设计稿自动转前端代码怎么操作?快来尝试这个工具!
更新时间:2025-11-06 11:32:39
即时设计支持设计稿自动转前端代码操作,只需要在官网下载一个「CODE.FUN」插件就能实现,只需在即时设计官网下载并安装该插件,然后上传设计稿,即可一键生成源代码并下载。CODE.FUN 支持多种设计稿格式,如 Sketch、Figma、Photoshop 和即时设计。即时设计的这个插件具有智能布局方案、组件识别和标签语义化等功能,能够精准还原设计稿。操作流程简单,只需在即时设计内部安装插件,然后上传设计稿并选择 CODE.FUN 插件进行代码生成。设计稿自动转前端代码变得方便且准确。
点击下图立刻安装「CODE.FUN」插件👇
1、「CODE.FUN」插件介绍
CODE.FUN 是一款 UI 设计稿智能生成前端源代码的 AI 工具,可以将 Sketch、Figma、Photoshop、即时设计等多种不同格式的设计稿智能转换为前端源代码。该插件能精准还原设计稿,同时拥有智能化布局方案,List、Grid 等组件智能化识别,标签语义化,循环识别处理。最主要的是,只需要在即时设计内部进行安装,一键就能完成设计稿转前端代码。
2、「CODE.FUN」插件操作流程
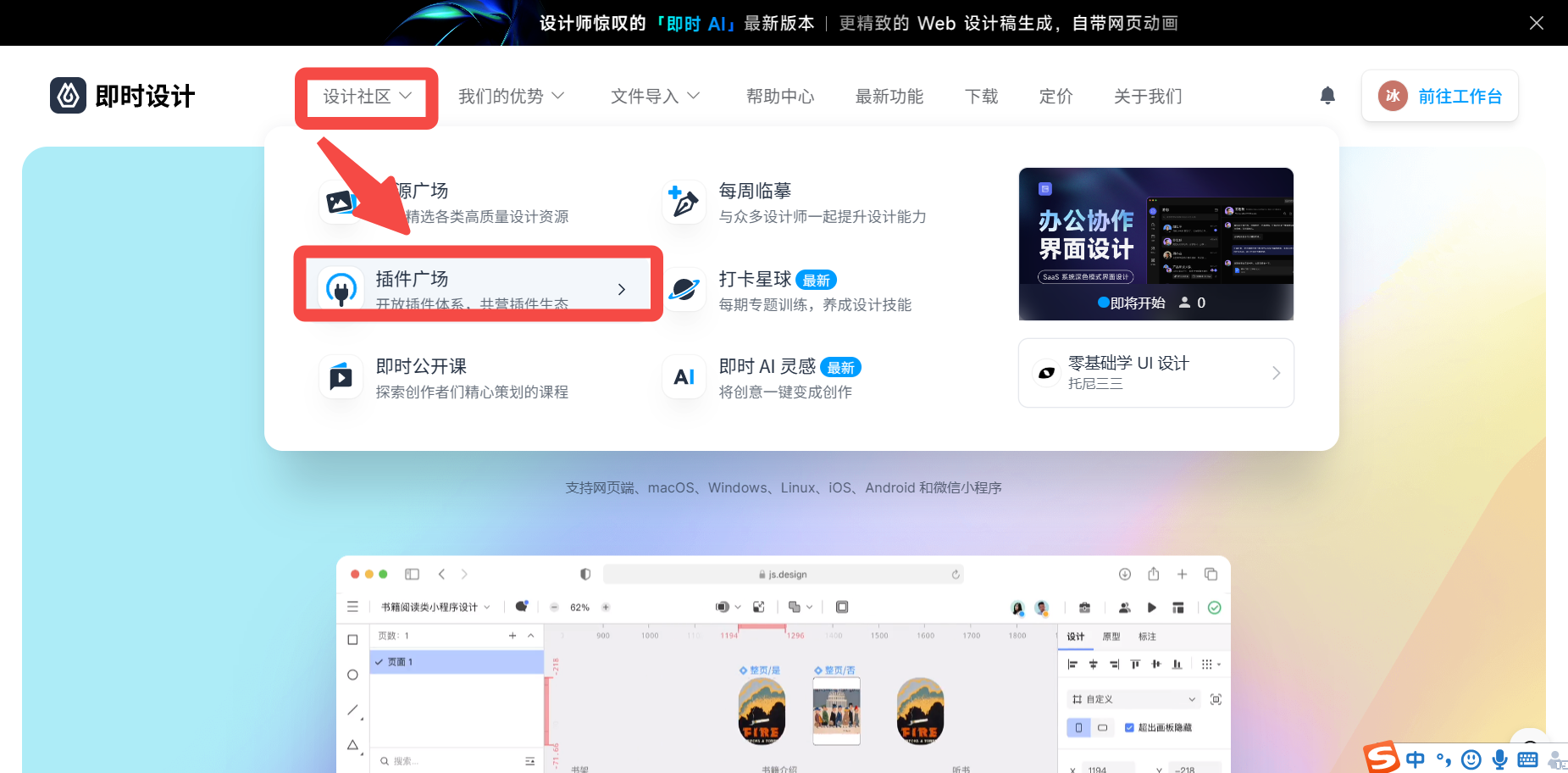
进入即时设计的首页,点击注册即时设计!在首页顶部的菜单栏点击「设计社区」——「插件广场」。

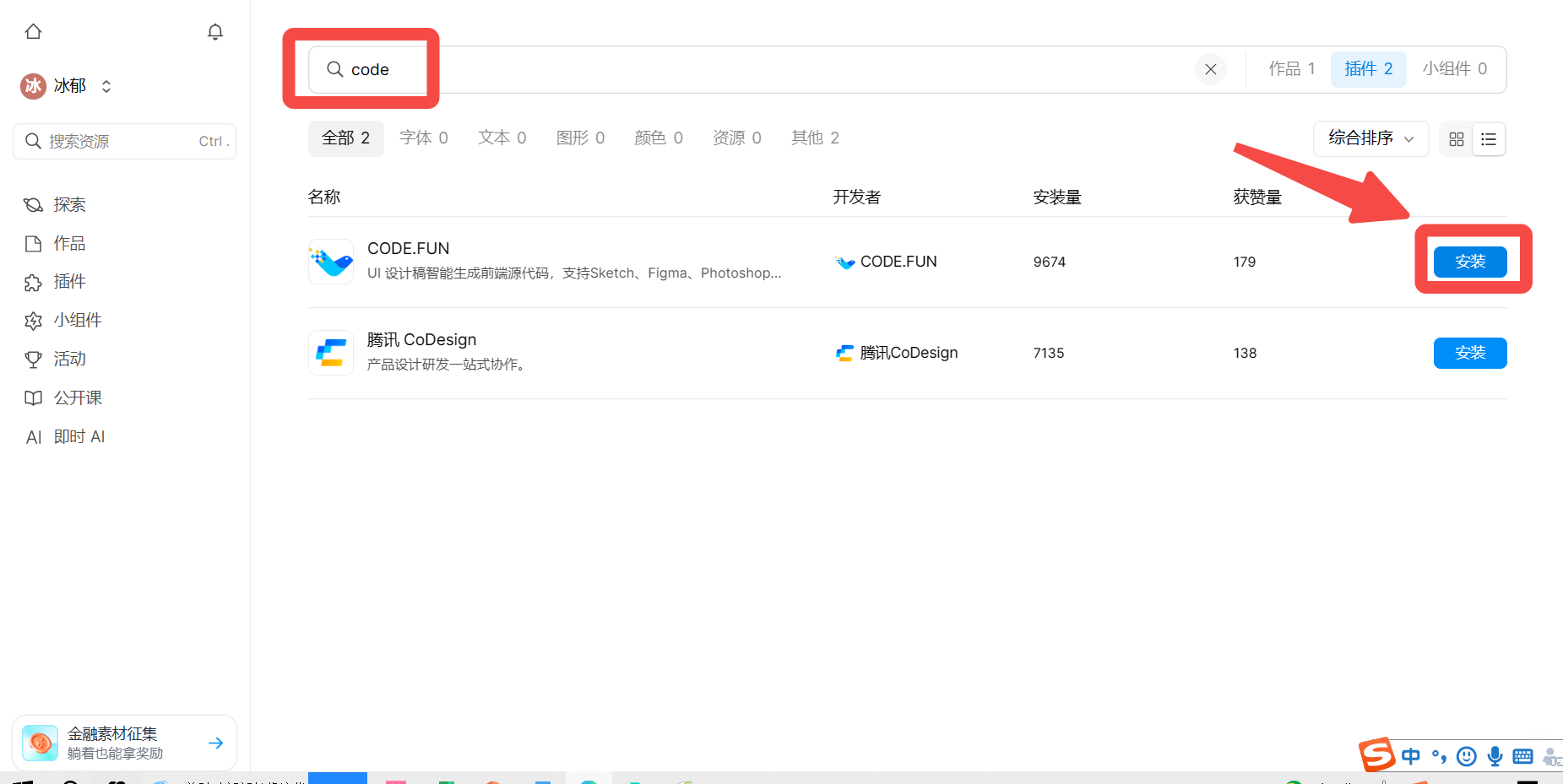
在插件广场的搜索框输入 “code”,选择「CODE.FUN」插件,点击「安装 - 运行」。
点击上图立刻进入即时设计插件广场,免费获取设计稿转代码插件👇
安装成功后,返回即时设计的主页,在右上角点击「前往工作台」——「工作台」,进入即时设计的操作界面。
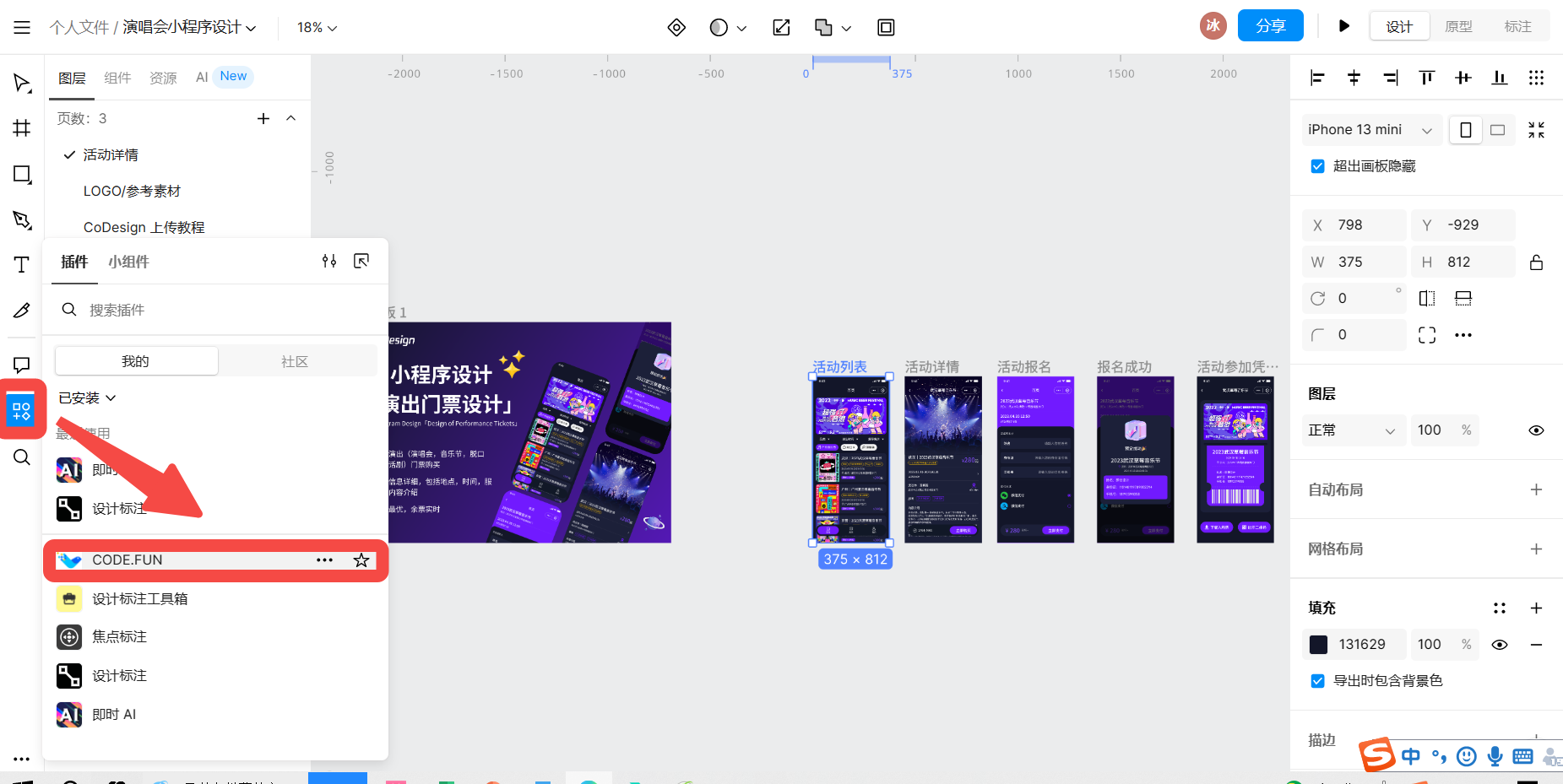
点击「创建文件」,选择需生成代码的设计稿上传到即时设计的工作台。在左侧的工具栏点击「插件」,选择我们安装完成的「CODE.FUN」插件。

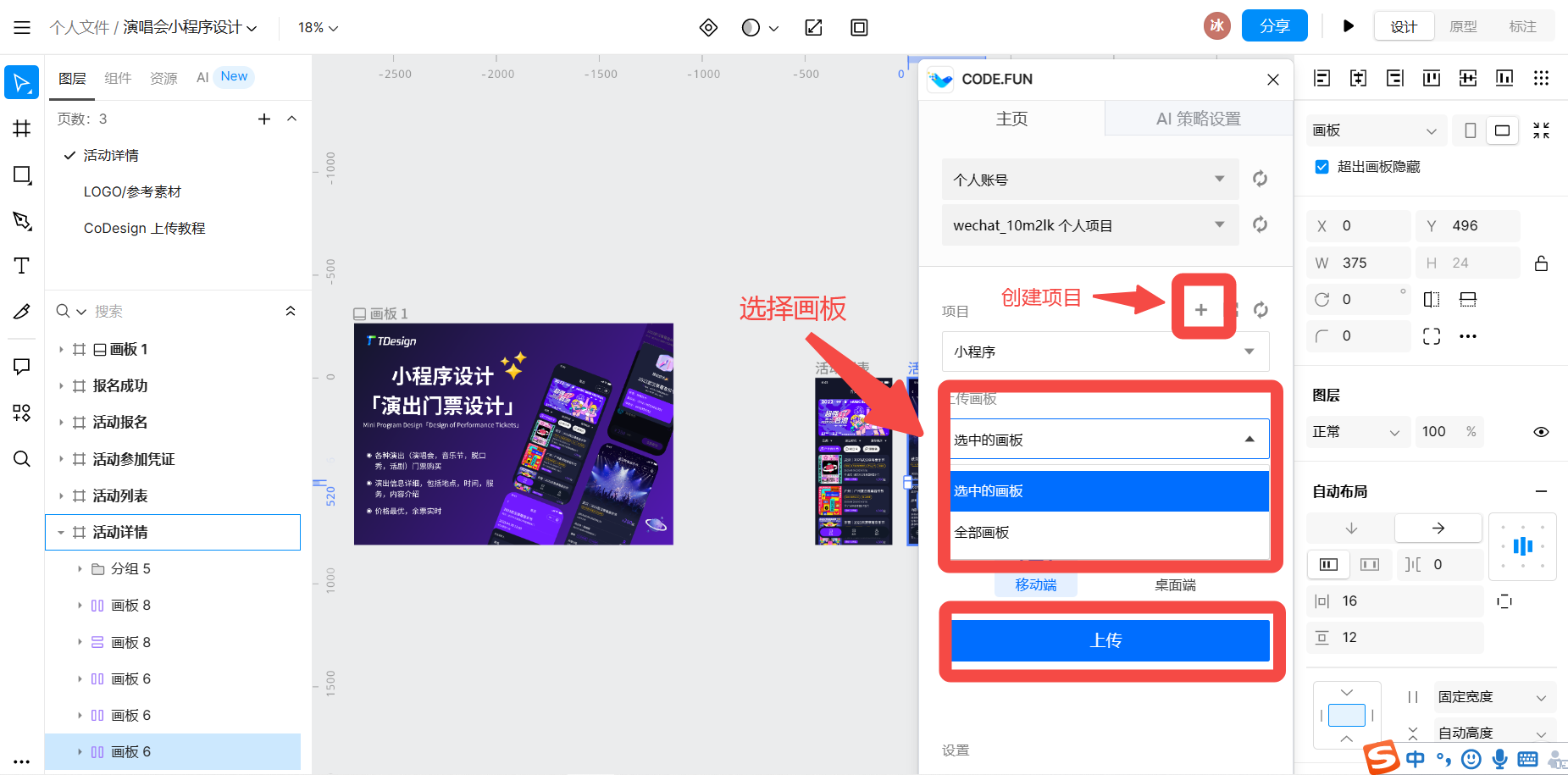
第一次使用需要在 CODE.FUN 中创建项目,创建成功后选择上传项目,选择上传画板(选中的画板 / 全部画板),根据自己的需求进行选择,最后点击上传。

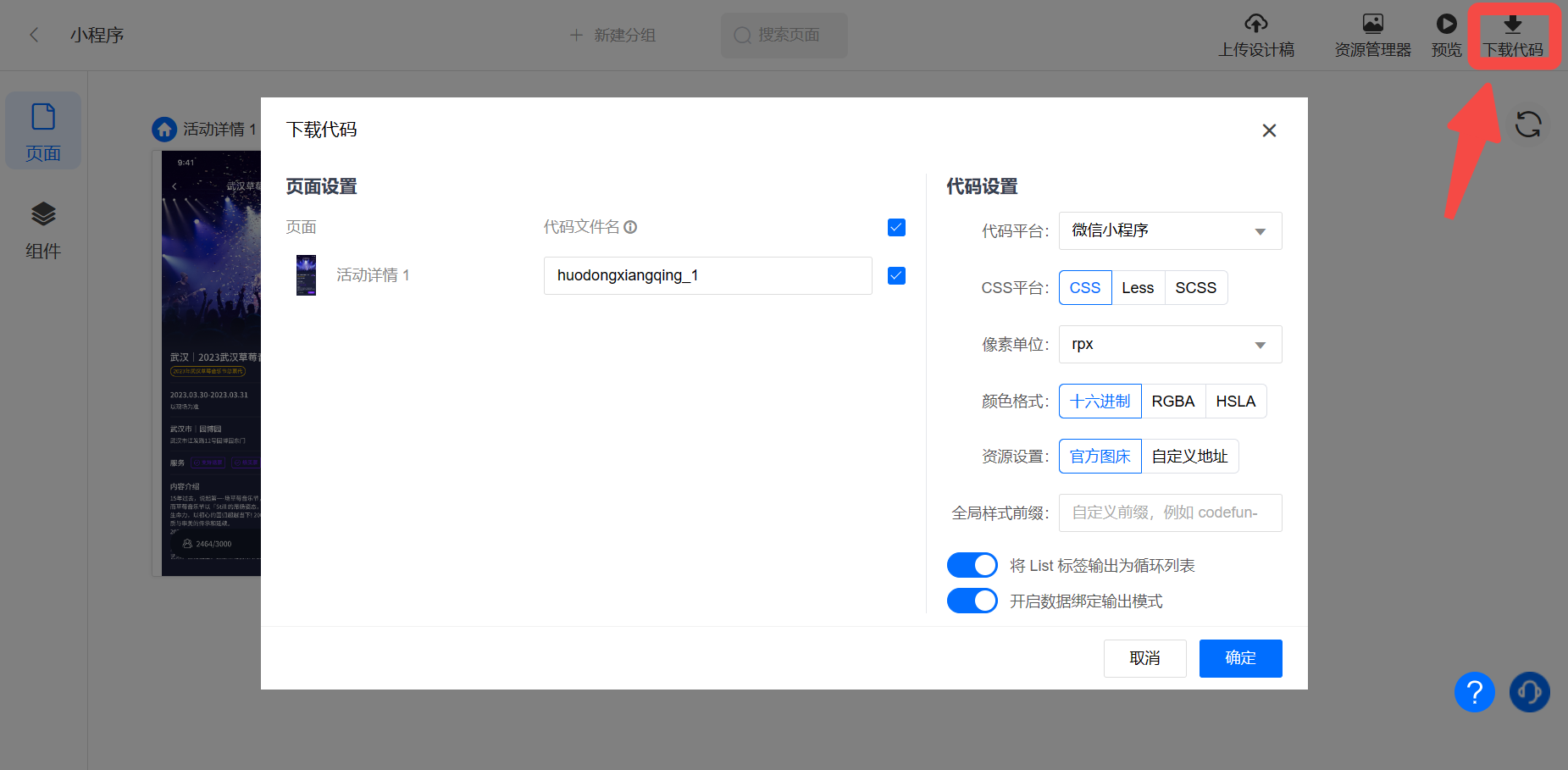
上传成功后点击「查看项目」。选择上传的设计稿,打开后点击「下载代码」。

综上所述,设计稿自动转前端代码的整个操作流程非常简单,只需要在即时设计的插件广场安装「CODE.FUN」插件即可完成,该插件可以精准还原设计稿,既方便又准确。另外,插件广场还提供了一些其他的转代码插件,例如小组件转代码,设计师们可以自行下载尝试一下哪个更好用。
👇点击下图,免费使用同款插件-小组件代码生成器