产品设计全流程有哪些环节?这份指南帮你从入门到实践
更新时间:2025-07-02 10:48:06
在产品从无到有的全过程中,产品设计不仅仅是“画图”那么简单,它贯穿了从用户需求识别到可交付解决方案落地的每一个环节。掌握系统化的产品设计全流程,能够显著提升产品质量与市场适配度。而选择一款高效的设计工具,则是保障整个流程顺畅推进的关键。本文将系统解析产品设计全流程,展示如何高效完成从原型到交付的产品设计全流程协作。
1、产品设计是什么?
产品设计是以用户需求为核心,结合功能、结构、交互、界面、可用性等多方面因素,构建出具有清晰商业目标与优质用户体验的产品解决方案。它既包括了面向用户界面的 UI/UX 设计,也涵盖了产品功能逻辑、交互流程、视觉规范等多个层面。
优秀的产品设计不仅能提升用户满意度,更是产品成功商业化的关键支撑。

2、产品设计全流程?
那么产品设计有哪些流程呢?
一个产品从最初的想法到最终上线、交付用户,中间经历的每一个阶段,都需要系统的设计方法支撑。产品设计并不是单一的“美化界面”,而是涵盖需求洞察、信息架构、交互逻辑、视觉系统、团队协作乃至开发落地的方方面面的全流程。
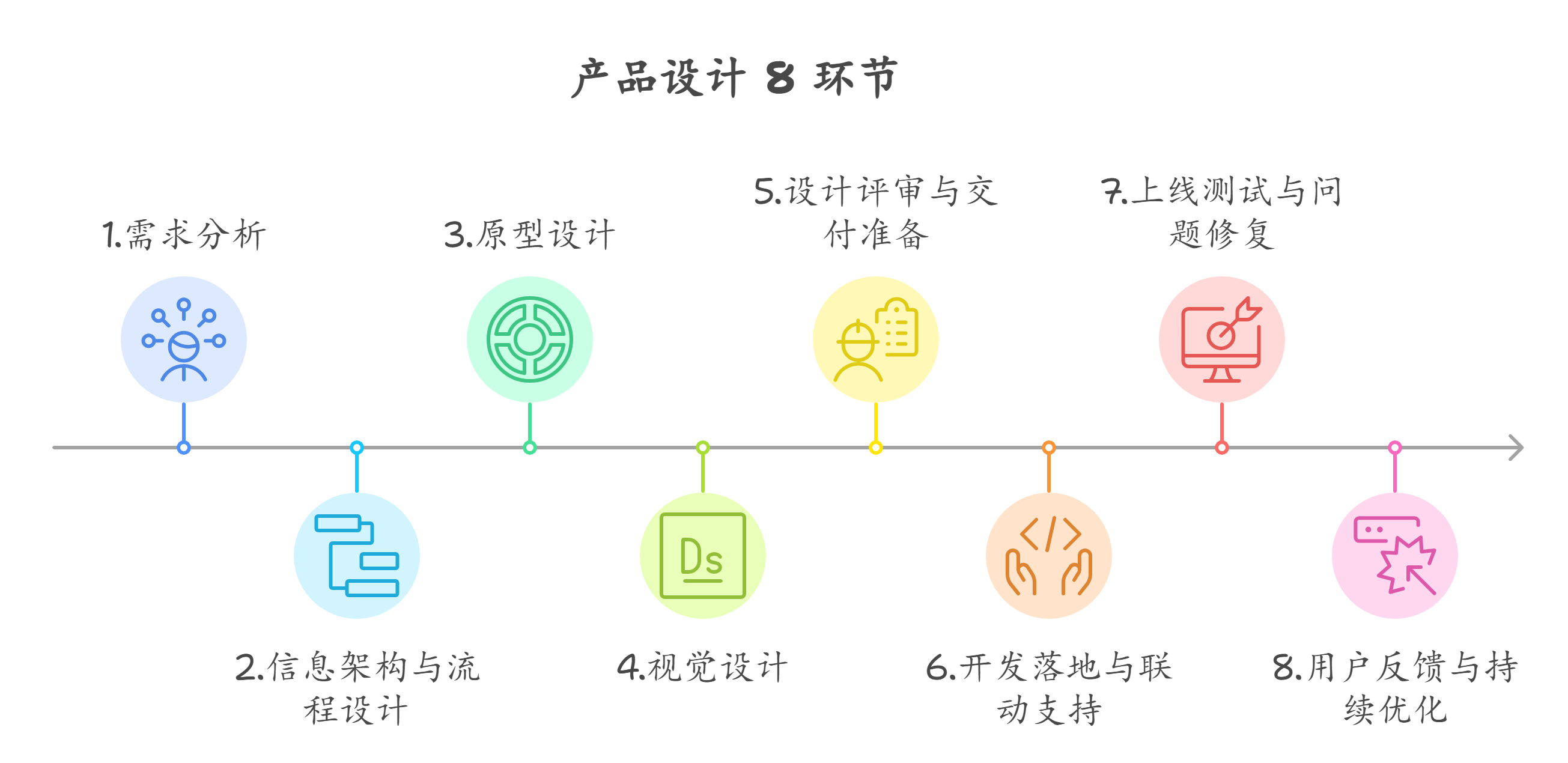
以下是行业中普遍采用的产品设计八大阶段,可以帮助团队建立可复用、高效协作的标准化流程。

流程1:需求分析
目标:明确产品目标、用户痛点和市场定位。
作为需求阶段,要通过用户访谈、问卷调研、行为数据分析、竞品研究等方式积累背景信息,并输出用户画像、核心场景、功能优先级矩阵等关键资料。
这一阶段往往也需要结合业务目标,确定MVP范围,为后续设计与开发奠定清晰的边界与目标,这决定了整个产品设计的方向。合理的需求框架可以有效避免后期返工与资源浪费。
点击下方图片,获取优质问卷设计👇
流程2:信息架构与流程设计
目标:搭建清晰的页面结构和交互路径,定义用户如何完成任务。
基于需求梳理的结果,产品经理和设计师需要共同构建产品的信息结构和页面流程,确保信息组织有序、用户路径清晰。
常见的产品设计工具包括页面流程图、功能模块图、站点地图等,用于展示内容层级和操作流转关系。这一步是从“概念”过渡到“结构”的关键环节,为原型设计打下坚实的基础。
点击下方图片,获取规范的页面流程图设计👇
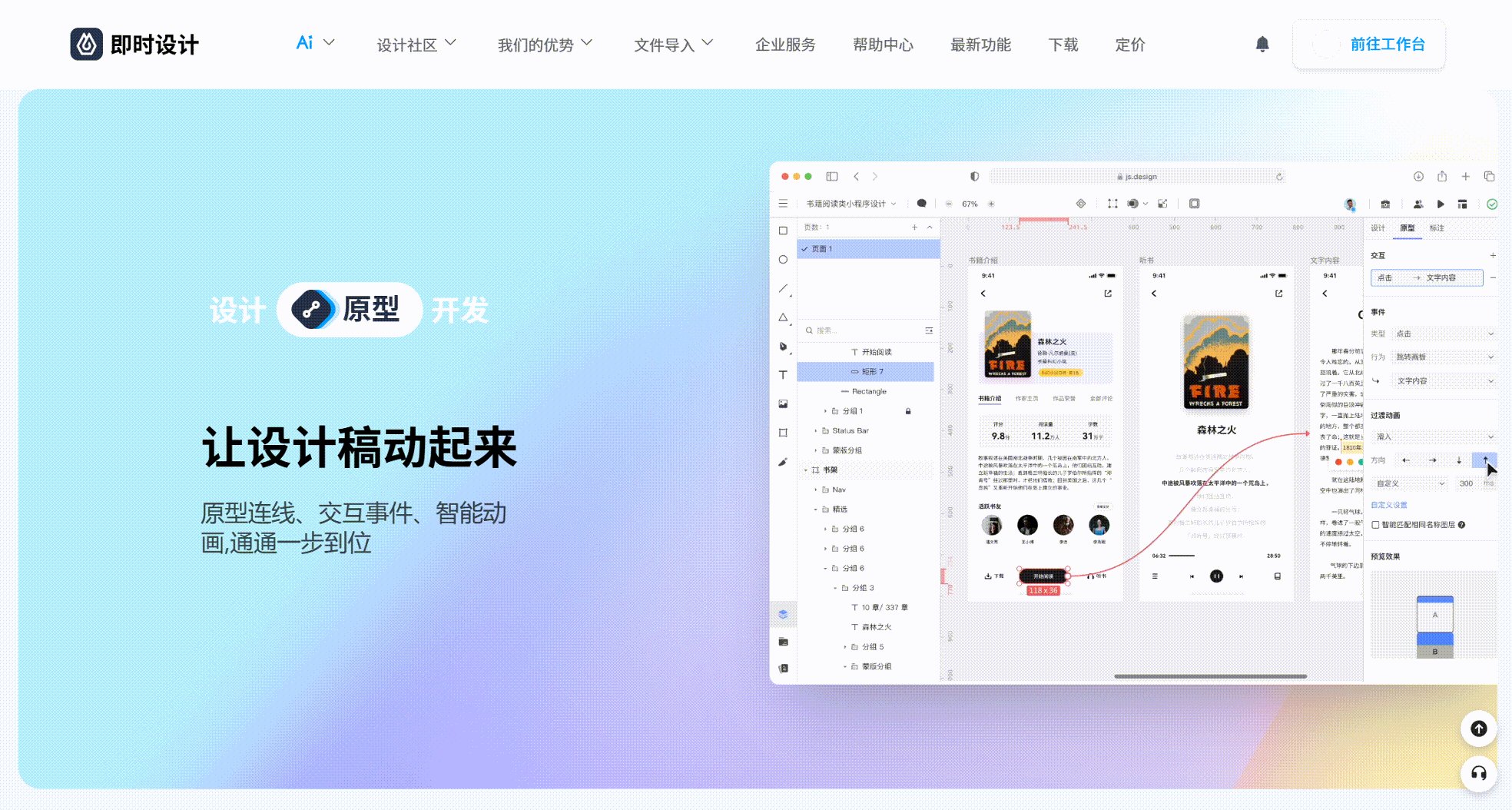
流程3:原型设计
目标:快速验证产品的结构逻辑与功能布局,明确用户操作路径。
在明确了页面结构之后,设计师将通过低保真或中保真的原型图,初步构建产品界面的布局和交互方式。
原型设计关注的是功能逻辑与使用流程,而非视觉效果,便于团队在早期阶段集中讨论用户体验是否合理、功能覆盖是否完整。原型可以作为沟通和评审的载体,帮助跨团队成员建立共识,提升协作效率。
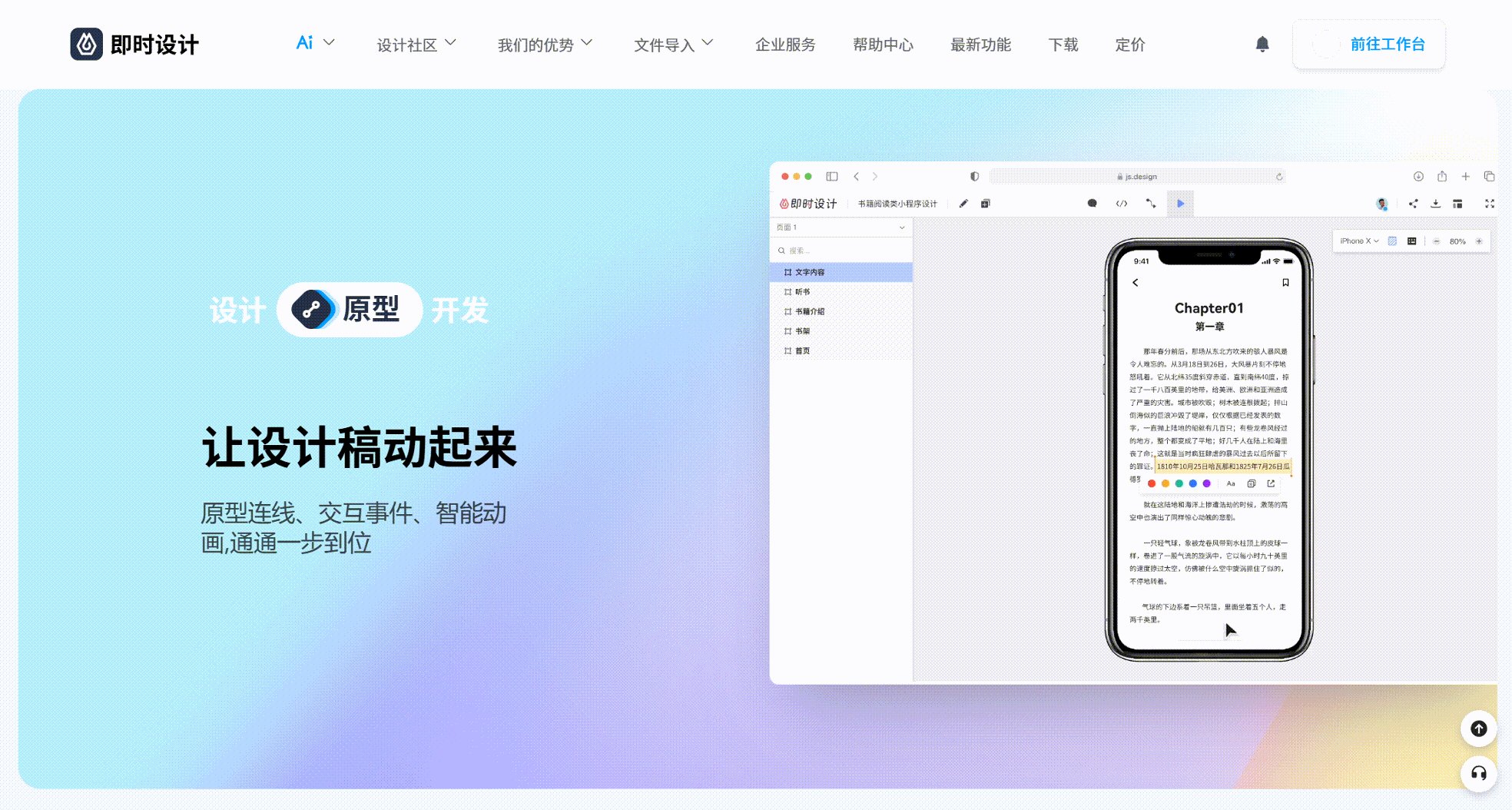
流程4:视觉设计
目标:提供统一美观的界面风格,增强用户体验与品牌感知。
视觉设计阶段是在原型基础上进一步深化,将线框图转化为真实界面。
设计师需要依据品牌规范(如 LOGO、色彩、字体等)设计高保真界面,同时注重界面元素的对比关系、视觉层级和一致性体验。此外,组件化设计和系统化样式管理也在这一阶段逐步建立,以便于后续复用与迭代。
优秀的视觉设计不仅提升产品专业度,也能显著增强用户信任感。
点击下方图片,即刻体验规范统一的 logo 元素👇
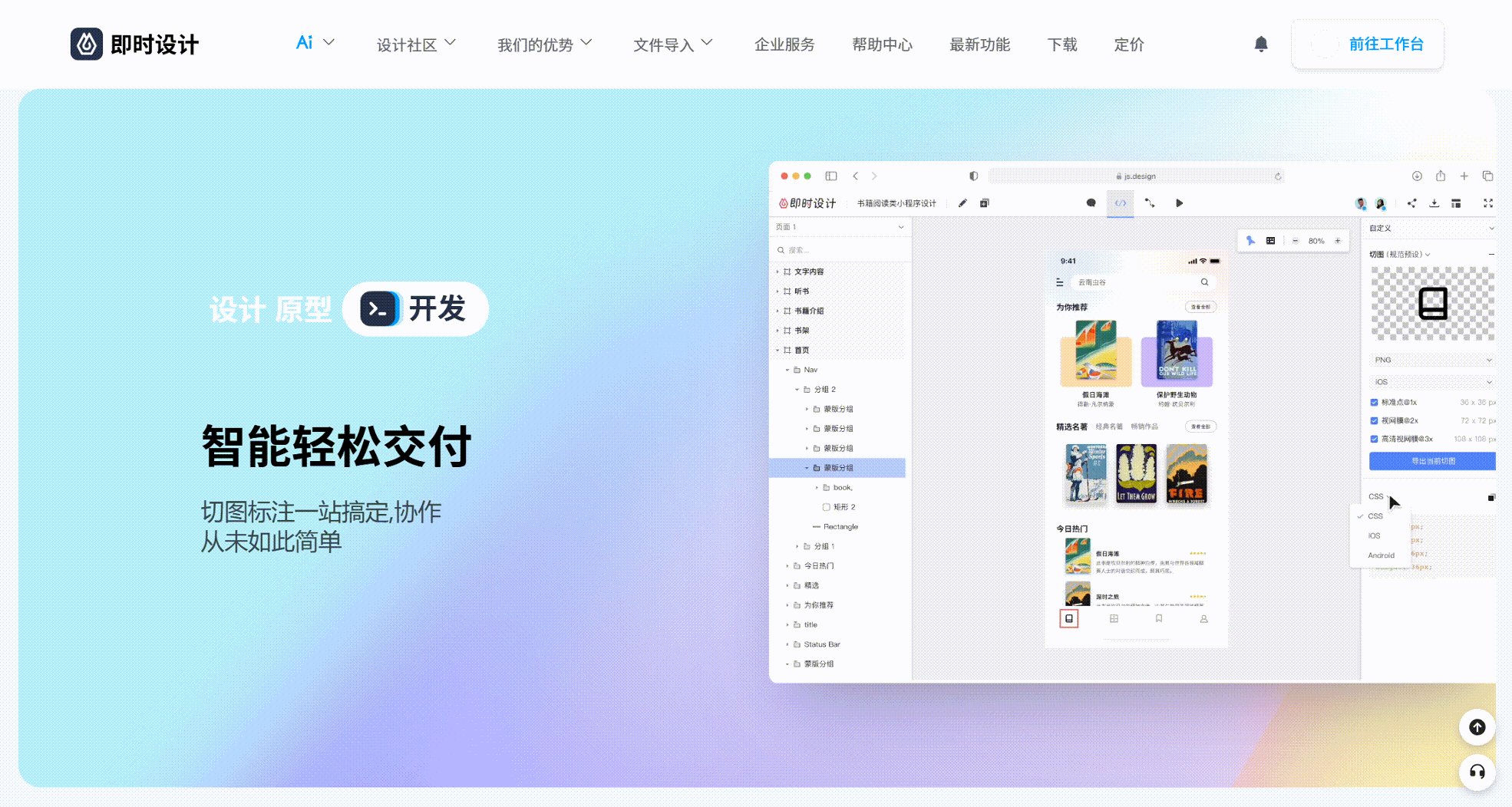
流程5:设计评审与交付准备
目标:多角色协作审查设计成果,确保落地一致性,并完成资源交付。
在视觉方案确定之后,团队会组织设计评审,参与者通常包括产品经理、设计师、前端开发工程师等,围绕交互逻辑、页面还原、技术可行性展开讨论。通过走查与反馈优化,最终形成可交付版本。
设计师需输出清晰的标注信息、界面图、切图资源、交互说明等文档,以便前端在开发过程中准确还原设计内容。
流程6:开发落地与联动支持
目标:推动设计方案高保真还原,实现产品功能与体验落地。
在开发阶段,设计师需要与前端工程师保持密切沟通,参与开发走查与效果确认,尤其是在动效、响应式布局、状态切换等细节层面进行支持。同时,设计师还需监控开发实现是否符合设计规范,并及时处理可能出现的问题,保障设计质量在最终产品中的呈现一致性。
点击下方图片,查看成熟产品👇
流程7:上线测试与问题修复
目标:确保产品视觉与交互实现符合设计预期,提升整体可用性。
在产品上线前,测试工程师会进行全面测试,包括功能完整性、兼容性、视觉还原度等方面。
设计团队也需参与走查工作,重点检查界面一致性、交互流程、响应状态等是否符合设计标准。发现的问题需及时反馈至开发与设计进行修复,保证最终上线的版本具备完整且稳定的用户体验。
流程8:用户反馈与持续优化
目标:基于用户数据与行为反馈,推动产品体验持续改进。
产品上线后,团队需要持续跟踪用户使用数据,包括点击热力图、跳出率、用户停留时间等指标,同时结合用户反馈收集产品使用中遇到的问题或不便之处。
设计师基于这些数据进行体验分析,识别界面或交互的薄弱环节,并提出优化建议或方案,启动新一轮的设计迭代,使产品持续向更优的用户体验演进。
3、产品设计全流程工具推荐
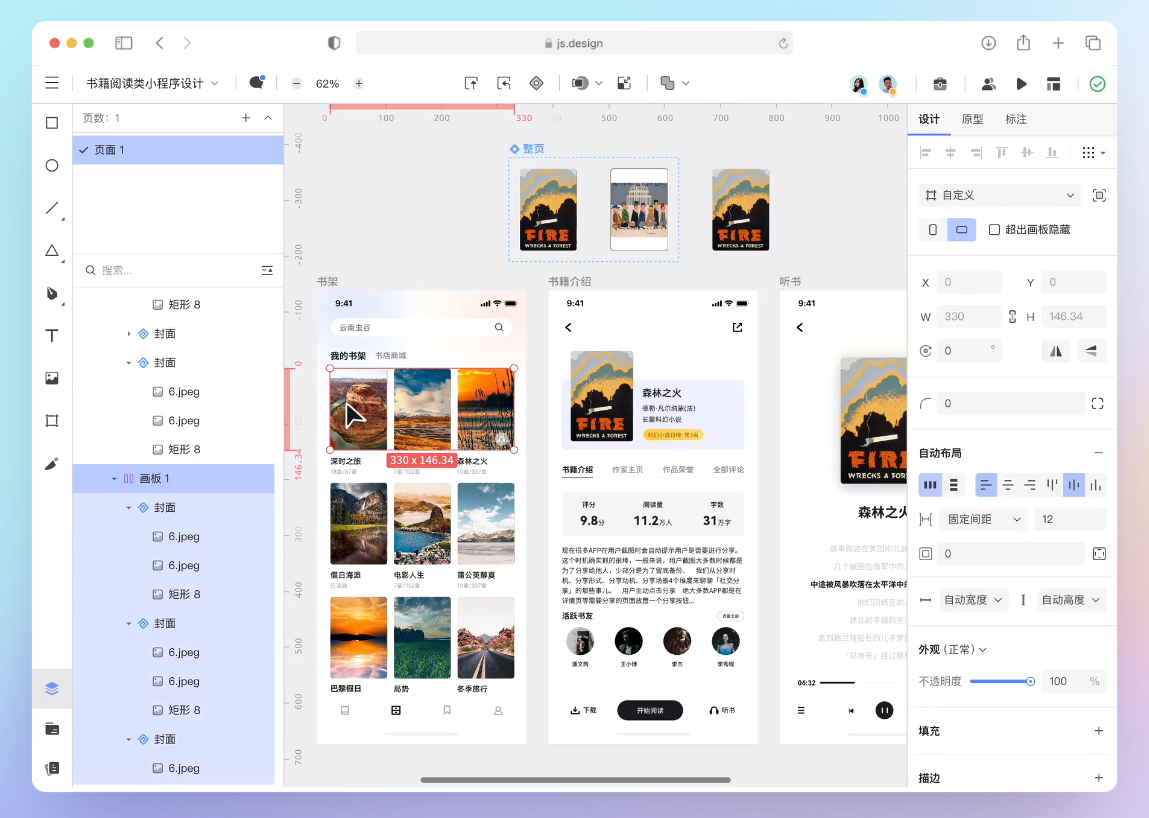
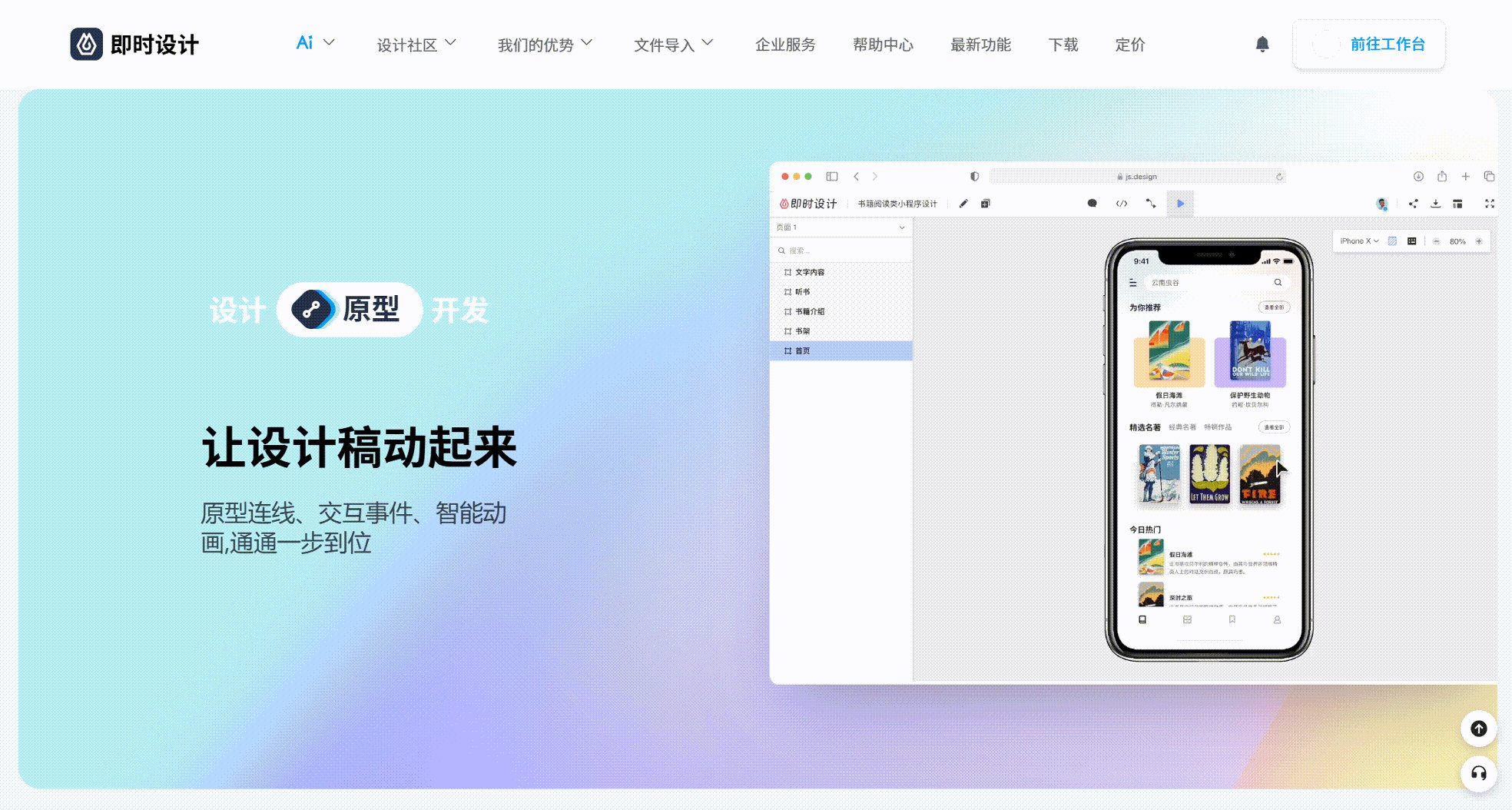
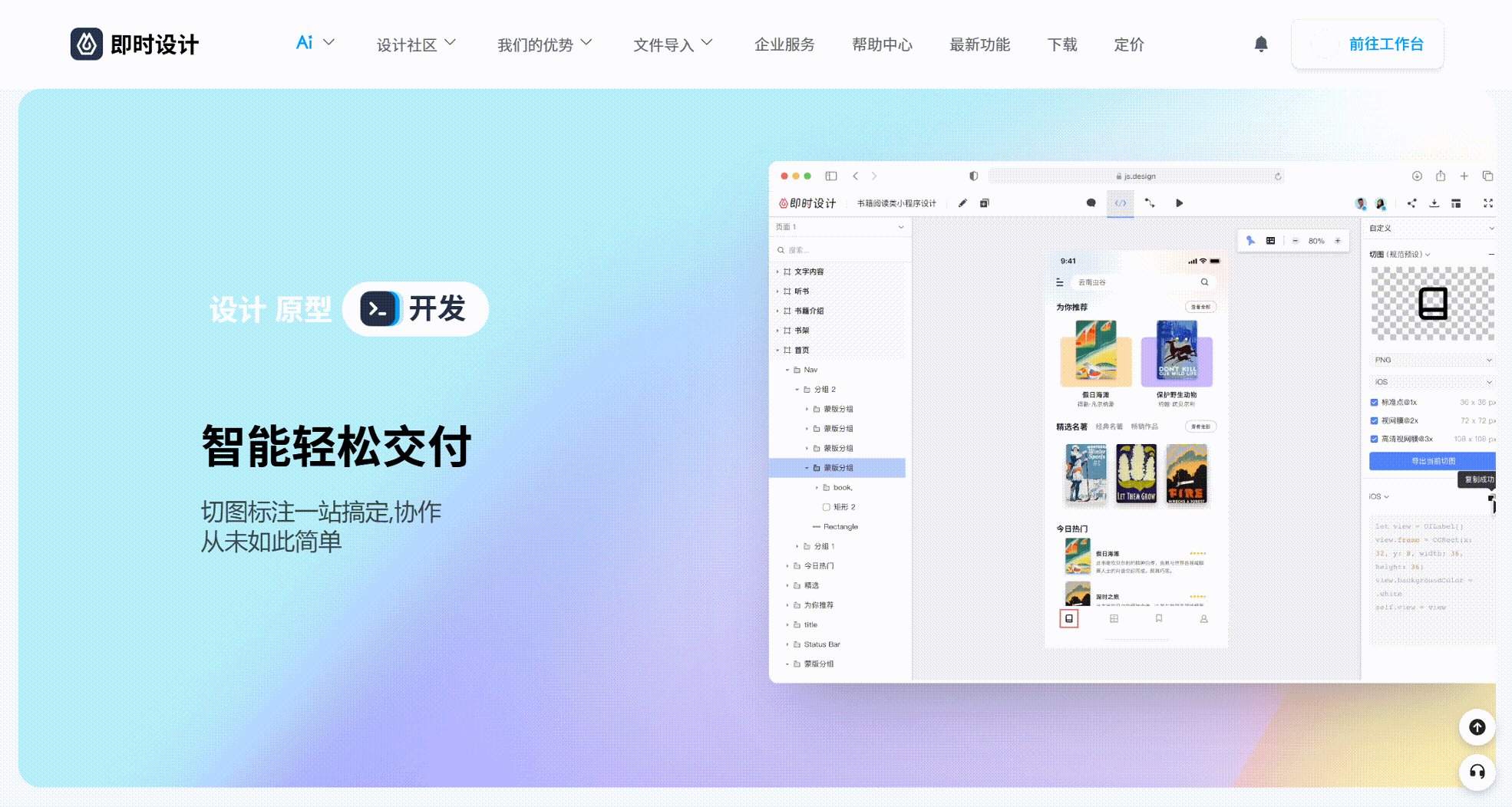
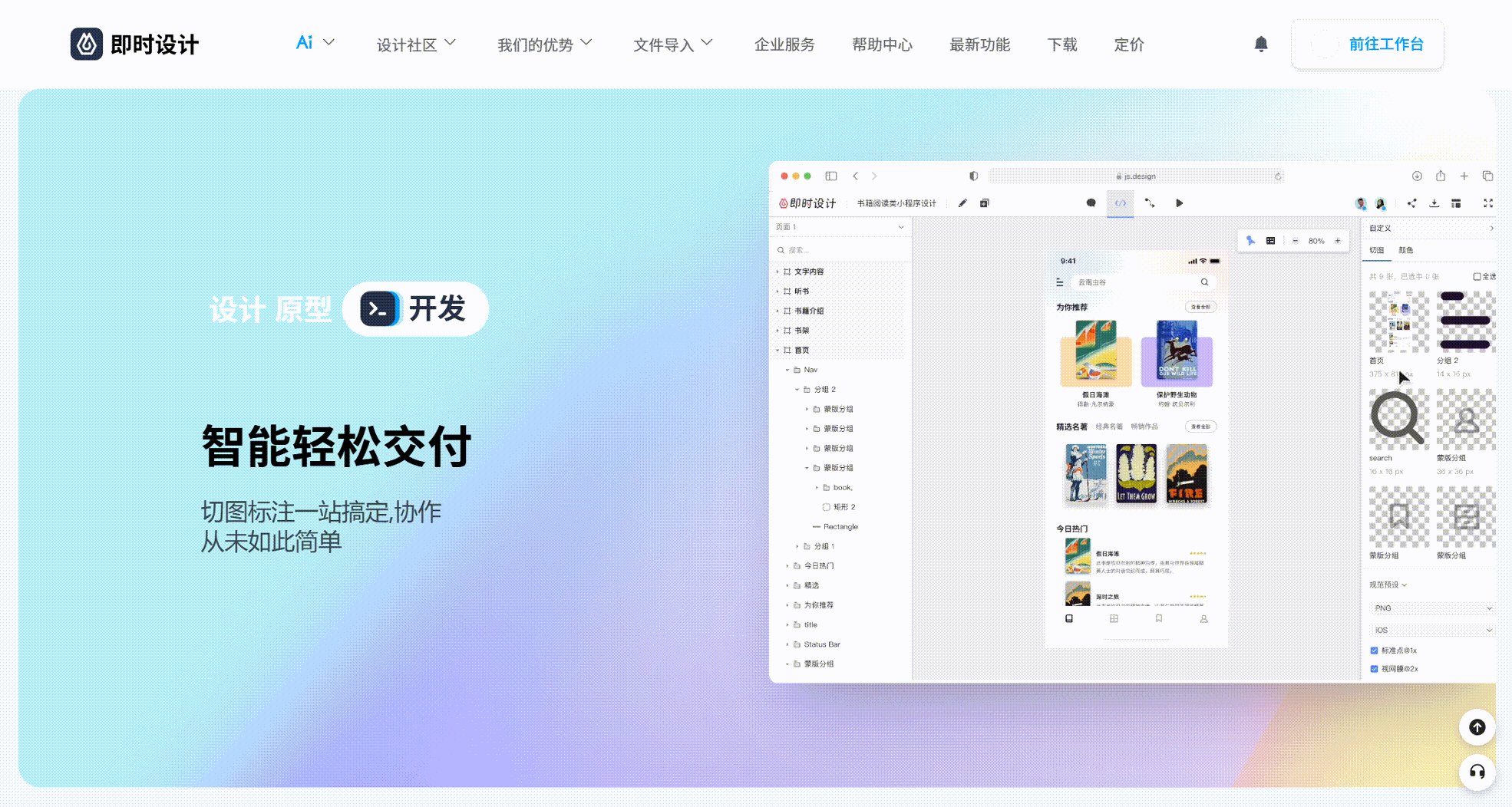
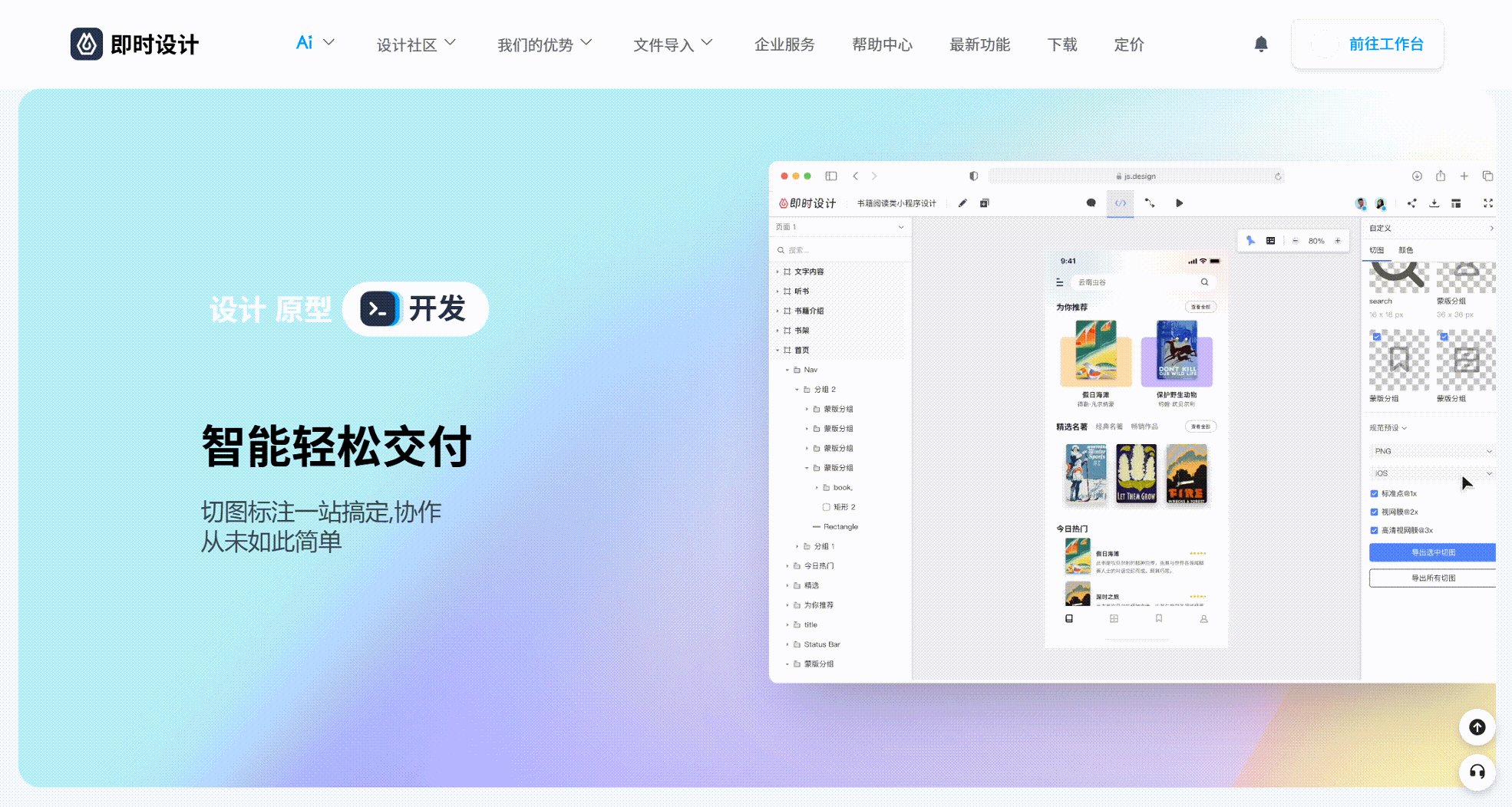
产品设计从来不是某一个人的工作,它贯穿了产品、设计、开发多个岗位的深度合作。选择一款真正支持多人实时协作、统一资源管理、跨角色无缝衔接的产品设计软件,就显得尤为重要。即时设计正是为这种复杂协作场景而生的产品设计工具。它覆盖了从原型到交付的完整产品设计流程,不仅支持设计师高效创作,也让产品经理、开发工程师能够同步查看、批注、获取标注和代码资源。
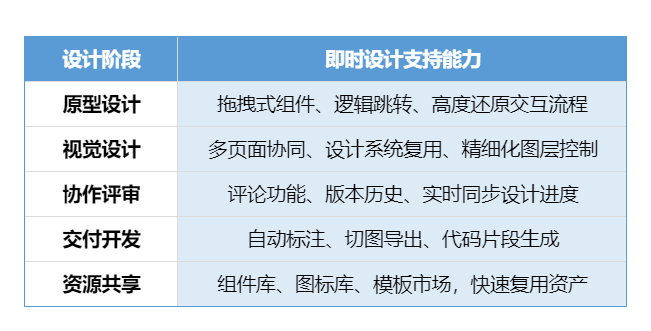
以下是即时设计在每个设计环节的具体应用优势:

在产品设计全流程中,设计师、产品经理、开发工程师是三个核心角色。即时设计将“原型设计 + 视觉设计 + 团队协作 + 交付开发”集成在一个平台中,极大减少了产品设计软件切换带来的效率损耗。
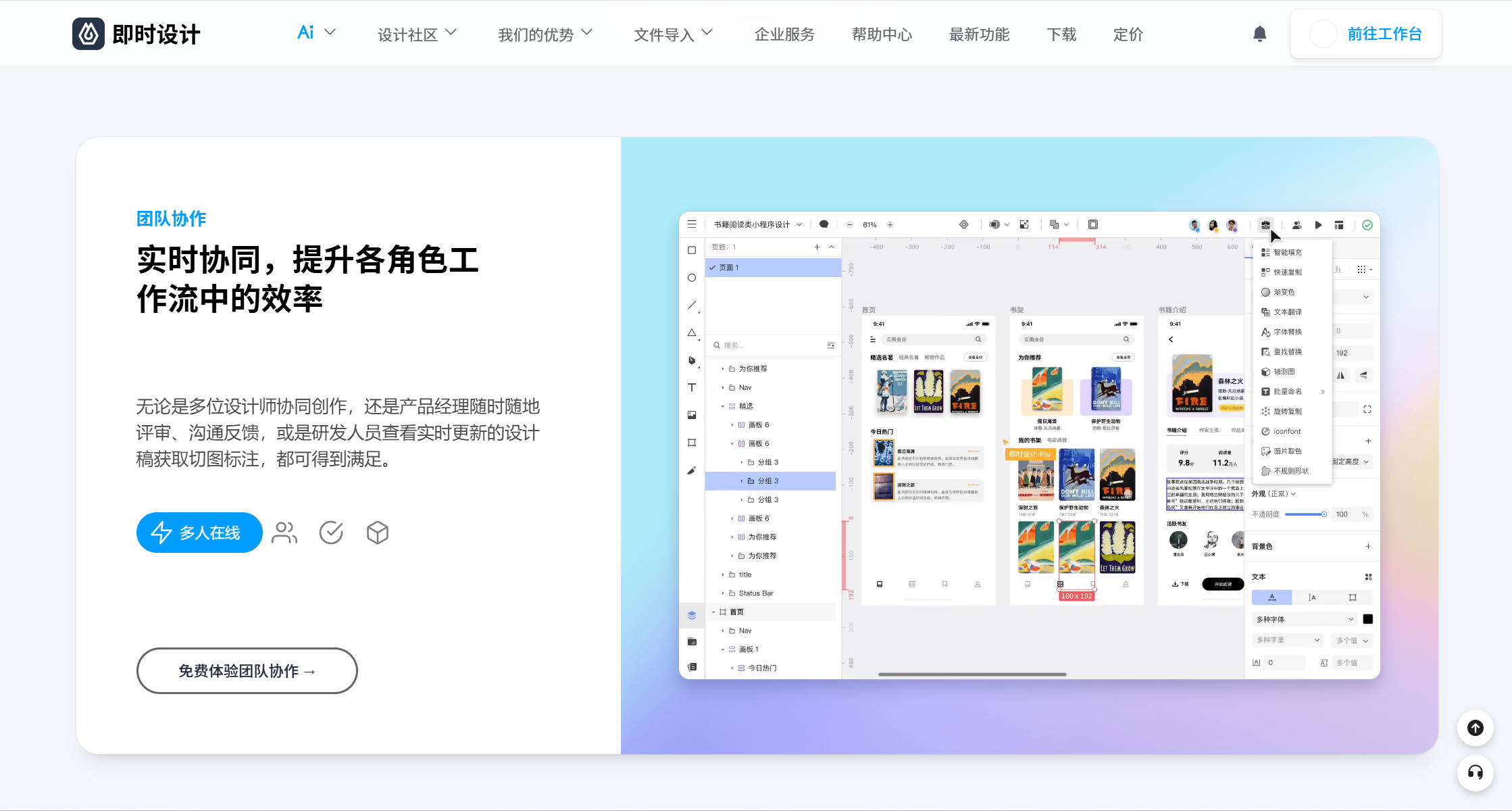
即时设计还为这三类职位提供了专属功能支持,助力高效协作:
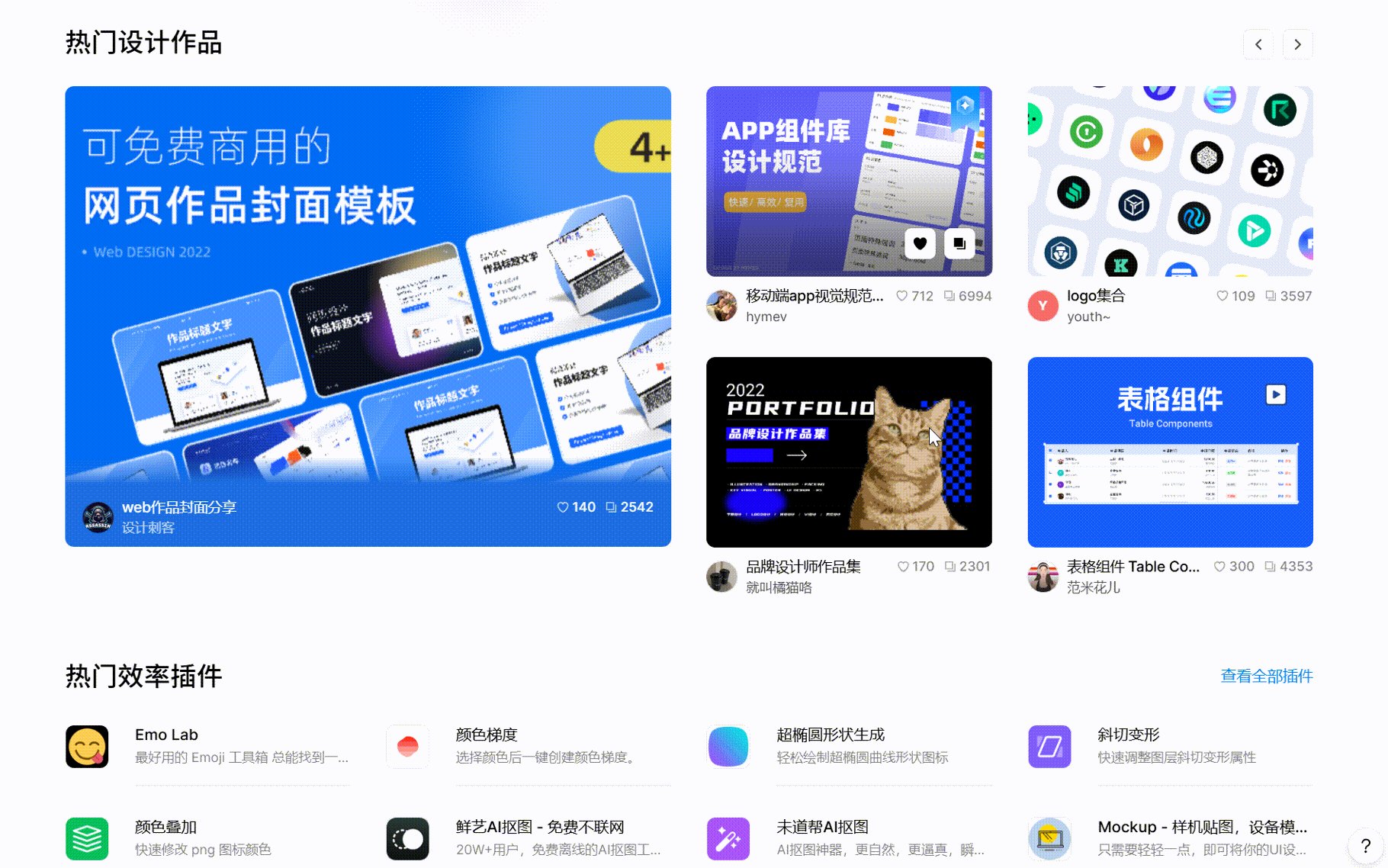
设计师:设计师需要注意组件复用与视觉规范,即时设计有种类丰富的设计资源社区,能快速设计出需要的效果。不仅如此,还有高效统一的设计系统,能够快速调用组件、图标、模板,提升统一性与效率。

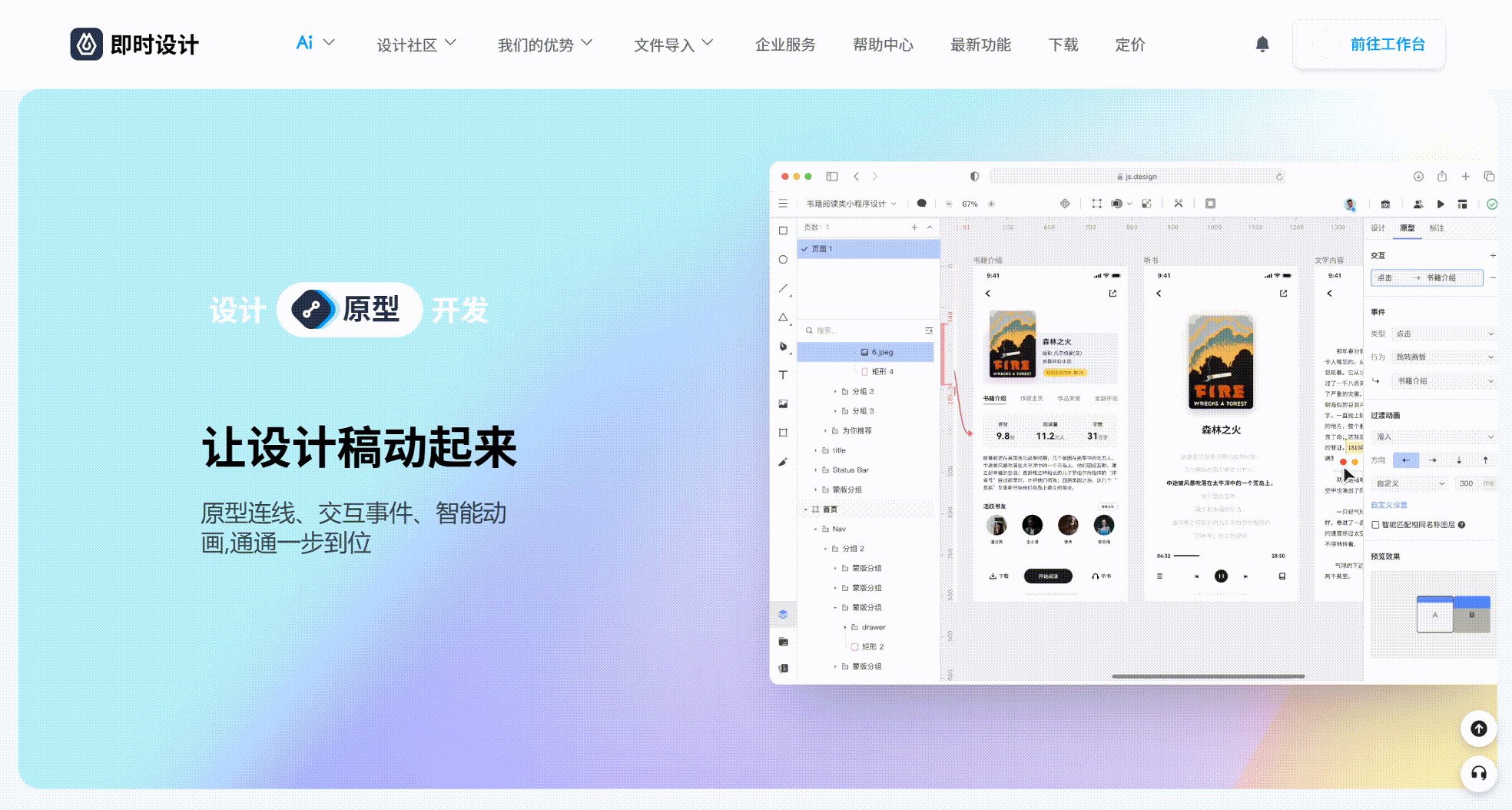
产品经理:针对产品经理需要流程搭建与评论反馈的需求,即时设计提供了原型逻辑和在线评论的功能,无需安装,直接预览交互流程并进行实时评论,缩短沟通周期。

前端开发:标注导出与代码还原,即时设计中的开发模式 ,有代码自动标注,能够一键获取尺寸、颜色、CSS代码,确保设计还原度。

除此之外,作为产品设计全流程工具,即使设计对团队协作非常友好:
- 多角色实时在线协同:设计、产品、开发同一文件、实时查看、实时反馈;
- 文档云端存储与版本管理:不再为版本控制和文件同步烦恼;
- 企业级权限控制:满足中大型组织对安全性与权限管理的严格需求;
- 跨平台访问:支持 Windows、macOS、浏览器多端使用,适配混合办公场景。

结语
从整个流程来看,产品设计是一个动态演进的闭环系统,每个阶段都有其不可替代的价值。只有将用户需求、功能逻辑、视觉语言与技术实现有机结合,才能真正打造出有价值、有体验、有生命力的好产品。产品设计不是孤立的任务,而是一场从需求洞察到工程实现的全链路协作。而即时设计,正是这样一款贯通产品设计全流程的平台工具。无论你是初创团队还是大型企业,只要你在追求更快交付、更高质量、更强协作,即时设计都能为你的产品设计流程提供坚实支撑。
更多产品设计知识点击了解👇