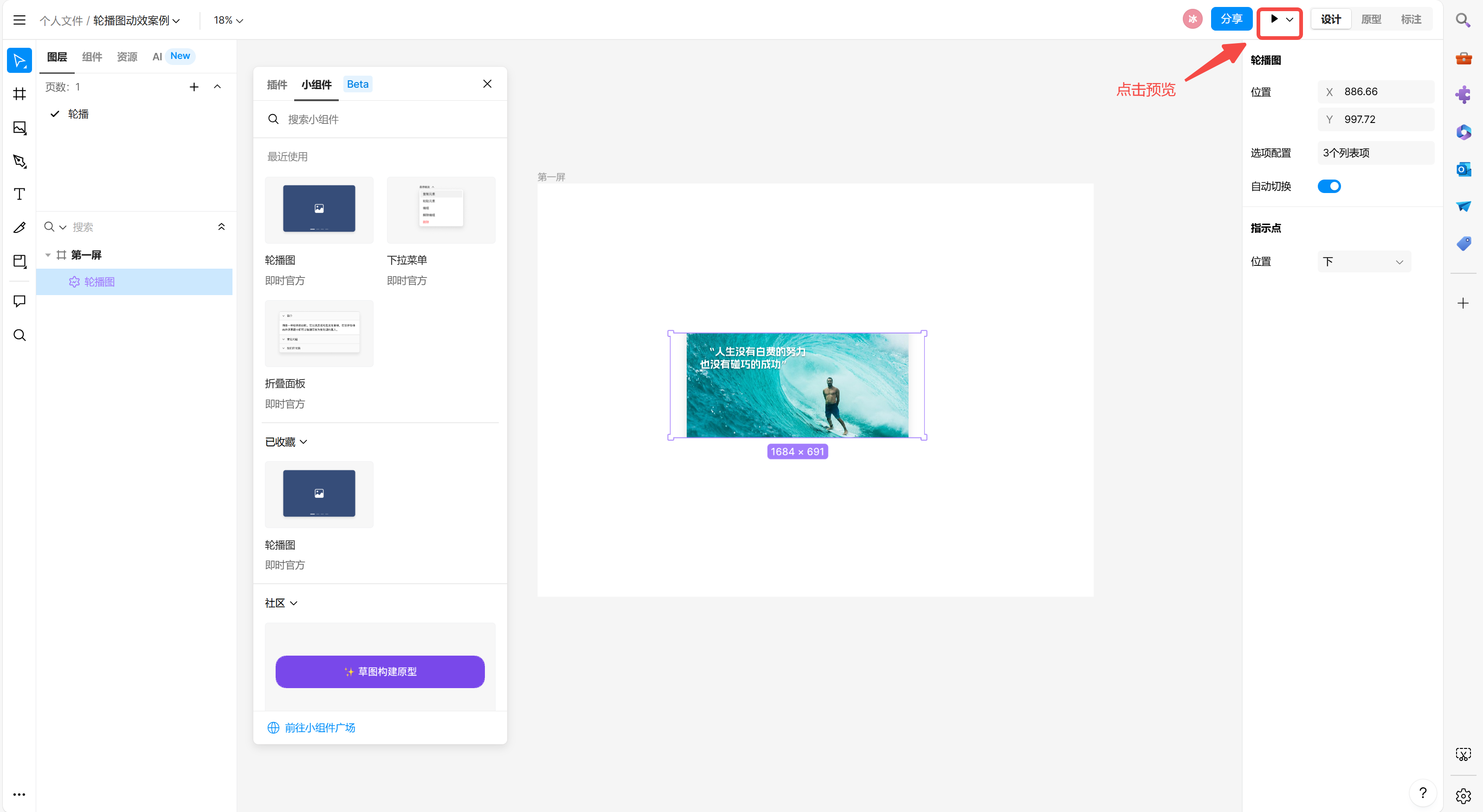
- 点击工作栏右侧预览按钮,进入预览界面。

以上是 Axure 与即时设计中制作轮播图的方法。可以看到,Axure 中没有内置的轮播图组件,所有效果与交互都需要使用动态面板进行制作,步骤较为繁琐,交互复杂且为全英文界面;而即时设计只需使用轮播图组件,就可以轻松完成,图片的增删替换也都十分方便。希望今天分享的内容能对你在制作轮播图时有所帮助。