7个在线原型图设计工具推荐给你,打开浏览器就能做设计!
更新时间:2025-04-23 15:59:00
本文给大家介绍 7 个在线原型图设计工具,它们分别是即时设计、Figma、Sketch、Axure RP、Justinmind、Proto.io、Flinto,让你打开浏览器就能做设计!原型图作为产品开发中一个必不可少的东西,贯穿在产品的开发过程中,所以原型图设计工具不仅要好用更要便捷。在线原型图设计工具不需要下载安装,在线就可以完成原型图,非常方便。那么今天给大家介绍 7 个在线原型图设计工具,在线上完成原型图的设计,不仅不会占用电脑太多内存,而且原型图分享和团队协作也会更方便,快来一起看看吧!
1、即时设计
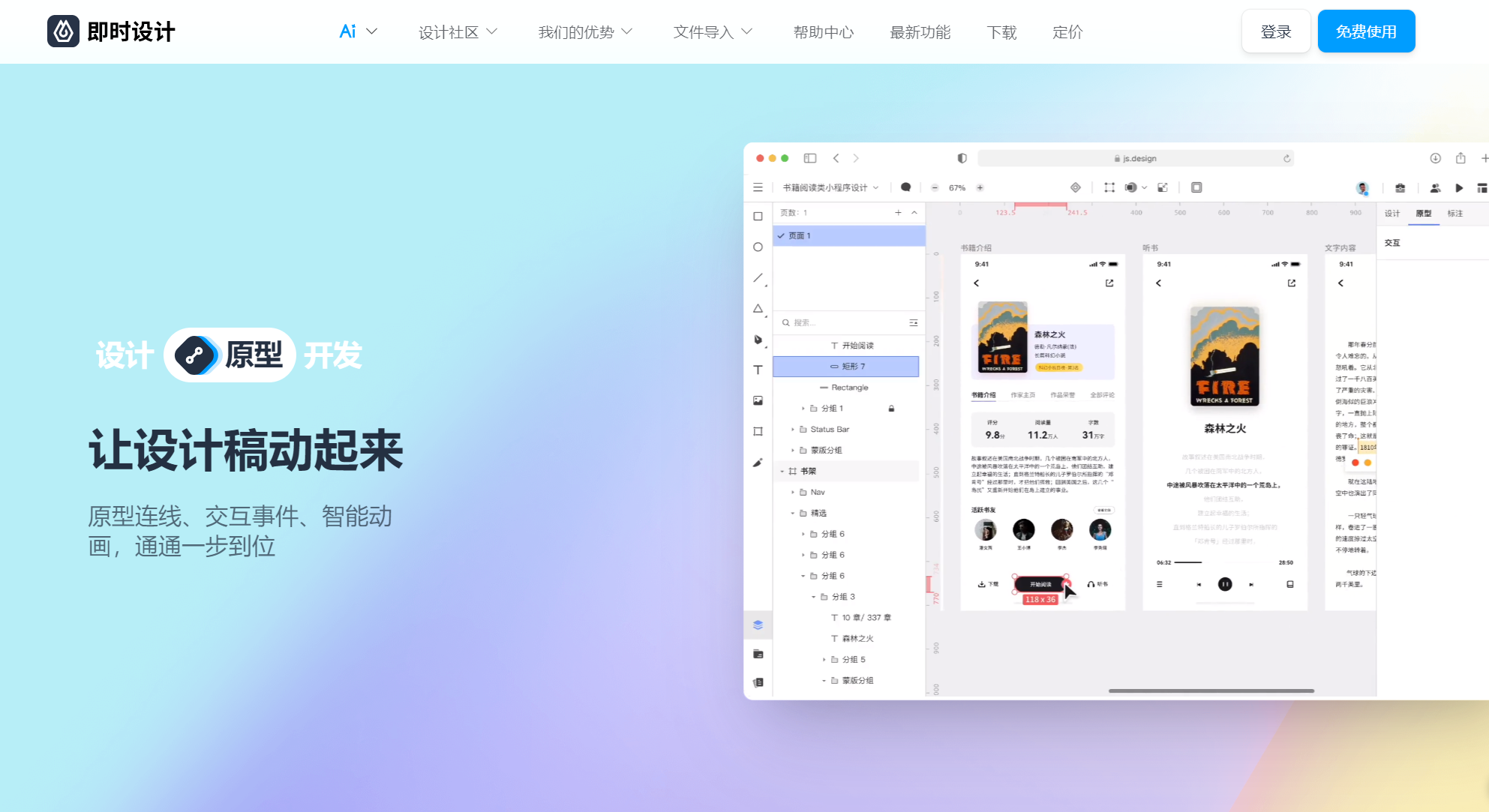
即时设计是国内的一个在线原型图设计工具,个人用户和中小团队都完全免费使用。在即时设计中,你可以完成原型图的绘制、添加丰富的原型交互事件和过渡效果,即使是再复杂的原型交互界面,也只需要连线就可以添加,非常方便。即时设计还拥有一个资源广场和插件,里面包含了许多原型组件、原型模板等一系列原型图设计资源以及高效的插件,可以帮助用户在线快速创建原型图。用户使用即时设计还可以享受到完善的团队协作功能,团队成员可以同时在同一个原型图上编辑和评论,就像在面对面工作一样。最后,即时设计支持导入 Figma、Sketch、XD 等文件,还能够导出 Sketch 文件,满足跨工具协作。
点击图片立即进在线原型图设计工具👇
2、Figma
Figma 这个在线原型图设计工具对于很多设计师朋友来说肯定不陌生,由于它页面简洁、功能强大一度成为了设计师在画原型图时的首要选择。Figma 提供了强大的矢量编辑和原型制作功能,可以创建交互式原型,添加链接、过渡效果和交互动作,模拟应用程序或网站的用户体验,几乎可以满足网页原型设计的各种需求。设计师还可以在Figma 上演示和测试原型图,并与团队成员进行实时协作。
3、Sketch
Sketch 是 Mac 系统的一个在线原型图设计工具,Sketch 为用户提供了丰富的原型设计工具,包括绘制形状、编辑路径、添加文本、创建符号等。设计师可以使用这些工具来构建和编辑各种原型图中的元素,如按钮、图标、导航栏等。另外,Sketch 还拥有丰富的插件生态系统,设计师可以通过安装插件扩展 Sketch 的功能。这些插件可以帮助设计师提高工作效率,添加额外的设计工具和集成其他服务。

4、Axure RP
Axure RP 是一个专业设计师不容错过的在线原型图设计工具,设计师可以使用它快速创建 APP、网页、产品的原型图或者 Web 线框图、流程图、原型和规格说明文档。作为一个专业的原型图设计工具,它能快速、高效的创建原型,但对于新手来说,需要投入较高的学习成本。
5、Justinmind
这是一个适用于高保真原型的在线原型图设计工具,Justinmind 支持多种设备,包括手机、平板电脑和桌面电脑。用户可以根据不同设备的要求进行设计,并使用自适应功能来保证原型图在不同屏幕尺寸和分辨率上的兼容性。Justinmind 为用户提供了一个丰富的原型图组件库,包括按钮、表单元素、菜单、滑块等。用户可以使用这些组件来快速设计原型,并进行自定义。

6、Proto.io
这是一个专注于移动端原型开发的在线原型图设计工具,可以设计全交互式的移动App原型。设计师可以直接在真实的移动设备上对原型设计进行测试。Proto.io 为用户提供了丰富的移动端设计组件 ,不仅可以直接使用,还可以自定义修改,同时也支持 Sketch 和 Photoshop 插件导入使用。
7、Flinto
Flinto 是一个 Mac 上强大的移动应用在线原型图设计工具,你可以使用它创建多种原型。从最简单基础的页面到丝滑的原型图交互动效,即使是复杂的高保真原型也不需要任何复杂的代码。另外支持 Sketch 文件导入,可以在手机、平板电脑上进行实时预览。

好啦,以上就是本文的全部内容了,文中介绍的这 7 个在线原型图设计工具都有自己的特点和优势,大家可以根据自己的需求进行选择。通过原型图,设计师和开发团队能够更加理解用户需求,明确产品设计目标,收集原型测试反馈,及时发现问题并改进。在线原型图设计工具除了大家熟知的 Figma 和 Sketch,我们国内的设计师也可以去试一下即时设计,不仅不需要花钱订阅,而且使用起来网络也会更加稳定,更符合国内设计师的使用习惯和审美。