超多渐变色生成器汇总分享,前5个免费!
更新时间:2025-11-21 11:14:38
本文汇总分享介绍了十几款功能各异的渐变色生成工具,包括即时设计中的 5 款免费插件和 10 个国外知名的在线生成器。它们为设计师提供了丰富的渐变样式案例、在线自定义生成、特色效果制作等多种实用功能,共同满足设计师在不同设计场景中对渐变的不同需求。一起来看看吧!
1、即时设计:5 个免费渐变色生成器
即时设计是一个云端在线协作的专业级 UI 设计软件,在浏览器打开就能使用,无需下载超多功能都可以实现一键即得的效果。即时设计的插件广场有 170+个插件可以免费使用,其中有 5 个渐变色生成器插件:都是免费使用的呦,而且功能强大,5 个渐变色生成器插件涵盖面很广,能够满足你的超多渐变色生成需求。
点击图片一次获取即时设计的 5 个免费渐变色生成器👇🏻
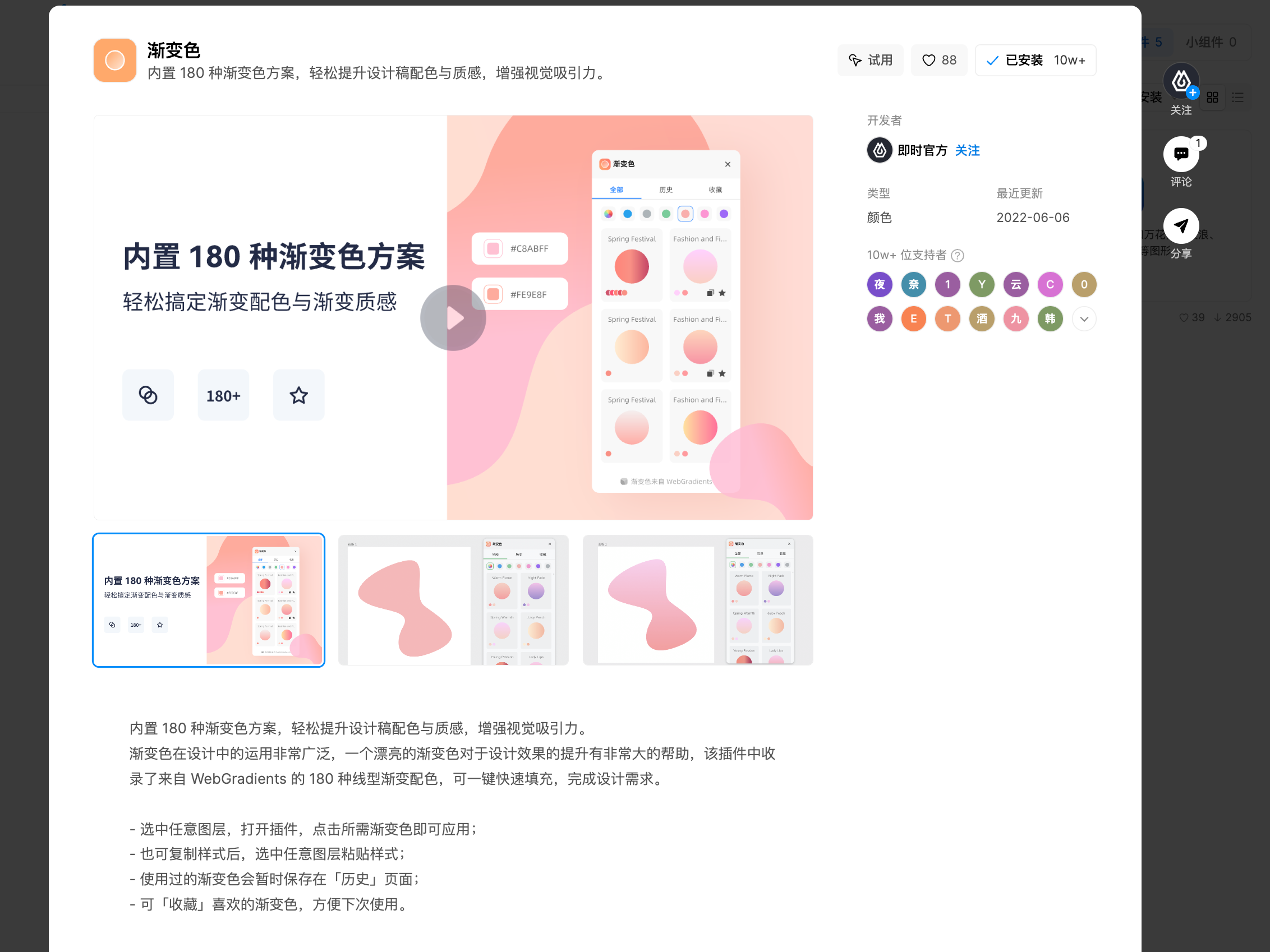
1.1 渐变色生成器
插件集成了 180 种渐变色方案,可以极大地丰富设计师的配色选择。它运用广泛的渐变色样式,能够轻松地提升设计作品的视觉质感和吸引力。渐变色在设计项目中的应用非常广泛,一个漂亮的渐变效果能立竿见影地提升设计的整体效果。这个插件汇集了 WebGradients 网站上众多优质线性渐变色,使设计师能够快速地应用渐变,无需耗费大量时间自行配色。
使用方式非常简单直观:
- 打开即时设计,进入即时设计的插件广场,搜索“渐变色”
- 选中任意要应用渐变的图层,打开插件,点击需要的渐变色即可应用。
- 也可以复制样式代码,然后粘贴到选中的图层上。
- 插件会保存用户最近使用的渐变色,方便用户查看历史和快速应用。
- 用户也可以收藏常用的渐变色,下一步设计时快速调出。
👇点击下图,即可一键调用渐变色插件
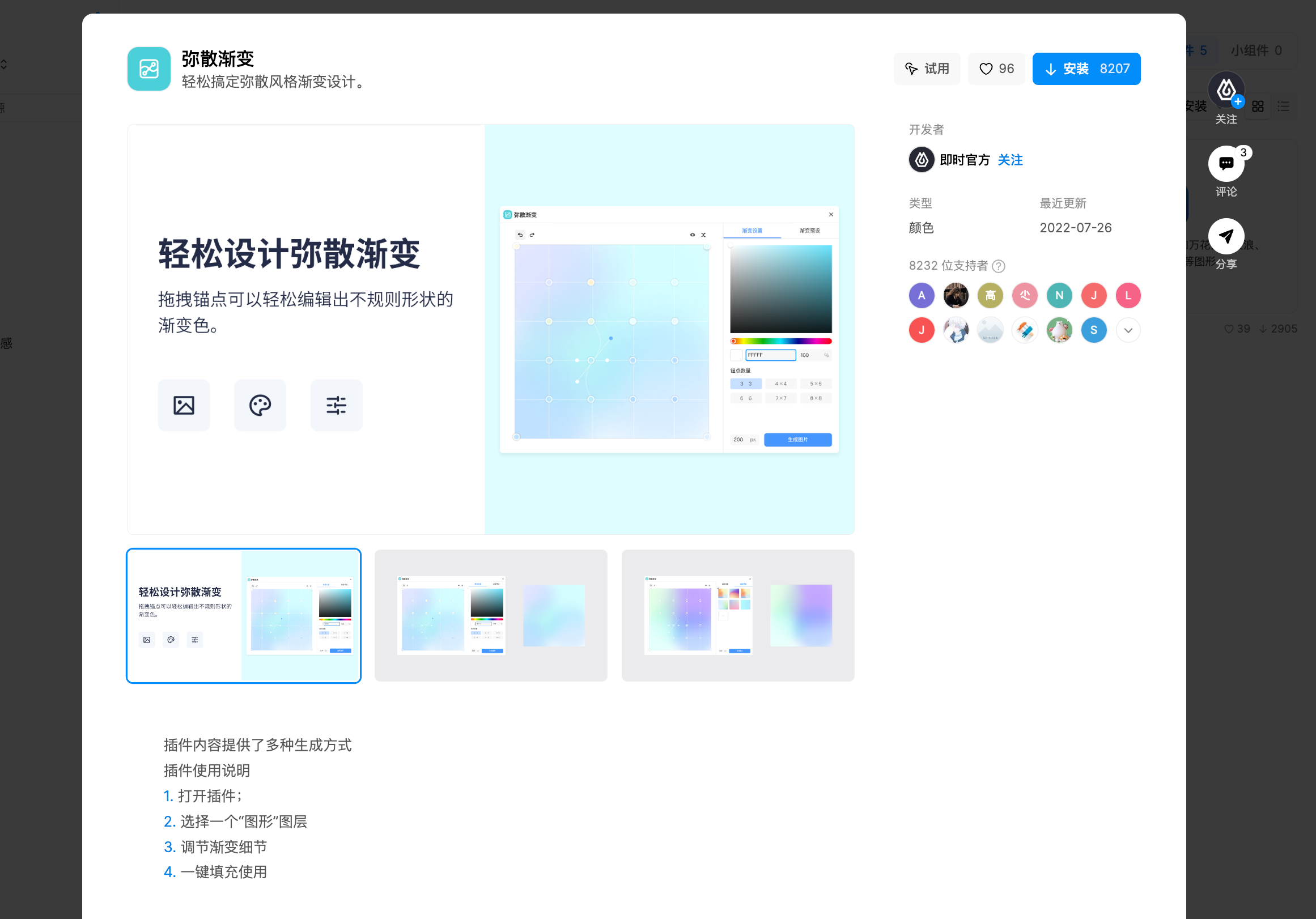
1.2 弥散渐变色生成器
这个插件可以轻松生成弥散风格的渐变设计。这个插件为创作弥散渐变提供了大量样式选择和参数调节的灵活性。设计师可以快速地试出各种弥散渐变,无需手工绘制。
使用步骤简单明了:
- 打开即时设计,进入即时设计的插件广场,搜索“弥散渐变”
- 在设计稿中选中一个图形图层。这个图形将作为渐变的载体。
- 打开插件,选择喜欢的弥散渐变样式。插件提供多种样式,如线性、放射性、环形等。
- 调节渐变的参数,如颜色、位置、不透明度等,创作出理想的渐变效果。
- 点击一键填充按钮,Selected Graphic渐变即可应用到所选图形上。
👇点击下图,即可一键调用弥散渐变插件
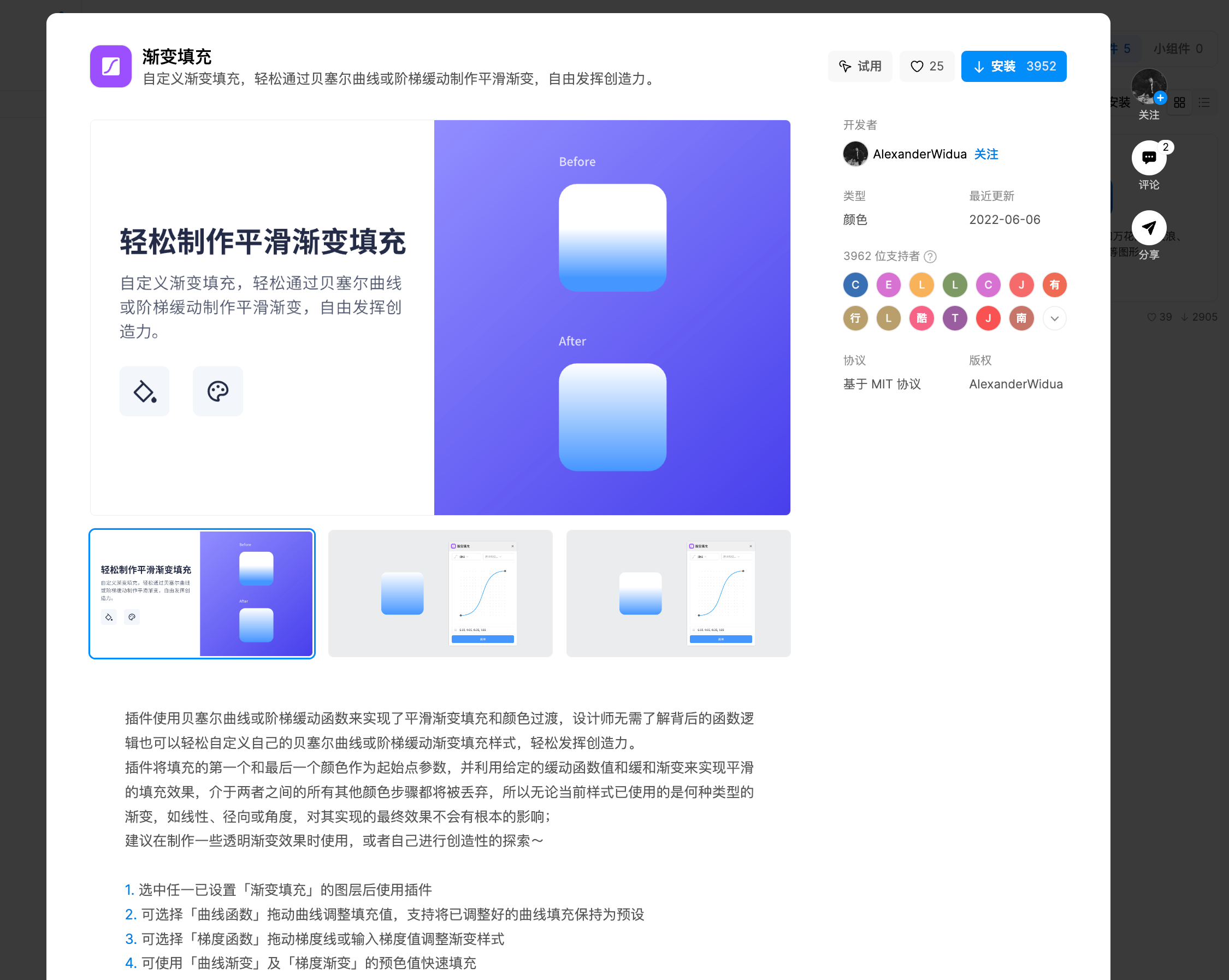
1.3 渐变填充生成器
这个插件利用贝塞尔曲线和阶梯缓动函数,插件会计算起始和结束两种颜色之间的平滑过渡,实现了平滑和自然的渐变填充效果。让设计师只需关注颜色和样式的审美效果,无需操心数学算法。
插件的工作原理是:
- 打开即时设计,进入即时设计的插件广场,搜索“渐变填充”
- 选中已设置渐变填充的图层后,打开插件面板。
- 在 “曲线函数” 模式下,可以拖动控制点调整贝塞尔曲线,从而定制颜色变化的进度。支持保存曲线作为预设。
- 在 “梯度函数” 模式下,可以拖动控制线或直接输入数值,设定颜色阶梯的渐变节奏。
- 也可以直接选择预设的 “曲线渐变” 或 “梯度渐变” 样式快速填充。
👇点击下图,即可一键调用渐变填充插件
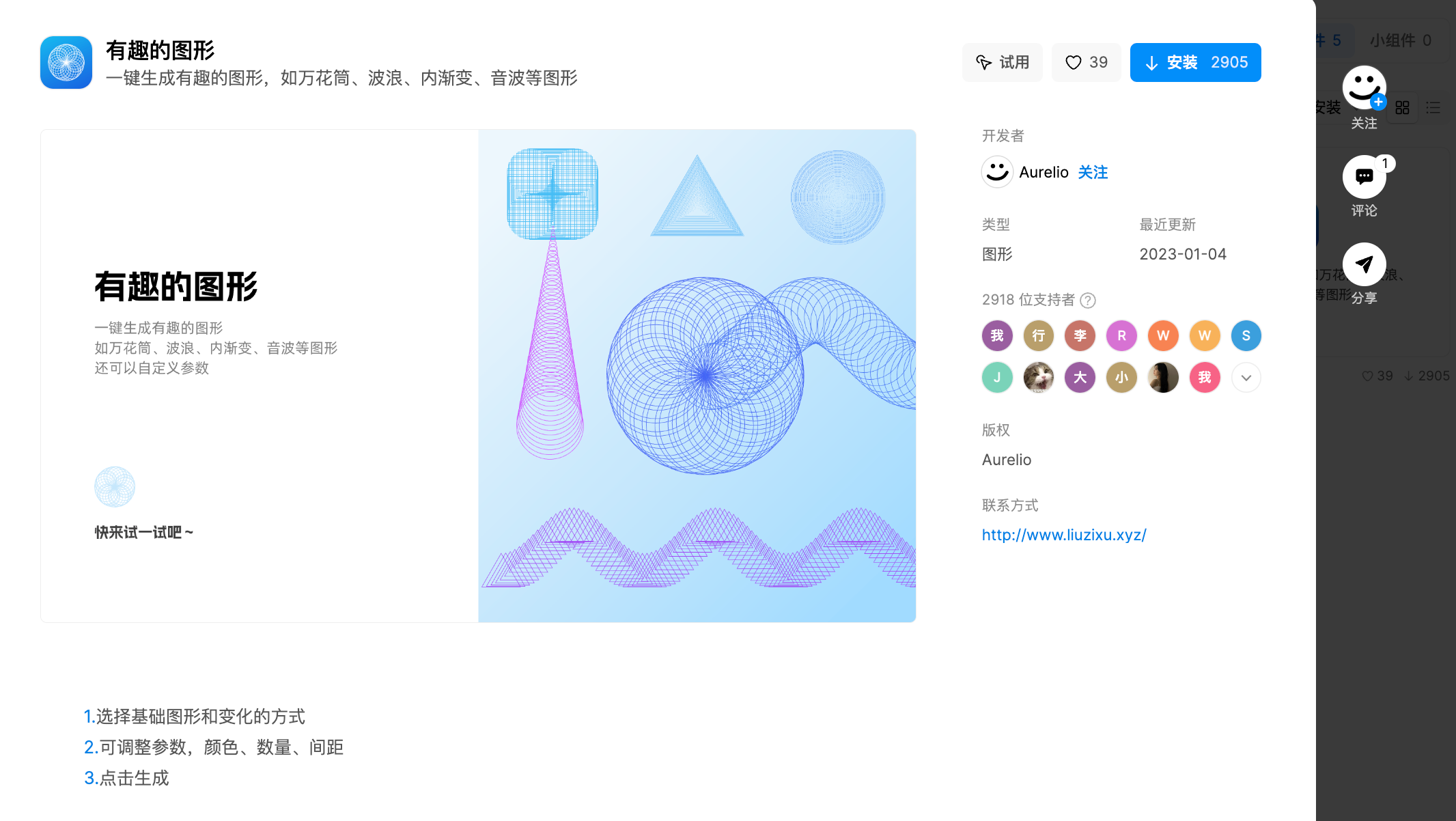
1.4 有趣的图形渐变生成器
这个插件可以一键生成各种有趣的图形,为设计增添无限灵感。它提供了多种基础图形,以及丰富的变形方式,使设计师可以创造出独特的视觉效果。
使用流程简单直观:
- 打开即时设计,进入即时设计的插件广场,搜索“有趣的图形”
- 选择一个基础图形,如圆形、矩形、多边形等。这将作为变形的基础。
- 选择想要的变形方式,插件提供了多种选择,如万花筒效果、波浪变形、内部渐变、音波效果等。
- 调整相关参数,如变形数量、图形颜色、间距大小等,创作出理想的图形组合。
- 单击生成,刚刚设定的有趣图形组合即可插入画布中。
- 通过这个插件,设计师可以快速而富有创意地生产图形组合。丰富的样式选择省去了重复操作的劳动。
👇点击下图,即可一键调用有趣的图形插件
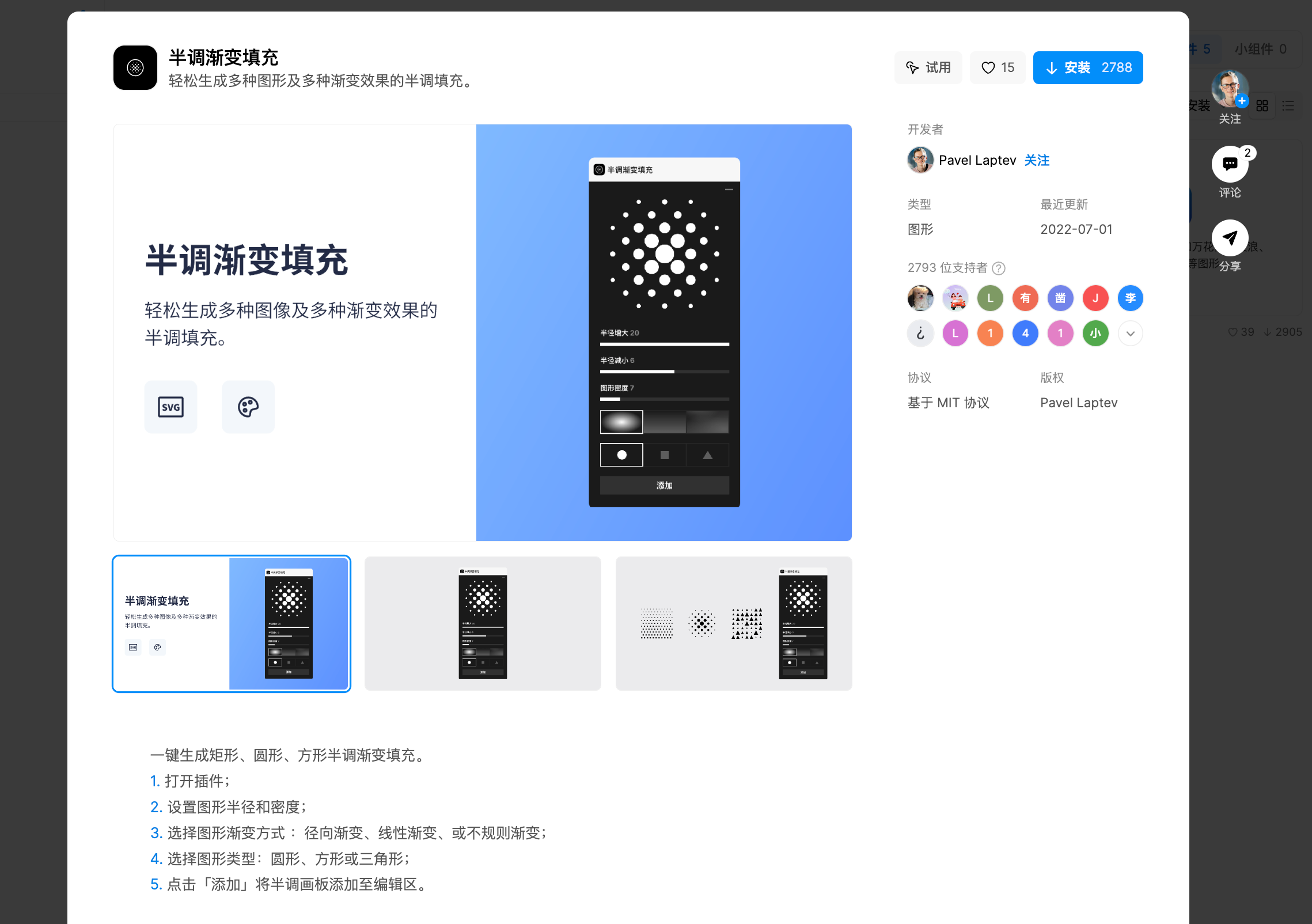
1.5 半调渐变填充生成器
这个插件可以一键生成包含多种图形和渐变效果的半调填充。通过这个插件,设计师可以在几秒内生成理想的半调填充样式。丰富的图形和渐变选择省去了手工制作的麻烦。它可以大幅提升设计半调风格作品的效率。
使用方法:
- 打开即时设计,进入即时设计的插件广场,搜索“半调渐变填充”
- 打开插件面板,设置半调图形的半径大小和密度。
- 选择渐变方式,提供了径向渐变、线性渐变和不规则渐变等多种效果。
- 选择图形类型,包含圆形、方形和三角形。
- 单击 “添加” 按钮,选定的半调画板即可插入到编辑区中。
👇点击下图,即可一键调用半调渐变填充插件
2、国外渐变色生成器汇总分享
国外渐变色生成器汇总分享,包括:Toolbox – Gradient Blob、CSS Shadow Gradients、svggradients、Mesh、Gradient Generator、CSS Gradient、Grabient、CoolHue、Gradient Hunt、Fuze,这些渐变色生成器功能丰富,每个都有自己的特色,共同为设计师提供了流光球形渐变、渐变配色案例、网格和代码生成、在线配色、交互渐变等多种实用功能
2.1 Toolbox – Gradient Blob
这是一个流光渐变色在线生成工具。它可以制作出类似繁星般的光影效果,非常适用于暗色调的网站,可以成为一个亮丽的点睛之笔。
2.2 CSS Shadow Gradients
渐变色阴影近年来成为网页设计的热门趋势。这个渐变色生成器提供 80 多种渐变色阴影案例,只需调节参数就可以制作出时尚和谐的渐变阴影,瞬间提升网页的视觉效果。
2.3 svggradients
这是一个优质的 SVG 渐变色配色案例集合,收录了 50 种免费高质量的渐变配色。它们非常适合 UI 设计师直接应用到 Figma 等设计软件中,可以节省配色时间,提升视觉效果。只需复制粘贴到设计作品中,就可以立即开启创作。
2.4 Mesh
这是一个网格渐变色生成器,你可以通过它自由创作独特的网格渐变图像,并以 PNG 格式输出。
2.5 Gradient Generator
这是一个开源的 CSS 渐变色生成器,非常易用。你可以通过混合不同的 CSS 颜色,创作出令人赞叹的渐变背景和文本效果。生成的漂亮渐变样式,可以直接应用到网站、APP、海报等所有设计项目中。无论是卡片、背景、按钮、标题,还是插图,都可以通过它获得绚丽的视觉效果。
2.6 CSS Gradient
这是一个免费的色彩生成工具,可以帮助你为网站创建渐变背景。操作简单,色彩丰富。
2.7 Grabient
这是一个在线 CSS 渐变色搭配工具。你可以修改现有的渐变样式,也可以使用它提供的配色案例。只需单击【复制 CSS】, 就能把 CSS 渐变色代码应用到网页设计中,非常方便实用。
2.8 CoolHue
这可能是最酷的 CSS 渐变色网站了。它不仅提供配色板和 60 种精选的超酷渐变色板,还能给设计项目带来丰富的色彩灵感。它是设计师不可缺少的渐变色资源。
2.9 Gradient Hunt
这里汇集了各种配色方案,许多来自世界各地设计师手工创作的渐变色样式。它提供 4 种渐变风格和大量免费渐变色灵感,是你值得收藏的网站。
2.10 Fuze
这是一个有趣的 CSS 渐变色网站。它提供随时间变化的渐变色,以及整屏渐变色预览功能,让你感受不同寻常的配色体验。

以上就是本文关于「十几个渐变色生成器汇总分享,前5个免费!」的全部内容,无论你是需要增强网站视觉效果、优化海报设计,还是寻找灵感,这些渐变色生成器都是不可或缺的工具。从即时设计内的强大插件到国外的创意资源,它们都能帮助你快速实现各种渐变效果,让你的设计作品更加引人注目、充满创意。不妨立即体验这些免费的渐变色生成器,让你的设计更上一层楼!