如何把图片弄成圆形?即时设计告诉你
更新时间:2025-10-24 17:21:24
如何把图片弄成圆形?设计师们经常需要对图片进行形状变换以适应不同的设计需求。将图片裁剪成圆形是一种常见的设计技巧,这不仅能增强视觉效果,还能创造出独特的设计元素。那么,怎么样能够简便快速的把图片弄成圆形呢?今天,我就用即时设计中 3 中操作为设计师们解答这个疑惑!分别是轮廓蒙版、调整图片圆角半径和编辑画板,快来一起看看吧~
点击图片,进入即时设计工作台👇
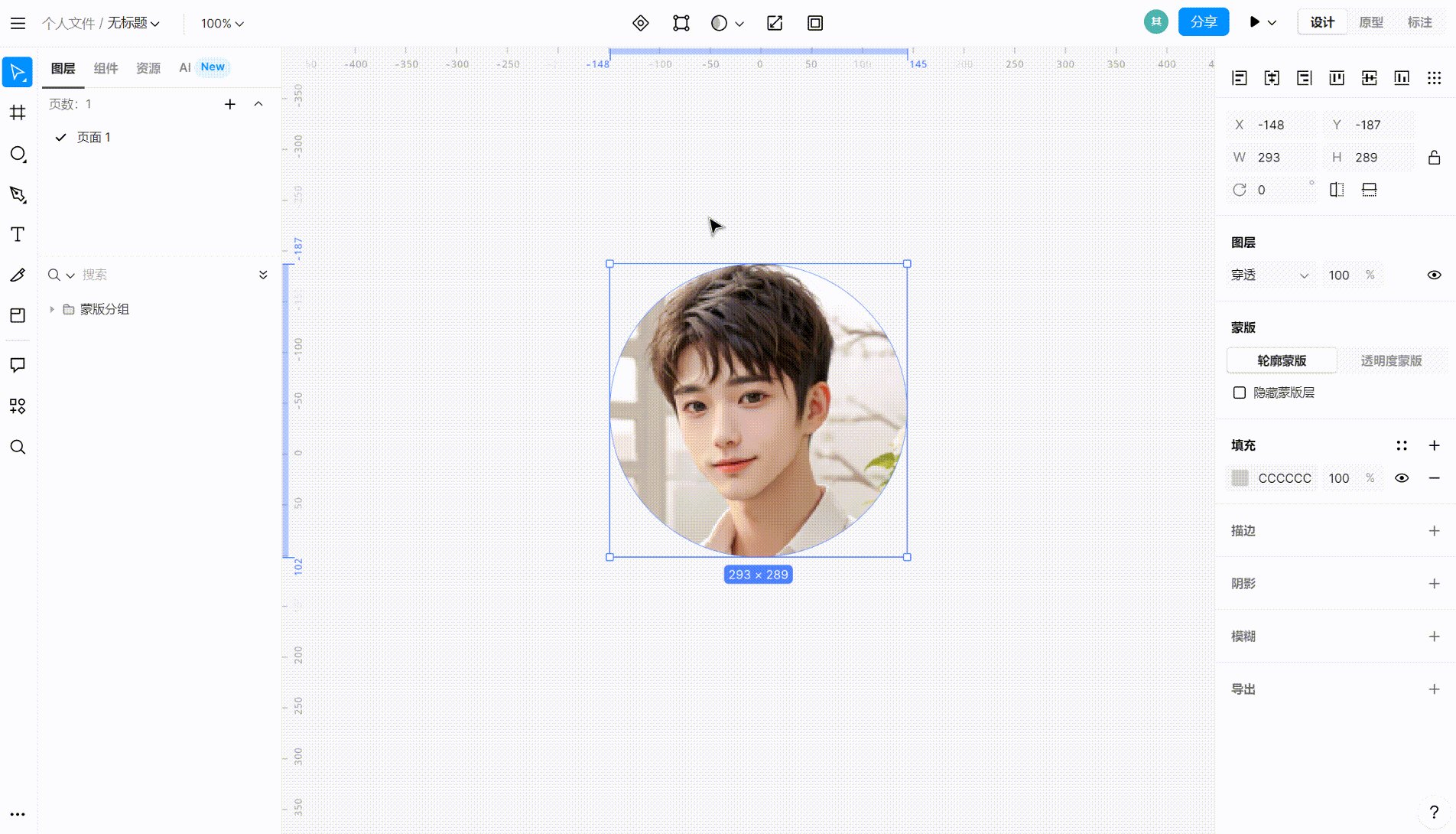
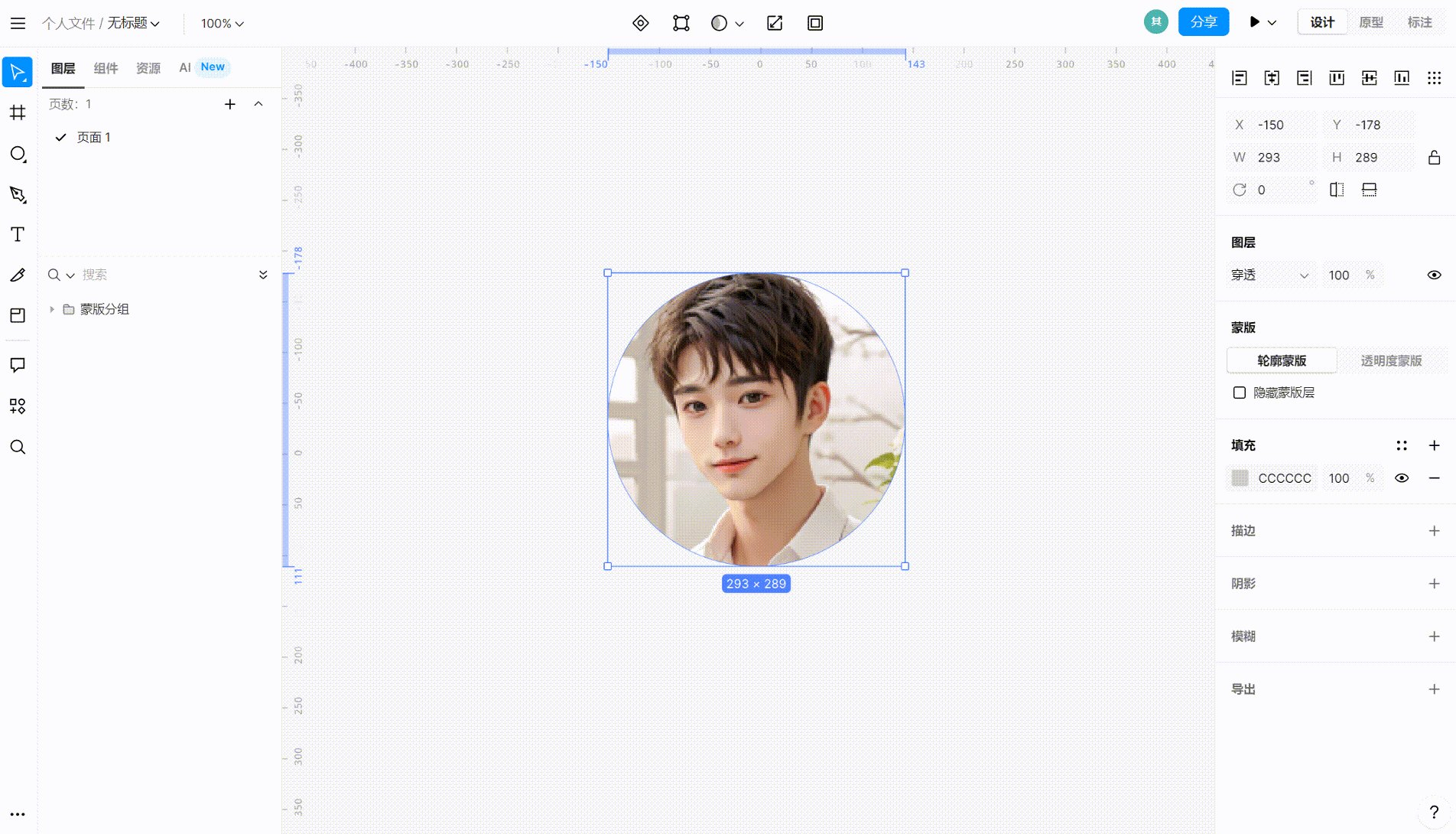
1、轮廓蒙版
蒙版在设计中的作用类似于烘焙时使用的饼干模具,它能够使图像呈现出特定的形状。然而,蒙版的效果不是删除图像的某部分,而是将其隐藏起来,保留了原始图像的完整性。这意味着,用设计师们可以随时移除蒙版,恢复图像的原始状态。这种特性为设计师提供了极大的灵活性,因为我们可以在任何时候通过简单地去除蒙版来恢复图像的原始外观。使用轮廓蒙版把图片弄成圆形主要有以下两个步骤:
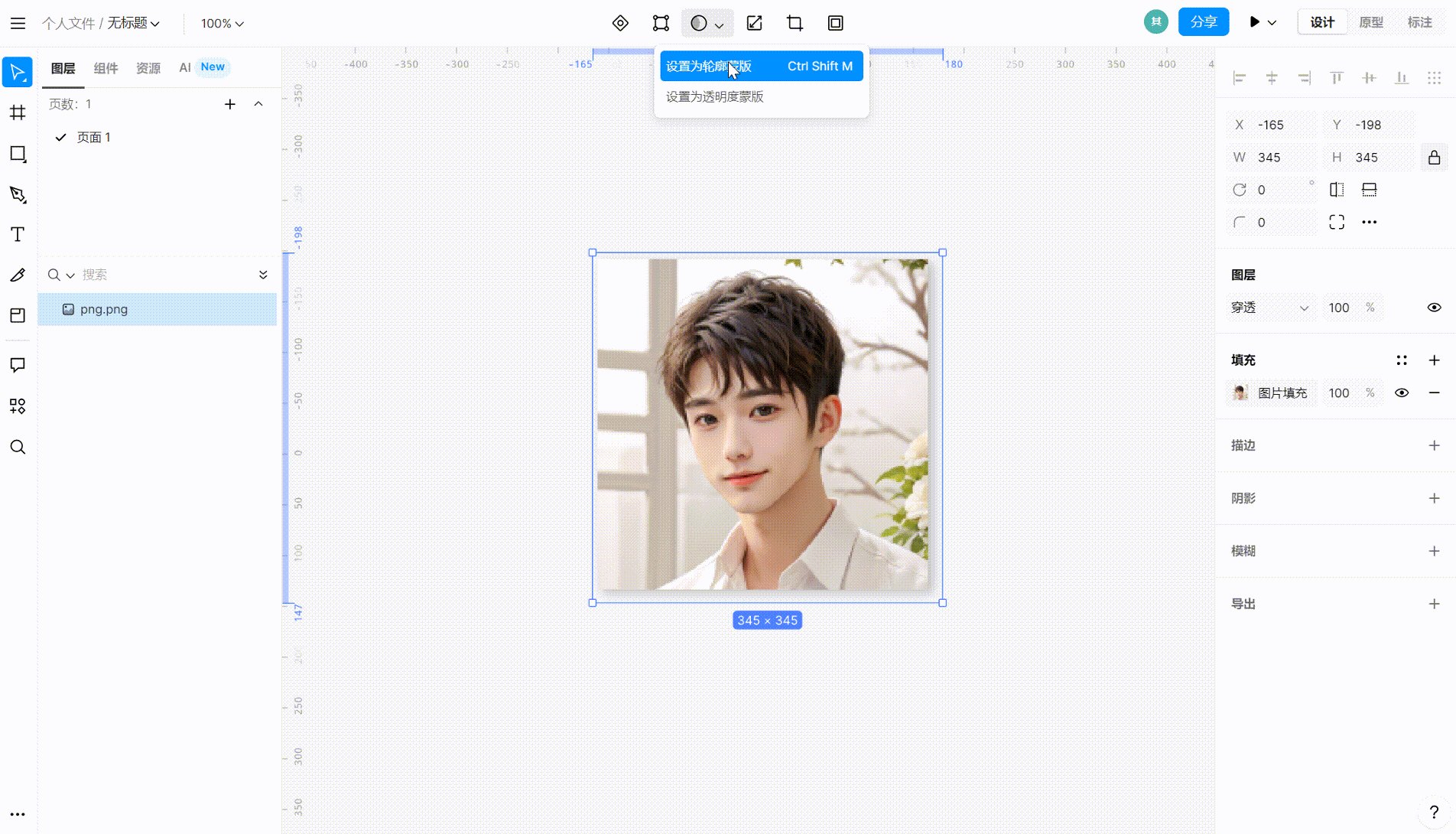
第一步:设置蒙版
首先,设计师们选中任意图层后,在顶部工具栏找到 “设置为蒙版” 按钮,点击按钮将当前图层设置为蒙版。所有类型的图层(包括画板、分组、任意形状、图片、文本等)都可以设置为蒙版。

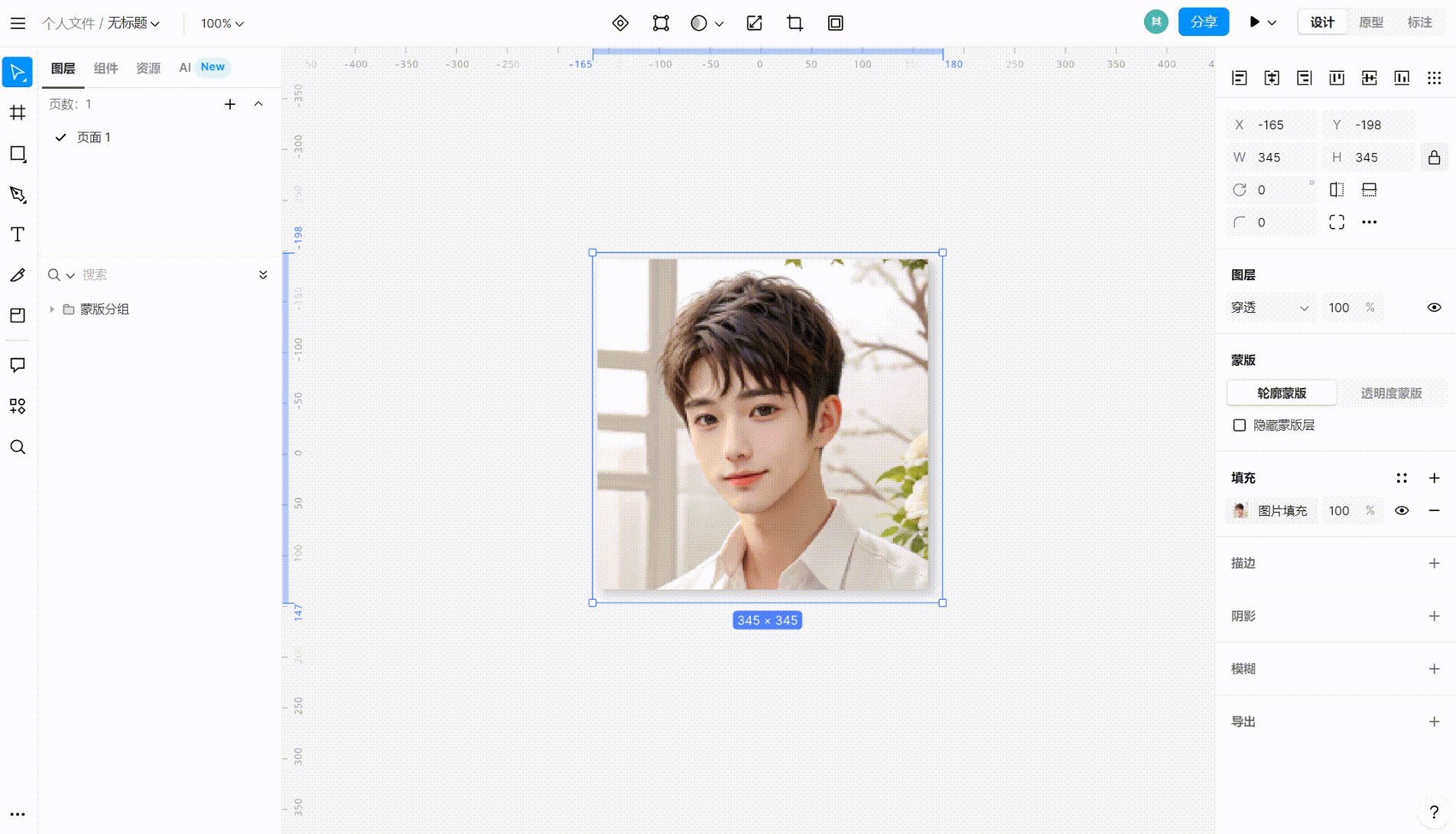
第二步:创建蒙版
接着,我们只需要将下层以外的元素作为范围,剔除范围以外的上层元素。具体操作是:
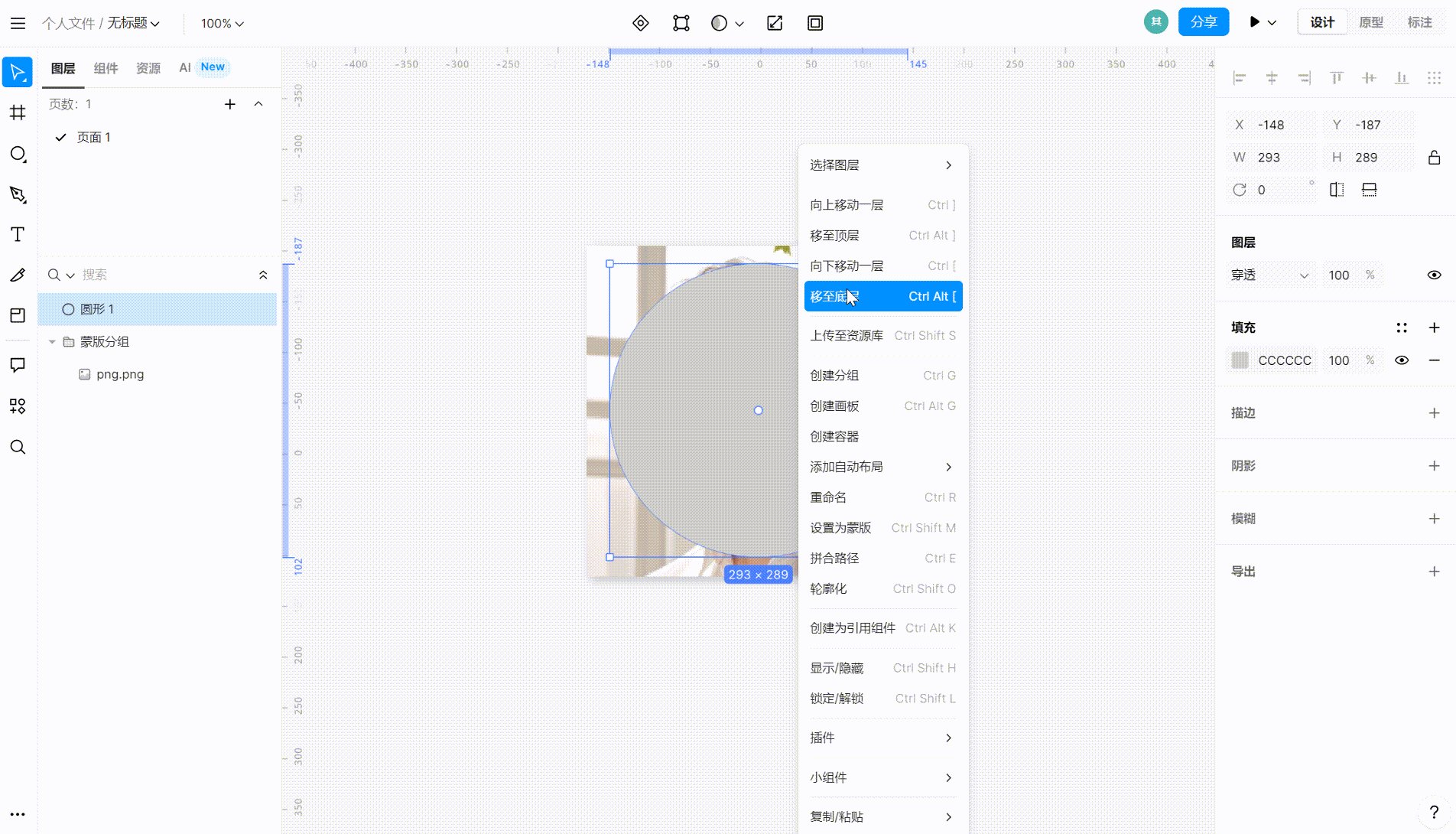
- 按住快捷键 O ,拖动鼠标,建立一个圆形;
- 右键将刚建立的圆形移至底层;
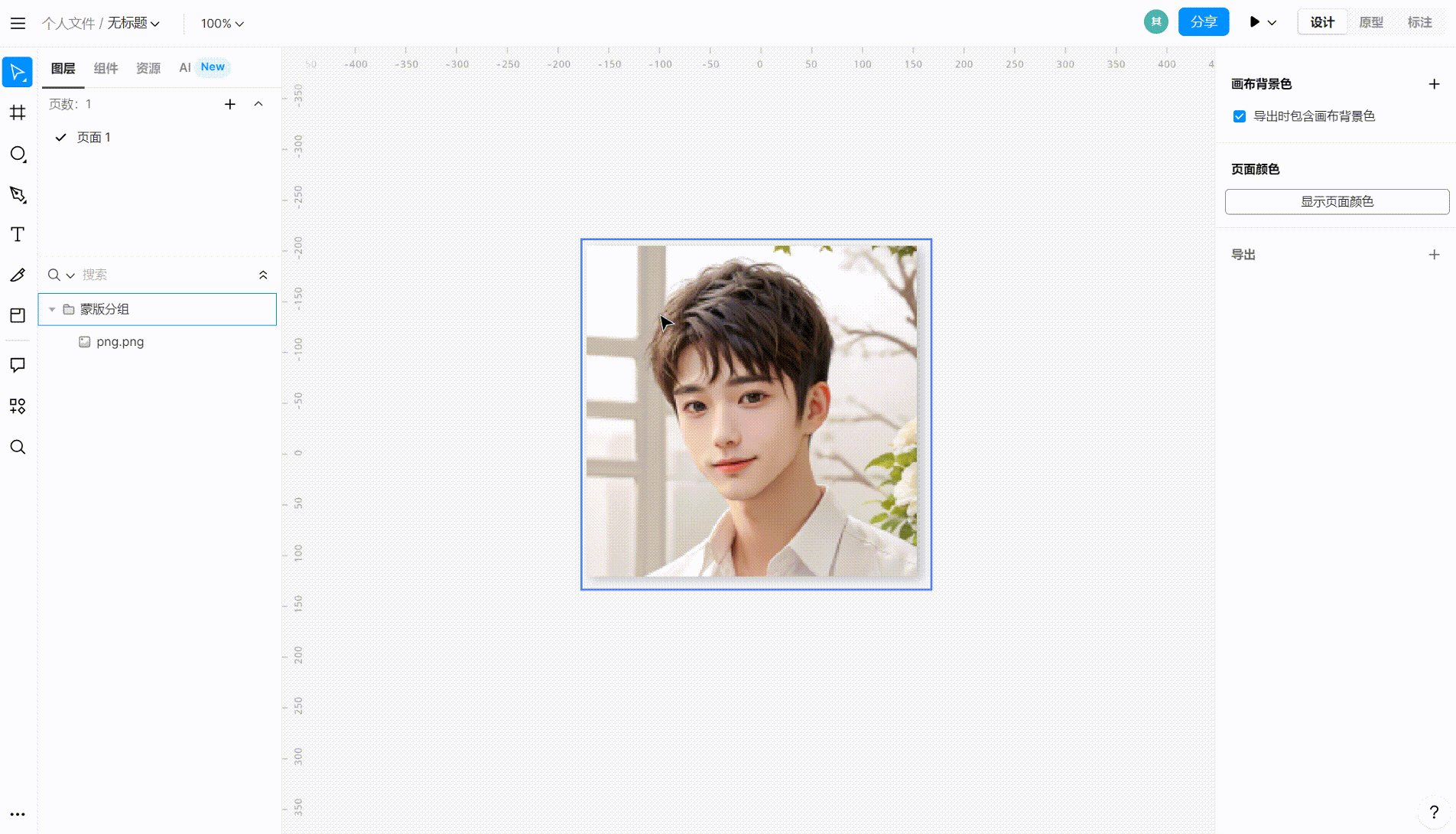
- 同时选中两个元素点击上方创建蒙版就可以把图片弄成圆形了。

2、调整图片圆角半径
直接调整图片圆角半径是如何把图片弄成圆形中最简单的一种操作,但是要注意,这类操作需要合适的图片形状,正方形为佳。如果图片的长宽比过大,即使调整图片圆角半径也无法将其变为圆形。所以在使用这种方法之前,设计师们可以先将目标图片裁剪至合适的尺寸。通过调整图片圆角半径把图片弄成圆形主要依靠以下操作:
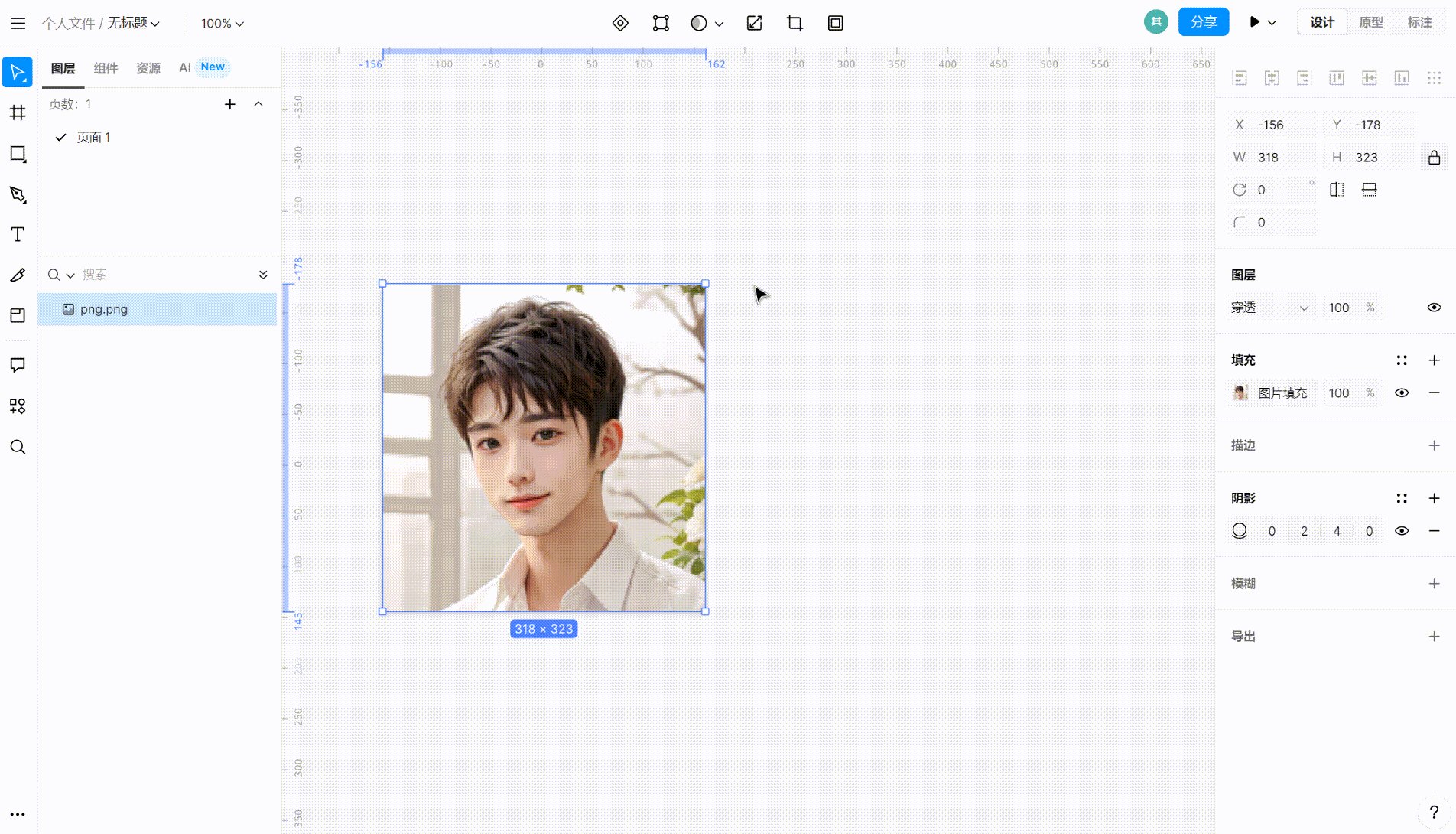
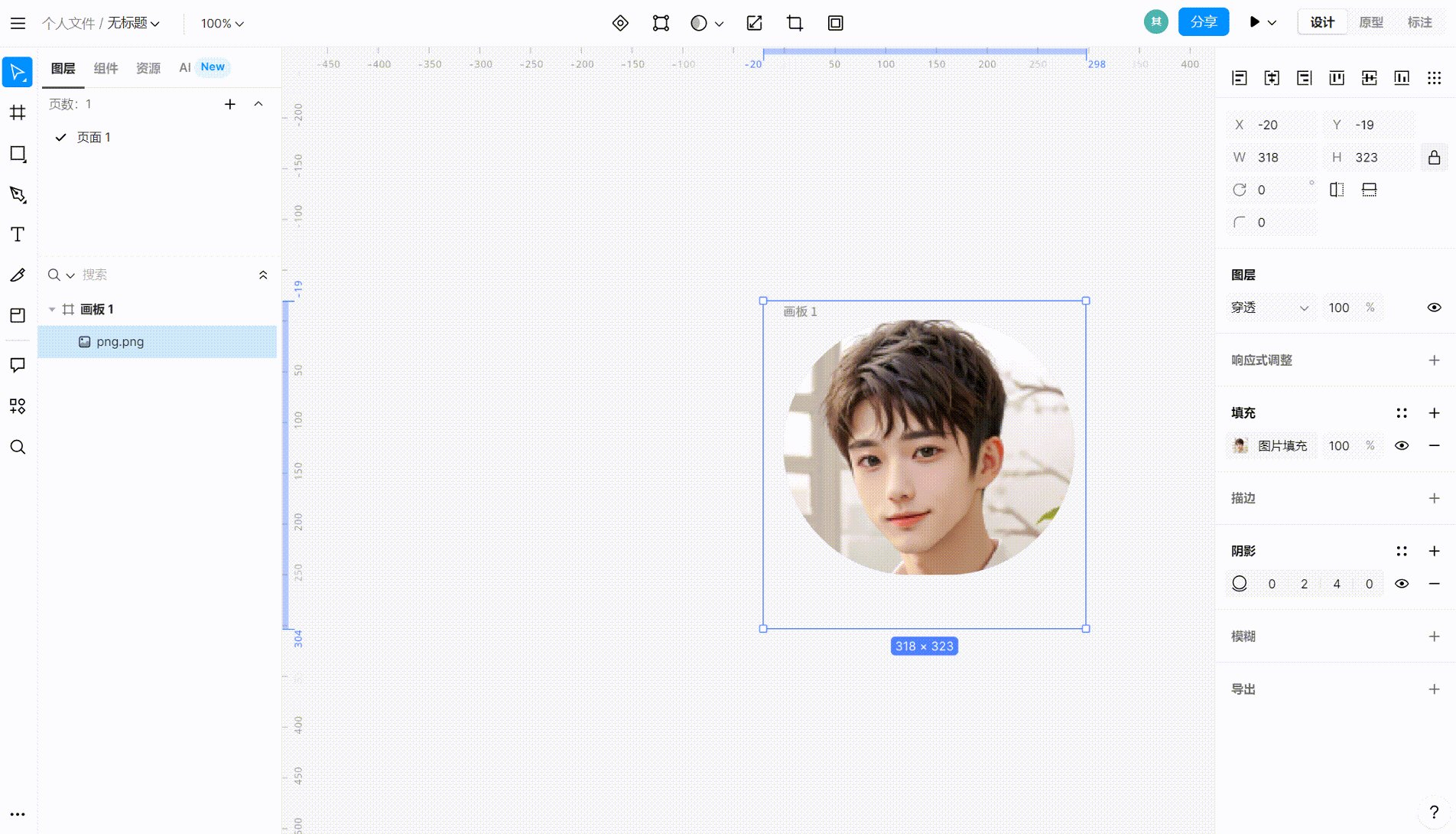
设计师们选中任意图层,然后点击右侧操作栏中“圆角”,将数值调至 1000 或更大,就可以获取自己想要的圆形大小图片了。

3、编辑画板
即时设计的画板功能十分强大,不同于其他工具,画板除了支持添加布局网格、响应式调整等内容外,还可以像普通组件一样添加渐变填充、描边、阴影等属性,还可支持在一个画板内创建另一个画板。使用画板功能把图片弄成圆形主要依靠以下操作:
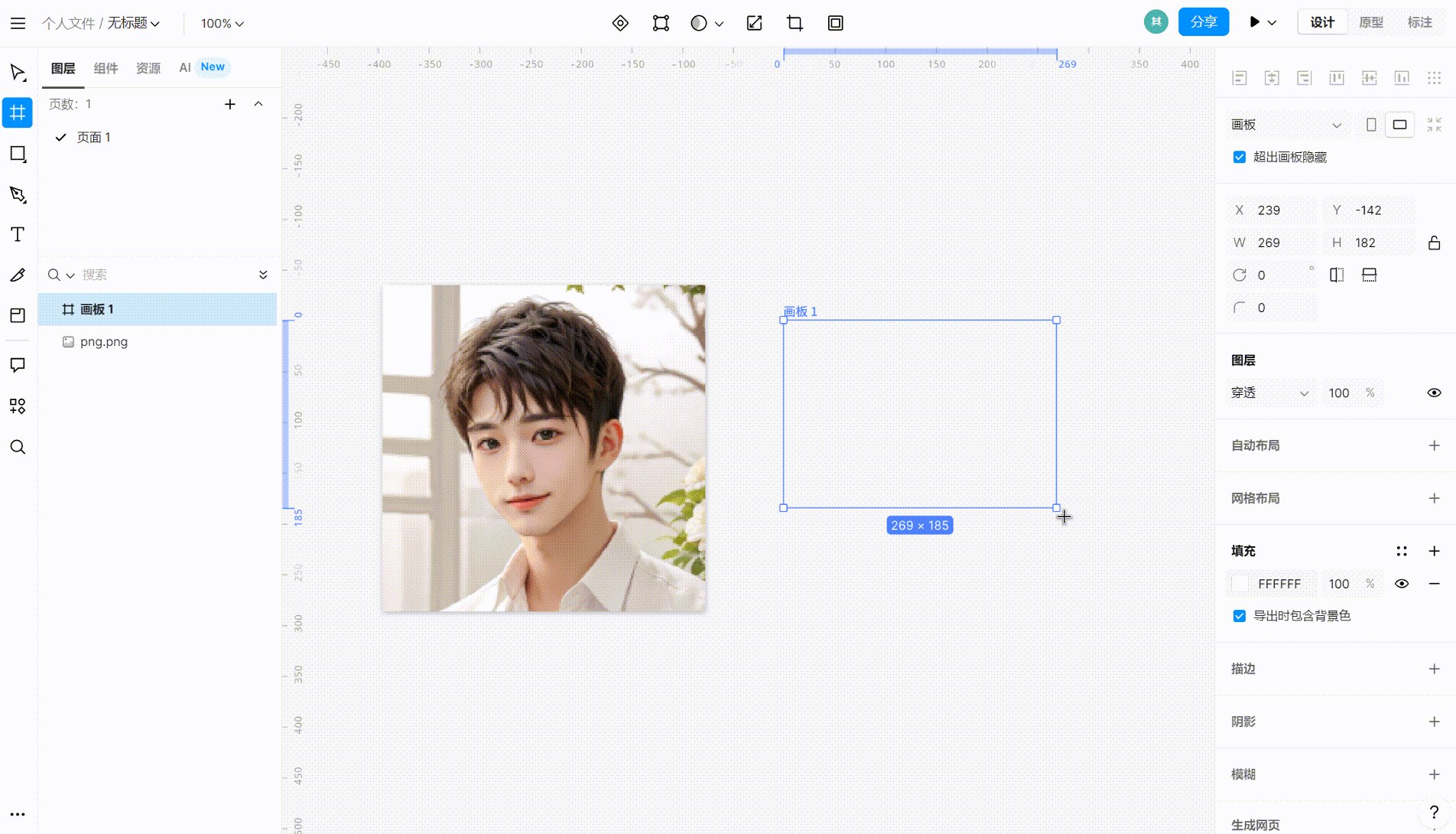
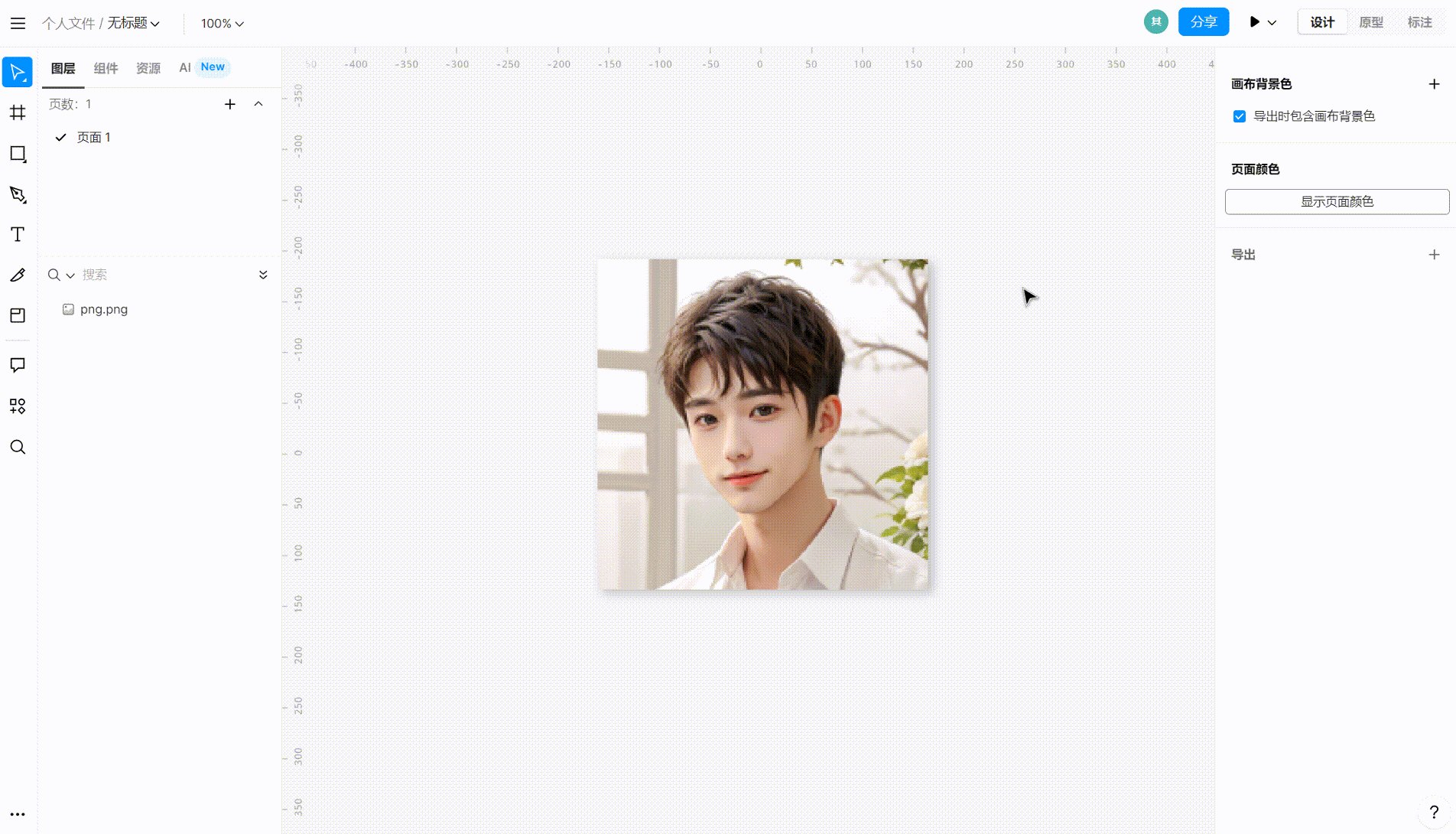
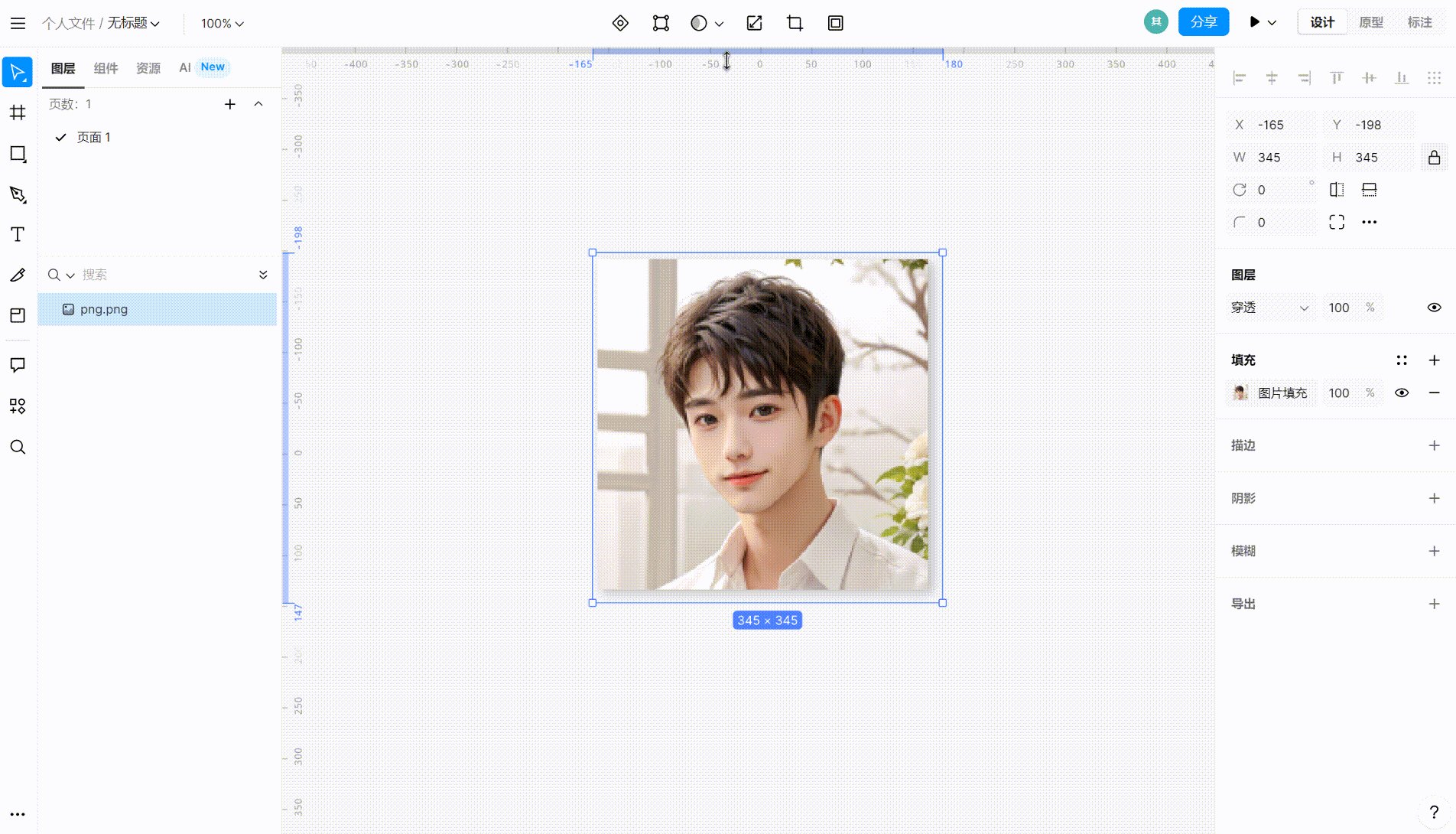
- 设计师们首先选中任意图层,然后在左侧操作栏中点击“画板”,拖动鼠标建立合适的画板尺寸;
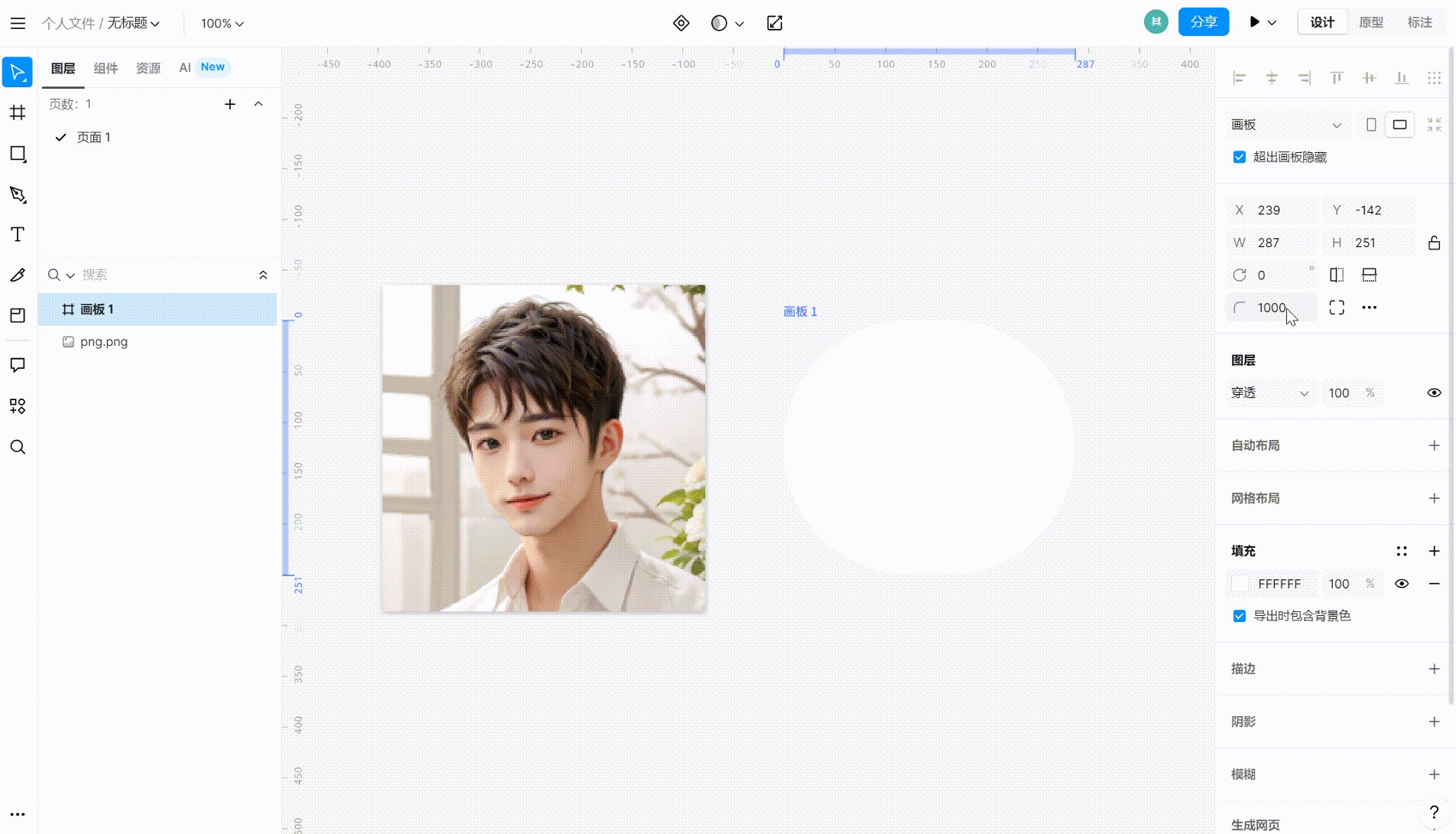
- 选中新建立的画板,在右侧操作栏中点击“圆角”,将数值调至 1000 或更大,改变画板形状;
- 最后将选中的图层拖至画板上,就可以把图片弄成圆形了。
点击图片,即时设计 1.2w 个资源免费使用👇
以上就是关于如何把图片弄成圆形的所有内容,使用即时设计的轮廓蒙版、调整图片圆角半径、编辑画板这 3 种方法,设计师们可以轻松将图片变成不同大小的圆形。即时设计作为专业级的精细化矢量设计工具,拥有:基础形状、矢量网格绘制体系、钢笔工具、矢量图形编辑、布尔运算、蒙版、拼合图层等强大功能,更适合中国设计师使用,同时,即时设计还是一个云端在线的 UI 设计工具,和 PS 不同的地方在于,即时设计不用下载,打开浏览器就能够随时随地开始做设计,快去试试吧!