设计一款好的Banner需要掌握6个技巧!
更新时间:2023-08-22 17:27:49
设计一款好的 Banner 需要掌握 6 个技巧::强烈的视觉冲击力、传达单一概念或观点、与整体网站配色协调、正确的对比度、与页面主题匹配的内容、优化网站 Banner 设计图片大小。在网站设计中,Banner 图在首页扮演着至关重要的角色,因此设计一款出色的 Banner 图片至关重要。下面将介绍设计优秀 Banner 图片的 6 个技巧,帮助你设计出优秀的高点击率的 Banner,文中也会为大家带来超多免费一键套用的 Banner 设计资源模板,这些资源都来自专业级云端在线矢量设计工具急即时设计,即时设计的资源广场有超 1w + 份免费设计资源,点击下面图片即可跳转👇
1、强烈的视觉冲击力
优秀的 Banner 图片能够迅速吸引访客的注意力,创造强烈的视觉冲击效果。通过使用引人注目的颜色、图形或动态效果,使你的 Banner 在页面中脱颖而出。创造与众不同的设计,让访客无法忽视。
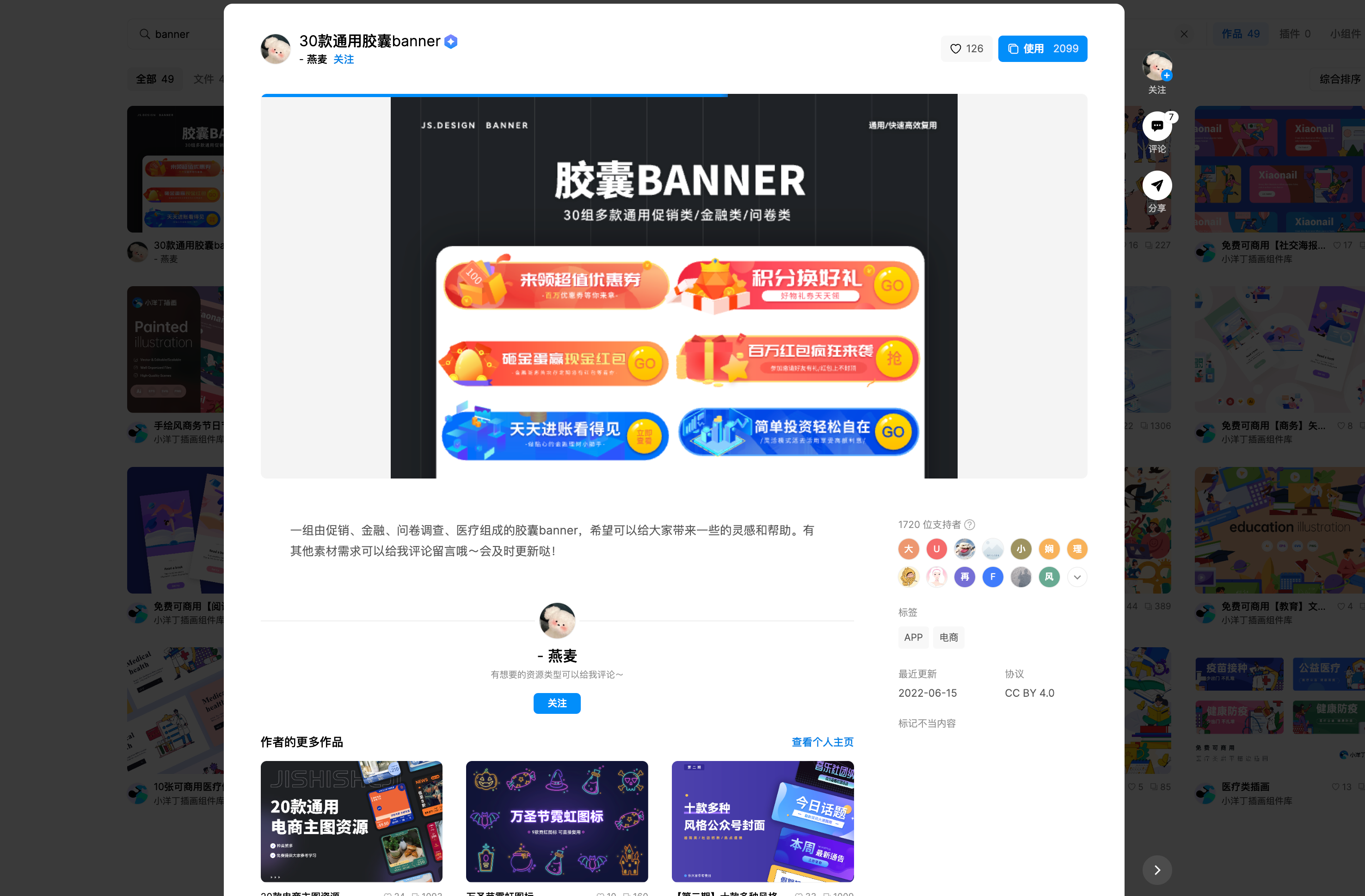
一组由促销、金融、问卷调查、医疗组成的30款通用胶囊Banner,点击图片即可获取该资源👆
2、传达单一概念或观点
每张 Banner 设计图片应当只传达一个清晰而简洁的信息,避免信息过多而导致访客困惑。确保你的 Banner 图片能够快速传达目标信息或呼吁行动(CTA),引导访客进一步交互。简洁明了的设计将更容易引起访客的兴趣和共鸣。
3、与整体网站配色协调
Banner 图采用的色彩应与整个网站的背景色相协调,并符合品牌形象。通过保持一致的色彩和形象,增强访客对品牌的熟知感和认同感。色彩的协调性将使 Banner 图片更加融入网站整体风格,给人以专业、一致的印象。
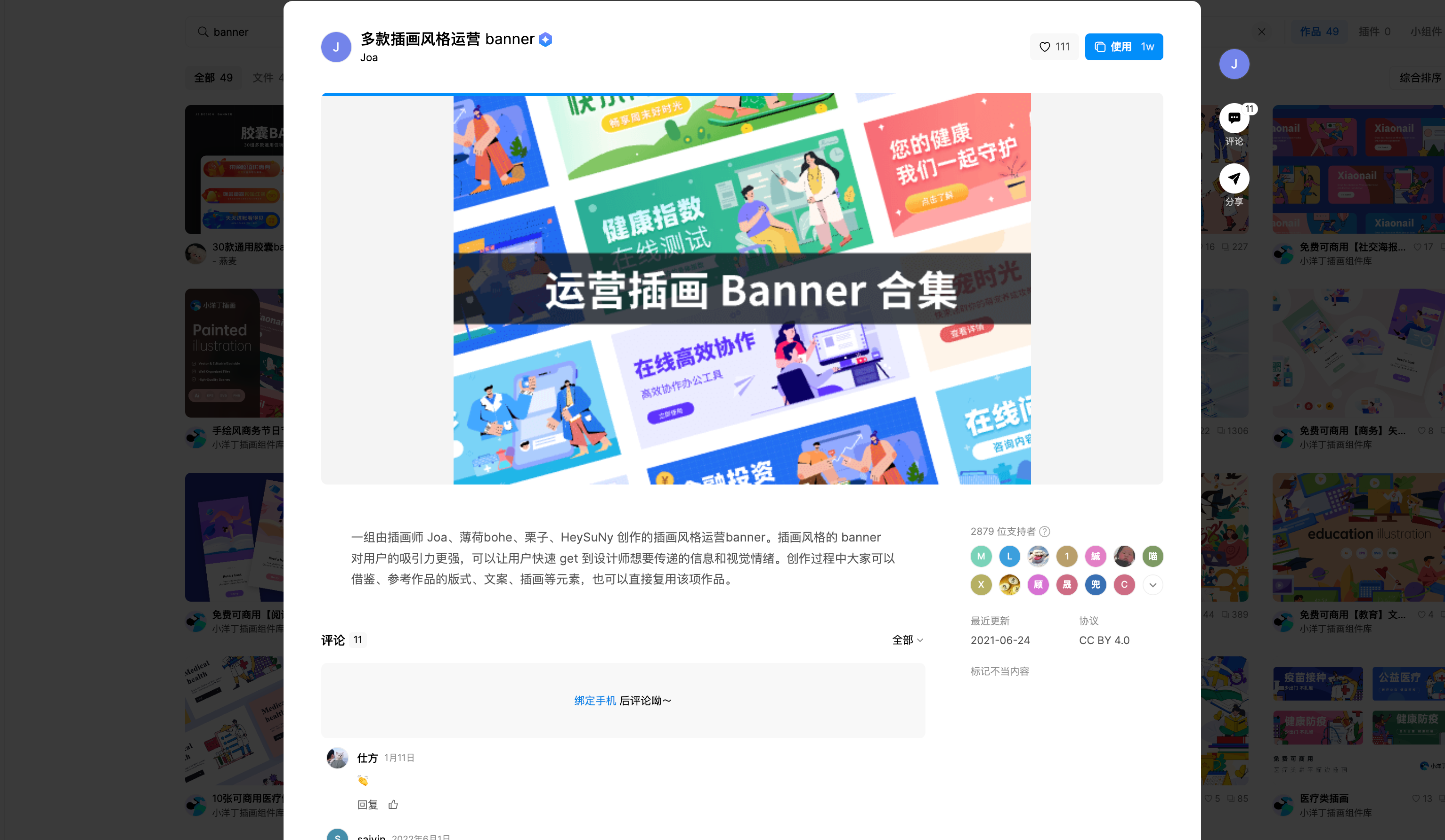
18款插画风格运营Banner可以借鉴、参考作品的版式、文案、插画等元素,点击图片免费获取该资源👆
4、正确的对比度
确保 Banner 图中的元素具有适当的对比度,特别是需要突出显示的呼吁行动(CTA)元素。这样可以使关键元素凸显出来,达到突出而不抢眼的效果。通过巧妙运用对比度,访客将更容易注意到关键信息和行动按钮。
5、与页面主题匹配的内容
Banner 图片的内容应与页面主题相匹配,直接满足访客的关注需求。通过标题直接传达浏览者最关注的问题,引导他们进一步探索。确保内容与页面主题一致,让访客感受到你的专业性和个性化定制。
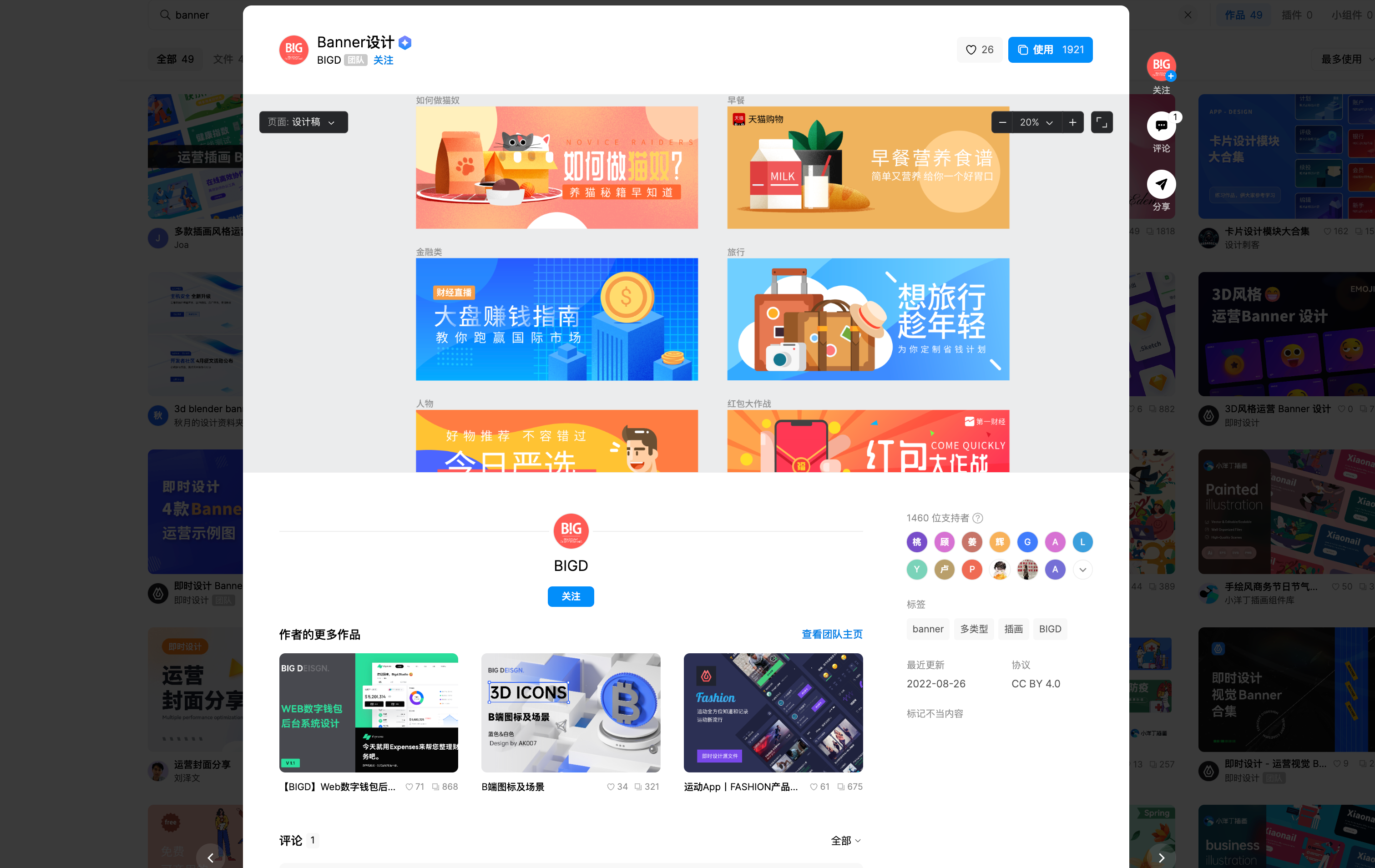
7款对比度强的Banner设计资源,点击图片免费获取该资源👆
6、优化网站 Banner 设计图片大小的重要性
Banner 图有窄屏和全屏两种尺寸,而随着网站的发展,铺满屏幕的 Banner 图片越来越受欢迎。然而,过大的图片大小可能导致加载速度变慢,影响用户体验和转化率。因此,在设计完成后,优化图片大小以减少加载时间是至关重要的。一般而言,Banner 设计图片的文件大小应控制在 200K 以下。
综上所述,设计一款好的 Banner 需要掌握以下 6 个技巧:强烈的视觉冲击力、传达单一概念或观点、与整体网站配色协调、正确的对比度、与页面主题匹配的内容以及优化网站 Banner 设计图片大小。这些技巧能够帮助设计出引人注目、简洁明了、与品牌形象协调、具有良好对比度、与页面主题相关且适应不同屏幕大小的 Banner 图片,提升访客的注意力和点击率,同时提升用户体验和转化率。如果你想要参考更多的优质 Banner,可以选择进入即时设计的资源广场,这里有超万份免费的设计资源可以获取,更有超多 Banner 设计能够用到的各种插件:一键即可完成曲线文字、一键获取渐变配色、一键生成不规则形状等,做优质的 Banner 选超便捷的设计工具!