用文字生成UI 设计的AIGC关键词汇总!
更新时间:2025-05-15 09:30:18
用文字生成 UI 设计的的 AIGC 关键词,都汇总在即时设计出品的文字生成 UI 设计工具 Wegic上的「探索创意」的页面中,有海量的用文字生成 UI 设计的作品,可以一键复制这些关键词。使用即时设计出品的文字生成 UI 设计工具 Wegic可以通过简单的文字描述,生成具有不同风格和层级结构清晰的 Web 设计稿!这些关键词可以帮你创作 APP 和 Web 页面设计,例如:时尚周刊官网、大数据页面蓝色主题、艺术和文化 Web 页面、智能家居 Web 页面、博客网站。这样你哪怕不会写代码无,所有文本、样式、布局即时设计出品的文字生成 UI 设计工具 Wegic都可以一比一还原。
即时设计出品的文字生成 UI 设计工具 Wegic可一键生成 4 张不同风格、层级结构清晰、且支持二次编辑的 Web 设计稿👇🏻
1、用文字生成UI 设计的 AIGC 关键词汇总
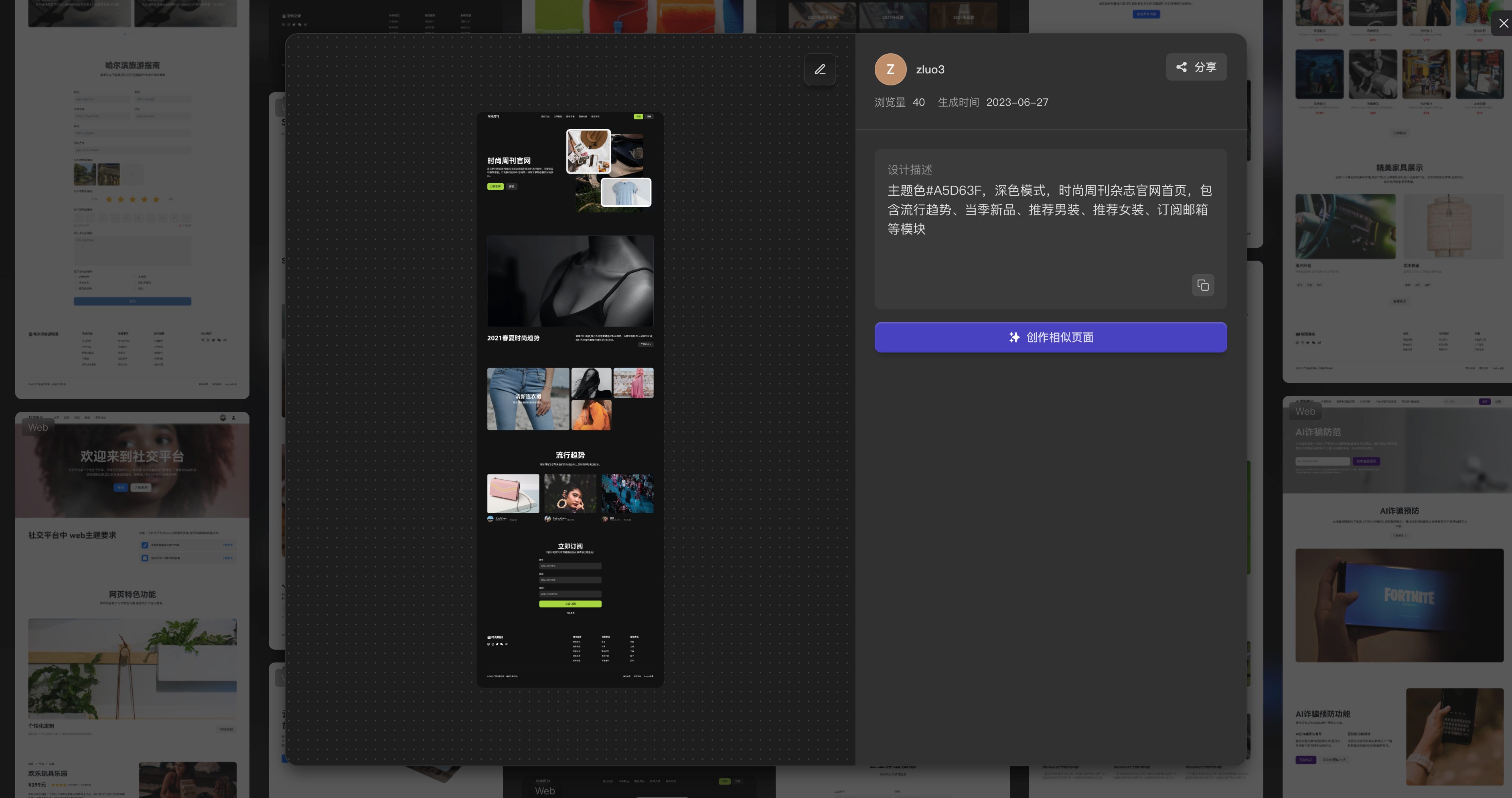
(2)时尚周刊官网
AIGC 关键词:主题色 #A5D63F,深色模式,时尚周刊杂志官网首页,包含流行趋势、当季新品、推荐男装、推荐女装、订阅邮箱等模块

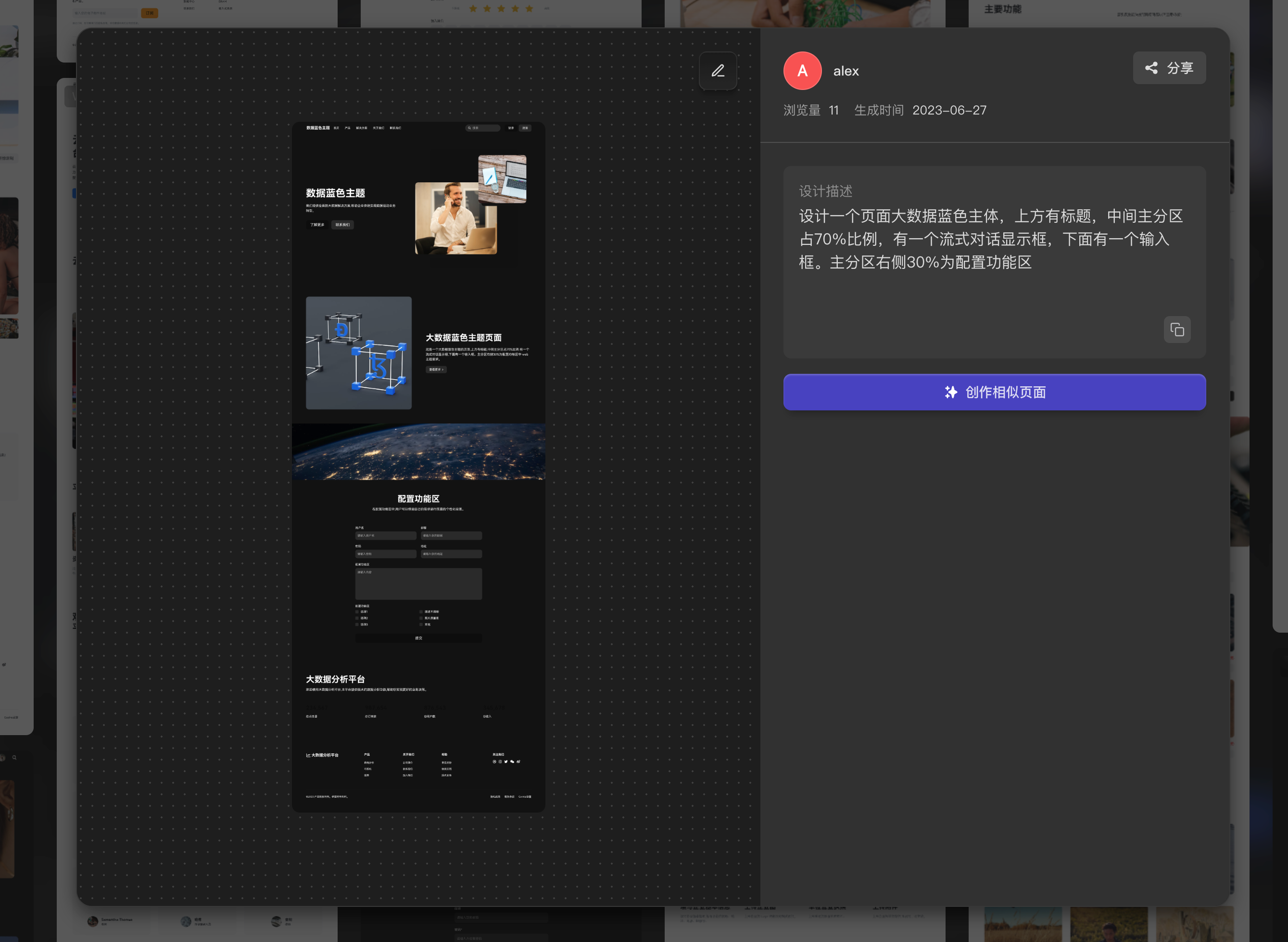
(2)大数据页面蓝色主题
设计一个页面大数据蓝色主体,上方有标题,中间主分区占 70% 比例,有一个流式对话显示框,下面有一个输入框。主分区右侧 30% 为配置功能区

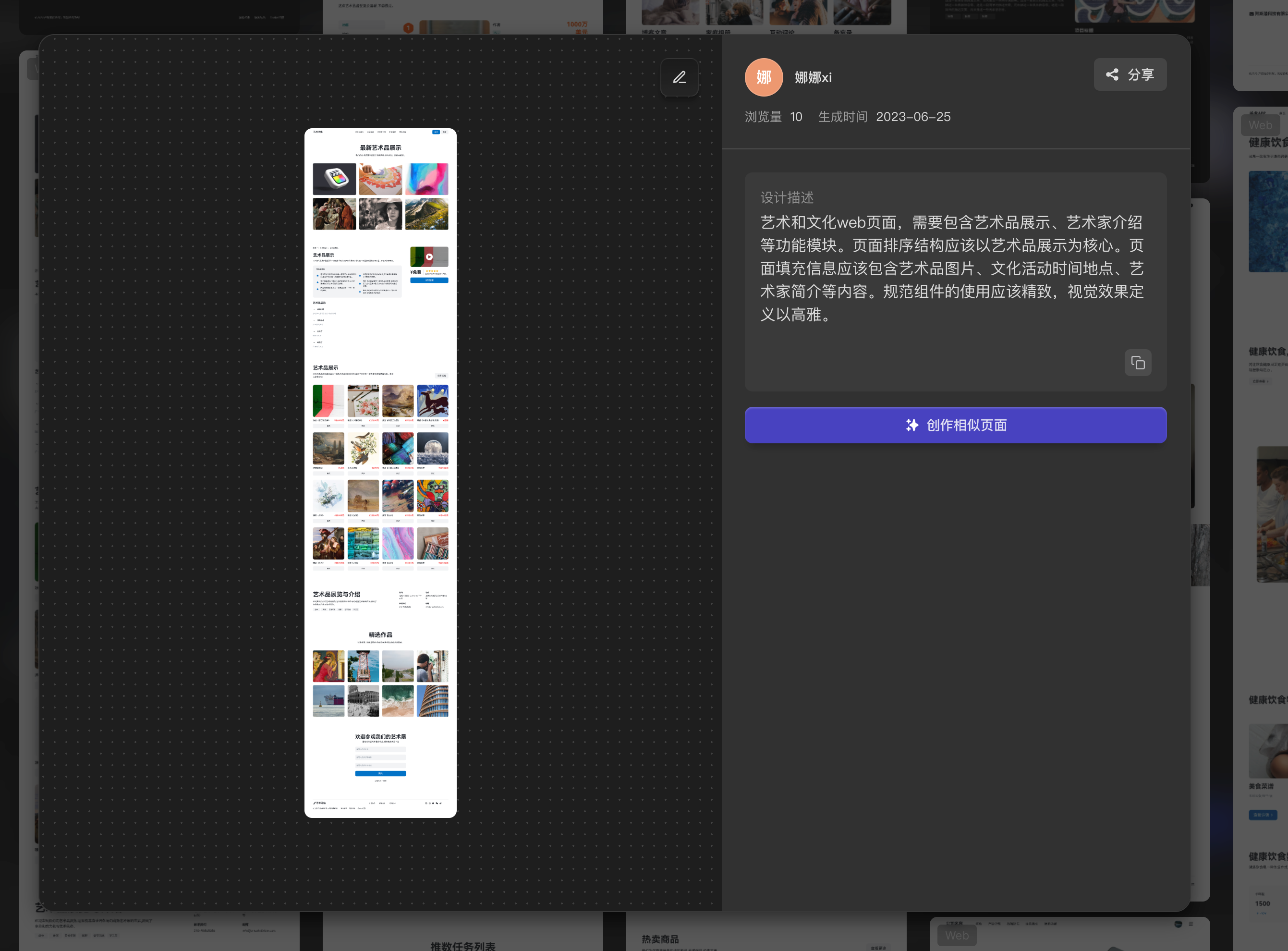
(3)艺术和文化 Web 页面
艺术和文化 Web 页面,需要包含艺术品展示、艺术家介绍等功能模块。页面排序结构应该以艺术品展示为核心。页面填充信息应该包含艺术品图片、文化活动时间地点、艺术家简介等内容。规范组件的使用应该精致,视觉效果定义以高雅。

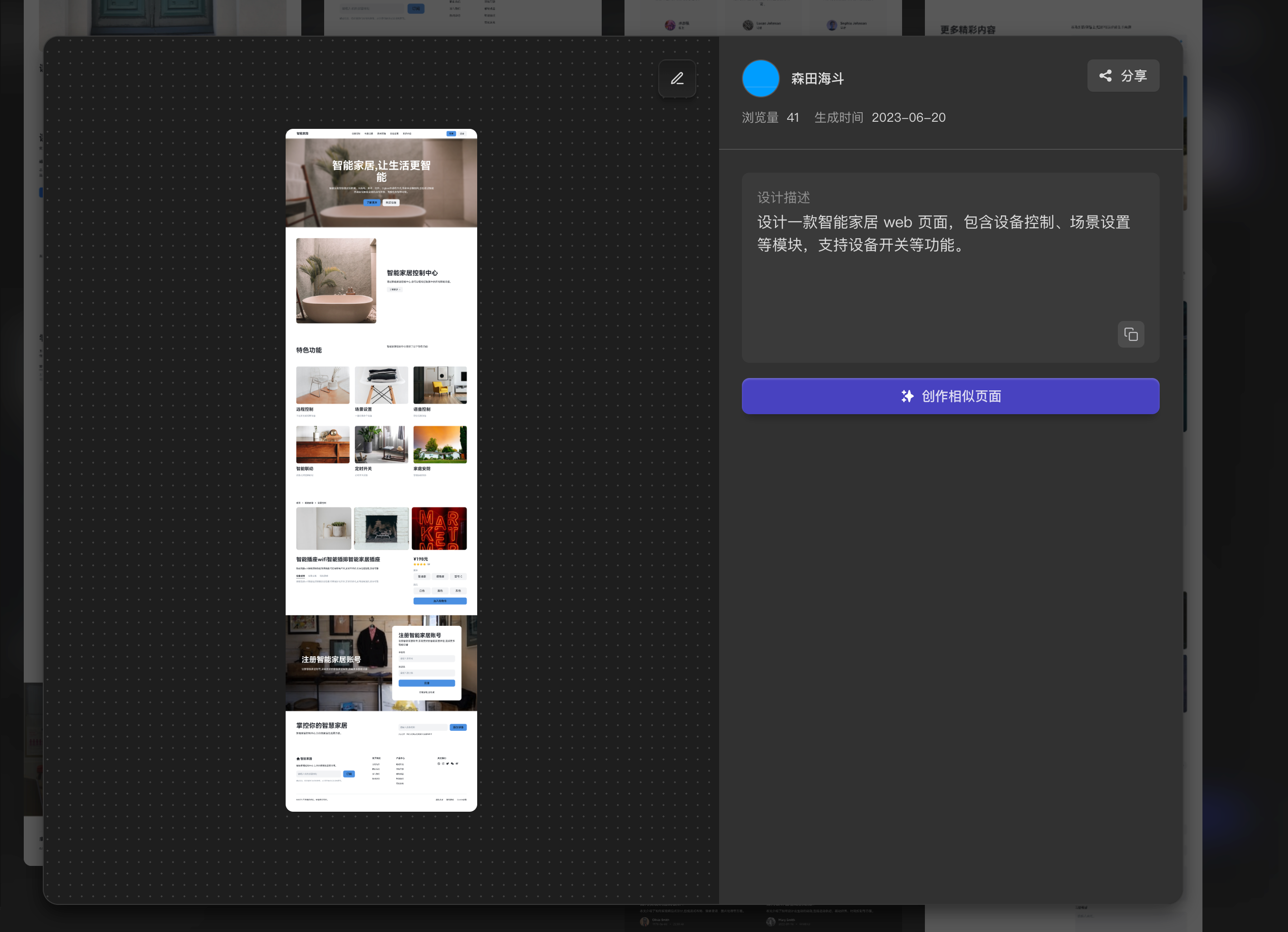
(4)智能家居 Web 页面
设计一款智能家居 Web 页面,包含设备控制、场景设置等模块,支持设备开关等功能。

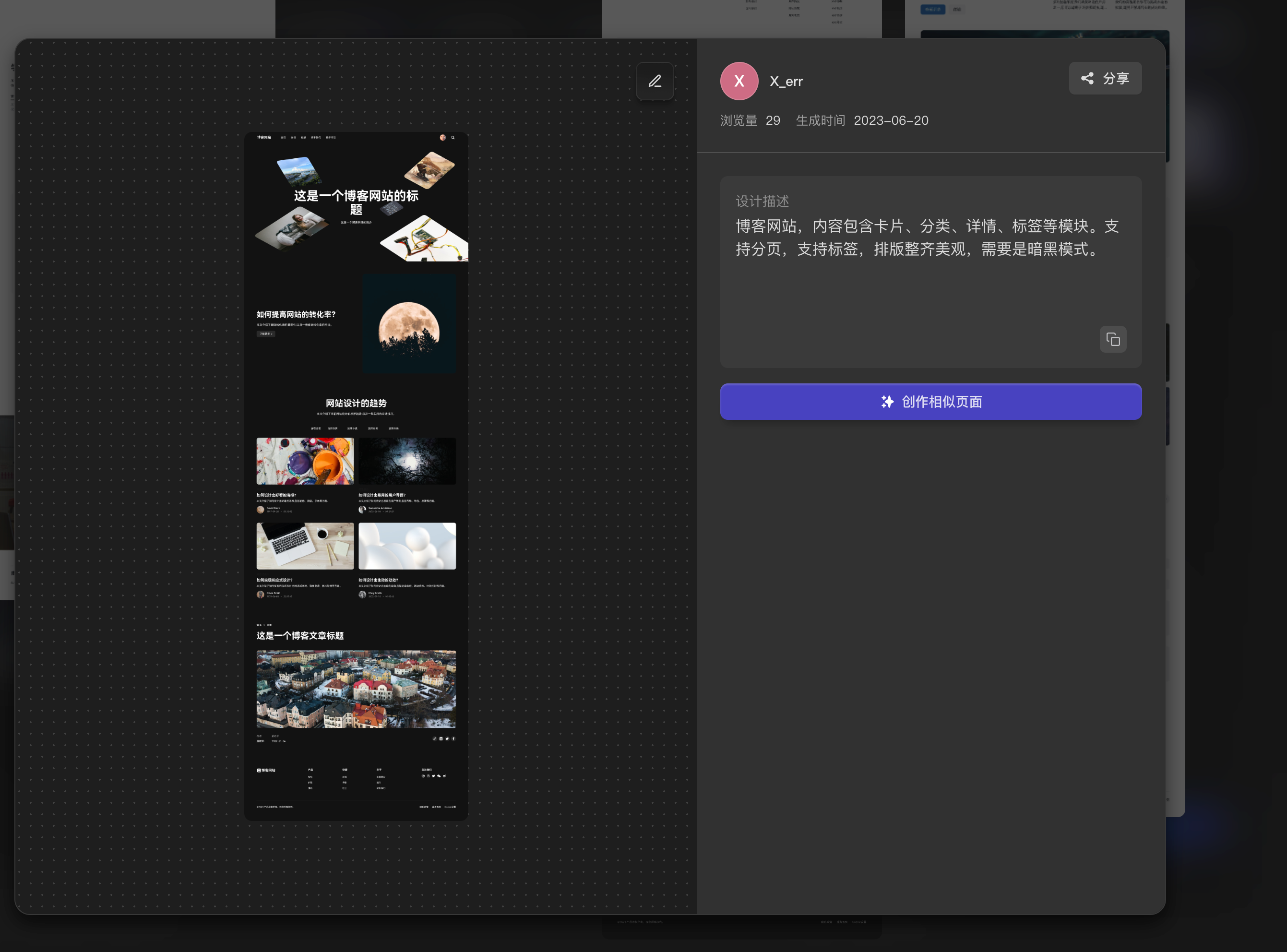
(5)博客网站
博客网站,内容包含卡片、分类、详情、标签等模块。支持分页,支持标签,排版整齐美观,需要是暗黑模式。

2、如何用文字生成 UI 设计?
那么,当我们点击进入即时设计出品的文字生成 UI 设计工具 Wegic只有,如何用文字生成 UI 设计?只需要复制这些优质的 AIGC 关键词,或者是自己描述符合你自己需求的 AIGC 关键词,就可以用文字生成 UI 设计。
点击图片即可进入即时设计出品的文字生成 UI 设计工具 Wegic用文字生成 UI 设计👇🏻
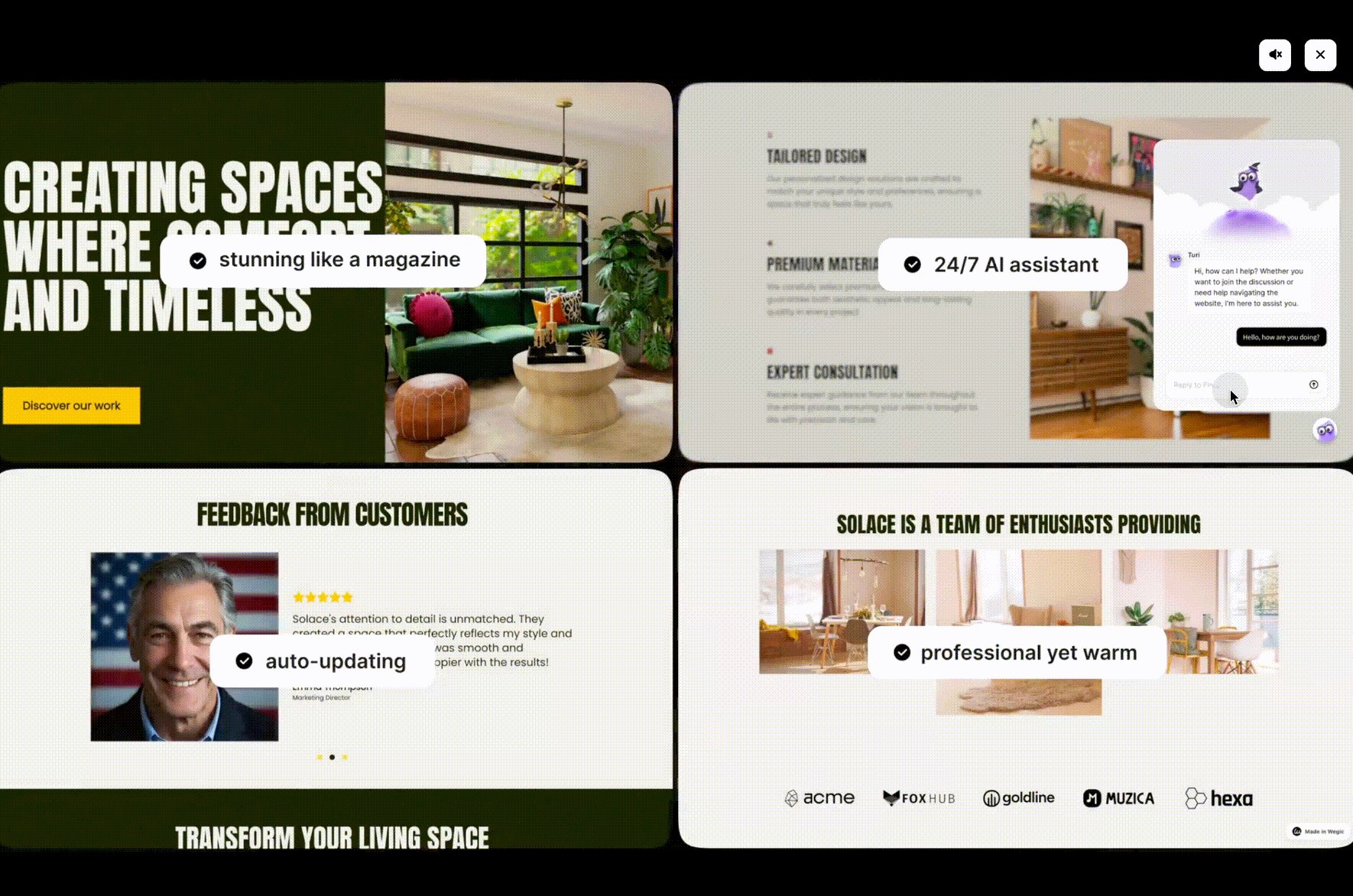
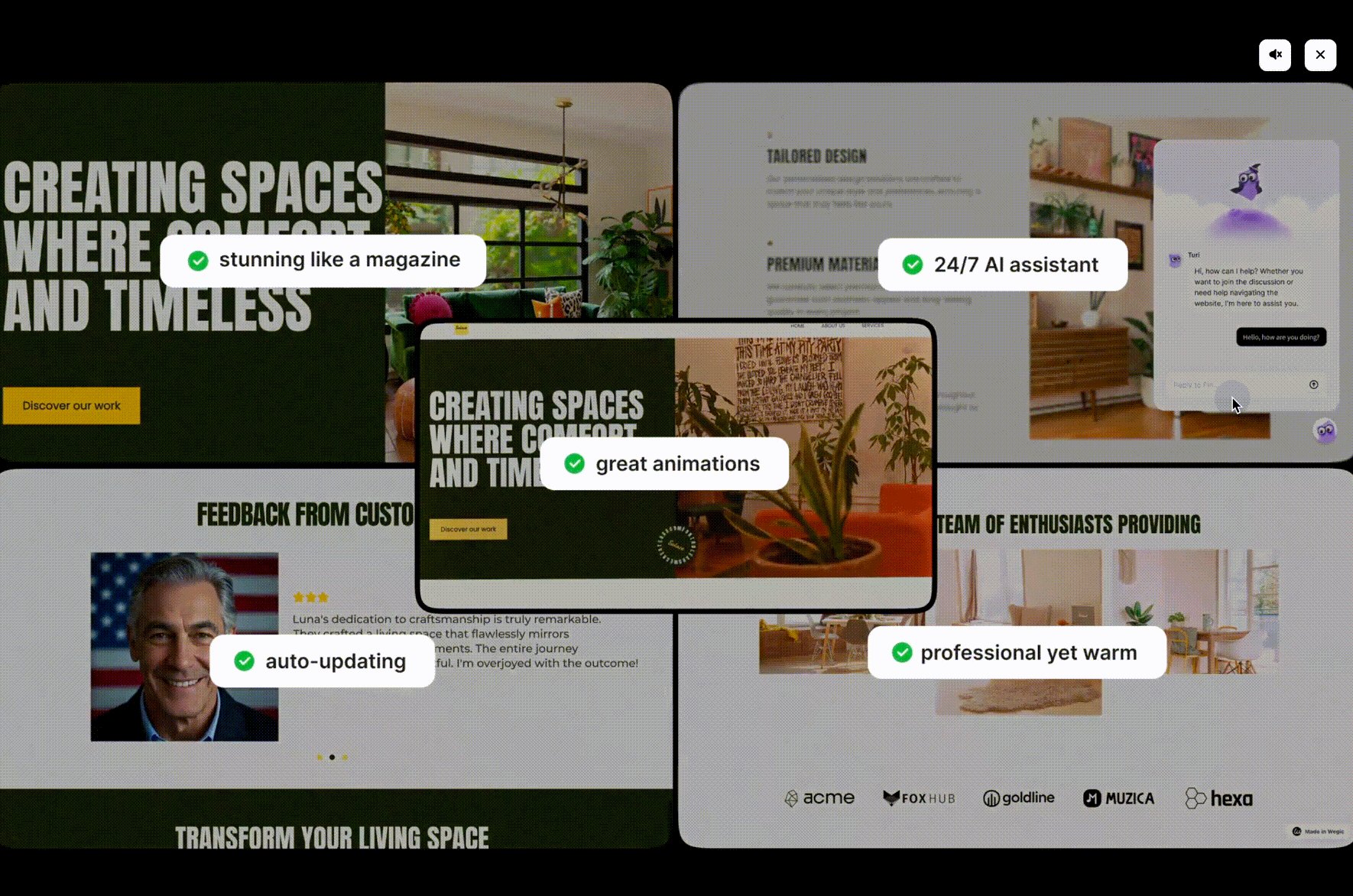
点击「生成页面』,等待 30 秒左右即可!还可以直接跳转到到即时设计进行二次编辑修改。点击进入专业级 UI 设计工具「即时设计」!
以上就是「用文字生成 UI 设计的 AIGC 关键词汇总!」的全部内容,通过即时设计出品的文字生成 UI 设计工具 Wegic,任何人都可以轻松上手进行 UI 设计,无需编写代码,只需简单地描述需求,即可让 AI 帮助完成基础的设计。用文字生成 UI 设计的的 AIGC 关键词,都汇总在即时设计出品的文字生成 UI 设计工具 Wegic上的「探索创意」的页面中,这些关键词可以帮你创作 APP 和 Web 页面设计,例如:时尚周刊官网、大数据页面蓝色主题、艺术和文化 Web 页面、智能家居 Web 页面、博客网站。快去试试看吧!