网页设计需要什么软件?
更新时间:2023-04-24 16:51:02
进行网页设计时,可以使用「即时设计」这款专业的国产设计软件,因为它不仅提供了简单的操作方式,还提高了网页设计时的工作效率。在网页设计过程中,即时设计自带开发标注和切图功能,减少了设计师切换工作页面的操作,也省去了第三方工具的学习成本。其次,在即时设计的操作页面,可一键复制 CSS 样式或将网页设计稿通过前端代码的形式导出,让设计与开发一站式进行,快速实现网页设计工作。接下来,本文将谈一谈使用即时设计进行网页设计的优势以及将网页设计稿导出为前端代码的操作方法,一起往下看吧!
导语
1、即时设计:操作简单,设计快速的网页设计软件
2、直接转换,一键将网页设计稿导出为前端代码格式

提供全中文的操作环境和免费使用的网页设计素材,操作简单,设计快速的网页设计软件——即时设计
1、即时设计:操作简单,设计快速的网页设计软件
作为一款专业的国产设计软件,即时设计优先考虑国内用户的使用需求,因此提供了全中文的操作环境,降低了软件的学习成本。并且对于软件使用过程中遇到的问题,官方提供了完整的中文版帮助文档,可以在官网的「帮助中心」版块翻阅。
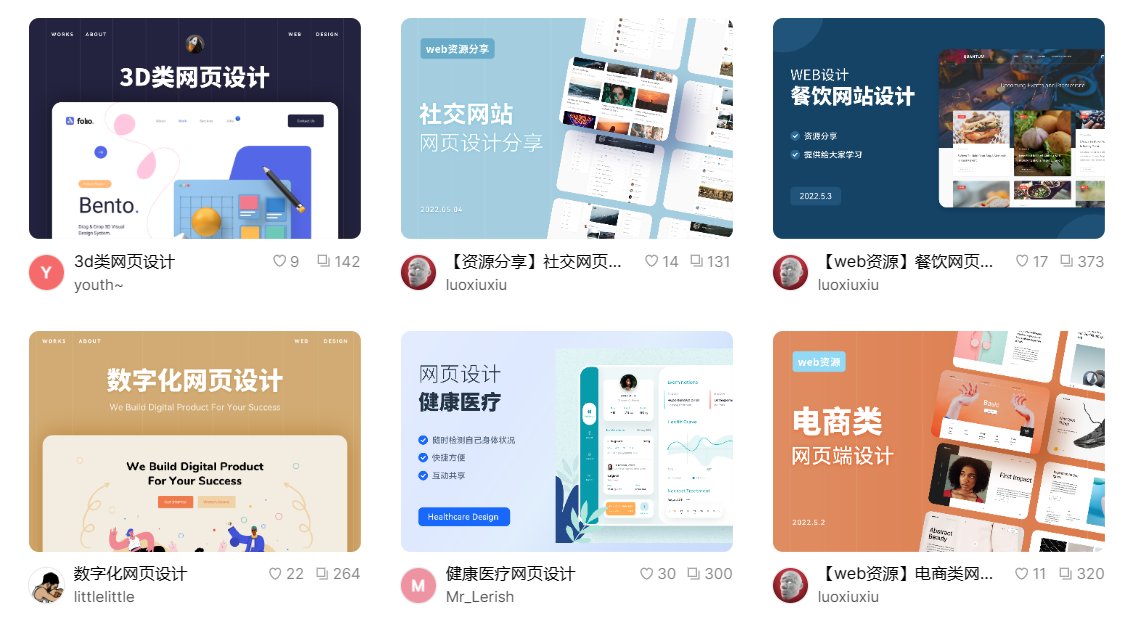
其次,考虑到在进行网页设计时设计师的素材需求,因此在「资源广场」版块,即时设计提供了无需下载,可一键直接启用的设计素材,比如网页设计模板,网页设计尺寸规范,插画素材,图标素材等等,可以前往资源广场中浏览使用。
最后,考虑到设计师的使用习惯,因此即时设计提供了“开发模式”。在开发模式下,设计师可一键复制网页设计稿的 CSS 样式代码,并通过修改代码的方式改变网页设计稿的表达效果。

多种网页设计模板,免费的网页设计素材,可在资源广场中一键启用
2、直接转换,一键将网页设计稿导出为前端代码格式
除了设计方便之外,即时设计还提供了网页开发功能。将网页设计稿导入到即时设计的画布上,然后运行 Code.fun 工具,即可将网页设计稿转换为前端代码。除了代码转换,还可以将完整的代码文件直接下载到本地,方便拖进编辑软件中二次编辑或者直接使用。
关于 Code.fun 工具的使用方法也很简单,在即时设计的「插件广场」版块即可免费安装 Code.fun 工具。之后将网页设计稿上传到 Code.fun 工具中,Code.fun 工具便会自动将网页设计稿转换为前端代码。转换过程无需等待过多时间,之后在查看代码页面点击“下载代码”按钮即可将代码文件保存到本地设备中。

精细还原网页设计稿的每一个细节,让设计与开发同步进行—— Code.fun 工具
3、总结
以上便是关于「网页设计用什么软件」的全部内容。总的来说,在进行网页设计时,本文更推荐使用即时设计。因为在网页设计工作中,即时设计提供了更简单的操作方式和更快速的设计方法。在即时设计的资源广场中,有丰富的网页设计模板和网页设计素材可一键直接启用,无需下载到本地占用内存资源。除了设计之外,即时设计还提供了开发功能,不只是简单的 CSS 样式一键复制,还可以将整个网页设计稿通过 Code.fun 工具直接转换为前端代码,让设计与开发同步进行,缩短网页设计的开发时间。
