用Figma做网页设计有哪些优势?
更新时间:2025-10-20 16:06:48
用Figma做网页设计有哪些优势?使用 Figma 进行网页设计,最大的好处在于它提供了非常灵活强大的设计工具,能大幅提高设计效率。它具备自动布局功能,使设计能适配任何设备;有标准组件和变量帮助统一样式;支持团队协同编辑和实时交流,轻松实现远程协作。另外,Figma 界面简洁直观,还可无缝连接其他各种类型的工具支持安装各种插件,可以说是一个 “设计中的战斗机”。那么,Figma网页设计到底有什么优势呢?今天这篇文章就来带大家了解关于 Figma 是什么,Figma网页设计的优势以及中文版的Figma网页设计,不太了解Figma网页设计的设计师快码住!
1、Figma 是什么?
Figma 是一款可以在线使用的专业的网页设计工具,凭借着多种优势在众多网页设计工具中受到人们的喜爱。Figma 除了能够进行专业的网页设计之外,还可以进行原型交互设计、开发设计等等,实现了多重设计的融合,一个软件就解决了众多需求。那么接下来就一起来看看用Figma做网页设计的具体优势吧!

2、Figma 网页设计的优势
2.1 灵活的设计工具
用Figma做网页设计更加的灵活,为设计师节省了很多时间,让设计师的工作更有效率,达到事半功倍,而不是将时间浪费在繁琐的操作上。例如自动布局功能让设计师能将更多的时间花费在有用的设计上,不用担心一些设计元素的小细节,例如方向、位置等等,还有适用于任何设备的设计以及标准的组件和变量,让设计更灵活。

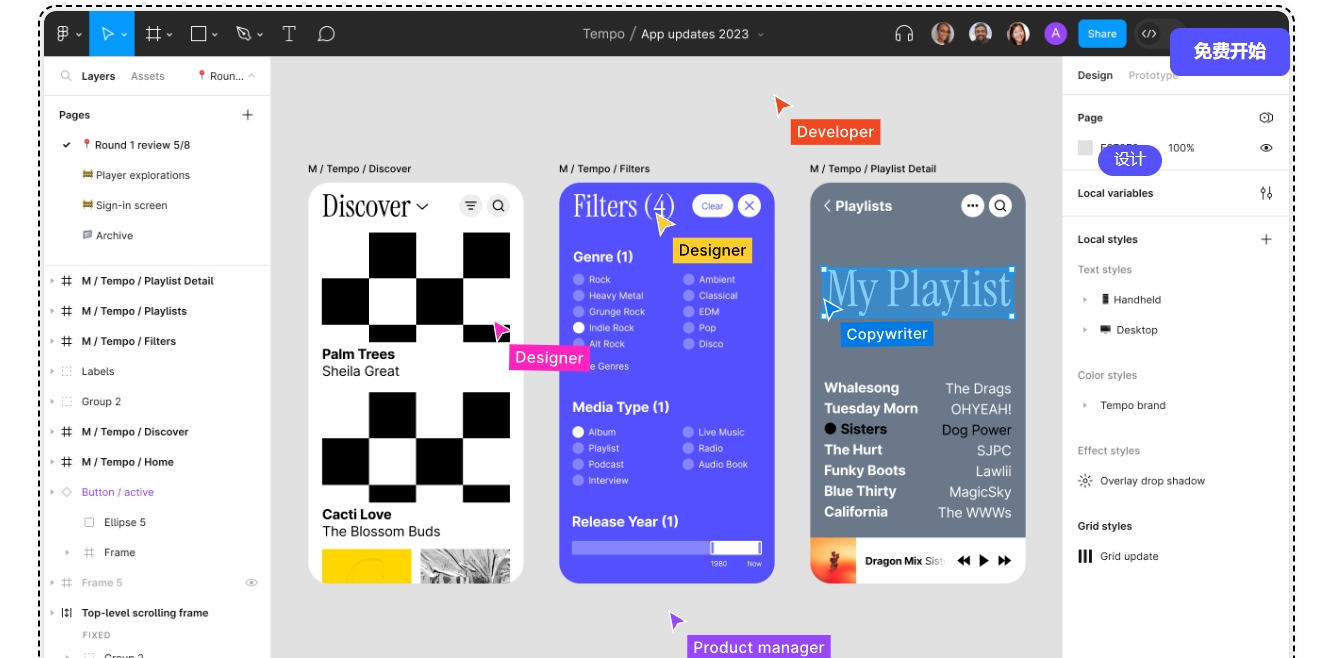
2.2 团队协作
Figma 网页设计支持多人在线编辑,就像共享文档一样,团队成员可以通过评论进行实时沟通,让文件交接更方便。同时井然有序的排布让设计人员和开发人员或者是其它人都能过准确的了解网页设计的文件,团队合作效率更高。
2.3 直观的界面和功能
Figma 网页设计中有适合所有人的创意画布,不管是专业的设计师还是业余的设计师都能过轻松上手,例如智能选择功能、创建向量功能和自定义类型等等,让设计师的网页设计更加有创意,更加有设计感。

2.4 可扩展平台
用Figma做网页设计能够进行平台间的扩展,例如,通过社区创建的各种插件和小部件 Unsplash 等等,以及能够将 figma 文件连接到其它工具进行编辑,而且在 Web 端完成工作时反应也很快,不会牺牲速度和共同创建的能力。

3、中文版 Figma 网页设计
用Figma做网页设计可以说非常的好用了,但全英文的界面难免让有些设计师上手不太方便,除了可以添加汉化插件外,还可以试试中文版的 Figma 网页设计,也就是即时设计。同样能够在线使用,还有 16000+ 超多设计资源案例和组件,能帮助设计师提供更多的灵感和参考,当然,即时设计也支持团队协作和设计稿修改同步,也实现了 UI 设计、网页设计、原型交互设计为一体,还支持多种格式的文件导入,轻松适配多平台,全中文的界面让设计师更容易轻松上手。
点击图片体验中文版 Figma 网页设计👇
以上就是关于用Figma做网页设计的全部内容,即使是设计小白也能轻松 Get Figma 网页设计的优势,从而来选择是否要用 Figma 网页设计。当然啦,如果更喜欢全中文界面,那么即时设计也值得一试,不仅拥有 Figma 网页设计中的绝大部分功能,在即时设计资源社区中还有很多的资源和组件,让设计师设计效率更高,更有灵感。希望今天的内容对大家了解 Figma 网页设计有所帮助!