响应式布局与自适应布局的区别是什么?
更新时间:2023-11-27 11:01:00
响应式布局与自适应布局最本质的区别是一个调整页面布局,一个调整页面内容。在同一个显示屏幕尺寸下,使用响应式布局的页面会调整页面的布局方式甚至是页面元素内容的呈现效果,确保为用户提供舒适的使用体验;而使用自适应布局的页面会通过使用调整页面内容位置排列和尺寸大小的办法,来使得页面充分贴合显示屏幕的大小尺寸,并不会发生页面布局变化。接下来,为了更清晰直观地说明这二者的差别,本文会使用图文的方式配合相关页面案例为大家解释说明,并提供一些使用页面资源,供大家上手操作感受,接下来,就一起来看看吧!
1、响应式布局在页面中的表现
- 布局特点:当显示屏幕尺寸发生变化时,页面中的布局方式甚至是页面元素内容的呈现效果都会发生改变。
- 设计方法:媒体查询+流式布局
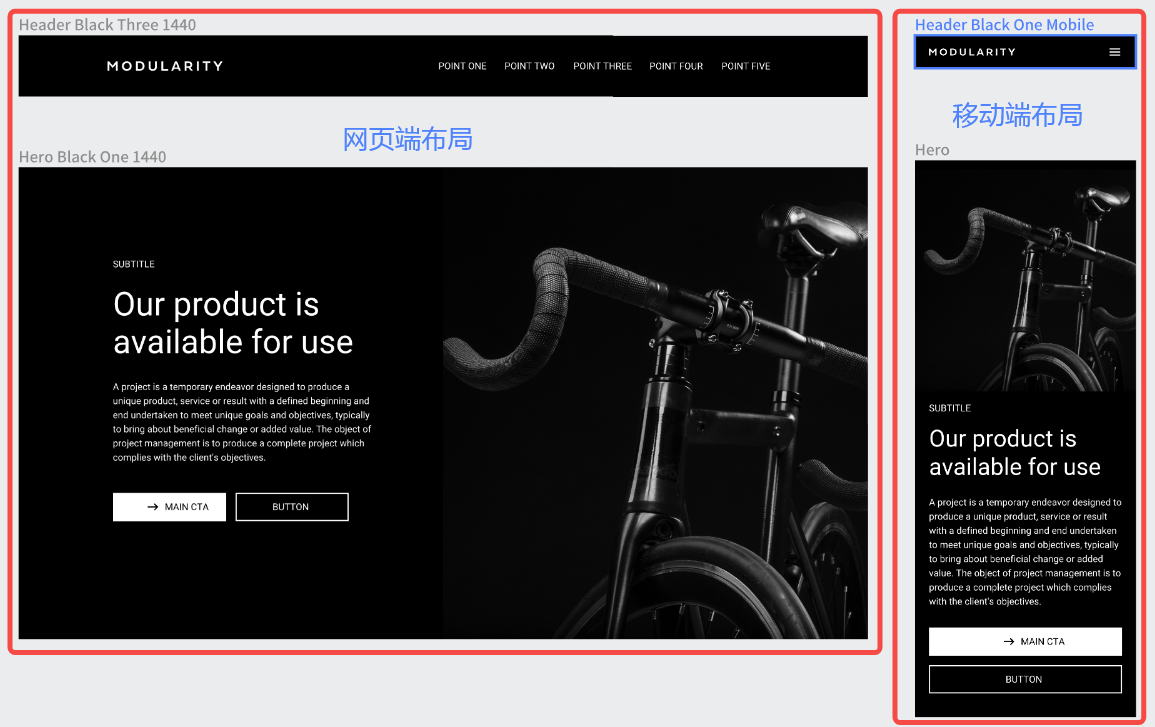
- 案例展示:在以下这张案例图中,可以很明显的看到,对于同一组页面信息,使用了响应式布局的页面在网页端中和在移动端中呈现的页面效果并不相同,其中最明显的差别就是导航栏的设计。在网页端,页面中的导航栏将自动匹配显示屏幕的大小尺寸,根据显示屏幕的大小尺寸来调整导航栏的宽高和导航栏中文字信息的间距以及排列方式;而在移动端,为了适应移动端的屏幕大小,导航栏以“伸缩导航”的形式展现。用户在使用时,需要通过“点击”动作展开导航栏信息。

点击领取简约的响应式布局设计页面,感受更加真实的响应式布局体验
2、自适应布局在页面中的表现
- 布局特点:当显示屏幕尺寸发生变化时,页面中元素内容的位置排列尺寸大小会发生变化。
- 设计方法:创建多个静态布局
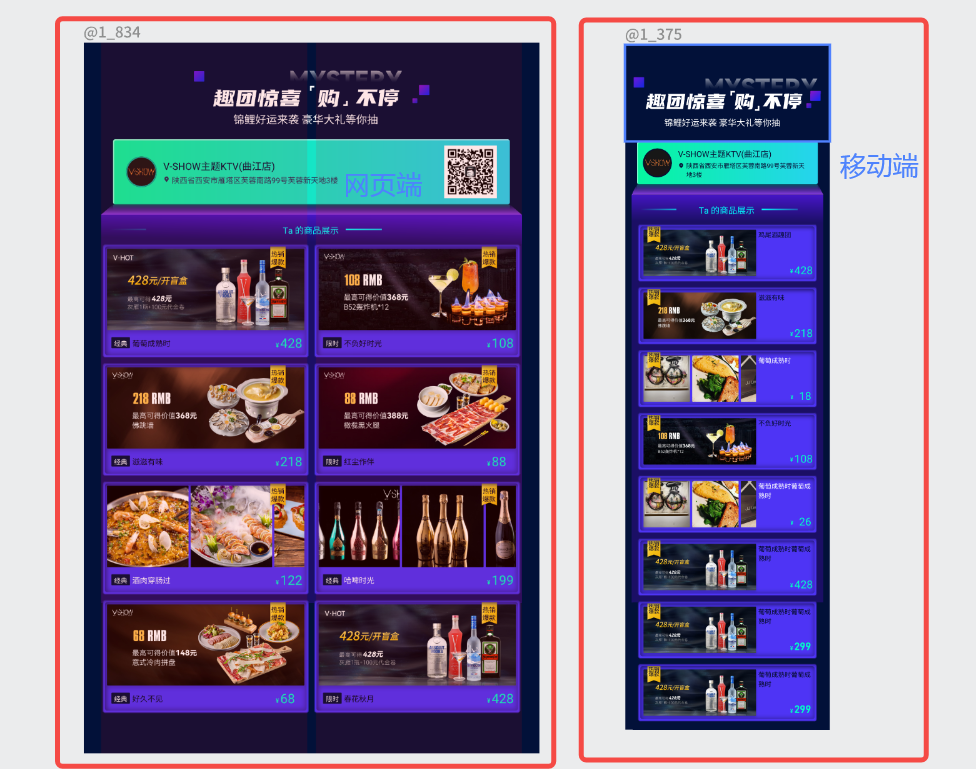
- 案例展示:从下面这组页面案例中可以看住,当显示屏幕的大小尺寸发生变化时,使用自适应布局的页面会调整页面的元素内容,而不改变页面布局方式。通过改变页面元素内容的位置排列和大小尺寸,让页面更贴合显示屏幕的尺寸,从而保证页面信息的完整性。

点击领取自适应布局设计页面,多个不同尺寸的静态页面,可直接上手操作
3、总结
以上便是本文关于响应式布局和自适应布局有什么区别的全部解答内容,希望本文提供的内容对大家有所帮助。文中所使用的的设计页面案例均来源于即时设计的资源广场版块,即时设计是一款可在线使用的专业设计工具,其资源广场版块提供了大量精美的网页设计素材,可以帮助我们轻松完成网页设计工作和其它设计工作,而且基于它免费使用的特性,还可以把即时设计看做是一个“在线资源库”,它也可以满足设计工作中的素材查找需要。如果想要了解更多网页布局信息,或者体验更多网页布局设计案例,欢迎访问即时设计的官网,使用时无需下载,登录账号即可操作。

