5个新手必看的Web界面原型工具
更新时间:2023-09-27 17:45:34
本文与大家分享 5 个新手必看的 Web 界面原型工具,它们是即时设计、Axure RP、Zeplin、Marvel 与 Adobe XD,能够帮助我们轻松完成 Web 界面原型的设计与制作。UI 设计师在进行 Web 界面原型设计时,通常需要找到一款适合自己的设计软件来进行高质量的原型制作。而对于新手小白来说,选择一款易于上手且功能强大的 Web 界面原型设计工具十分重要,今天就与大家分享 5 个新手必看的 Web 界面原型工具,干货满满,不要错过哦!
1、即时设计
即时设计是一款可云端编辑的专业级 UI 设计工具,无需下载安装就能够在全平台在线使用,如果你想追求一款轻量、高效、容易上手的 Web 界面原型工具,那么即时设计将会是你最好的选择。它不仅对新手设计师非常友好,还是一款集设计、原型、交付为一体的全流程协作平台,使设计师告别孤岛式设计。在 Web 界面原型制作方面,即时设计不仅为用户提供了齐全的编辑工具与多样的交互动画效果,在资源广场内还有上千款 Web 界面设计模板支持随意复制调用,原型设计更轻松。除此之外,即时设计的 “即时上线” 功能可以把 UI 设计稿以真实网页形式发布,支持页面跳转的同时可以 0 代码实现真实产品演示,设计效率翻倍!
点击图片立即体验 免费的 Web 界面原型工具👆
2、Axure RP
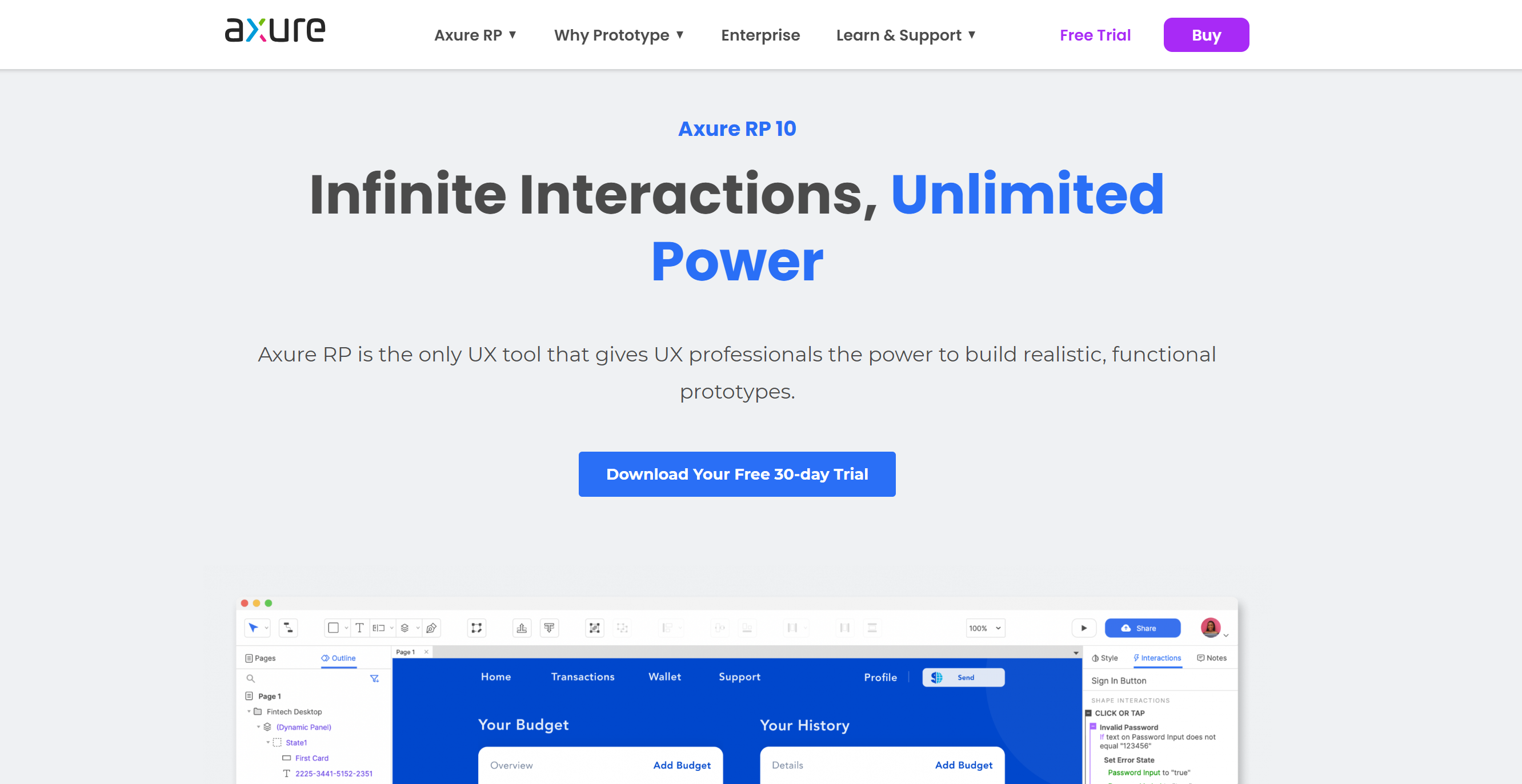
对于 UI/UX 设计师来说,Axure RP 你一定不陌生,这是一款专业的原型制作与交互设计软件,能够用于进行 Web/Mobile 的真实界面原型制作。设计师可以通过 Axure RP 创建高保真的 Web 界面原型,包括页面布局、用户界面元素和互动组件,而 Axure RP 也因其本身具有丰富的交互效果被称为交互神器。除此之外,Axure RP 与即时设计同样支持团队协作并自动生成设计文档,是一款非常专业且强大的 Web 界面原型工具,学习曲线比较复杂。

3、Zeplin
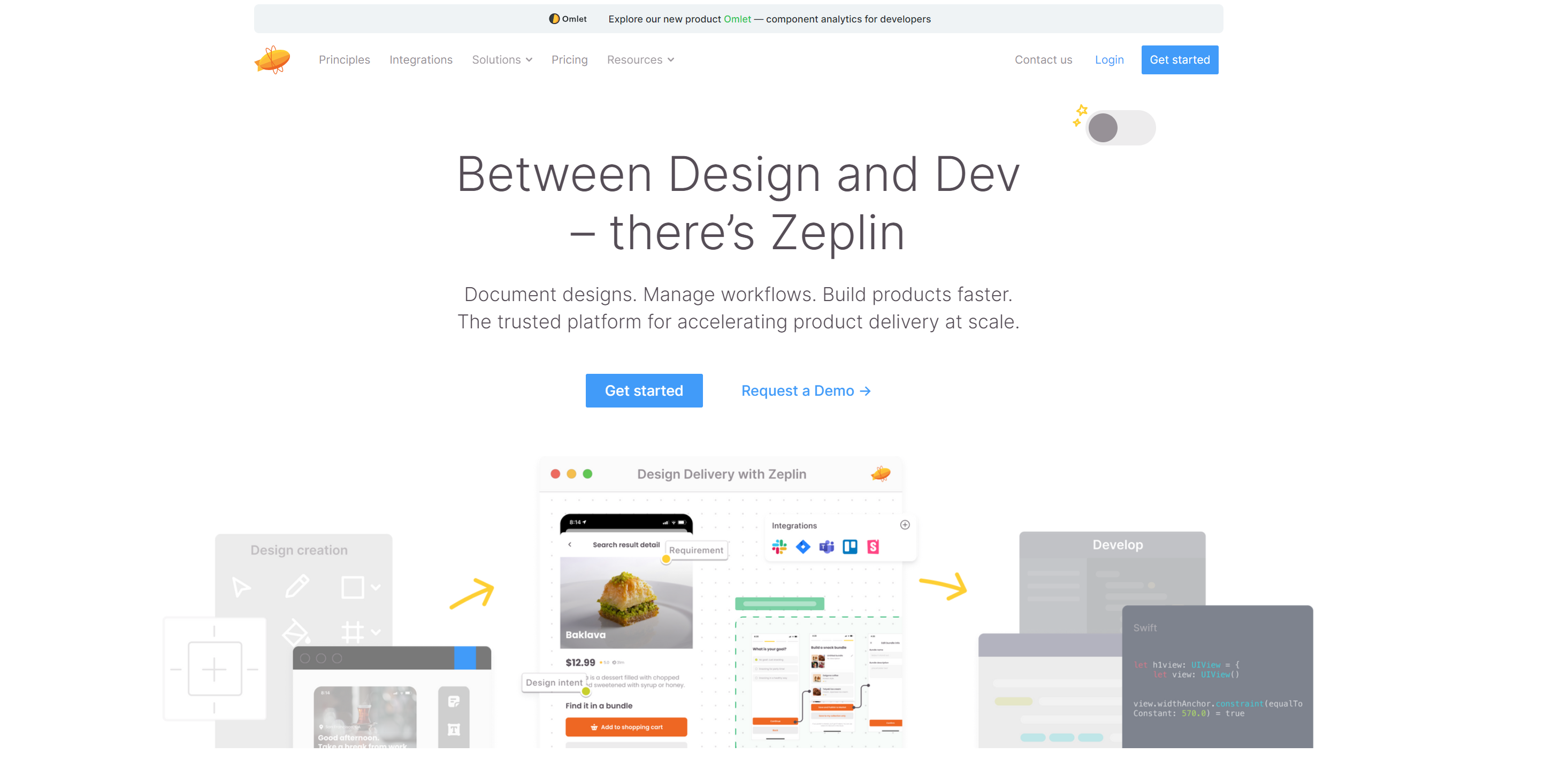
Zeplin 是一款能够使设计师与开发人员能够更好协作的设计工具,在 Web 界面原型设计方面,设计师可以通过 Zeplin 创建可交互的 Web 界面原型并将不同屏幕之间的链接和过渡添加到设计文件中,以演示应用程序或网站的用户流程。

4、Marvel
Marvel 是一个原型设计工具,通常用于网站、应用程序以及用户界面的原型与交互制作。对于 Web 界面原型设计来说,Marvel 提供了简单的拖放界面,使用户能够进行原型的设计制作与分享,同样可以为其添加交互效果。它是一个用于创建、测试和共享用户界面设计和原型的工具,方便设计团队能够更好的检测产品并进行修改。
5、Adobe XD
Adobe XD 是由 Adobe 公司开发的一款专业的设计工具,主打 UI 界面设计 - 建立原型,它能够帮助用户创建高质量的交互原型、Web 界面设计、移动应用程序以及用户体验设计等产品的开发制作。除了基本的原型设计与交互效果的添加,Adobe XD 同样能够支持团队共享与各种插件和扩展,是一款比较受欢迎的 Web 界面原型工具,最大的优势是可以与 Adobe 全家桶的软件进行协作使用。

以上就是本文与大家分享的 5 个新手必看的 Web 界面原型工具了,它们是即时设计、Axure RP、Zeplin、Marvel 与 Adobe XD,每一个工具的设计功能都很强大,大家可以根据自己的操作习惯以及使用场景进行选择。建议新手可以优先尝试即时设计,作为国产的 UI 设计工具,即时设计相比其他的专业软件操作更简单,资源更丰富,上手更容易,不妨来试试吧!