photoshop哪个版本最好用?
photoshop哪个版本最好用,版本越新,功能越多越好用。比如Photoshop CC系列就比较不错,刚入门的新手优先考虑这个版本。
比如 Photoshop CC 系列。增加了一键换蓝天,一键抠图之类的功能,还有什么渲染树木之类的,以及快速当多个图层导出 png 图片,用起来特别方便。
选择软件和软件版本最主要考虑这2个角度:功能 ,配置
功能方面,其实关注技术的同学每年都可以看到 Adobe 官方的宣传视频,功能确实越来越方便和强大,最主要的还是自己习惯用哪些功能,或者工作中会用到哪些功能。
配置方面,版本越高,对硬件配置要求越高,最好是先看自己的电脑配置适用哪个版本,再安装配置支持的最高版本。毕竟电脑跑不动,用起来会很虐......
不过我最近发现了一个软件,做 UI 比 PS 还好用,关键是不挑设备和配置!这么说吧,哪怕是用 ipad 都能自由做 UI 设计了!
据说是专门为 UI 设计师量身定制的国产云端设计软件——100w 设计师都在用的即时设计。
从即时设计的名字就能够看出这个产品的特点:随时随地,即时设计。
相比于 PS 它的好处显而易见!点击注册即时设计,开启自己的在线UI设计之旅
- 浏览器打开即可使用,不限制设备和系统,同时提供多平台客户端,用ipad都能做设计
- 文件线上存储,不占本地空间,不挑电脑
- 不用下载安装,功能更新实时上线
- 对个人用户和中小团队****永久免费
打开浏览器直接在云端协作设计,于是即时设计在根本上杜绝了受限于设备和配置的困扰。
于云端协作四个字来说,使用即时设计可以在整个产研流程上升级效率——让设计师、产品经理、开发人员只需要一个链接就能够同时在线处理设计项目。
不同于印刷时代的 UI 设计师,现在云端时代的设计师有了更先进的工具,在设计效率上达到了个人+团队的跃升。
PS 做 UI 设计,最大的局限性在于,所有的修改和变动,都需要一个个单独的调整和修改,但是使用即时设计可以快速实现排版和修改——我仅仅以即时设计的一个功能功能进行举例:自动布局功能,直观的展示即时设计为设计师提升的设计效率。
不再“蚂蚁搬家”,设计快人一步。
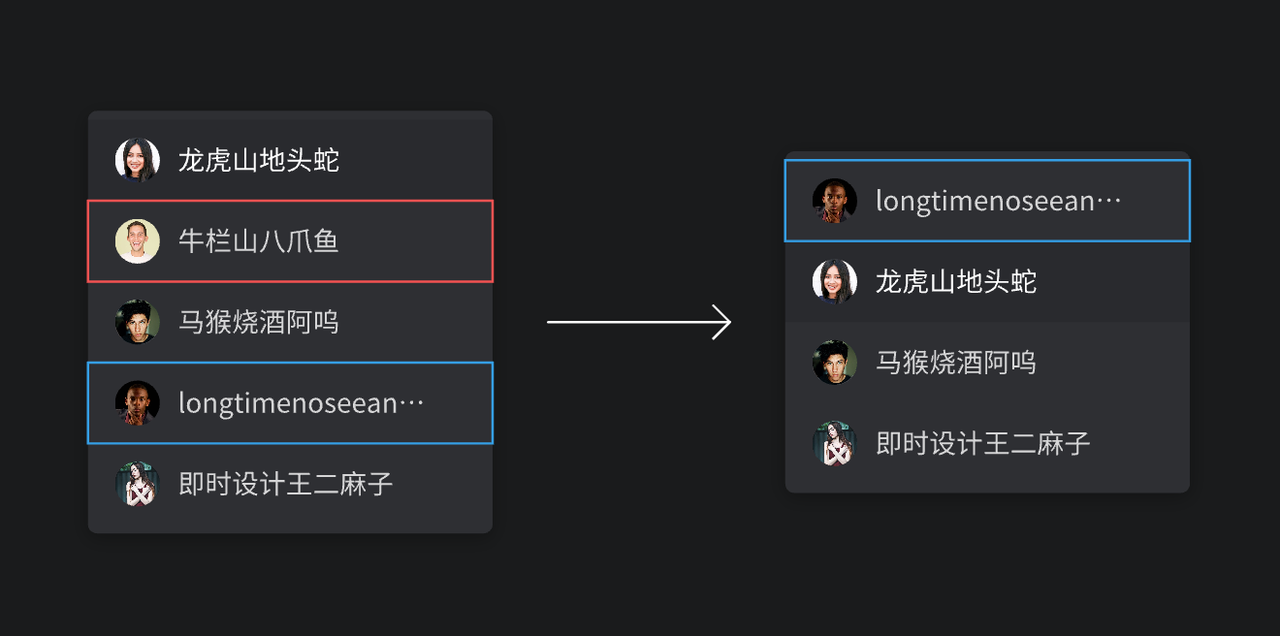
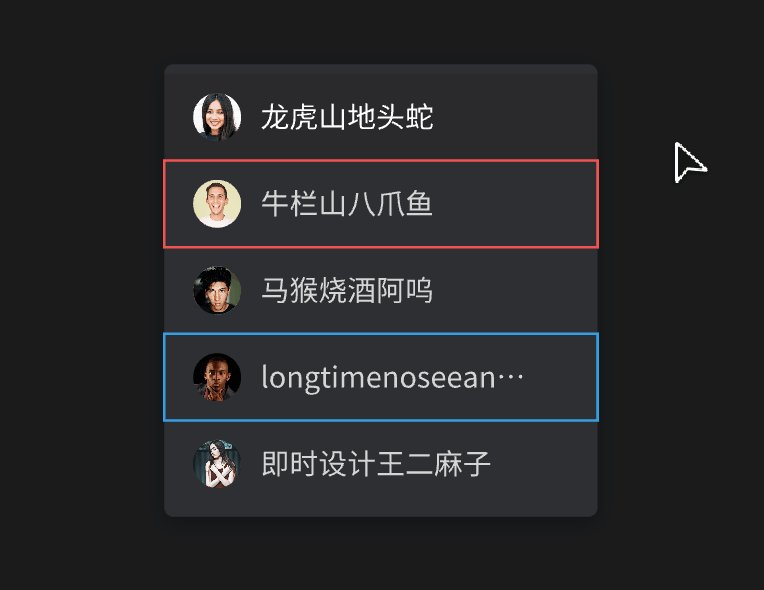
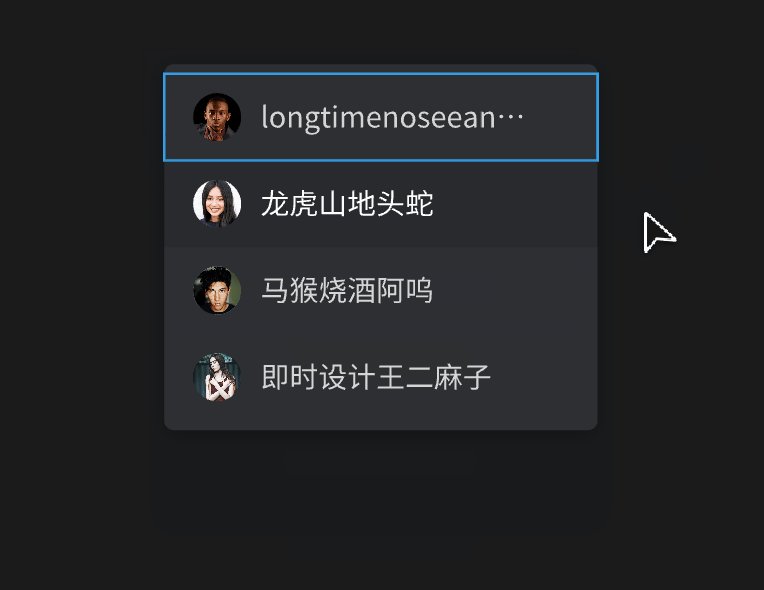
1. PS VS 即时设计:列表型内容调整
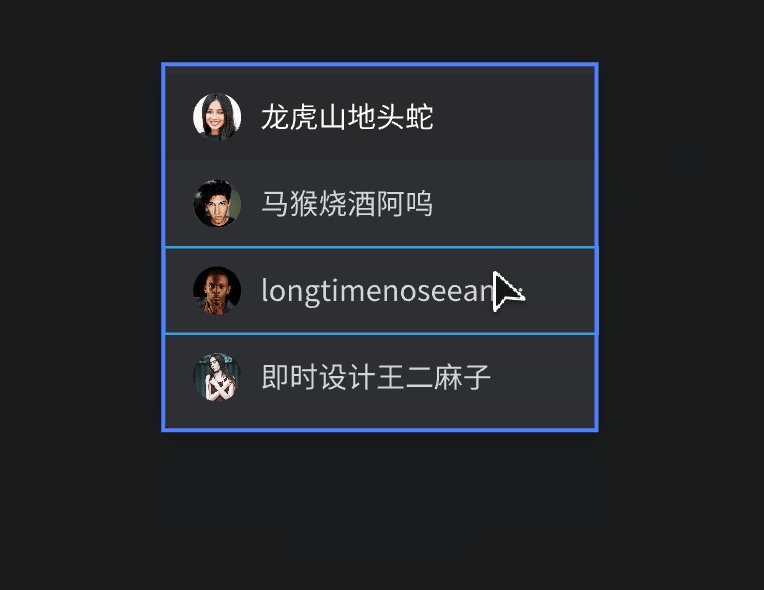
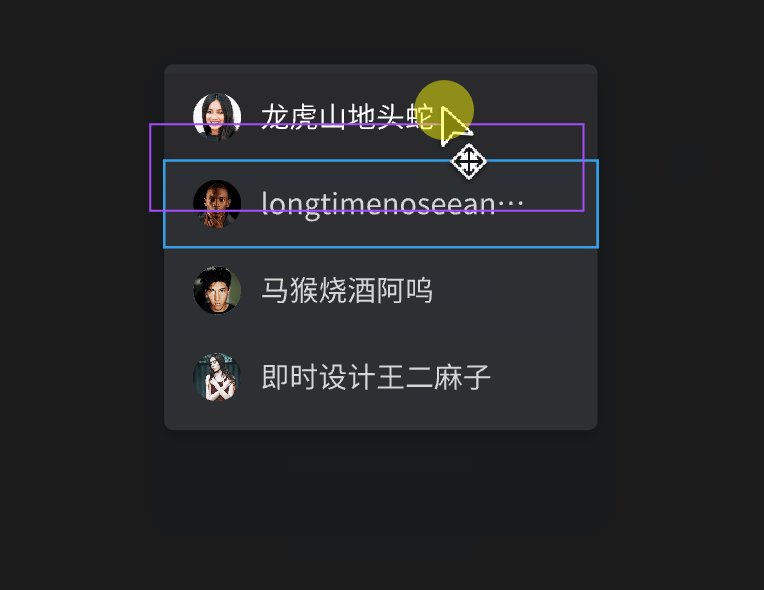
在任意列表中先删除 1 个项目,再调整其中 1 个项目的位置,并让列表高度与内容一致。

• Photoshop
所需步骤:5 步(约 15s )
详情:没有自动布局功能,只能按部就班手动调整,删除指定图层,移动指定图层,移动顶部图层,移动底部图层,最后手动调整列表高度,而且需要精准控制对齐和高度数值。
• 即时设计
所需步骤:2 步(约 3s )
详情:通过自动布局功能,直接删除和移动两步操作,所有其余元素的间距和高度都会自动完美适应,也无需考虑对齐问题,十分高效。

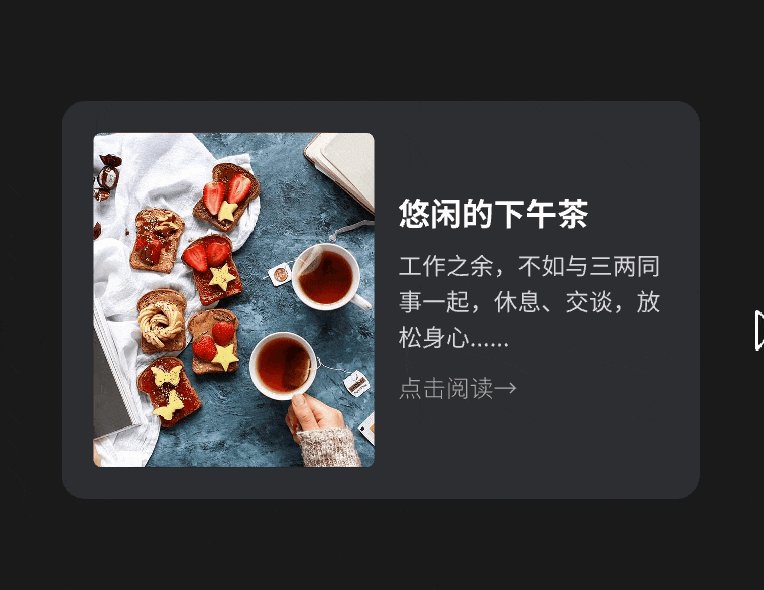
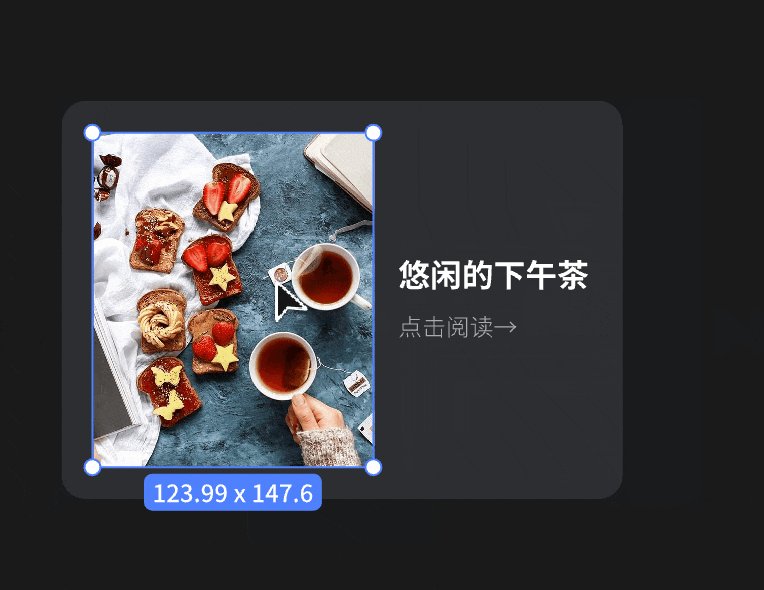
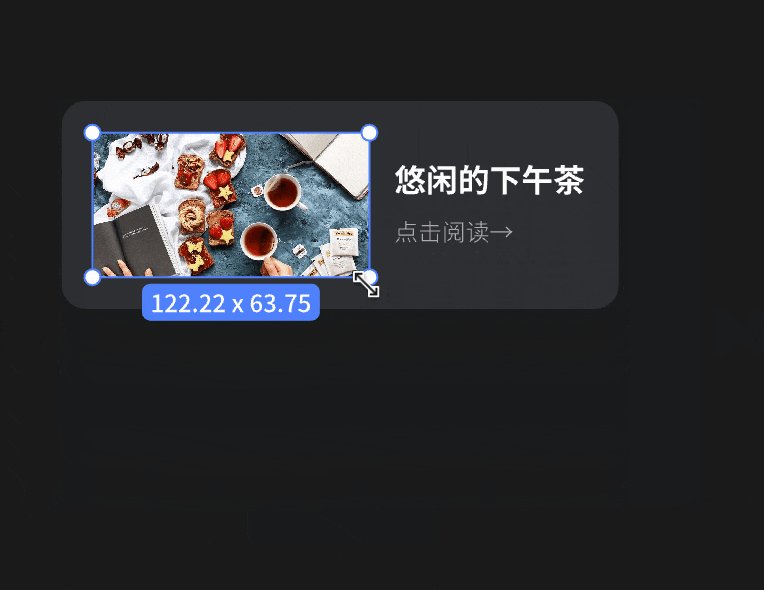
2. PS VS 即时设计:卡片型内容的调整
调整某个卡片的尺寸,删减文本,修改为简洁版卡片。

• Photoshop
所需步骤:5 步(约 20s )
详情:没有自动布局功能,依然需要按部就班手动修改,先调整卡片尺寸,然后调整图片尺寸,删除段落文本,调整余下两段文本间距,移动文本居中对齐,卡片尺寸不合适还需要再次修改。
• 即时设计
所需步骤:2 步(约 3s )
详情:通过自动布局功能,直接删除多余文本,调整图片尺寸即可,所有内容的间距和尺寸可自动完美适应,同样无需考虑任何对齐问题,效率极高。

3. PS VS 即时设计:固定尺寸内的排版调整
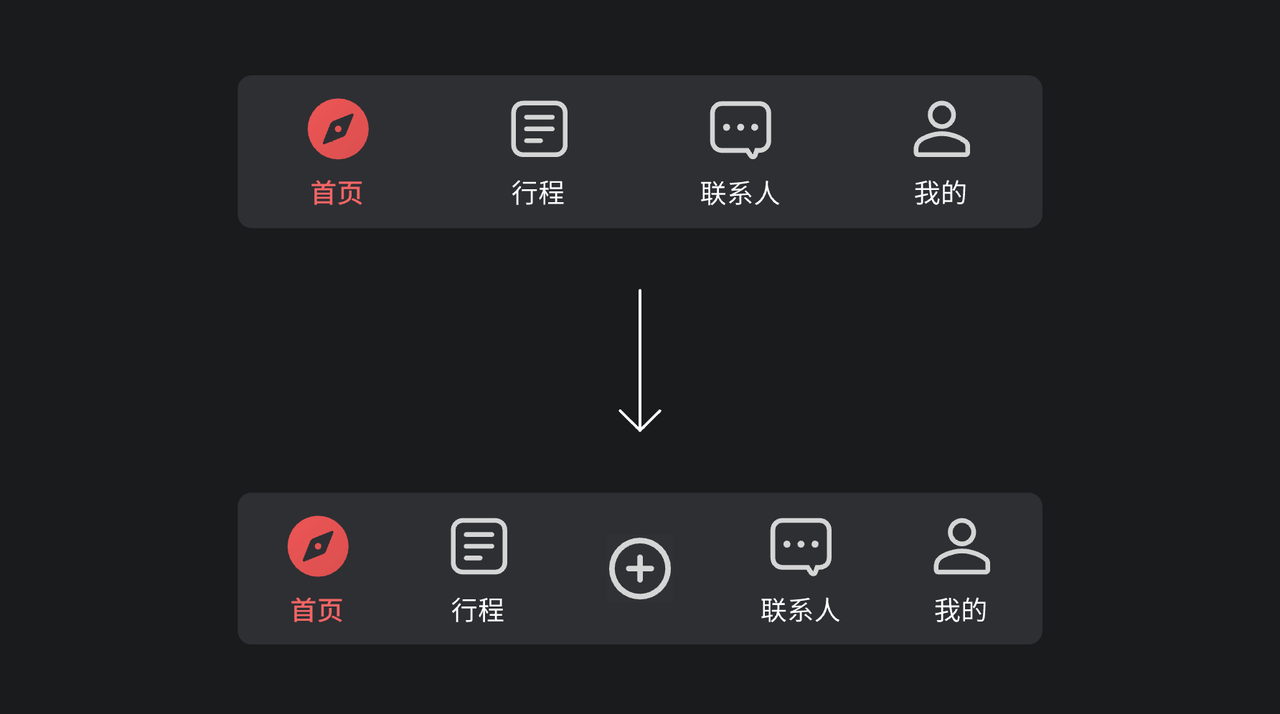
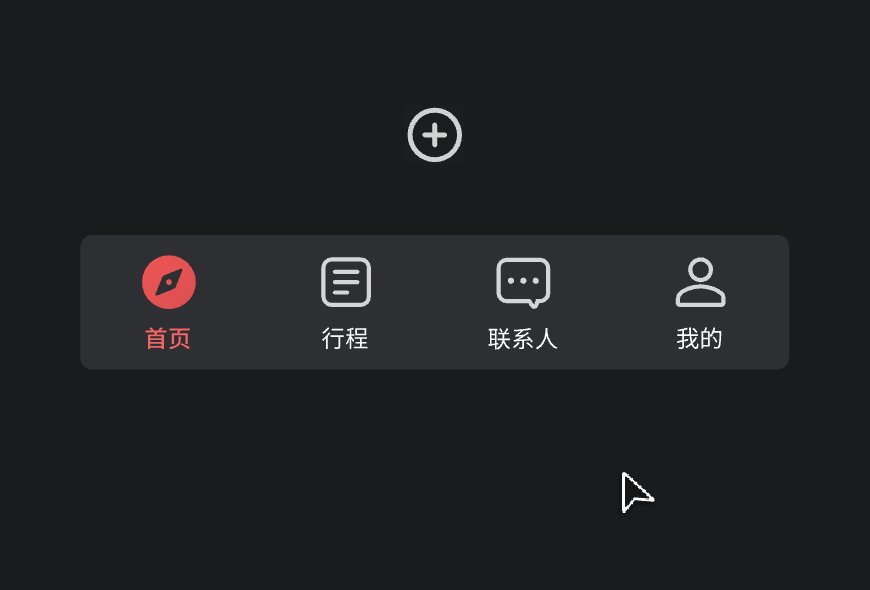
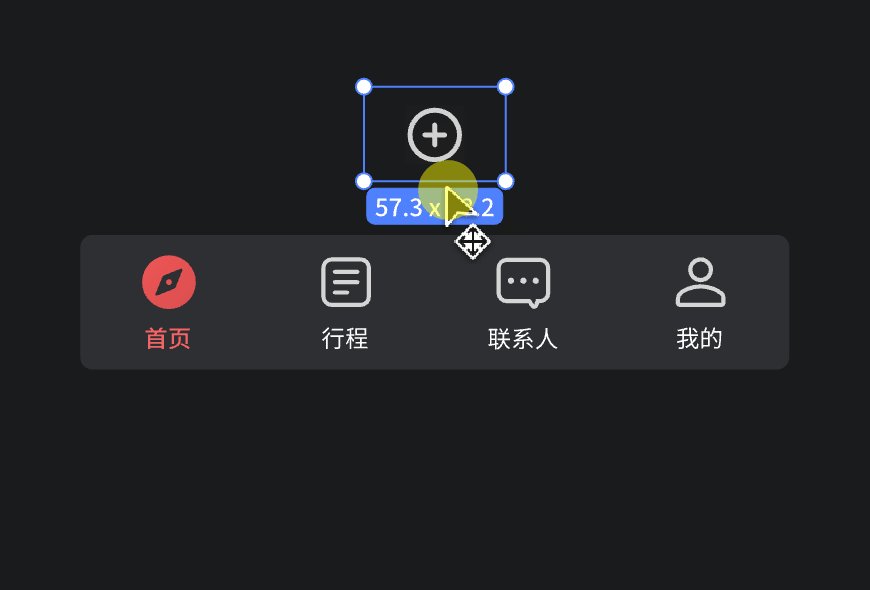
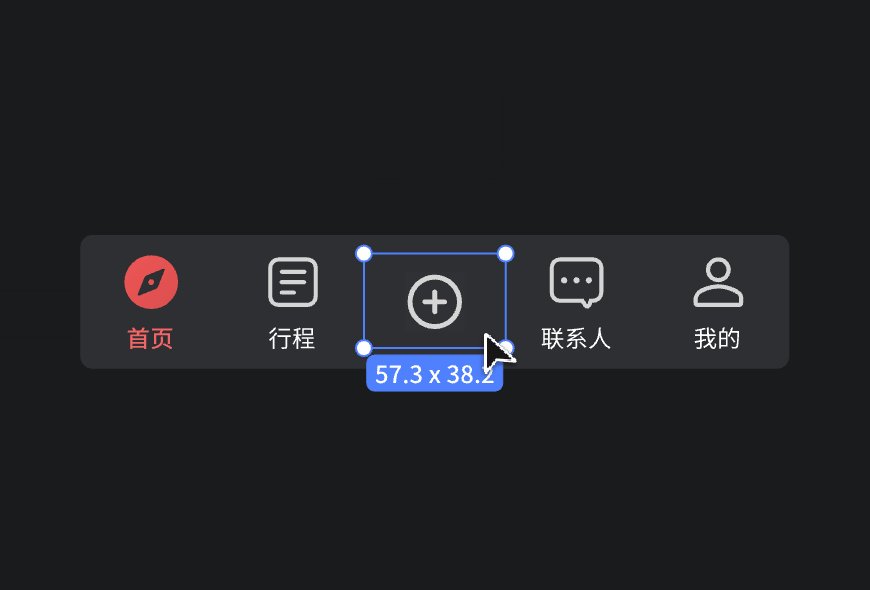
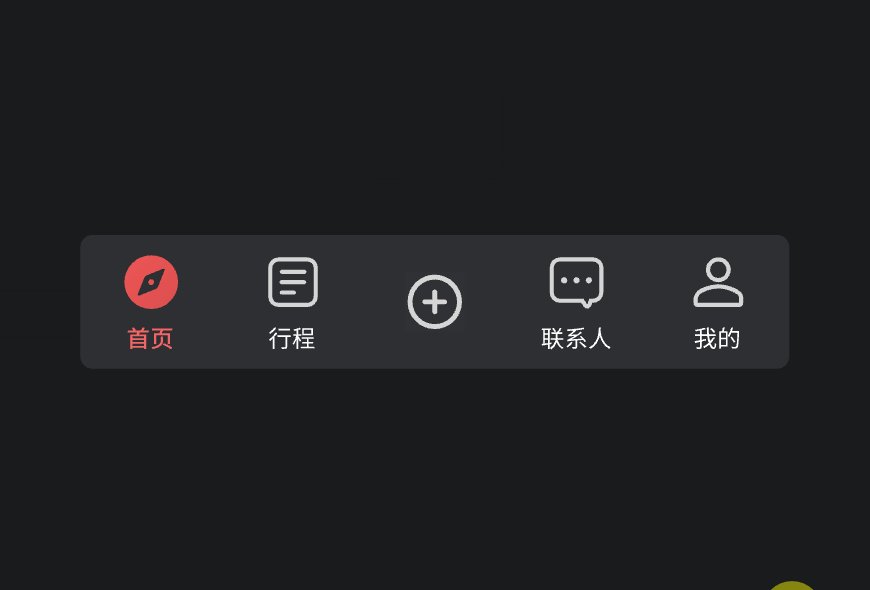
为某个尺寸固定的导航栏增加新按钮,并调整排版。

• Photoshop
所需步骤:4 步(约 10s )
详情:没有自动布局功能,需手动调整,先手动移入新按钮,调整居中对齐,然后依次调整首尾两个按钮的位置,点击水平分布,保持 5 个按钮间距一致。
• 即时设计
所需步骤:1 步(约 1s )
详情:通过自动布局功能,直接拖拽新按钮到中间位置即可,其他元素位置及间距自动变换,无需任何额外操作。

以上列举的仅为最基础的情况,实际设计项目中,涉及到布局的内容的复杂度要远高于此,甚至各种情况同时出现,而通过「即时设计」的自动布局功能,可大幅减少类似的重复性手动调整工作,对于设计师的效率提升极为可观。
更多功能,可以点击即时设计官网查看,即时设计作为国内第一个上线的云端设计软件,同时也是率先达到100w 用户体量的国产云端设计软件,好不好试试就知道~
进入官网,点击工作台,上手试试看吧~

值得一提的是,使用PS也会面临正版付费的问题,虽然这个钱值得花但是对于大多数人来说还是一笔开支。

但即时设计价格更是定位在了国内最吸引人的永久免费,完全可以放心用。
