详细演示Axure交互怎么做?
更新时间:2025-04-16 09:39:35
Axure怎么做交互?很简单,在 Axure 中,通过拖放动态面板、添加图片并选择交互模板,可以轻松实现交互效果,如制作轮播图,具体包括调整设计模式为“交互”、新建交互并选择效果,最后预览交互效果。本文将为你提供 Axure 实现交互效果的详细教程,以及如果不想下载 Axure,怎样在线使用 Axure 实现交互效果的操作方法。一起往下看吧!
导语
1,Axure 制作交互效果的详细教程
2,使用在线版 Axure 实现交互效果的操作方法
点击图片领取可以免费使用的交互流程组件,让交互流程表达更加清晰
一,Axure 制作交互效果的详细教程
如何通过 Axure 制作交互效果?在进入 Axure 的操作页面之后,我们可以清楚地看到操作页面左边提供的元件库, 通过元件库下的动态面板,我们来实现“轮播图”效果。
首先,把动态面板拖放到操作页面上,然后双击动态面板实现面板添加的动作。接着,再为动态面板规定一个合适的大小,可以设为 600 * 400,然后在动态面板上粘贴图片,与动态面板设置为同一个大小。做完了准备工作,接下来我们便开始实现交互效果。
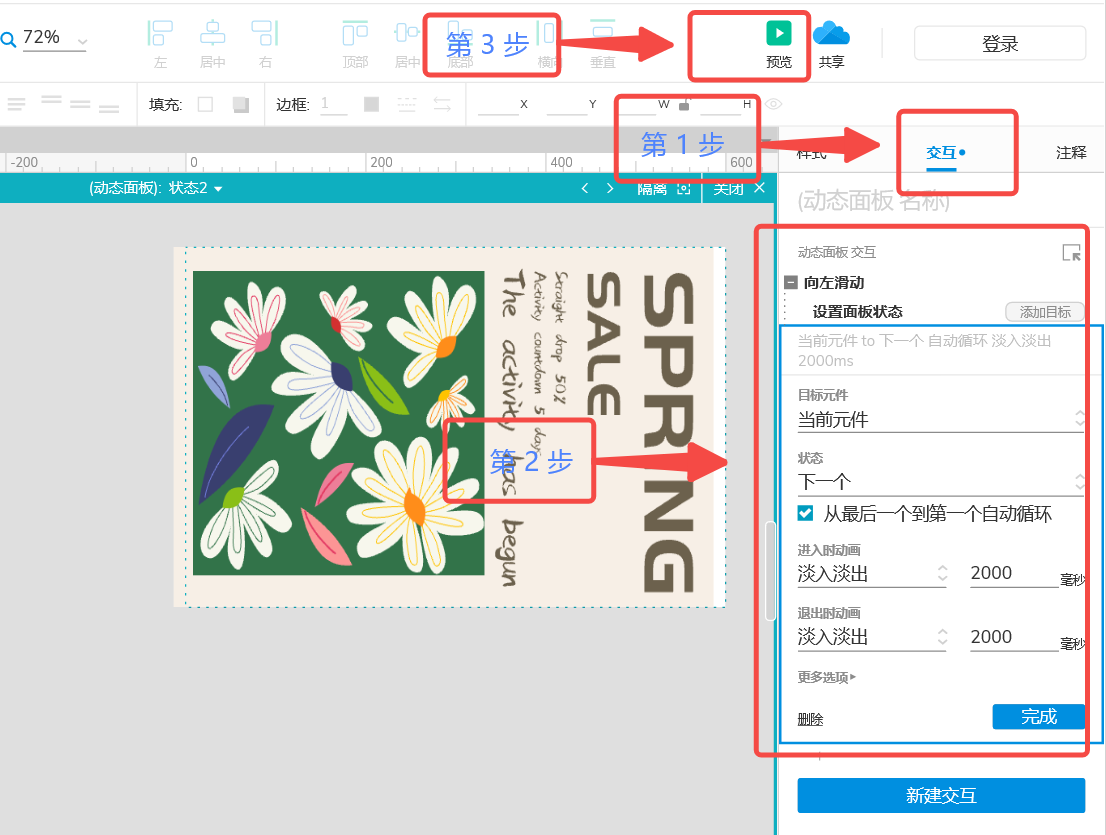
点击画布右侧的操作栏,把设计模式调整为“交互”模板,接着点击“新建交互”按钮选择要实现的交互效果就好。这里使用的是“向左滑动”时进入下一个面板,动画效果选择的是“淡入淡出”。设置完成后,点击页面上的“预览”按钮,便可以看到实现的交互效果。点击鼠标向左滑动,便可以实现轮播图的切换效果。

二,使用在线版 Axure 实现交互效果的操作方法
如果不想下载 Axure ,可以使用“在线版 Axure”。「即时设计」拥有 Axure 同款设计功能,因此可以当做“在线版 Axure”使用。
无需安装软件,即时设计支持使用浏览器打开运行,支持 Ipad 端和手机端实时查看设计稿。使用即时设计,一样可以完成交互效果的制作,并且更简单方便。即时设计提供了大量的小组件和插件,比如在进行网页设计或者流程图设计时会用到的轮播图,导航,连线工具等等,可以前往即时设计的「资源广场」结合实际需要进行免费安装。
即时设计同样是在画布上完成操作,通过鼠标右键便可调用小组件和插件,通过拖放动作便可运行小组件和插件,同时即时设计还支持使用多种格式导出设计稿,比如 SVG,WebP,JPG,PNG 等。通过 Code.Fun 插件,还可以使用 Html 格式导出设计稿,轻松完成设计工作。
免费提供小组件和插件应用, 直接拖拽便可实现交互效果,使用在线版 Axure 就选择——即时设计

总结
以上便是关于「详细演示Axure交互怎么做?」的全部内容。本文提供了使用 Axure 来实现轮播图效果的详细步骤,可以结合图文解说进行操作,同时也提供了“在线版 Axure”设计工具——即时设计。通过即时设计提供的小组件和插件,可以轻松做制作出轮播图和流程图,不仅可以使用多种设计格式导出文件,还支持导出 HTML 代码,轻松完成设计工作。点击立即使用👉即时设计

