设计师必备的4个在线Web原型设计工具,效率翻倍!
更新时间:2023-10-08 12:04:06
本文与大家分享 4 个设计师必备的在线 Web 原型设计工具,它们是即时设计、Marvel、ProtoPie 与 Fluid UI,能够帮助我们轻松搞定原型设计,效率翻倍!提到 Web 原型设计工具,大家最先想到的可能是 Axure、Adobe XD 等专业的设计工具,抛开操作难度不说,其程序安装的复杂程度就已经劝退了不少新手伙伴,而相比于专业的原型设计工具,在线 Web 原型设计工具能使设计师快速、清晰地创建原型,使工作效率轻松翻倍。那么接下来本文就与大家分享 4 个高效的在线 Web 原型设计工具,一起来看看吧!

1、即时设计
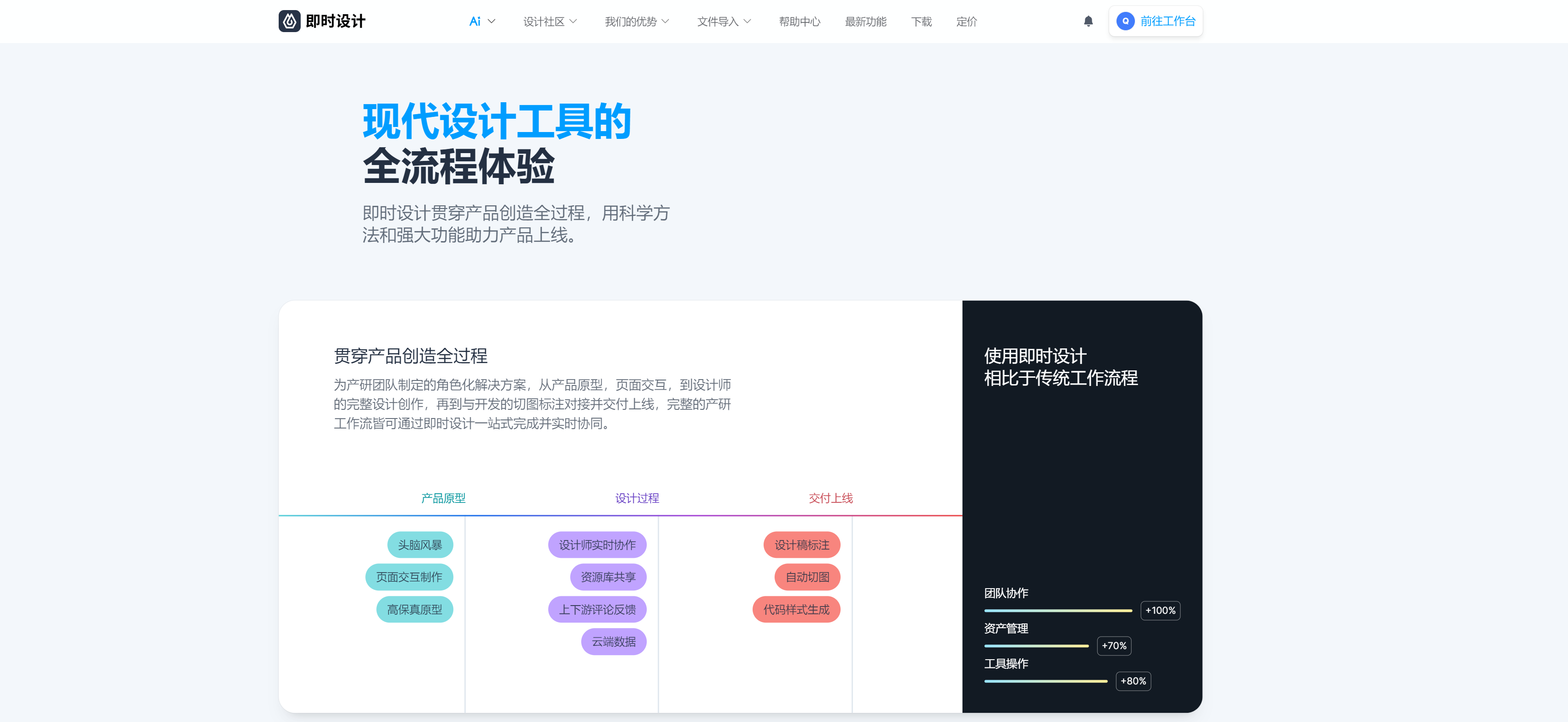
即时设计是国产的专业级 UI 设计工具,无需下载安装,浏览器打开即用。作为一款可云端编辑的在线 Web 原型设计工具,即时设计能够贯穿整个产品创造的全过程,使设计师不再孤岛式作业,是产品原型的最佳设计工具。
特色功能:
快速原型设计:即时设计不仅能够从 0 到 1 进行在线 Web 原型设计,在资源广场内还拥有大量的原型设计模板与丰富的效率插件,用户可以直接复制调用模板进行快速原型设计,省时省力。
强大的交互设计:即时设计不仅能够支持创建出清晰的产品原型,还支持添加丰富多样的交互动画效果,使设计图轻松转化为高保真交互演示,产研团队直观模拟产品流程。
团队协作:在线 Web 原型设计工具即时设计不同于传统的设计工具,集设计、原型、交付为一体,支持通过分享链接实现多人实时在线协作,告别孤岛式工作。
跨平台和设备兼容性强:即时设计支持网页端、macOS、Windows、Linux、iOS、Android 和微信小程序,操作简单,新手小白也能轻松上手,主页内还有视频教程与 24 小时客服为你答疑解惑。
价格:对于个人及中小团队永久免费。
点击图片立即体验 免费的在线 Web 原型设计工具👆
2、Marvel
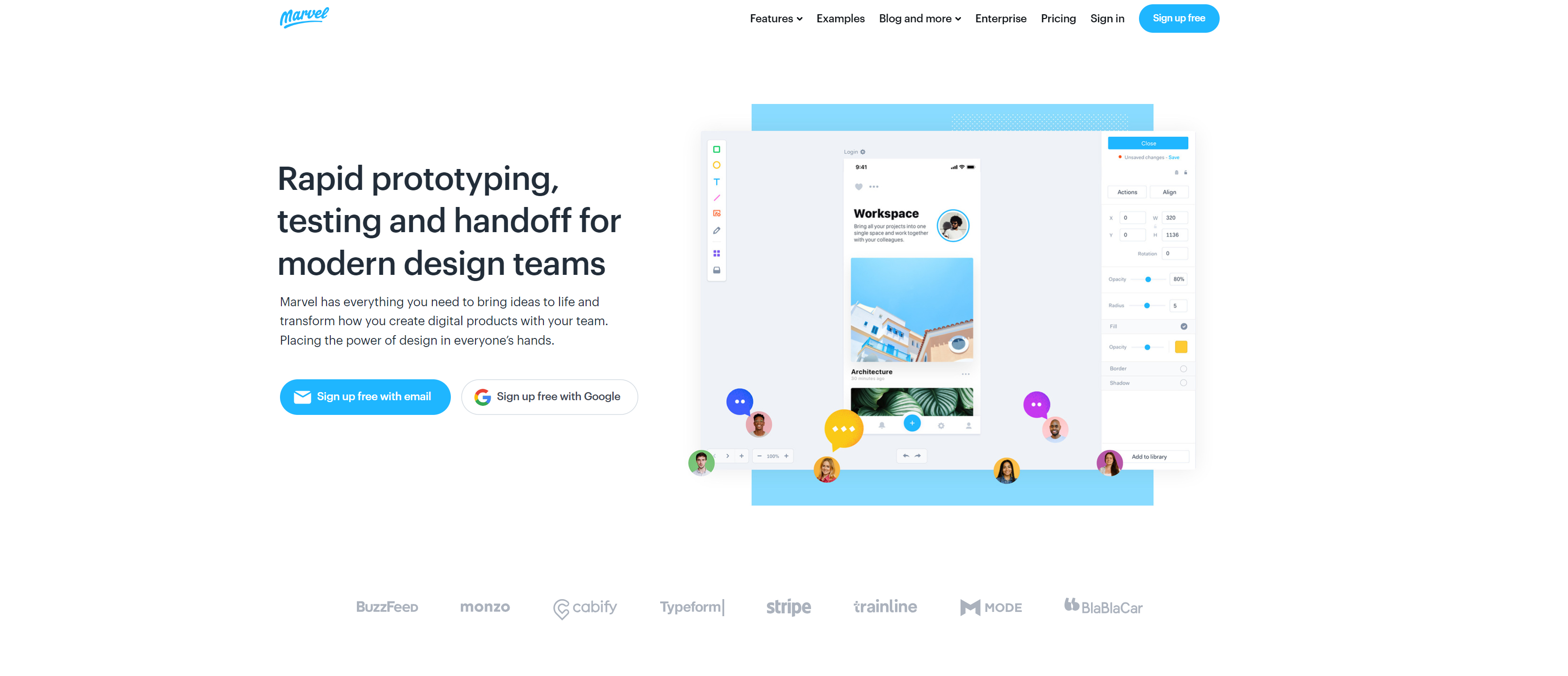
在线 Web 原型设计工具 Marvel 被用于创建应用程序、网站和用户界面原型以及交互设计,同样是一款支持团队协作的在线设计工具。
特色功能:
具有预设模板,能够使用户在几分钟内创建原型界面和线框图;
支持添加交互效果,设计师可以在 Marvel 中创建页面、添加链接和过渡效果,以模拟最终用户将如何与应用或网站互动。
价格:专业版 12 美元 / 月,团队 42 美元 / 月,有免费版本

3、ProtoPie
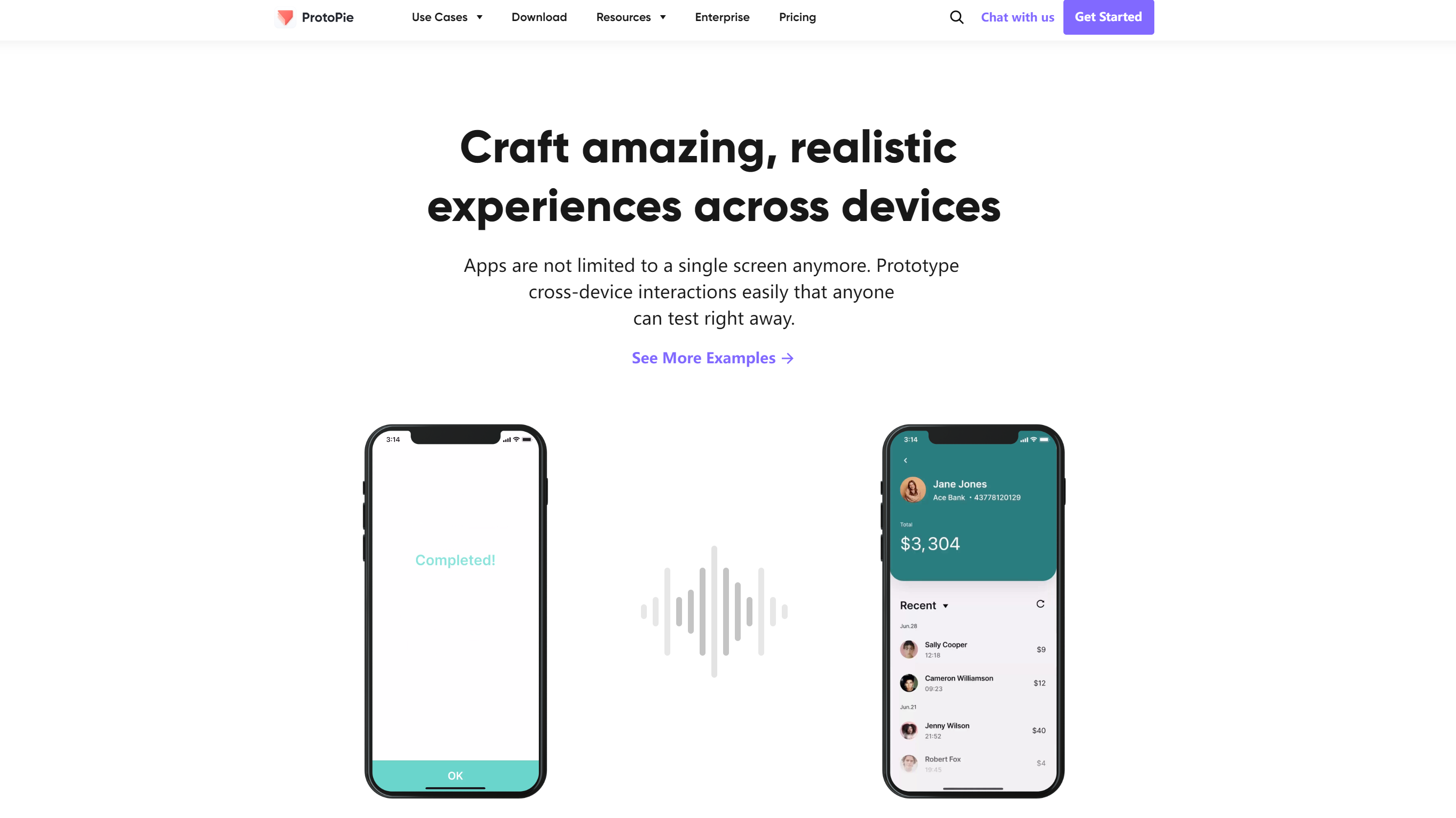
在线 Web 原型设计工具 ProtoPie 是一款用于动态和多模式交互的高级原型设计工具,无需代码也能创建出高级的交互效果。
特色功能:
ProtoPie 提供了直观的界面,并提供了多种交互效果,如滑动、拖动、旋转;
支持多种不同的操作系统和设备,如 iOS、Android、Web;
支持实时预览原型与团队协作。
价格:专业版 67 美元 / 月,有免费版本

4、Fluid UI
在线 Web 原型设计工具 Fluid UI 能够使用户在几分钟内创建原型并立即共享,是一款非常优秀的原型设计工具。
特色功能:
Fluid UI 提供了全面的预构建 UI 套件与可视化的拖放界面,使用户能够轻松创建界面元素、添加交互和动画效果,无需任何的代码基础;
支持团队协作与交互式原型预览;
能够在手机或平板电脑上测试原型的真实效果。
价格:个人版 8.25 美元 / 月,专业版 19.08 美元 / 月,团队版 41.58 美元 / 月

以上就是本文与大家分享的 4 个设计师必备的在线 Web 原型设计工具了,分别是即时设计、Marvel、ProtoPie 与 Fluid UI,它们的设计功能都十分强大,能够帮助我们在短时间内快速创建出清晰的 Web 原型,方便快捷,大家可以根据自己的操作习惯与使用需求进行选择。